Möchten Sie eine eigene passwortgeschützte Seite auf Ihrer Website erstellen?
Mit dem WordPress-Passwortschutz können Sie Inhalte ausblenden und den Zugriff auf bestimmte Seiten beschränken. Das Standardlayout für die Anmeldung und Passworteingabe ist jedoch schlicht und wenig ansprechend.
In diesem Artikel zeigen wir Ihnen, wie Sie passwortgeschützte Seiten in WordPress anpassen können.

Warum passwortgeschützte Seiten in WordPress anpassen?
Wenn Sie eine Seite oder einen Beitrag in Ihrem WordPress-Blog erstellen möchten, der nur für ausgewählte Kunden oder Mitglieder sichtbar sein soll, können Sie den Inhalt mit der Passwortschutzfunktion sperren.
Ähnlich verhält es sich, wenn Sie eine neue WordPress-Website erstellen und nicht möchten, dass jeder sie sehen kann, dann ist es sinnvoll, eine passwortgeschützte Seite zu verwenden.
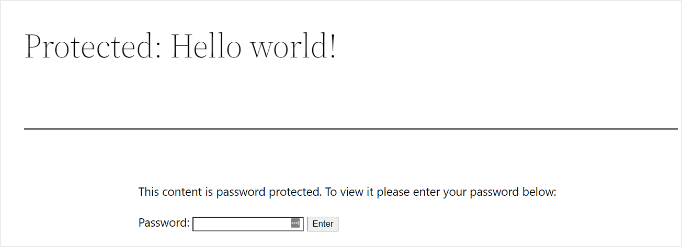
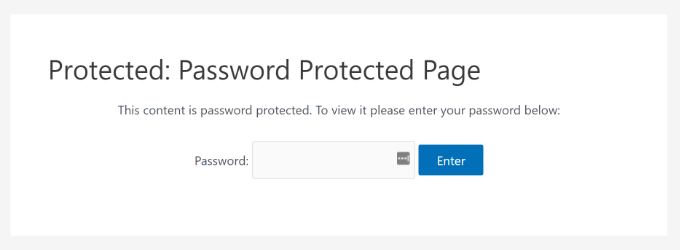
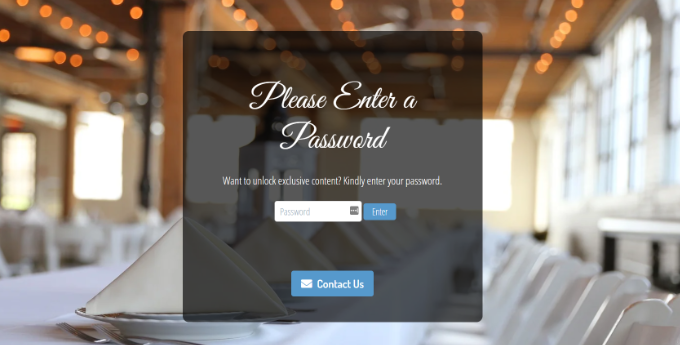
Das Standarddesign der passwortgeschützten Seite ist jedoch sehr einfach und wenig attraktiv. Hier sehen Sie eine Vorschau, wie sie aussieht:

Wenn Sie die passwortgeschützte Seite anpassen, können Sie das Design und Layout nach Ihren Wünschen ändern. Dadurch wird Ihre Seite ansprechender und Sie können sie an Ihre Marke anpassen, um ein professionelleres Aussehen und eine bessere Nutzererfahrung zu erzielen.
Wir zeigen Ihnen, wie Sie den Passwortschutz in WordPress aktivieren und wie Sie eine bestimmte Seite, Ihre gesamte Website und verschiedene Bereiche anpassen können.
Sie können auf die unten stehenden Links klicken, um zu dem von Ihnen gewünschten Abschnitt zu springen:
- How to Password Protect a Page in WordPress
- Customize Default Password Protected Design Using CSS Hero
- Customize a Specific Password Protected Page Using SeedProd
- Create Custom Password Protected Page for Entire Website
- Create Password Protected Sections in WordPress (Good for Courses & Premium Content)
Wie man eine Seite in WordPress mit einem Passwort schützt
Bevor wir Ihnen zeigen, wie Sie eine WordPress-Seite anpassen können, sollten Sie wissen, dass WordPress über integrierte Einstellungen verfügt, um Ihre Seiten und Beiträge mit einem Passwort zu schützen.
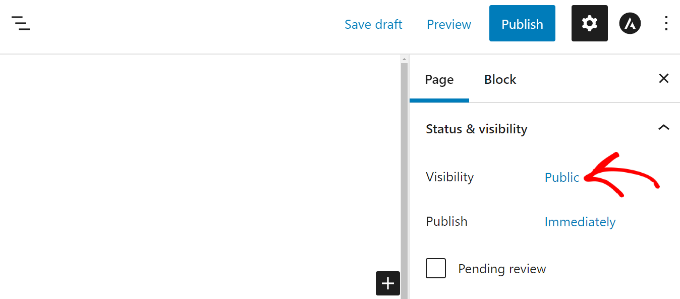
Alles, was Sie tun müssen, ist eine Seite zu bearbeiten oder eine neue hinzuzufügen. Sobald Sie sich im WordPress-Inhaltseditor befinden, klicken Sie auf die Option „Öffentlich“ unter „Status und Sichtbarkeit“ im Einstellungsbereich auf der rechten Seite.

