Les images peuvent considérablement ralentir votre site, c’est pourquoi il est essentiel d’enregistrer toutes vos images optimisées pour le web. Récemment, l’une de nos utilisatrices/utilisateurs nous a demandé quels étaient les avantages et les inconvénients de l’utilisation d’une extension comme WP Smush. Dans cet article, nous allons discuter des avantages, des inconvénients et des alternatives de WP Smush pour l’optimisation des images sur WordPress.
Qu’est-ce que WP Smush ?
WP Smush est une extension WordPress qui vous permet d’optimiser les images sans perdre en qualité.
Les avantages de WP Sm ush
WP Smush est très facile à utiliser, et vous pouvez optimiser vos images à la volée lorsque vous les téléversez sur votre site WordPress.
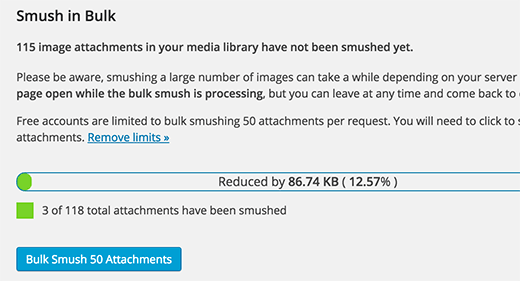
Pour vos images plus anciennes, vous pouvez aller dans Media » WP Smush pour optimiser en masse 50 images à la fois.
Pour les débutants, c’est un moyen simple et facile d’optimiser leurs images et d’améliorer les performances de leur site.
Les inconvénients de WP Smush
La différence de performance n’est pas aussi significative que ce que l’on peut obtenir avec d’autres méthodes.
Par exemple, si vous téléversez une photographie de 3 Mo sur votre site WordPress, alors WP Smush l’optimise de 10 à 20 % sans perdre en qualité. Il s’agit toujours d’un fichier de 2,4 à 2,7 Mo, ce qui est énorme.
WP Smush ne vous donne aucun contrôle sur le degré d’optimisation d’une image. Bien qu’il réduise la taille du fichier image, ce n’est pas la meilleure solution.
WP Smush Alternatives
Il existe plusieurs autres outils et extensions WordPress qui vous permettent d’optimiser vos images. Ces outils vous donnent plus de contrôle sur la façon dont vous souhaitez optimiser vos images. Cela peut se traduire par des tailles de fichiers encore plus petites et des chargements de pages plus rapides.
EWWW Image Optimizer
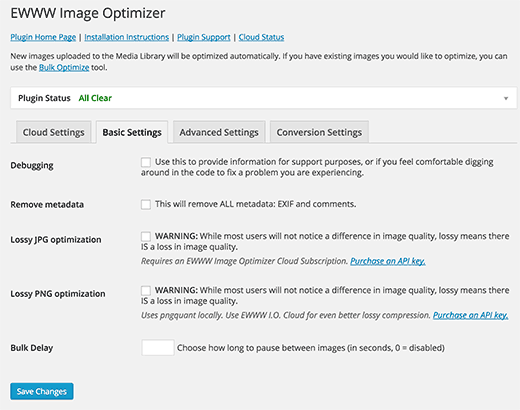
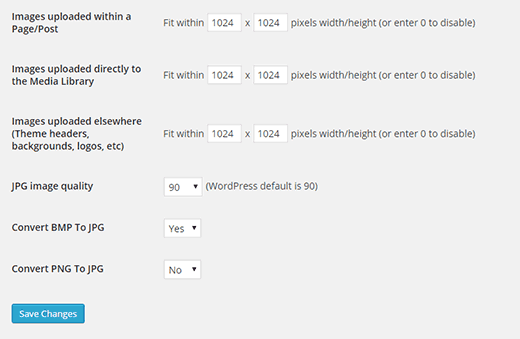
EWWW Image Optimizer est une extension WordPress qui optimise vos images au fur et à mesure que vous les téléversez. Vous pouvez également optimiser vos images téléversées précédemment. Il vous permet également de convertir le format de fichier, afin que vous puissiez choisir un format qui donne une taille d’image plus faible.
