Deseja criar uma página personalizada protegida por senha em seu site?
Você pode ocultar o conteúdo e restringir o acesso a determinadas páginas usando a proteção por senha do WordPress. No entanto, o layout padrão de login e entrada de senha é simples e pouco atraente.
Neste artigo, mostraremos a você como personalizar páginas protegidas por senha no WordPress.

Por que personalizar páginas protegidas por senha no WordPress?
Se quiser criar uma página ou uma postagem em seu blog do WordPress que deva ser visível apenas para clientes ou membros selecionados, você poderá usar o recurso de proteção por senha para bloquear o conteúdo.
Da mesma forma, se estiver criando um novo site WordPress e não quiser que todos o vejam, faz sentido usar uma página protegida por senha.
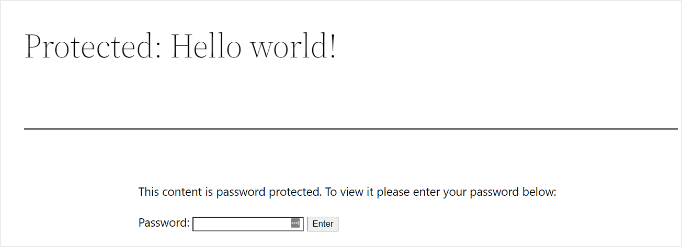
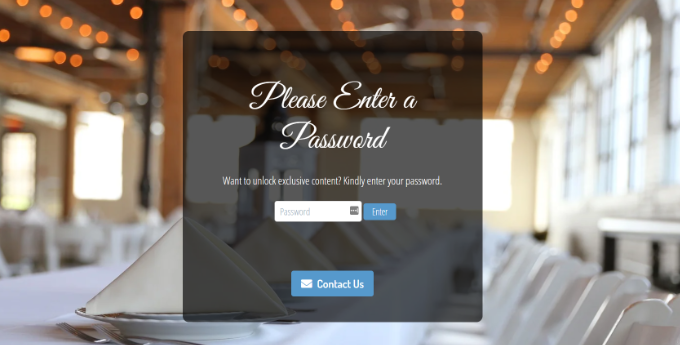
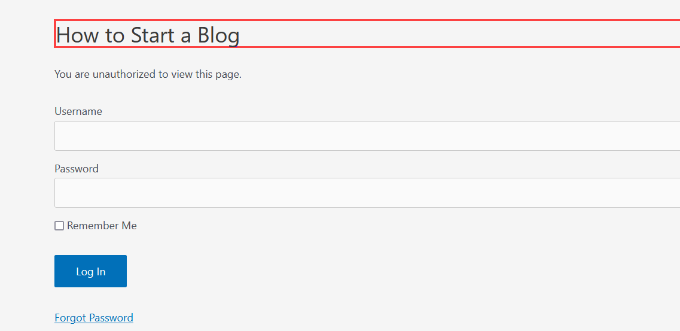
No entanto, o design padrão da página protegida por senha é muito básico e não é atraente. Aqui está uma prévia de como ele é:

