¿Desea crear una página personalizada protegida por contraseña en su sitio web?
Puede ocultar contenido y restringir el acceso a determinadas páginas mediante la protección por contraseña de WordPress. Sin embargo, la estructura / disposición / diseño / plantilla por defecto para acceder / registro de contraseñas es simple y poco atractiva.
En este artículo, le mostraremos cómo personalizar páginas protegidas por contraseña en WordPress.

¿Por qué personalizar páginas protegidas con contraseña en WordPress?
Si desea crear una página o una entrada en su blog de WordPress que solo sea visible para determinados clientes o miembros, puede utilizar la característica de protección por contraseña para bloquear el contenido.
Del mismo modo, si está creando un nuevo sitio web en WordPress y no quiere que todo el mundo lo vea, tiene sentido utilizar una página protegida con contraseña.
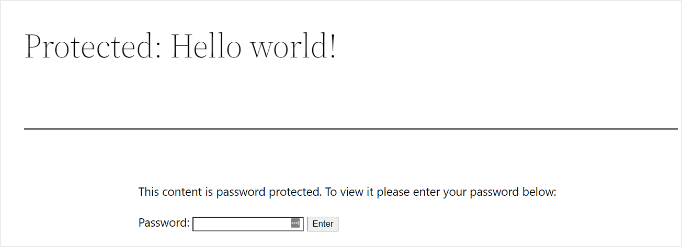
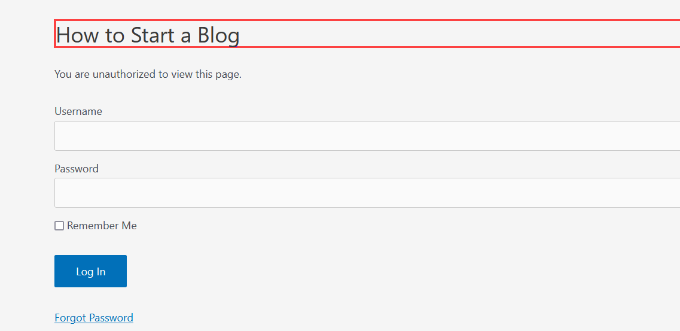
Sin embargo, el diseño por defecto de la página protegida con contraseña es muy básico y poco atractivo. Aquí tienes una vista previa de su aspecto:

Personalizar la página protegida por contraseña le permite cambiar su estructura / disposición / diseño / plantilla como desee. Ayuda a que tu página sea más atractiva y puedes adaptarla a tu marca para conseguir un aspecto más profesional y una mejor experiencia de usuario.
Dicho esto, le mostraremos cómo activar la protección por contraseña en WordPress y diferentes formas de personalizar una página específica, todo su sitio y diferentes secciones.
Puede enlazar los siguientes enlaces para saltar a la sección que prefiera:
- How to Password Protect a Page in WordPress
- Customize Default Password Protected Design Using CSS Hero
- Customize a Specific Password Protected Page Using SeedProd
- Create Custom Password Protected Page for Entire Website
- Create Password Protected Sections in WordPress (Good for Courses & Premium Content)
Cómo proteger una página con contraseña en WordPress
Antes de mostrarle cómo personalizar una página de WordPress, debe saber que WordPress viene con ajustes incorporados para proteger con contraseña sus páginas y entradas.
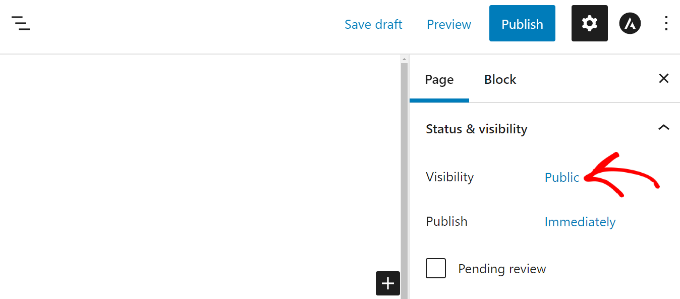
Todo lo que tienes que hacer es editar una página o añadir una nueva. Una vez que estés en el editor de contenido de WordPress, sigue adelante y haz clic en la opción “Público” en “Estado y visibilidad” en el panel de ajustes a tu derecha.