Par exemple, si vous téléversez une capture d’écran au format PNG, la conversion au format JPEG peut permettre de réduire la taille du fichier.
Imsanity
Imsanity vous permet de redimmensionner en masse les grandes images dans WordPress. Contrairement aux extensions mentionnées ci-dessus, Imsanity vous permet de choisir une taille maximale par défaut pour vos images.
Vous pouvez choisir la compression par défaut pour les images jpeg dans WordPress. L’extension peut également être utilisée pour convertir automatiquement les formats de fichiers d’images de BMP à JPEG, ou de PNG à JPEG.
Adobe Photoshop
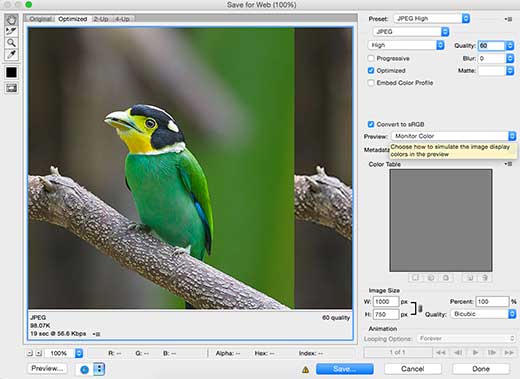
Adobe Photoshop est la référence en matière de modifications d’images. Il est un peu cher, mais il en vaut la peine. Il est doté d’une option intégrée Enregistrer pour le web qui vous permet d’enregistrer des images optimisées pour le web.
Le plus intéressant, c’est que vous pouvez choisir le degré d’optimisation d’une image. Vous pouvez choisir le niveau de compression des images JPEG ainsi que le nombre de couleurs des fichiers PNG.
Il vous affichera également la prévisualisation de l’image et la taille du fichier au fur et à mesure que vous définissez ces Réglages.
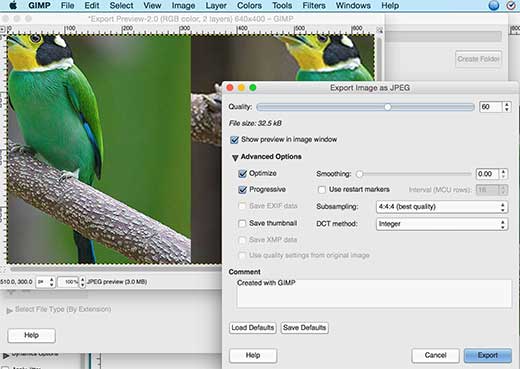
Gimp est l’alternative gratuite à Photoshop. Il n’est peut-être pas aussi joli que Photoshop, mais il peut optimiser vos images pour le web.
Réflexions finales
L’optimisation des images est plus efficace lorsqu’elle est réalisée en dehors de WordPress. Nous avons écrit un tutoriel détaillé qui vous affiche comment optimiser les images pour WordPress.
Bien que vous puissiez utiliser WP Smush ou l’une de ses alternatives, vous n’obtiendrez pas d’aussi bons résultats que des outils comme Photoshop, GIMP, JPEGMini, et TinyPNG.
C’est tout nous espérons que cet article vous a aidé à apprendre à optimiser les images avec WP Smush et ses alternatives.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.











Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Madelyn says
This article is from 4 years ago, can I trust this info?
WPBeginner Support says
Unless we hear otherwise, you can still use WP Smush without worrying.
Administrateur
santosh747 says
Hi,
I have used wp smush.i would like to know why wp smush creates multiple file like 40 same images with different width and height for 1 image.instead of having 10 original images after smush it creates the 400 images that is lot and how come it is reducing the space.Is that common with smush.
Thanks
Mian says
Hello sir i hope you are fine. i use wp smush plugin and now my website pics 200+ then i see some errors in my website. some peoples saying now you use paid version. please tell me my site have some big problem or not ? i used paid version then my site working is perfectly or not ?
WPBeginner Support says
Hi Mian,
What errors do you see? Meanwhile, please take a look at our guide on how to fix common immage issues in WordPress.