A personalização da página protegida por senha permite que você altere o design e o layout da maneira que desejar. Isso ajuda a tornar a página mais envolvente e pode combiná-la com a sua marca para obter uma aparência mais profissional e uma melhor experiência do usuário.
Dito isso, mostraremos como ativar a proteção por senha no WordPress e diferentes maneiras de personalizar uma página específica, o site inteiro e diferentes seções.
Você pode clicar nos links abaixo para ir para a seção de sua preferência:
- How to Password Protect a Page in WordPress
- Customize Default Password Protected Design Using CSS Hero
- Customize a Specific Password Protected Page Using SeedProd
- Create Custom Password Protected Page for Entire Website
- Create Password Protected Sections in WordPress (Good for Courses & Premium Content)
Como proteger uma página com senha no WordPress
Antes de mostrarmos como personalizar uma página do WordPress, você deve saber que o WordPress vem com configurações internas para proteger suas páginas e postagens com senha.
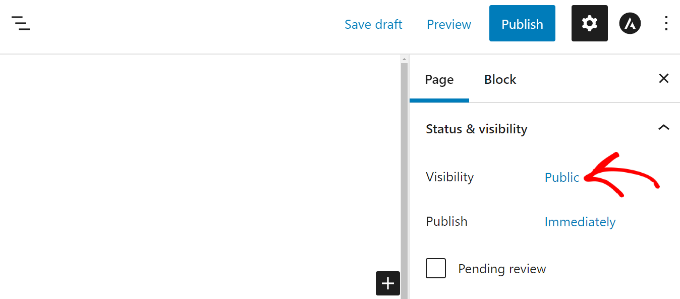
Tudo o que você precisa fazer é editar uma página ou adicionar uma nova. Quando estiver no editor de conteúdo do WordPress, clique na opção “Público” em “Status e visibilidade” no painel de configurações à sua direita.

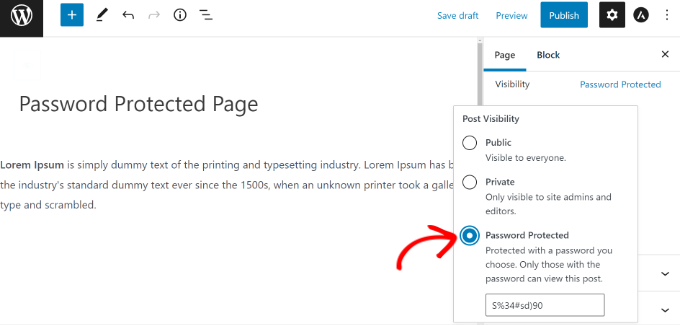
Em seguida, você verá diferentes opções de Post Visibility.
Basta selecionar a opção “Protegido por senha” e digitar uma senha para sua página.

Agora, vá em frente e clique em “Atualizar” ou “Publicar”, e a página ativa será protegida por uma senha.
Agora você pode acessar seu site e ver a página em ação.

Agora, vamos ver como você pode personalizar sua página padrão protegida por senha.
Personalize o design padrão protegido por senha usando CSS Hero
Quando você ativa a proteção por senha no editor de conteúdo do WordPress, a página usa o tema do seu site para estilizar.
Para personalizar a página, você pode simplesmente usar uma ferramenta como o CSS Hero. Ela permite que você edite o design e o layout de sua página sem editar o código.
Primeiro, você precisará instalar e ativar o plug-in CSS Hero. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, a opção CSS hero será adicionada à barra de administração do WordPress na parte superior. Vá em frente e clique na opção “Customize with CSS Hero” (Personalizar com CSS Hero).

Isso abrirá o construtor visual CSS Hero, onde você poderá editar e personalizar sua página.
Para começar, basta clicar em qualquer elemento da página.