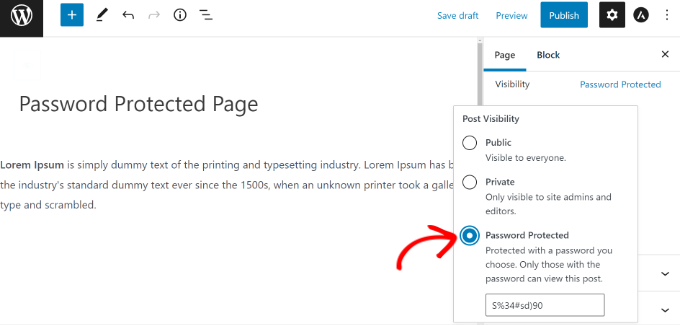
A continuación, verá diferentes opciones de visibilidad de entradas.
Sólo tiene que seleccionar la opción “Protegido con contraseña” e introducir una contraseña para su página.

Ahora, siga adelante y haga clic en “Actualizar” o “Publicar”, y la página en vivo estará protegida por una contraseña.
Ahora puede visitar su sitio web y ver la página en acción.

Veamos ahora cómo puede personalizar su página por defecto protegida por contraseña.
Personalizar diseño protegido por contraseña por defecto usando CSS Hero
Cuando activa la protección de contraseña desde su editor de contenido de WordPress, la página utiliza el tema de su sitio para el estilo.
Para personalizar la página, basta con utilizar una herramienta como CSS Hero. Te permite editar la estructura / disposición / diseño / plantilla de tu página sin necesidad de editar código.
En primer lugar, tendrás que instalar y activar el plugin CSS Hero. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, la opción CSS Hero se añadirá a la barra de administrador de WordPress en la parte superior. Sigue adelante y haz clic en la opción “Personalizar con CSS Hero”.

Esto iniciará el maquetador visual CSS Hero, donde podrás editar y personalizar tu página.
Para empezar, basta con hacer clic en cualquier elemento de la página.

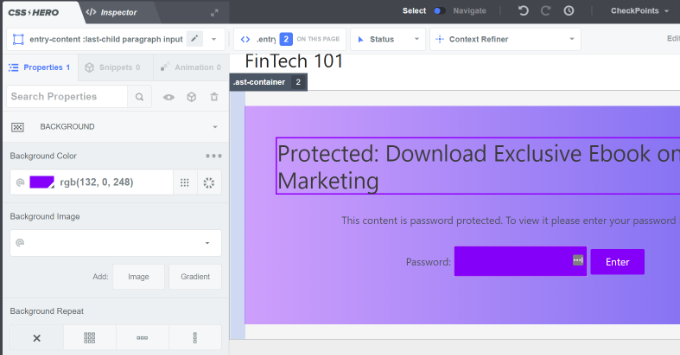
A continuación, puede cambiar los colores de fondo, añadir una imagen de fondo, utilizar un tipo de letra diferente, editar el espaciado y mucho más desde el panel de la izquierda.
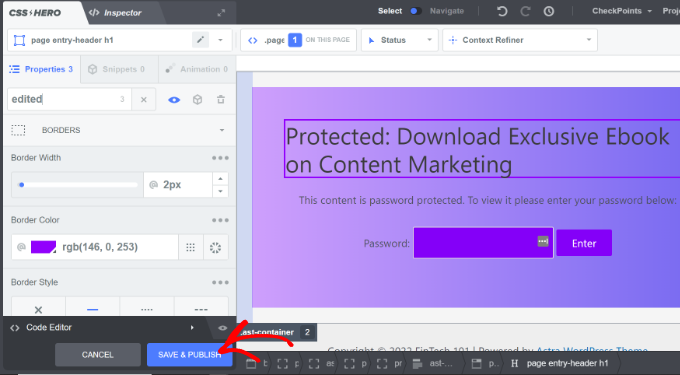
Por ejemplo, vamos a añadir un color de fondo con efecto degradado en la pestaña “Fondo”. También cambiaremos el color de la casilla donde los usuarios tienen que escribir la contraseña, así como el color del botón ‘Intro’.