Administrateur
Sohail Akah says
Hi, Thanks for the wonderful article, your site has always been helpful …. I am in a bit of a problem here, I hope you can give me a solution.
I smushed all the images on my site, as a result, they appear broken in the google search results, I have worked really really hard to get my site and some of my images ranked in google …. but smush has turned the situation for into a nightmare, I have search everywhere on the web, but i can’t seem to find a proper solution for it …. I have read your article on Regenerating Thumbnails … but I’m not sure if that’s what I am suppose to do here. And I surely can’t bear to make another mistake.
Your articles and your site has always been a great support through out my career I’ve learnt a lot from you … please help me out in this
WPBeginner Support says
Hey Sohail,
You can deactivate the plugin and try regenerating thumbnails.
Administrateur
SOHAIL AKAH says
If there manual way to do it? because this plugin (regenerating thumbnails) doesn’t delete any existing thumbnails it only adds new ones resulting in large amounts of wasted space.
Arijit Biswas says
I had used WP Smush Pro v.2.7.1 & their 2x Super Smush feature and sadly it is damn slow.. I had almost 50k images(300-400kb) each.
It was smushing at 1 image/20 sec.
garry says
problem, with photoshop and other similar software, is you have to optimize all of the images manually which will eat up your whole time just to optimize images may be I’ll need to hire someone to do the job with photoshop and if you have only small site with only a few images than its doesn’t even matter if you optimize your images or not, maybe just try some plugin to fix them.
Johnny says
This plugin caused a HUGE MESS on my site. NEVER download it. I have to manually upload add missing pics and repair broken links and pages. If developers of this plugin are reading this, I would like to let them know that whatever they did wrong it is costing me money and a lot of time. 1 Star for your plugin. I cancelled my wp-dev membership and am extremely disappointed.
Asma says
I optimize my pictures with photoshop they looks crispy and clear on the edit post they looks perfect but once I upload them it turns blurry and not really high quality
I downloaded some plugins maybe it could work and nothing’s work
I try to verify the default zoom level of my browser (google chrome) but still doesn’t work
is there any solution?
Nikolas Broman says
If you optimize with Photoshop/Gimp/outside of WP, then your resized images (large/medium/thumbnail) won’t be optimized. How can you recommend that approach?
WPBeginner Support says
They will be optimized too, because the source image is smaller in size.
Administrateur
Nikolas Broman says
I actually tested this before commenting, and the resized images are not optimized.
I downloaded the first image you see (with mountains) on jpegmini. The resolution is 5184 x 3456, the original’s size is 19.2 MB, and the optimized version is 2.9 MB (the website allows you to download both for comparison).
I uploaded them to WP and checked out the resized « large » version (1024×683 on default settings).
Both came out as 121 KB. So the size of the source image didn’t have any effect.
(Side note: Then I tried optimizing both resized images with the free JPEGmini Lite, and something interesting happened. The original, resized to 1024×683, came out as 98 KB. The already once optimized version, and then resized to 1024×683, came out as 101 KB. A small difference, but still a difference!)
Could you please test this yourself? Did I do something wrong?
You said that resized images « will be optimized too, because the source image is smaller in size ». Is that really true?
Peter says
Actually, I think Nikolas is onto something here.
I have large source images (to cater for hi-dpi) at 1920x2010px that which is is 1.4 Mb. One of my custom image sizes is 1280×1340, and after uploading the source that size comes out to 380Kb. I thought that was too large, so I optimized the living daylights out of the source image in Photoshop and came up with a new source at 1920x210px that is 191Kb. After uploading the new source (under a new name to be able to tell images apart), the generated 1280×1340 is still more or less 380Kb, almost double the size of the source image even though its pixel dimensions are vastly smaller.
There is a jpeg compression filter in WP. I get the feeling that WP decompresses the source image to bitmap before generating media sizes, and unless you apply compression through the WP filter, anything else but the source image will not be compressed!
Does anyone have any thought’s on this?
Peter says
edit: there is a pixel typo above: I wrote 1920x210px, but of course I mean 1920x2010px.
John Blum says
I have better results using ShortPixel so far. It allows working with multiple images at once and even with big sizes such as 10mb/image.