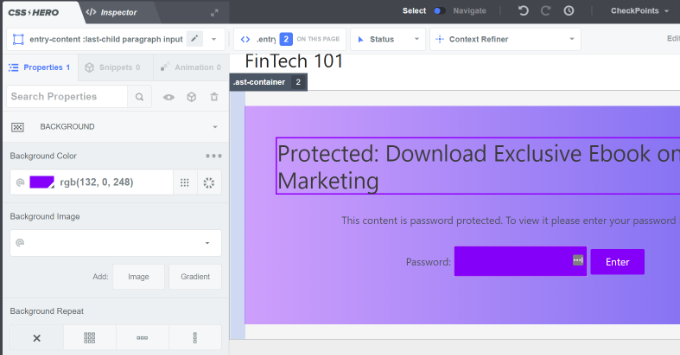
Em seguida, você pode alterar as cores de fundo, adicionar uma imagem de fundo, usar uma fonte diferente, editar o espaçamento e muito mais no painel à sua esquerda.
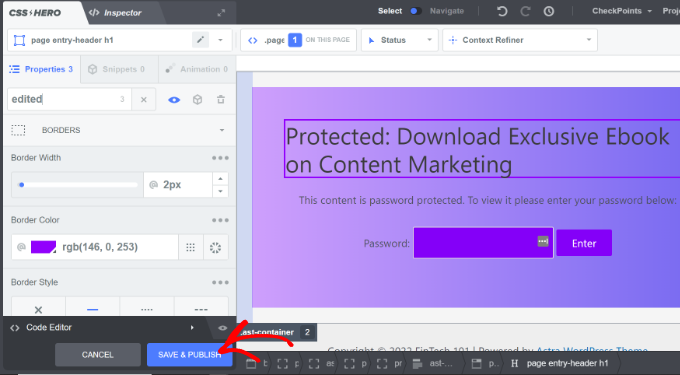
Por exemplo, vamos adicionar uma cor de fundo com um efeito de gradiente, acessando a guia “Background”. Também mudaremos a cor da caixa em que os usuários precisam digitar a senha, bem como a cor do botão “Enter”.

Além disso, você pode adicionar uma borda ao redor do título principal da página acessando a guia Borders (Bordas).
Basta escolher a largura, a cor, o estilo da borda e quaisquer outras alterações que desejar.

Depois de fazer a alteração, não se esqueça de clicar no botão “Save & Publish” (Salvar e publicar) na parte inferior.
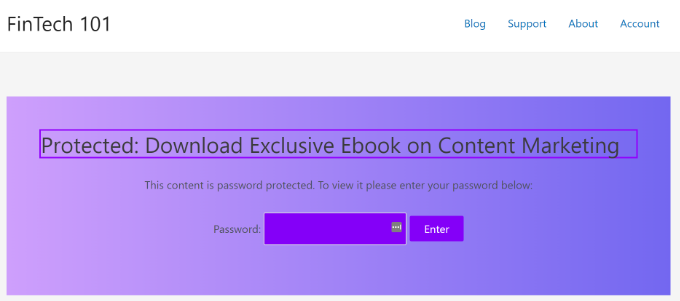
Agora você pode acessar seu site para ver a página padrão personalizada e protegida por senha.

A desvantagem de usar o CSS Hero é que você não tem a flexibilidade e as opções avançadas de personalização que um construtor de landing page oferece.
Por exemplo, não é possível adicionar elementos como formulários de contato, botões de mídia social, formulários de opt-in, cronômetros de contagem regressiva e outros usando o CSS Hero.
Dito isso, vamos ver como você pode usar um construtor de landing page para personalizar páginas específicas no WordPress.
Personalizar uma página específica protegida por senha usando o SeedProd
A maneira mais fácil de personalizar uma página específica protegida por senha é usar o SeedProd. Ele é o melhor construtor de sites e páginas do WordPress.
Para este tutorial, usaremos a versão SeedProd Pro porque ela inclui modelos premium e mais recursos de personalização. Você também pode usar a versão Lite do SeedProd gratuitamente e criar uma página de lançamento em breve.
Primeiro, você precisará instalar e ativar o plug-in SeedProd. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você será levado à tela de boas-vindas do SeedProd no painel do WordPress. Em seguida, você precisará inserir a chave de licença e clicar no botão “Verify Key” (Verificar chave). Você pode encontrar a chave de licença na área da sua conta do SeedProd.

