¿Quieres añadir un porfolio filtrable en WordPress?
Un porfolio con filtros permite a los visitantes de tu sitio web ordenar y ver los elementos / artículos de tu porfolio en función de las etiquetas. Esto te ayuda a mostrar diferentes estilos de tu trabajo, y tus usuarios pueden descubrir los elementos / artículos que les interesan.
En este artículo, le mostraremos cómo crear fácilmente un porfolio filtrable en WordPress.

¿Por qué crear un porfolio filtrable en WordPress?
La mayoría de los fotógrafos y diseñadores crean bonitos porfolios en los que muestran sus mejores fotografías. Sin embargo, a veces, las personas que buscan contratarte pueden querer ver si has hecho algo similar antes.
Por ejemplo, alguien que busque un fotógrafo de moda podría querer ver su trabajo anterior en moda.
Añadir filtros a tu porfolio te permite mostrar tu trabajo bajo diferentes etiquetas. También ayuda a los usuarios a ordenar fácilmente los elementos / artículos de tu porfolio.

Dicho esto, veamos cómo crear fácilmente un porfolio filtrable en su sitio web WordPress sin escribir ningún código.
Tutorial en vídeo
Si no te gusta el vídeo o necesitas más instrucciones, sigue leyendo.
Crear un porfolio filtrable en WordPress
En primer lugar, deberá instalar y activar el plugin Envira Gallery. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Envira Gallery es un plugin premium de WordPress, y necesitarás al menos el plan Silver para acceder al addon Tags.
Para más detalles, puede consultar nuestra reseña completa de Envira Gallery.
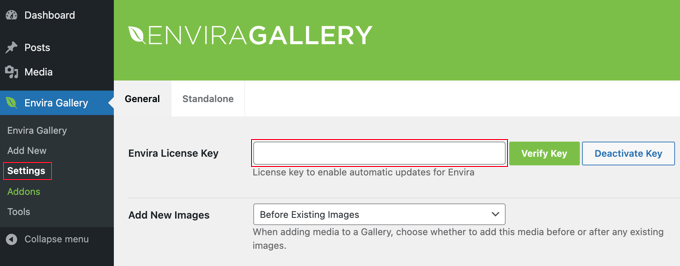
Tras la activación, debe visitar la página Envira Gallery ” Ajustes para introducir su clave de licencia. Puede obtener esta información desde su cuenta en el sitio web de la galería Envira.

Una vez introducida la clave, haga clic en el botón “Verificar clave”. Verá un mensaje indicando que el sitio está recibiendo actualizaciones.
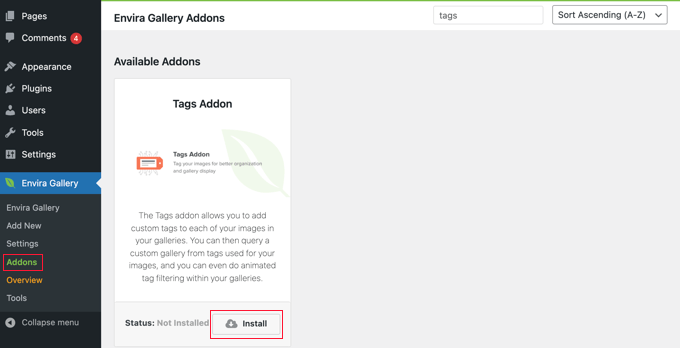
Lo siguiente es instalar la extensión de etiquetas. Para ello, diríjase a la página Envira Gallery ” Extensiones y busque la extensión Etiquetas.