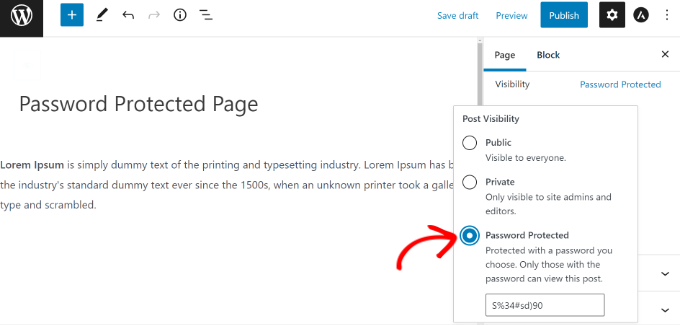
Als nächstes sehen Sie verschiedene Optionen für die Sichtbarkeit von Beiträgen.
Wählen Sie einfach die Option „Passwortgeschützt“ und geben Sie ein Passwort für Ihre Seite ein.

Klicken Sie nun auf „Aktualisieren“ oder „Veröffentlichen“, und die Live-Seite wird mit einem Passwort geschützt.
Sie können nun Ihre Website besuchen und die Seite in Aktion sehen.

Sehen wir uns nun an, wie Sie Ihre standardmäßige passwortgeschützte Seite anpassen können.
Anpassen des standardmäßigen passwortgeschützten Designs mit CSS Hero
Wenn Sie den Passwortschutz in Ihrem WordPress-Inhaltseditor aktivieren, verwendet die Seite das Theme Ihrer Website für die Gestaltung.
Um die Seite anzupassen, können Sie einfach ein Tool wie CSS Hero verwenden. Damit können Sie das Design und Layout Ihrer Seite bearbeiten, ohne den Code zu ändern.
Zunächst müssen Sie das CSS Hero-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung wird die CSS-Helden-Option in der WordPress-Verwaltungsleiste oben hinzugefügt. Klicken Sie auf die Option „Anpassen mit CSS Hero“.

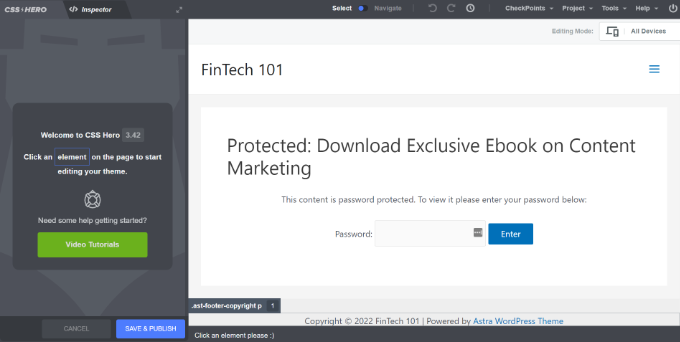
Dadurch wird der visuelle CSS Hero-Builder gestartet, mit dem Sie Ihre Seite bearbeiten und anpassen können.
Zum Starten klicken Sie einfach auf ein beliebiges Element auf der Seite.