Depois disso, vá para SeedProd ” Landing Pages no painel do WordPress e adicione uma nova página de destino personalizada e protegida por senha.
Mais adiante neste artigo, mostraremos como escolher quais páginas serão protegidas por senha. Você pode proteger todo o site com senha ou apenas páginas específicas.
Neste tutorial, criaremos uma página de lançamento de um site com proteção por senha. No entanto, você pode personalizar seu design facilmente se o usar apenas para proteger páginas específicas com senha.
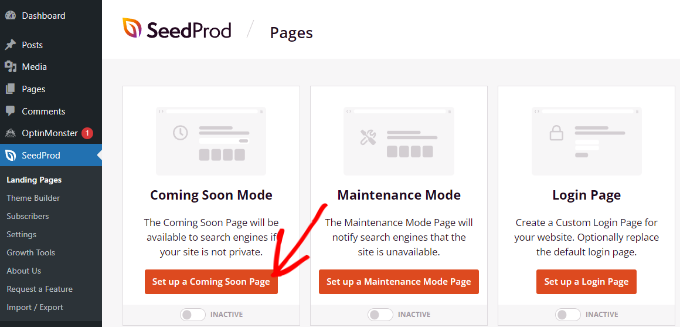
Para começar, basta clicar no botão “Set up a Coming Soon Page” (Configurar uma página em breve).

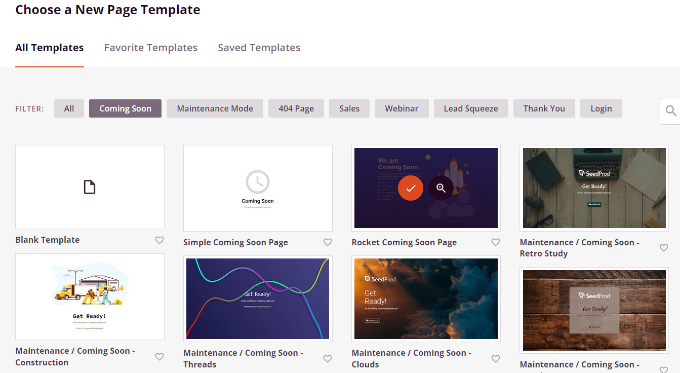
Na próxima tela, o SeedProd mostrará diferentes modelos de página, para que você possa personalizá-los rapidamente.
Passe o mouse sobre o modelo que deseja usar e clique no botão de marca de seleção laranja.

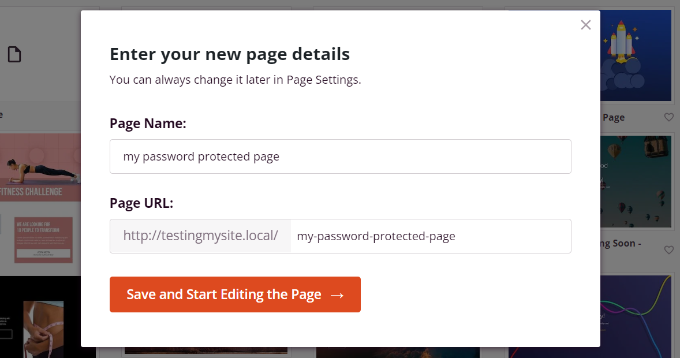
Após selecionar um modelo, o SeedProd abrirá uma janela pop-up intitulada ‘Enter your new page details’.
Você só precisa selecionar um nome de página e um slug de URL e, em seguida, clicar no botão “Save and Start Editing the Page” (Salvar e começar a editar a página).

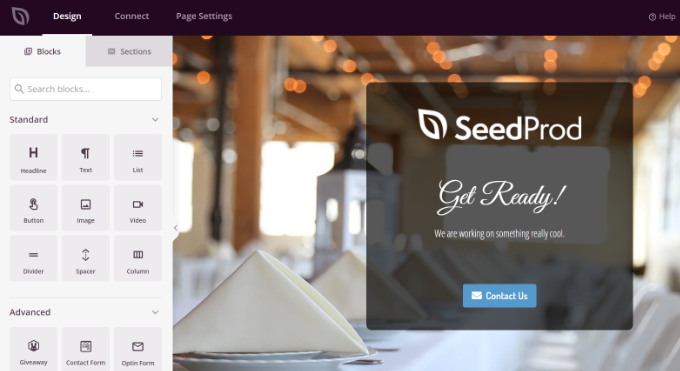
Isso iniciará o construtor de páginas de arrastar e soltar SeedProd.
Aqui você pode personalizar sua página de destino protegida por senha e adicionar diferentes elementos, como texto, imagens, botões e muito mais. O SeedProd oferece blocos avançados, como formulário de opt-in, formulário de contato, cronômetro de contagem regressiva, barra de progresso, opções de compartilhamento social e muito mais.
Para adicionar um elemento, basta arrastar qualquer bloco do menu à esquerda e soltá-lo no modelo à direita. Em seguida, você pode personalizar o elemento simplesmente clicando nele e ajustando as opções que aparecem.