Además, puede añadir un borde alrededor del encabezado principal de la página yendo a la pestaña Bordes.
Sólo tienes que elegir el ancho del borde, el color, el estilo y cualquier otro cambio que desees.

Cuando hayas hecho el cambio, no olvides hacer clic en el botón “Guardar y publicar” de la parte inferior.
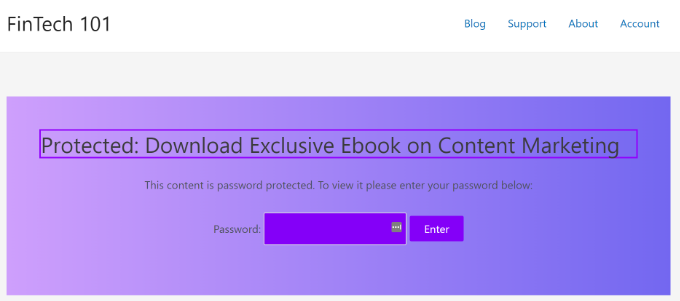
Ahora puede visitar su sitio web para ver la página personalizada por defecto protegida por contraseña.

El inconveniente de utilizar CSS Hero es que no se obtiene la flexibilidad y las opciones avanzadas de personalización que ofrece un maquetador de páginas de destino.
Por ejemplo, con CSS Hero no puedes añadir elementos como formularios de contacto, botones de medios sociales, formularios de suscripción, temporizadores de cuenta atrás, etc.
Dicho esto, veamos cómo puede utilizar un maquetador de páginas de destino para personalizar páginas específicas en WordPress.
Personalice una página específica protegida por contraseña con SeedProd
La forma más fácil de personalizar una página específica protegida por contraseña es utilizando SeedProd. Es el mejor maquetador de sitios web y páginas de WordPress.
Para este tutorial, usaremos la versión SeedProd Pro porque incluye plantillas premium y más características de personalización. También puede utilizar la versión SeedProd Lite de forma gratuita y crear una página próximamente.
En primer lugar, tendrá que instalar y activar el plugin SeedProd. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
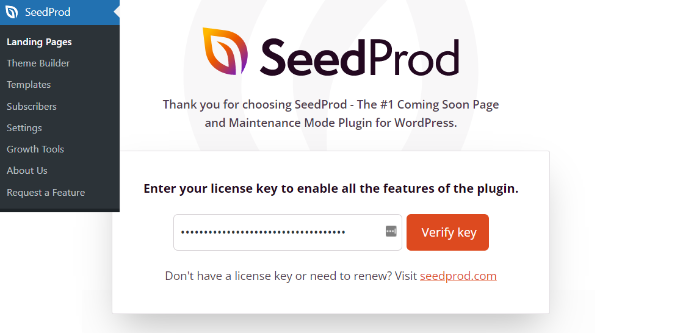
Una vez activado, accederá a la pantalla de bienvenida de SeedProd en su escritorio de WordPress. A continuación, tendrás que introducir la clave de licencia y hacer clic en el botón “Verificar clave”. Puedes encontrar la clave de licencia en el área de tu cuenta SeedProd.