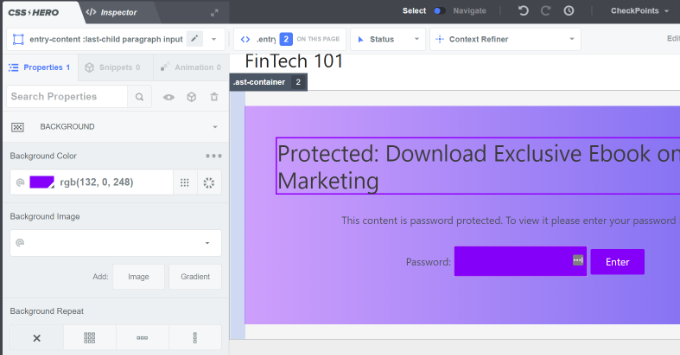
Als Nächstes können Sie im Bedienfeld auf der linken Seite die Hintergrundfarben ändern, ein Hintergrundbild hinzufügen, eine andere Schriftart verwenden, Abstände bearbeiten und vieles mehr.
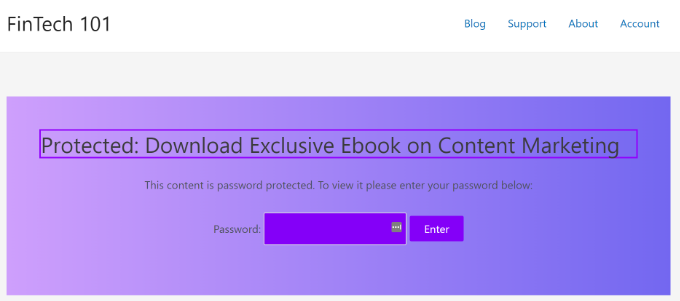
Fügen wir zum Beispiel eine Hintergrundfarbe mit einem Farbverlauf hinzu, indem wir die Registerkarte „Hintergrund“ aufrufen. Wir werden auch die Farbe des Feldes ändern, in das die Benutzer das Kennwort eingeben müssen, sowie die Farbe der Schaltfläche „Enter“.

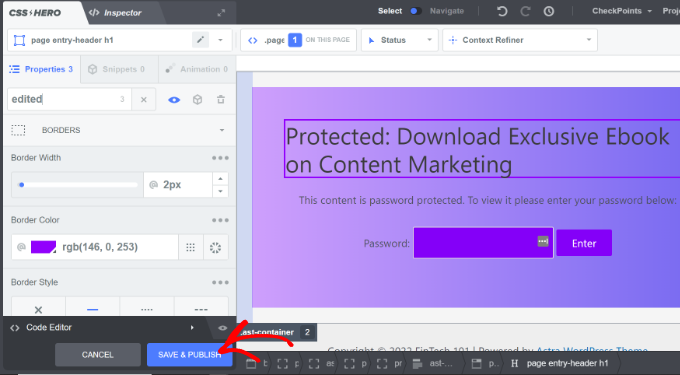
Außerdem können Sie einen Rahmen um die Hauptüberschrift auf der Seite hinzufügen, indem Sie die Registerkarte Rahmen aufrufen.
Wählen Sie einfach die Breite des Rahmens, die Farbe, den Stil und alle anderen Änderungen, die Sie wünschen.

Wenn Sie die Änderungen vorgenommen haben, vergessen Sie nicht, unten auf die Schaltfläche „Speichern und veröffentlichen“ zu klicken.
Sie können nun Ihre Website besuchen und die angepasste, passwortgeschützte Standardseite sehen.

Der Nachteil der Verwendung von CSS Hero ist, dass Sie nicht die Flexibilität und die erweiterten Anpassungsoptionen erhalten, die ein Landing Page Builder bietet.
Zum Beispiel können Sie mit CSS Hero keine Elemente wie Kontaktformulare, Schaltflächen für soziale Medien, Optin-Formulare, Countdown-Timer und mehr hinzufügen.
Sehen wir uns also an, wie Sie einen Landing Page Builder verwenden können, um bestimmte Seiten in WordPress anzupassen.
Anpassen einer bestimmten passwortgeschützten Seite mit SeedProd
Der einfachste Weg, eine bestimmte passwortgeschützte Seite anzupassen, ist die Verwendung von SeedProd. Es ist der beste WordPress Website- und Seiten-Builder.
Für dieses Tutorial verwenden wir die SeedProd Pro-Version, da sie Premium-Vorlagen und mehr Anpassungsfunktionen enthält. Sie können auch die kostenlose SeedProd Lite-Version verwenden und eine „Coming Soon“-Seite erstellen.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
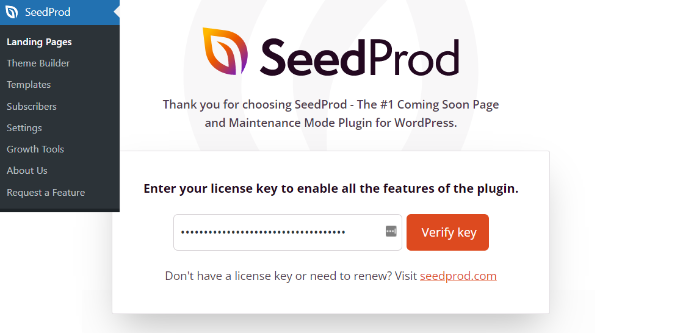
Nach der Aktivierung werden Sie zum Willkommensbildschirm von SeedProd in Ihrem WordPress-Dashboard weitergeleitet. Als nächstes müssen Sie den Lizenzschlüssel eingeben und auf die Schaltfläche „Schlüssel überprüfen“ klicken. Sie finden den Lizenzschlüssel in Ihrem SeedProd-Kontobereich.