Oliver says
I use Phatch, an opensource batch image processor to optimize images outside of WordPress if I have a lot to do, if not then GIMP for the odd one here or there. Most of the time though, once a site is handed over to a client there is no control over image compression. Tools like WP Smush are a good starting point to impose some sort of sense into image uploads.
AutumnSadness says
Hi
I used the plugin and it did what it says but when i look at the images sized in library in wp admin it says the plugin has reduced the image size but when i sabe the image to my computer, the size is the same (the size that was before smushing)
So wtf? it dosen’t reduce the images? or what?
Joy says
Is there a plugin that will compress images already uploaded to your media library? We were using .png files for our blog posts because .jpgs looked really grainy, but it’s causing server load issues. Happy to use .jpg web compression for future media uploads but I don’t want to spend hours re-uploading re-linking compressed png files?
Allison Logan says
Thanks for sharing this post it helped me in one of my assignments.
Juergen | webbeetle says
I agree that image optimization should happen outside WordPress, though what bugs me is that WP creates additional image sizes without any decent compression! I upload, via FTP, the required thumbnails for my featured images, and every time mine are around 35-50% smaller in files size than the ones WordPress created… You explain! Particularly since my original file was well compressed, so no process should be able to add extra file information (data = file size) to it.
I use IrfanView, a very good and established freeware, which has an option « Save for Web » (like Photoshop) which compresses files well and strips all EXIF information – highly recommended!
Nick Jubrey says
Does photoshop strip meta data from images? I’ve just started using tinypng for this feature. Photoshop works well and you can automate it which is nice. I also saw that Tinypng has a PS plugin for $50 a little step if its just just a save function built in to PS.
I would like to do a side by comparison and see what we get.
nawaf says
i added wpsmush and did smushed all my images of wordpress.then it showed 9mb saved.when i ran a test some images say
They saved 200 kb.
But it is same the actual size
I mean that even after smushing the size remains same for me .but in smush options it shows it saved 200kb. Why so?
Umesh Kumar says
The savings shown over there is the sum of compression for the all sizes(Large, Medium, Thumbnail or any other ) of that particular image.
So even if not the full size image is compressed, the other size for the image are probably reduced with a good amount.
MsKatrina says
My question is how do we optimize affiliate link images (ie, Amazon)?
Scott Hartley says
You would have to download the image locally and replace the URL with that image. Or you can attempt to load the image with lazy load to improve performance.
Alan Marsden says
This is something I’m still working on. Thankfully it’s early days for the blog so not many images to deal with. I’m using Pixelmator for Mac which has the « save for web » feature. You can also manually adjust the setting. Works great with no discernible loss of quality.
Karen says
EWW Image Optimizer is FANTASTIC.
Jer says
What are your thoughts about Fireworks? I’ve been using it for years and am very happy with the results. Of course, since Adobe bought it…
Nicole says
Thank you for this info. I have been trying to figure out images with my blog and it is not going well (total newbie here). When I upload them to my media and add them to a post, they automatically get added to my post very, very small. Much smaller than the original. Then I try to make them bigger by resizing within the post and the images lose quality and look really bad! I am thinking this didn’t happen with some of my earliest posts. I switched themes. Could that have something to do with it? Is one of the above solutions (Smush or the alternatives) what I need to fix this?
WPBeginner Support says
When uploading images WordPress shows you the option to select a size for the image you want to insert. You can change that to large, original, medium sizes.
Administrateur
Morgan Madej says
I always look out for your WP Beginner articles and catalogue the links for future refernce. Thank you for this review, much appreciated.
I have been using http://webresizer.com/resizer/ recently. It is able to reduce my images by upto 77% while halving the pixels by roughly 50%
There are other options that I have not used yet. It appears to be free to use online so it can be a quickly accessible tool.
I do not know the owner, nor am I an affiliate.
Nick says
What about the plugin ‘Resize Image After Upload’?
WPBeginner Support says
We haven’t tried it.
Administrateur
Peter Gierak says
https://tinypng.com/developers
This is my favourite tool für compressing images.
There is also a WordPress plugin.