A continuación, diríjase a SeedProd ” Páginas de destino desde su escritorio de WordPress y añada una nueva página de destino personalizada protegida por contraseña.
Más adelante en este artículo, le mostraremos cómo elegir qué páginas están protegidas por contraseña. Puede proteger con contraseña todo su sitio o solo páginas específicas.
Para este tutorial, crearemos una página próximamente disponible para el lanzamiento de un sitio web con protección por contraseña. Sin embargo, puedes personalizar tu diseño fácilmente si solo lo usas para proteger con contraseña páginas específicas.
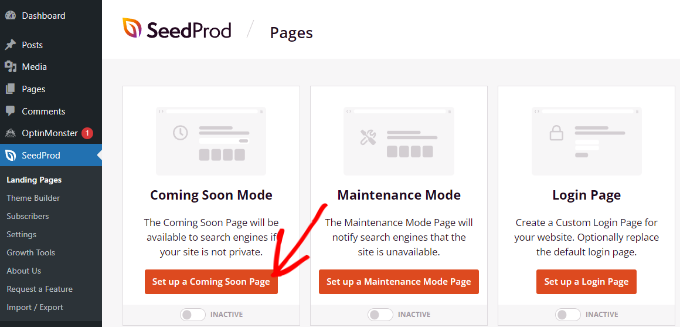
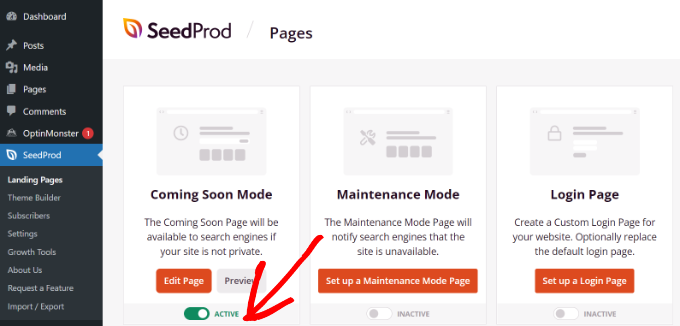
Para empezar, simplemente haga clic en el botón “Establecer una página Coming Soon”.

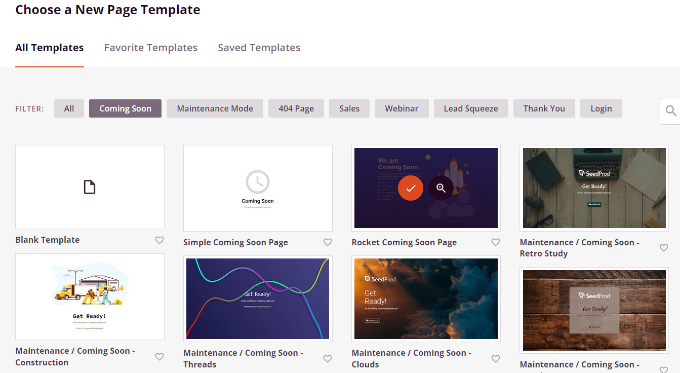
En la siguiente pantalla, SeedProd le mostrará diferentes plantillas de páginas, para que pueda personalizarlas rápidamente.
Pasa el cursor por encima de cualquier plantilla que quieras utilizar y haz clic en el botón naranja de verificación.

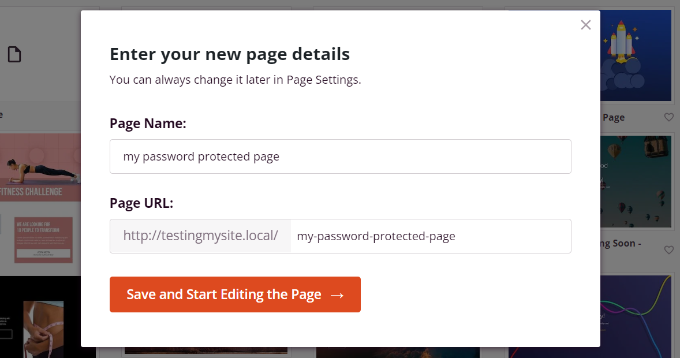
Tras seleccionar una plantilla, SeedProd abrirá una ventana emergente titulada ‘Introduzca los detalles de su nueva página’.
Sólo tiene que seleccionar el nombre de la página y el slug de la URL y, a continuación, hacer clic en el botón “Guardar y empezar a editar la página”.