É também assim que o SeedProd permite que você adicione um formulário de senha no front-end da sua página para proteger o conteúdo.
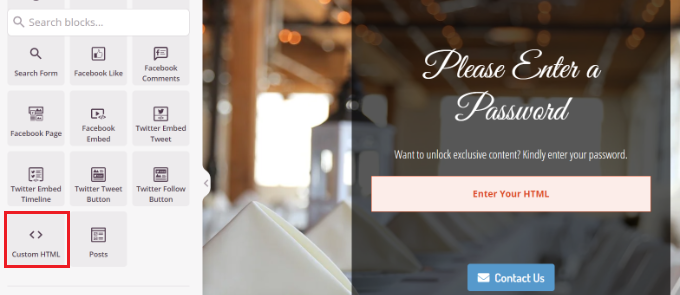
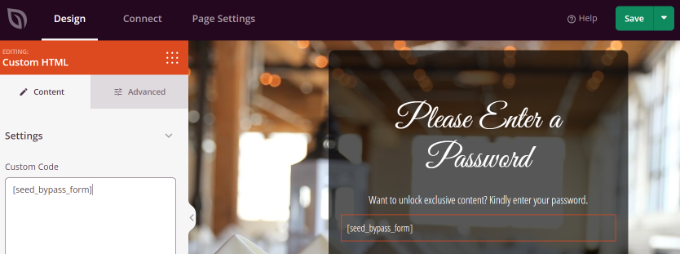
Primeiro, você pode adicionar um bloco “HTML personalizado” no construtor do SeedProd. Basta arrastar e soltar o bloco HTML personalizado no modelo.

Em seguida, você pode clicar no bloco HTML personalizado.
A partir daqui, insira o shortcode [seed_bypass_form] no campo “Custom Code” (Código personalizado). É isso aí! Não se esqueça de clicar no botão “Salvar” quando terminar.

O SeedProd também se integra a diferentes serviços de marketing por e-mail. Você pode adicionar um formulário de contato à sua página de destino e conectar uma ferramenta de marketing por e-mail para criar sua lista de e-mails e manter contato com os usuários.
Basta ir até a guia “Connect” (Conectar) no construtor de landing pages e selecionar seu serviço de marketing por e-mail.

Configuração da proteção por senha para páginas específicas no SeedProd
Depois de criar uma página personalizada de “Em breve” que usa o shortcode [seed_bypass_form], a próxima etapa é configurar a proteção por senha em páginas específicas usando o SeedProd.
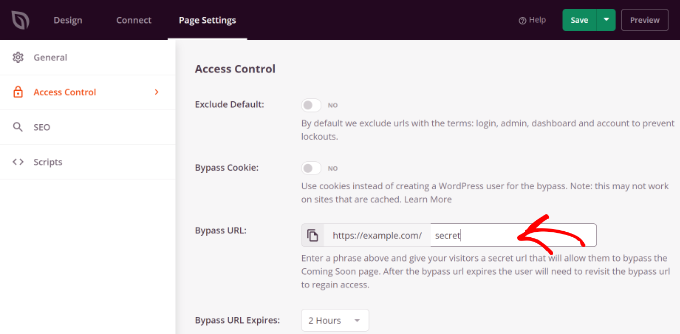
Para começar, você precisará ir para a guia “Page Settings” (Configurações da página) no construtor SeedProd e, em seguida, clicar nas configurações de “Access Control” (Controle de acesso).
Depois disso, você pode inserir uma senha no campo “Bypass URL” que as pessoas podem usar para acessar o conteúdo restrito.