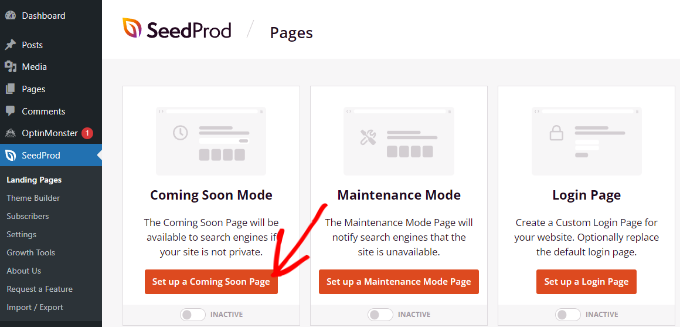
Danach gehen Sie in Ihrem WordPress-Dashboard zu SeedProd “ Landing Pages und fügen Sie eine neue benutzerdefinierte, passwortgeschützte Landing Page hinzu.
Später in diesem Artikel zeigen wir Ihnen, wie Sie auswählen können, welche Seiten passwortgeschützt sind. Sie können Ihre gesamte Website oder nur bestimmte Seiten mit einem Passwort schützen.
In diesem Tutorial werden wir eine „Coming Soon“-Seite für eine neue Website mit Passwortschutz erstellen. Sie können Ihr Design jedoch leicht anpassen, wenn Sie es nur für den Passwortschutz bestimmter Seiten verwenden.
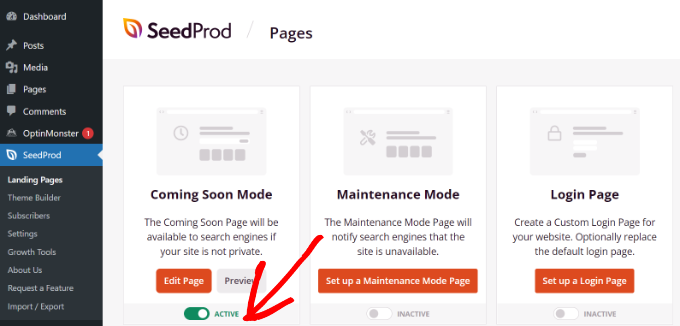
Um zu beginnen, klicken Sie einfach auf die Schaltfläche „Coming Soon Page einrichten“.

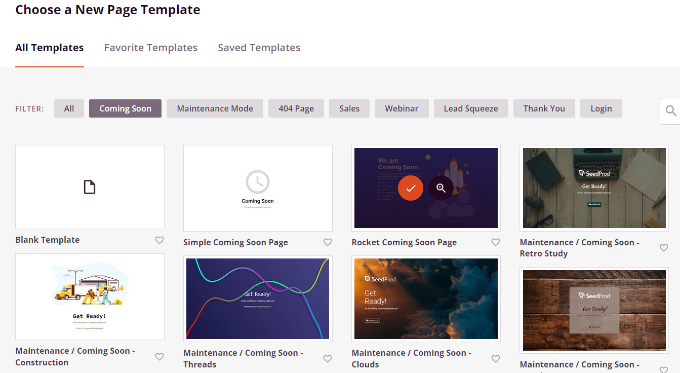
Auf dem nächsten Bildschirm zeigt Ihnen SeedProd verschiedene Seitenvorlagen, die Sie schnell anpassen können.
Bewegen Sie den Mauszeiger über eine Vorlage, die Sie verwenden möchten, und klicken Sie auf die orangefarbene Schaltfläche mit dem Häkchen.

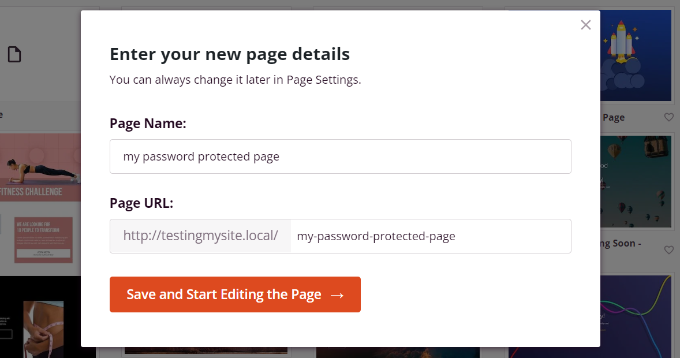
Nachdem Sie eine Vorlage ausgewählt haben, öffnet SeedProd ein Popup-Fenster mit dem Titel „Geben Sie Ihre neuen Seitendetails ein“.
Sie müssen nur einen Seitennamen und einen URL-Slug auswählen und dann einfach auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“ klicken.