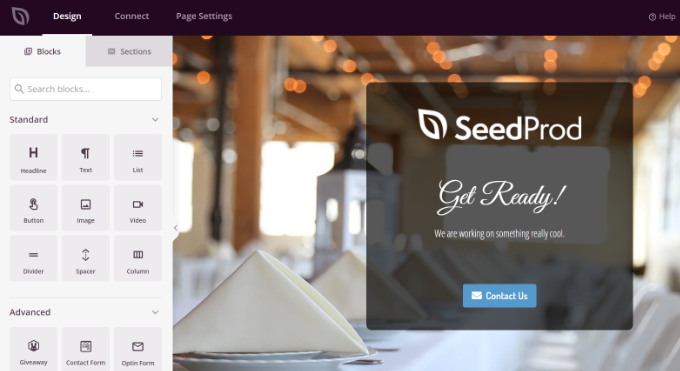
Esto iniciará el editor de arrastrar y soltar de SeedProd.
Aquí puede personalizar su página de destino protegida por contraseña y añadir diferentes elementos como texto, imágenes, botones y mucho más. SeedProd ofrece bloques avanzados como formulario de suscripción, formulario de contacto, temporizador de cuenta atrás, barra de progreso, opciones para compartir en redes sociales y mucho más.
Para añadir un elemento, sólo tienes que arrastrar cualquier bloque del menú de la izquierda y soltarlo en la plantilla de la derecha. A continuación, puede personalizar el elemento simplemente haciendo clic en él y ajustando las opciones que aparecen.

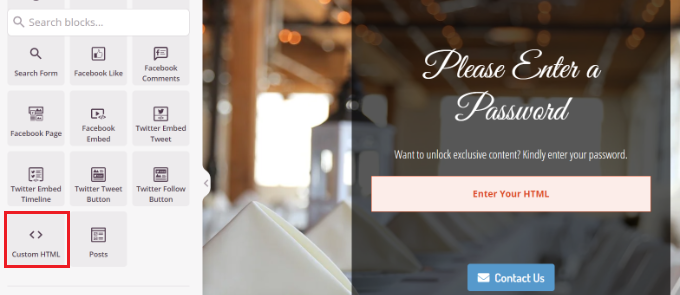
Así es también como SeedProd le permite añadir un formulario de contraseña en la parte frontal de su página para proteger su contenido.
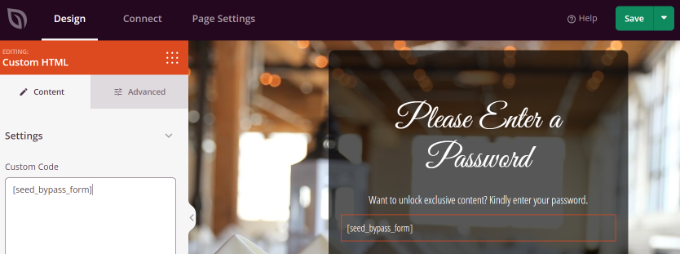
En primer lugar, puede añadir un bloque “HTML personalizado” en el maquetador de SeedProd. Simplemente arrastre y suelte el bloque HTML personalizado en la plantilla.

A continuación, puede hacer clic en el bloque HTML personalizado.
Desde aquí, introduce el shortcode [seed_bypass_form] en el campo ‘Código personalizado’. Y ya está. No olvides hacer clic en el botón “Guardar” cuando hayas terminado.

SeedProd también se integra con diferentes servicios de marketing por correo electrónico. Puede añadir un formulario de contacto a su página de destino y conectar una herramienta de marketing por correo electrónico para construir su lista de correo electrónico y mantenerse en contacto con los usuarios.
Sólo tiene que ir a la pestaña “Conectar” del maquetador de páginas de destino y seleccionar su servicio de marketing por correo electrónico.