Observe que o texto que você escrever no campo “Bypass URL” funcionará como a senha e também como um link que os clientes e os membros da equipe poderão usar para desviar a proteção por senha e acessar a página.
O SeedProd permite que você exclua URLs específicos de seus sites, como admin, login, painel de controle e conta. Isso garante que os proprietários de sites não fiquem bloqueados em seus sites.
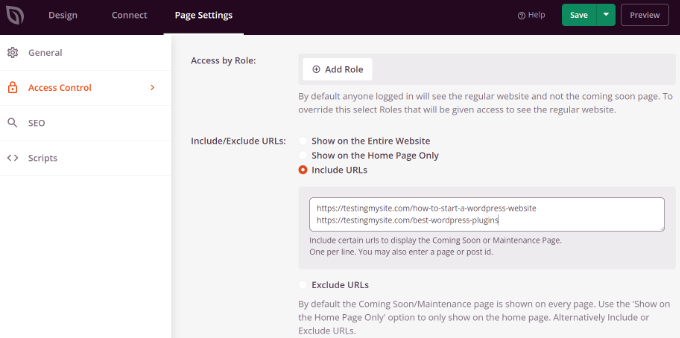
Agora, você precisará escolher quais URLs serão protegidos por senha.
Basta rolar para baixo até a seção “Include/Exclude URLs” (Incluir/Excluir URLs) nas configurações de “Access Control” (Controle de acesso). Depois disso, selecione a opção “Include URLs” (Incluir URLs) e insira as páginas específicas que você deseja restringir.

Quando terminar, basta clicar no botão “Salvar” na parte superior.
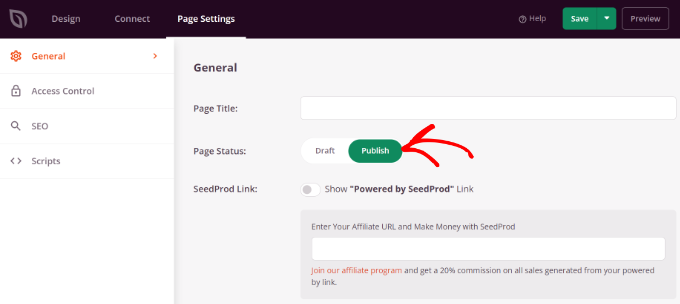
Em seguida, você pode acessar as configurações “General” (Geral) na guia “Page Settings” (Configurações da página) e alterar o status da página de “Draft” (Rascunho) para “Publish” (Publicar).

Depois disso, você pode fechar o construtor de landing page e acessar SeedProd ” Landing Pages no painel de administração do WordPress.
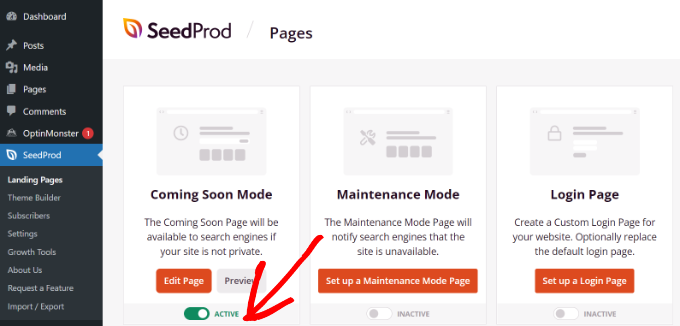
A partir daí, clique no botão de alternância em “Coming Soon Mode” para ativar sua página personalizada protegida por senha.