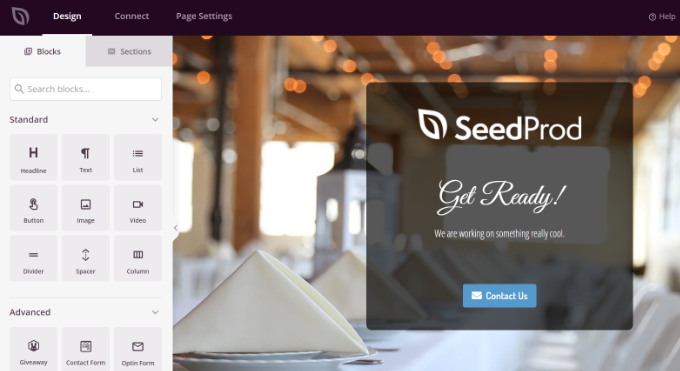
Dadurch wird der SeedProd Drag-and-Drop-Seitenersteller gestartet.
Hier können Sie Ihre passwortgeschützte Landing Page anpassen und verschiedene Elemente wie Text, Bilder, Schaltflächen und mehr hinzufügen. SeedProd bietet erweiterte Blöcke wie Optin-Formular, Kontaktformular, Countdown-Timer, Fortschrittsbalken, Social Sharing-Optionen und mehr.
Um ein Element hinzuzufügen, ziehen Sie einfach einen beliebigen Block aus dem Menü auf der linken Seite und legen ihn auf der Vorlage auf der rechten Seite ab. Dann können Sie das Element anpassen, indem Sie einfach darauf klicken und die angezeigten Optionen anpassen.

Auf diese Weise können Sie mit SeedProd auch ein Passwortformular am Anfang Ihrer Seite einfügen, um Ihre Inhalte zu schützen.
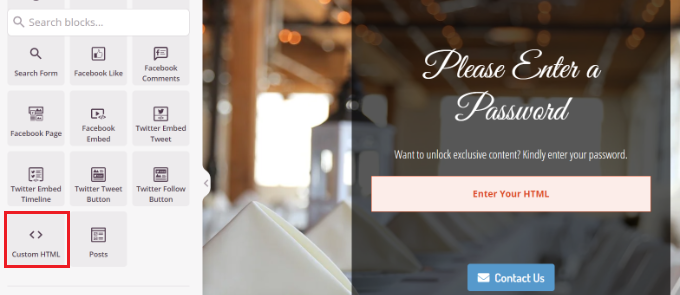
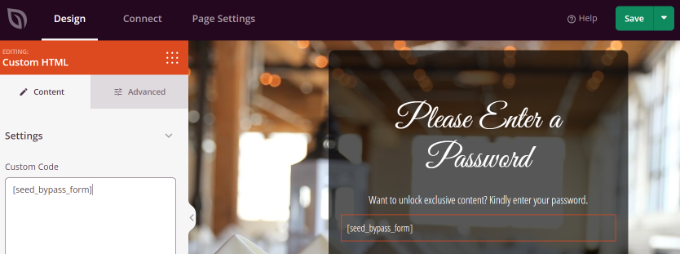
Zunächst können Sie im SeedProd-Builder einen „Custom HTML“-Block hinzufügen. Ziehen Sie den benutzerdefinierten HTML-Block einfach per Drag & Drop auf die Vorlage.

Als Nächstes können Sie auf den Block Custom HTML klicken.
Geben Sie hier den Shortcode [seed_bypass_form] in das Feld „Custom Code“ ein. Das war’s! Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, wenn Sie fertig sind.

SeedProd lässt sich auch mit verschiedenen E-Mail-Marketingdiensten integrieren. Sie können Ihrer Landing Page ein Kontaktformular hinzufügen und ein E-Mail-Marketing-Tool anschließen, um Ihre E-Mail-Liste aufzubauen und mit den Nutzern in Kontakt zu bleiben.
Gehen Sie einfach auf die Registerkarte „Verbinden“ im Landing Page Builder und wählen Sie Ihren E-Mail-Marketingdienst aus.