Establecer la protección por contraseña de determinadas páginas en SeedProd
Después de crear una página personalizada que utiliza [seed_bypass_form] shortcode, el siguiente paso es establecer la protección de contraseña en páginas específicas utilizando SeedProd.
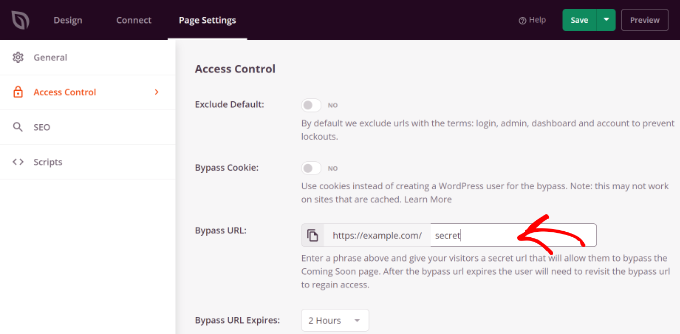
Para empezar, deberá ir a la pestaña “Ajustes de página” del maquetador SeedProd y, a continuación, hacer clic en los ajustes de “Control de acceso”.
Después, puedes introducir una contraseña en el campo “Bypass URL” que los usuarios podrán utilizar para acceder a tus contenidos restringidos.

Tenga en cuenta que el texto que escriba en el campo “Bypass URL” servirá de contraseña y también de enlace que los clientes y miembros del equipo podrán utilizar para eludir la protección por contraseña y acceder a la página.
SeedProd le permite excluir URLs específicas de sus sitios como administrador, acceso, tablero y cuenta. Esto asegura que los propietarios de sitios no se bloquean fuera de sus sitios.
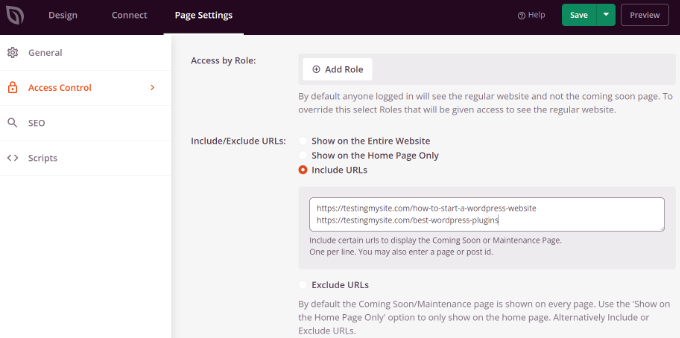
Ahora, tendrá que elegir qué URL estarán protegidas por contraseña.
Sólo tiene que desplazarse hasta la sección “Incluir/Excluir URL”, dentro de los ajustes de “Control de acceso”. A continuación, seleccione la opción “Incluir URL” e introduzca las páginas concretas que desea restringir.

Cuando hayas terminado, sólo tienes que hacer clic en el botón “Guardar” de la parte superior.
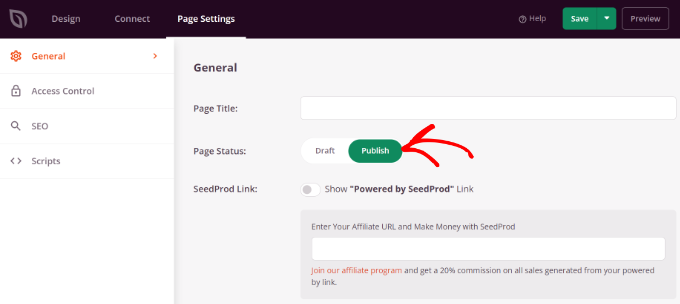
A continuación, puede ir a los ajustes “Generales” en la pestaña “Ajustes de página” y cambiar el estado de la página de “Borrador” a “Publicar”.