Isso é tudo! Você criou com sucesso uma página de destino personalizada protegida por senha que aparecerá somente em páginas específicas do WordPress.
Basta visitar essas páginas em seu site para ver a página personalizada protegida por senha em ação.

Criar página personalizada protegida por senha para todo o site
Usando o SeedProd, você também pode exibir sua página protegida por senha em todas as páginas do seu site. Dessa forma, os usuários precisarão digitar uma senha para obter acesso a qualquer conteúdo.
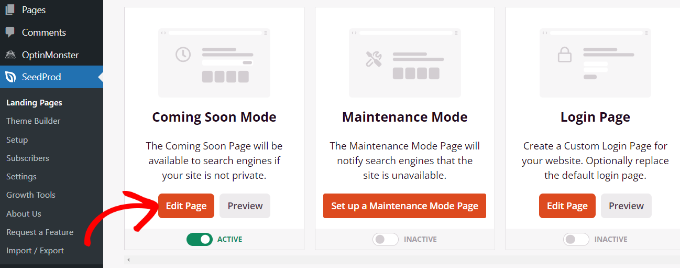
Primeiro, você pode acessar SeedProd ” Landing Pages no painel do WordPress. Em seguida, clique no botão “Edit Page” (Editar página) no painel “Coming Soon Mode” (Modo em breve).

Em seguida, vá para a guia “Configurações da página” na parte superior e acesse as configurações de “Controle de acesso”.
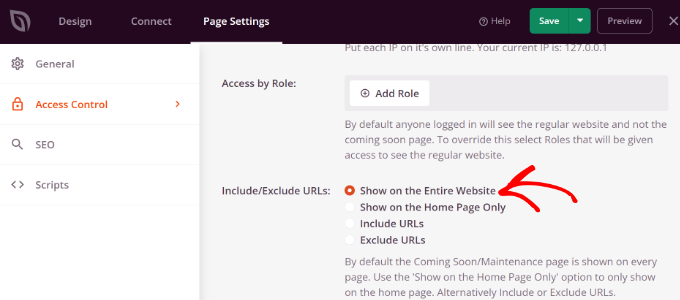
Depois disso, role para baixo até a seção “Include/Exclude URLs” (Incluir/Excluir URLs) e selecione a opção “Show on the Entire Website” (Mostrar em todo o site).

Depois de fazer as alterações, clique no botão “Save” (Salvar) na parte superior.
O SeedProd mostrará a página personalizada protegida por senha em todo o seu site.
Criar seções personalizadas protegidas por senha no WordPress
Também é possível proteger com senha diferentes seções do site no WordPress contra diferentes conjuntos de usuários. Isso é útil se você estiver administrando um site de associação e quiser controlar o acesso ao seu conteúdo, plug-ins, aplicativos e outros arquivos para download.
A melhor maneira de restringir diferentes partes de seu site é usar o MemberPress. É o melhor plugin de associação do WordPress que permite criar vários níveis de associação para proteger seu conteúdo com senha.
Você pode usar o MemberPress para configurar regras diferentes, de modo que os usuários só possam acessar o conteúdo com base em seu nível de associação. Para obter mais detalhes, consulte nosso guia sobre como criar um site de associação no WordPress.
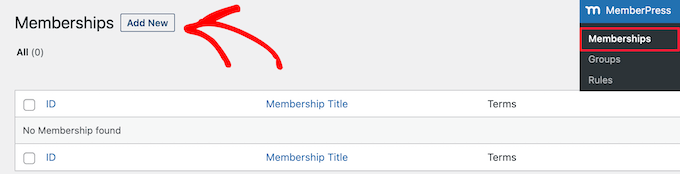
Para começar, primeiro você precisa adicionar associações ao seu site. Basta acessar MemberPress ” Memberships no painel do WordPress e clicar no botão “Add New” (Adicionar novo).