Einrichten eines Passwortschutzes für bestimmte Seiten in SeedProd
Nach der Erstellung einer benutzerdefinierten „Coming Soon“-Seite, die den Shortcode [seed_bypass_form] verwendet, besteht der nächste Schritt darin, mit SeedProd einen Passwortschutz für bestimmte Seiten einzurichten.
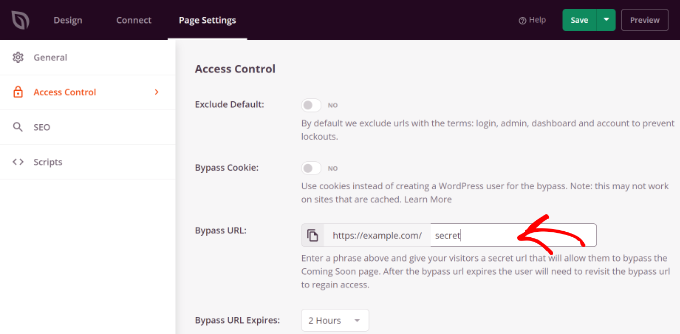
Zunächst müssen Sie im SeedProd Builder auf die Registerkarte „Seiteneinstellungen“ gehen und dann auf „Zugriffskontrolle“ klicken.
Danach können Sie in das Feld „Umgehungs-URL“ ein Kennwort eingeben, mit dem andere Personen auf Ihre eingeschränkten Inhalte zugreifen können.

Beachten Sie, dass der Text, den Sie in das Feld „Bypass URL“ schreiben, als Passwort und als Link dient, über den Kunden und Teammitglieder den Passwortschutz umgehen und auf die Seite zugreifen können.
Mit SeedProd können Sie bestimmte URLs wie Admin, Login, Dashboard und Konto von Ihren Websites ausschließen. Dadurch wird sichergestellt, dass Website-Besitzer nicht von ihren Websites ausgesperrt werden.
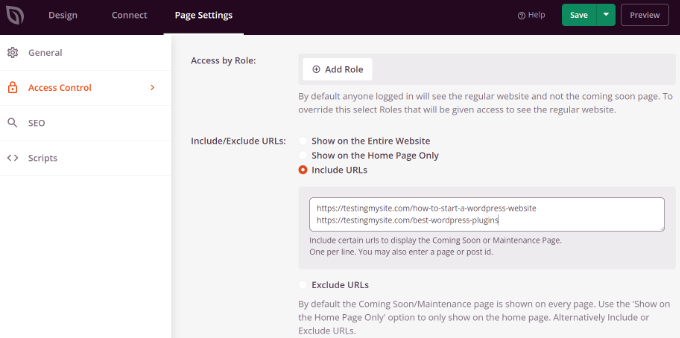
Nun müssen Sie auswählen, welche URLs passwortgeschützt werden sollen.
Blättern Sie einfach nach unten zum Abschnitt „URLs einschließen/ausschließen“ unter den Einstellungen für die Zugriffskontrolle. Wählen Sie dann die Option „URLs einbeziehen“ und geben Sie die spezifischen Seiten ein, die Sie einschränken möchten.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Speichern“ am oberen Rand.
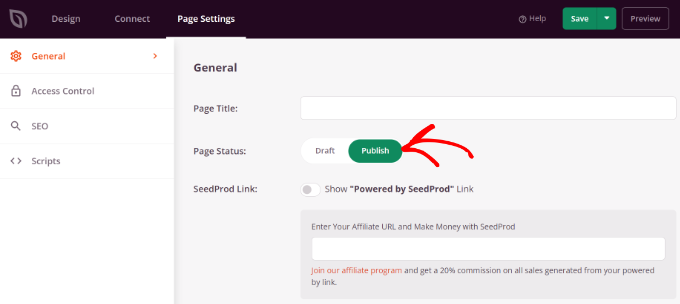
Als Nächstes können Sie zu den „Allgemeinen“ Einstellungen unter der Registerkarte „Seiteneinstellungen“ gehen und den Seitenstatus von „Entwurf“ in „Veröffentlichen“ ändern.

Danach können Sie den Landing Page Builder schließen und zu SeedProd “ Landing Pages in Ihrem WordPress-Administrationsbereich wechseln.
Klicken Sie hier auf den Kippschalter unter „Coming Soon Mode“, um Ihre benutzerdefinierte passwortgeschützte Seite zu aktivieren.

Das war’s schon! Sie haben erfolgreich eine benutzerdefinierte, passwortgeschützte Landing Page erstellt, die nur auf bestimmten Seiten in WordPress angezeigt wird.
Besuchen Sie einfach diese Seiten auf Ihrer Website, um die angepasste, passwortgeschützte Seite in Aktion zu sehen.