Una vez que lo encuentres, tienes que hacer clic en el botón “Instalar”.
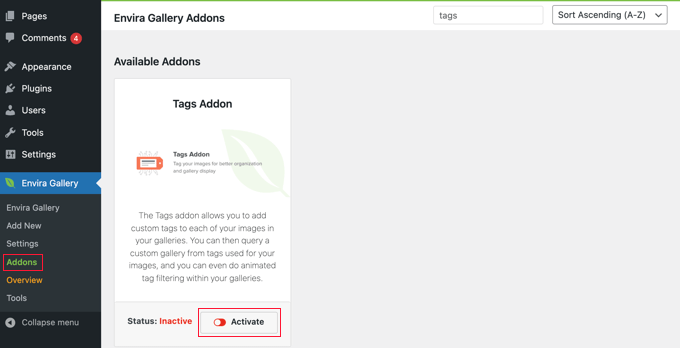
Envira Gallery buscará e instalará la extensión por usted y, a continuación, tendrá que hacer clic en el botón “Activar” para empezar a utilizar la extensión.

Ya está listo para crear su porfolio filtrable.
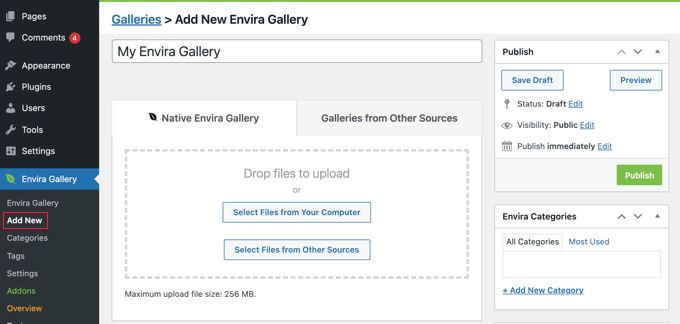
Dirígete a la página Envira Gallery ” Añadir nueva para crear tu primera galería y darle un nombre.

Si quieres subir tus fotos a la galería, debes hacer clic en el botón “Seleccionar archivos de tu ordenador”.
Si las fotos ya se encuentran en la biblioteca de medios de WordPress, deberá hacer clic en el botón “Seleccionar archivos de otras fuentes”.
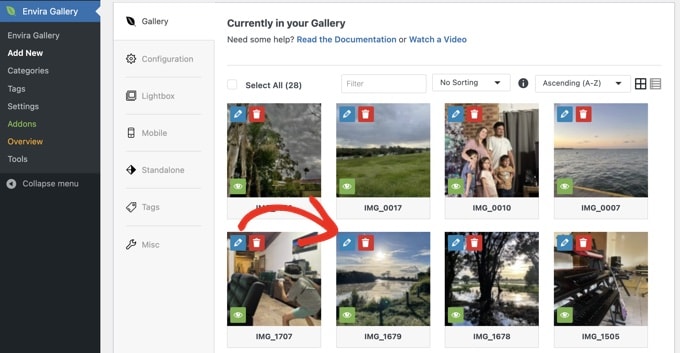
Envira subirá e insertará esos archivos en tu galería. Una vez hecho esto, puedes desplazarte hacia abajo para ver tus imágenes.

Ahora, tienes que hacer clic en el icono del lápiz para editar una imagen.
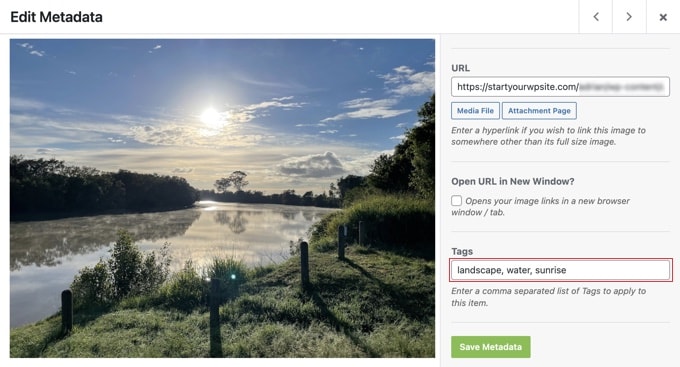
Aparecerá una ventana emergente en la que podrás añadir etiquetas y otros metadatos a tus fotos.