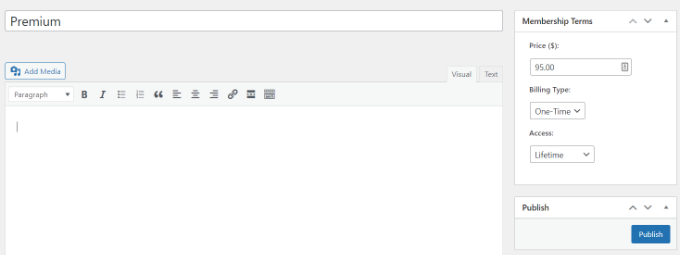
Depois disso, você pode inserir um nome para o seu nível de associação, adicionar uma descrição e definir um preço.
Você também pode alterar o tipo de cobrança de única para recorrente, bem como editar a associação para ser vitalícia ou expirar após um determinado período de tempo.

Não se esqueça de clicar no botão “Publicar” quando terminar.
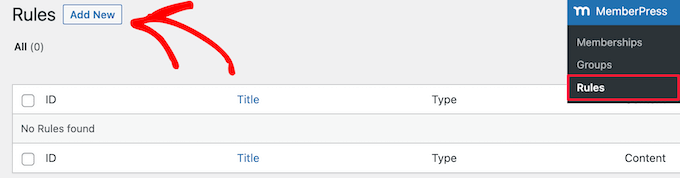
Em seguida, você pode acessar MemberPress ” Rules (Regras ) no painel do WordPress e clicar no botão “Add New” (Adicionar novo).

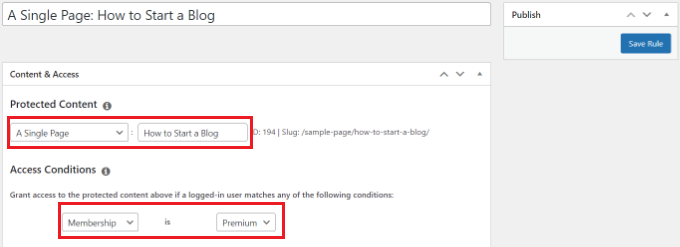
A partir daí, você pode clicar no menu suspenso sob a opção “Conteúdo protegido”. O MemberPress oferece muitas opções para proteger seu conteúdo, seja uma única página ou todas as suas páginas do WordPress.
Para este tutorial, protegeremos uma única página com senha. Basta escolher a opção “A Single Page” no menu suspenso e digitar o título da página.

Em seguida, você precisará definir as condições de acesso e configurar quem pode visualizar a página restrita. O MemberPress permite proteger o conteúdo com base no nível de associação, função do usuário do WordPress, capacidade e membros individuais.
Vamos definir “Membership” como “Premium” nos menus suspensos deste tutorial. Dessa forma, somente os membros premium poderão acessar a página. Você pode adicionar mais condições e permitir que mais de um nível de associação visualize a página.
Quando terminar, não se esqueça de clicar no botão “Save Rule” (Salvar regra).
Em seguida, você pode visitar seu site para ver a página protegida por senha em ação. Os membros terão que fazer login em suas contas para visualizar o conteúdo da página.

Você pode configurar senhas para seus vídeos ou oferecer associações de grupos para equipes corporativas. Além disso, você pode criar uma senha para dar aos assinantes acesso a um boletim informativo pago e muito mais.
Também temos um guia sobre como proteger seus formulários com senha no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como personalizar uma página protegida por senha no WordPress. Talvez você também queira ver nosso guia sobre como criar um tema WordPress totalmente personalizado sem escrever nenhum código ou nossa comparação dos melhores plug-ins de SEO para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Maurice says
Hi,
When I follow the instructions for a password protected page… and logout.
Then open in an other browser the url-link to that page, I do fill in the password but then also pops up an Admin login? So I can not share these pages…
How can that be?
Thank you.
WPBeginner Support says
We would recommend checking that your site is not in coming soon or a membership site that would require a user to view the content as that is the most common reason for that issue.
Administrador