Benutzerdefinierte passwortgeschützte Seite für die gesamte Website erstellen
Mit SeedProd können Sie auch Ihre passwortgeschützte Seite auf jeder Seite Ihrer Website anzeigen. Auf diese Weise müssen die Benutzer ein Passwort eingeben, um Zugang zu Ihren Inhalten zu erhalten.
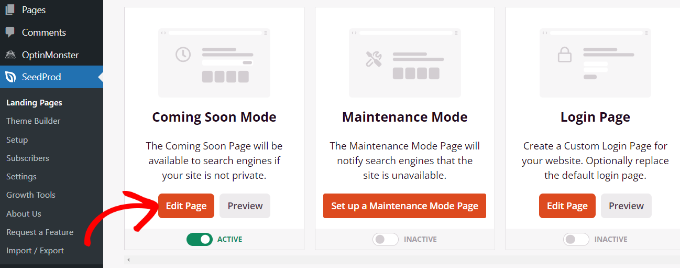
Zunächst können Sie in Ihrem WordPress-Dashboard zu SeedProd “ Landing Pages gehen. Klicken Sie dann auf die Schaltfläche „Seite bearbeiten“ im Bereich „Coming Soon Mode“.

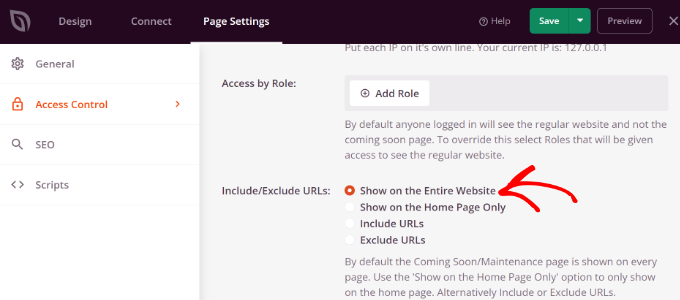
Als Nächstes können Sie oben auf der Registerkarte „Seiteneinstellungen“ zu den Einstellungen für die „Zugriffskontrolle“ gehen.
Scrollen Sie dann nach unten zum Abschnitt „URLs einschließen/ausschließen“ und wählen Sie die Option „Auf der gesamten Website anzeigen“.

Sobald Sie die Änderungen vorgenommen haben, klicken Sie oben auf die Schaltfläche „Speichern“.
SeedProd zeigt die benutzerdefinierte, passwortgeschützte Seite auf Ihrer gesamten Website an.
Benutzerdefinierte passwortgeschützte Abschnitte in WordPress erstellen
Sie können auch verschiedene Website-Bereiche in WordPress für verschiedene Benutzergruppen mit einem Passwort schützen. Dies ist nützlich, wenn Sie eine Mitglieder-Website betreiben und den Zugriff auf Ihre Inhalte, Plugins, Apps und andere herunterladbare Dateien kontrollieren möchten.
Der beste Weg, verschiedene Teile Ihrer Website zu beschränken, ist die Verwendung von MemberPress. Es ist das beste WordPress-Mitgliedschafts-Plugin, mit dem Sie mehrere Mitgliedschaftsstufen erstellen können, um Ihre Inhalte mit einem Passwort zu schützen.
Mit MemberPress können Sie verschiedene Regeln einrichten, so dass Benutzer nur auf Inhalte zugreifen können, die ihrer Mitgliedsstufe entsprechen. Weitere Details finden Sie in unserem Leitfaden zur Erstellung einer WordPress-Mitgliedschaftsseite.
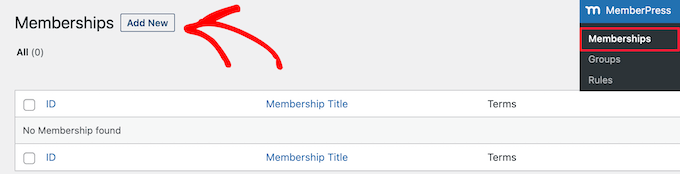
Um zu beginnen, müssen Sie zunächst Mitgliedschaften zu Ihrer Website hinzufügen. Gehen Sie einfach zu MemberPress “ Mitgliedschaften in Ihrem WordPress-Dashboard und klicken Sie auf die Schaltfläche „Neu hinzufügen“.