Introduzca las etiquetas que desea asignar a esta foto. Puedes añadir varias etiquetas separadas por una coma. Una vez hecho esto, haz clic en el botón “Guardar metadatos” para guardar tus etiquetas.
Ahora, tienes que repetir el proceso para añadir etiquetas a todas las imágenes de tu galería.
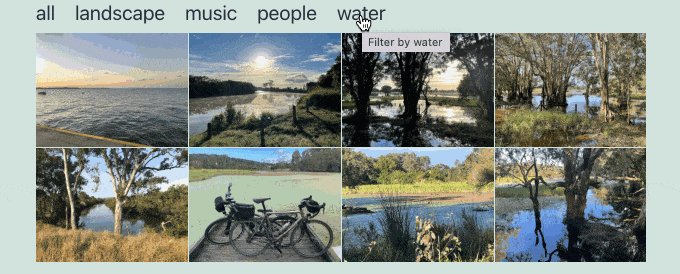
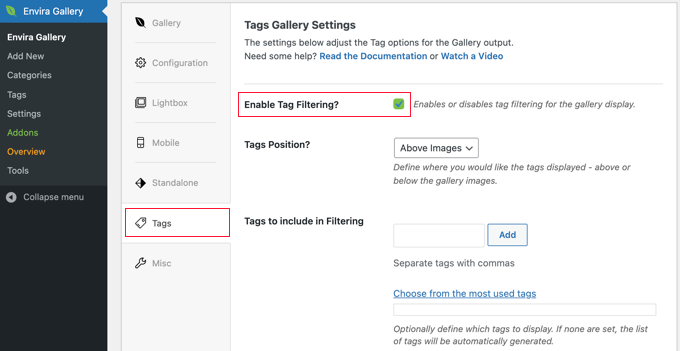
Después de añadir etiquetas a tus fotos, haz clic en la pestaña “Etiquetas” situada a la izquierda de la página de tu galería. Aquí es donde puedes activar / desactivar el filtrado de etiquetas para tu galería.

Marque la casilla “Activar filtrado de etiquetas” para activar el filtrado de etiquetas y podrá ver los ajustes de esta opción.
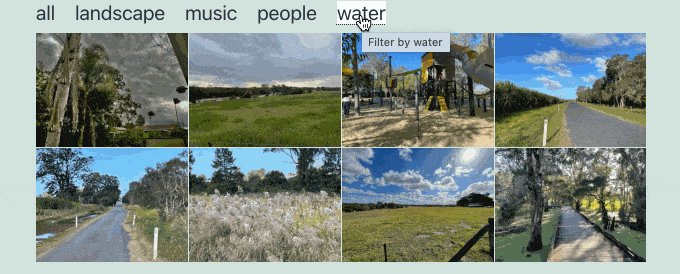
Puede mostrar las etiquetas encima o debajo de la galería, mostrar todas las etiquetas o seleccionar las que desea mostrar, así como establecer otros ajustes de visualización.
Una vez que haya terminado, simplemente haga clic en el botón “Publicar” para hacer su galería en vivo. Tu galería de porfolios ya está lista para ser añadida a tu sitio.
Añadir el porfolio filtrable a su sitio web WordPress
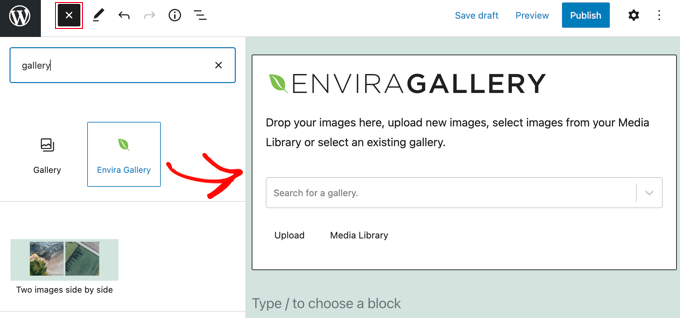
Ahora puedes crear la entrada o página donde quieres mostrar tu porfolio filtrable. Si utilizas el editor de bloques, sólo tienes que añadir un bloque de Galería Envira al artículo.