Después de eso, puede cerrar el maquetador de páginas de destino y dirigirse a SeedProd ” Páginas de destino desde su panel de administrador de WordPress.
Desde aquí, haga clic en el conmutador situado bajo el “Modo Próximamente” para activar su página personalizada protegida por contraseña.

Ya está. Ha creado correctamente una página de destino personalizada y protegida por contraseña que solo aparecerá en páginas específicas de WordPress.
Sólo tiene que visitar esas páginas de su sitio web para ver en acción la página personalizada protegida por contraseña.

Crear página personalizada protegida por contraseña para todo el sitio web
Usando SeedProd, también puede mostrar su página protegida por contraseña en cada página de su sitio web. De esta manera, los usuarios tendrán que introducir una contraseña para acceder a cualquiera de sus contenidos.
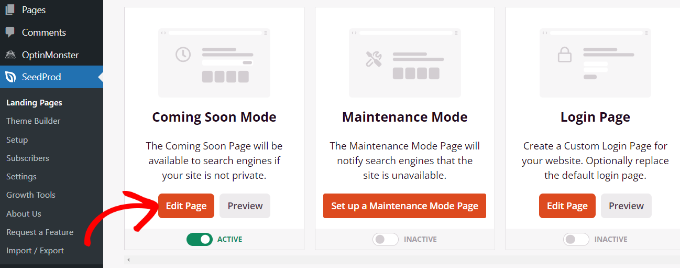
En primer lugar, puedes ir a SeedProd ” Páginas de destino desde tu escritorio de WordPress. A continuación, haga clic en el botón “Editar página” del panel “Modo Coming Soon”.

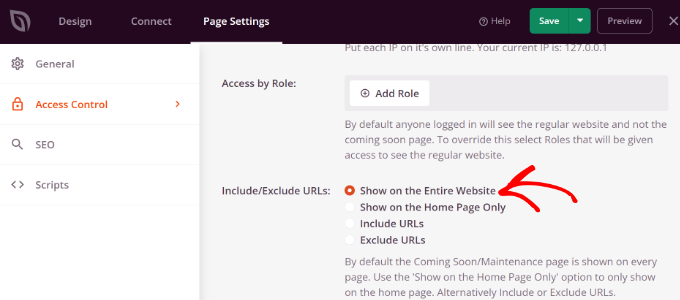
A continuación, diríjase a la pestaña “Configuración de la página” situada en la parte superior y vaya a los ajustes de “Control de acceso”.
A continuación, desplácese hasta la sección “Incluir/Excluir URL” y seleccione la opción “Mostrar en todo el sitio web”.

Una vez realizados los cambios, sigue adelante y haz clic en el botón “Guardar” de la parte superior.
SeedProd mostrará la página personalizada protegida por contraseña en todo su sitio web.
Crear secciones personalizadas protegidas por contraseña en WordPress
También puedes proteger con contraseña diferentes secciones de sitios web en WordPress frente a distintos conjuntos de usuarios. Esto resulta útil si gestionas un sitio web de membresía y quieres controlar el acceso a tus contenidos, plugins, aplicaciones y otros archivos descargables.
La mejor manera de restringir diferentes partes de tu sitio web es utilizando MemberPress. Es el mejor plugin de membresía para WordPress que te permite crear múltiples niveles de membresía para proteger con contraseña tu contenido.
Puede utilizar MemberPress para establecer diferentes reglas, de modo que los usuarios solo puedan acceder al contenido en función de su nivel de membresía. Para más detalles, consulte nuestra guía sobre cómo crear un sitio de membresía en WordPress.
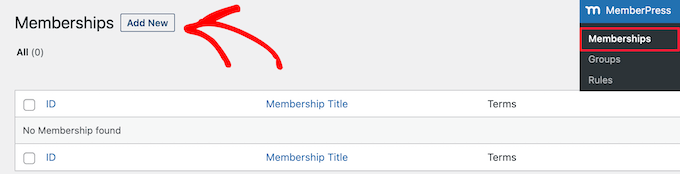
Para empezar, primero tendrás que añadir membresías a tu sitio web. Simplemente vaya a MemberPress ” Membresías desde su escritorio de WordPress y haga clic en el botón ‘Añadir Nuevo’.