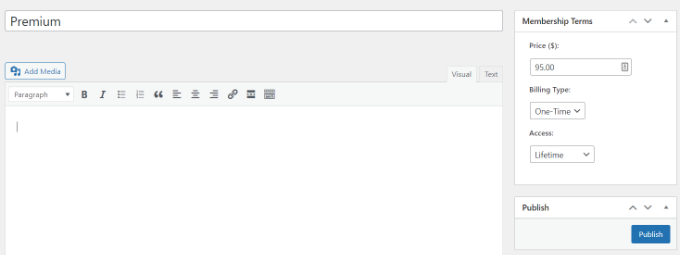
Danach können Sie einen Namen für Ihre Mitgliedsstufe eingeben, eine Beschreibung hinzufügen und einen Preis festlegen.
Sie können auch die Abrechnungsart von einmalig auf wiederkehrend ändern und die Mitgliedschaft so bearbeiten, dass sie lebenslang gültig ist oder nach einer bestimmten Zeitspanne abläuft.

Vergessen Sie nicht, auf die Schaltfläche „Veröffentlichen“ zu klicken, wenn Sie fertig sind.
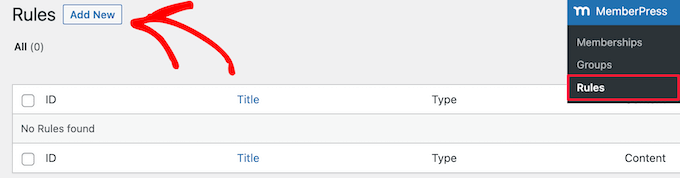
Als nächstes können Sie in Ihrem WordPress-Dashboard zu MemberPress “ Regeln gehen und auf die Schaltfläche „Neu hinzufügen“ klicken.

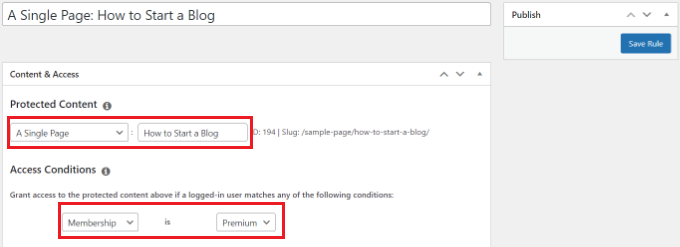
Von hier aus können Sie auf das Dropdown-Menü unter der Option „Geschützter Inhalt“ klicken. MemberPress bietet viele Optionen, um Ihre Inhalte zu schützen, egal ob es sich um eine einzelne Seite oder alle Ihre WordPress-Seiten handelt.
In diesem Lernprogramm werden wir eine einzelne Seite mit einem Passwort schützen. Wählen Sie einfach die Option „Eine einzelne Seite“ aus dem Dropdown-Menü und geben Sie den Titel der Seite ein.

Als nächstes müssen Sie die Zugriffsbedingungen einrichten und konfigurieren, wer die eingeschränkte Seite sehen kann. Mit MemberPress können Sie Inhalte auf der Grundlage der Mitgliedsstufe, der WordPress-Benutzerrolle, der Fähigkeit und der einzelnen Mitglieder schützen.
In den Dropdown-Menüs für dieses Tutorial stellen wir „Mitgliedschaft“ auf „Premium“ ein. Auf diese Weise können nur Premium-Mitglieder auf die Seite zugreifen. Sie können weitere Bedingungen hinzufügen und mehr als 1 Mitgliedschaftsstufe den Zugriff auf die Seite erlauben.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Regel speichern“ zu klicken.
Sie können dann Ihre Website besuchen, um die passwortgeschützte Seite in Aktion zu sehen. Die Mitglieder müssen sich bei ihrem Konto anmelden, um den Inhalt der Seite zu sehen.

Sie können Passwörter für Ihre Videos einrichten, oder Sie können Gruppenmitgliedschaften für Unternehmensteams anbieten. Außerdem können Sie ein Passwort erstellen, mit dem Abonnenten Zugang zu einem kostenpflichtigen Newsletter und mehr erhalten.
Wir haben auch eine Anleitung, wie Sie Ihre Formulare in WordPress mit einem Passwort schützen können.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man eine passwortgeschützte Seite in WordPress anpasst. Vielleicht interessiert Sie auch unsere Anleitung, wie Sie ein komplett individuelles WordPress-Theme erstellen, ohne Code zu schreiben, oder unser Vergleich der besten WordPress-SEO-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Maurice says
Hi,
When I follow the instructions for a password protected page… and logout.
Then open in an other browser the url-link to that page, I do fill in the password but then also pops up an Admin login? So I can not share these pages…
How can that be?
Thank you.
WPBeginner Support says
We would recommend checking that your site is not in coming soon or a membership site that would require a user to view the content as that is the most common reason for that issue.
Admin