A continuación, haz clic en el menú desplegable “Buscar una galería” y selecciona la galería que publicaste anteriormente.
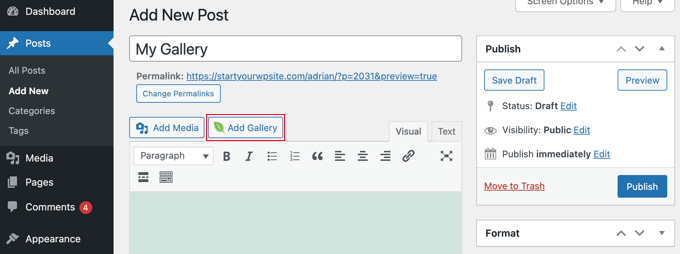
Si utiliza el editor clásico, haga clic en el botón “Añadir galería” que encontrará bajo el título de la entrada o de la página.

Aparecerá una ventana emergente en la que podrá seleccionar la galería que acaba de crear e insertarla en su entrada y página de WordPress.
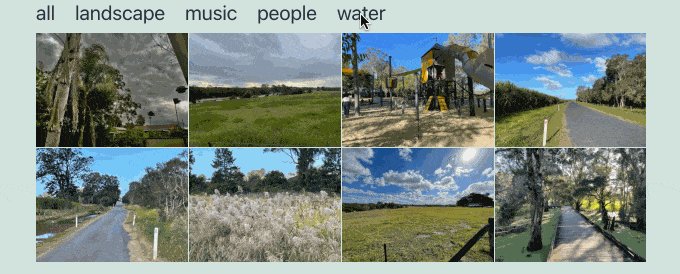
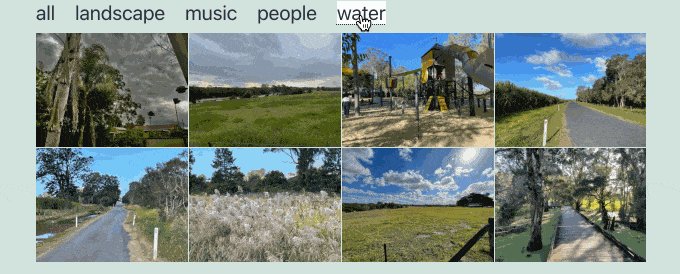
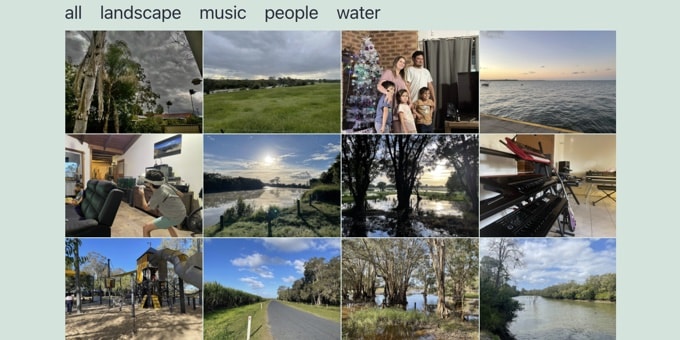
Ahora puede actualizar su entrada o página para guardar los cambios y obtener una vista previa de su sitio web para ver su porfolio filtrable en acción.

Si quieres aprender más cosas que puedes hacer con Envira Gallery, echa un vistazo a estos tutoriales:
- Cómo crear una galería de imágenes en WordPress (paso a paso)
- Cómo añadir una galería en WordPress con efecto Lightbox
- Cómo añadir automáticamente una marca de agua a las imágenes en WordPress
Esperamos que este artículo te haya ayudado a añadir un porfolio filtrable en WordPress. Puede que también quieras aprender cómo acelerar WordPress guardando imágenes optimizadas para la web o consultar nuestra lista de los mejores plugins de Instagram para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Haim says
All the photo galleries I found so far that support Tags allow filtering one tag at a time. I’d like to implement gallery where I can filter based on multiple tags to get the photos having ALL the tags. For that the Tag selection should be in a checkbox form to allow checking more than one. Can anyone point me to such solution for WP? Thanks.
divp says
nice one keep sharing
Lewis says
Really awesome article, I loved this theme and soon I will be hiring a web developer to build me a theme like this. Thanks!