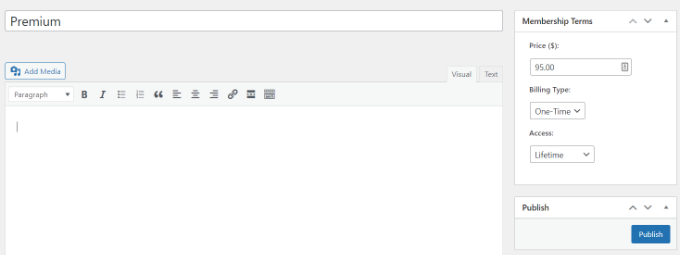
A continuación, puede añadir un nombre para su nivel de membresía, añadir una descripción y establecer un precio.
También puede cambiar el tipo de facturación de única vez a periódica, así como editar la membresía para que sea vitalicia o caduque después de un determinado periodo de tiempo.

No olvides hacer clic en el botón “Publicar” cuando hayas terminado.
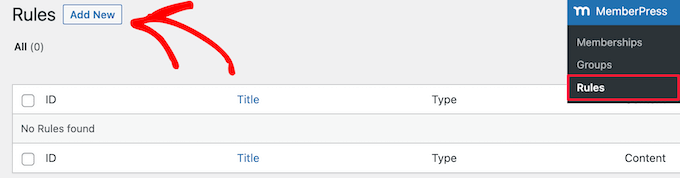
A continuación, puede ir a MemberPress ” Reglas desde su escritorio de WordPress y hacer clic en el botón “Añadir nuevo”.

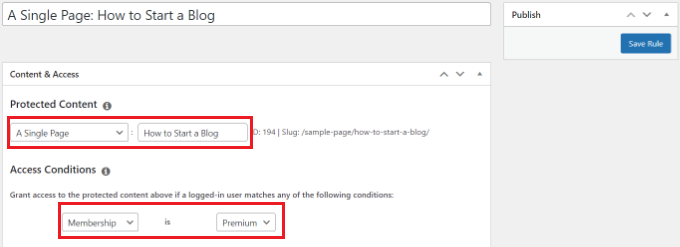
Desde aquí, puedes hacer clic en el menú desplegable bajo la opción ‘Contenido protegido’. MemberPress ofrece un montón de opciones para proteger su contenido, ya sea una sola página o todas sus páginas de WordPress.
En este tutorial, protegeremos con contraseña una sola página. Sólo tienes que elegir la opción “Una sola página” en el menú desplegable e introducir el título de la página.

A continuación, deberá establecer las Condiciones de acceso y configurar quién puede ver la página restringida. MemberPress le permite proteger el contenido en función del nivel de membresía, el perfil de usuario de WordPress, la capacidad y los miembros individuales.
Vamos a establecer ‘Membresía’ es ‘Premium’ en los menús desplegables para este tutorial. De esta manera, solo los miembros Premium podrán acceder a la página. Puedes añadir más condiciones y permitir que más de 1 nivel de membresía vea la página.
Cuando hayas terminado, no olvides hacer clic en el botón “Guardar regla”.
A continuación, puede visitar su sitio web para ver la página protegida por contraseña en acción. Los usuarios tendrán que acceder a su cuenta para ver el contenido de la página.

Puede establecer contraseñas para sus vídeos u ofrecer membresías de grupo para equipos corporativos. Además, puedes crear una contraseña para dar acceso a los suscriptores a un boletín de pago y mucho más.
También tenemos una guía sobre cómo proteger con contraseña sus formularios en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo personalizar una página protegida por contraseña en WordPress. Puede que también quieras ver nuestra guía sobre cómo crear un tema de WordPress completamente personalizado sin escribir ningún código, o nuestra comparativa de los mejores plugins SEO para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!