Vous souhaitez créer une page personnalisée protégée par un mot de passe sur votre site ?
Vous pouvez masquer le contenu et restreindre l’accès à certaines pages en utilisant la protection par mot de passe de WordPress. Toutefois, la présentation par défaut de la connexion et de la saisie du mot de passe est sobre et peu attrayante.
Dans cet article, nous allons vous afficher comment personnaliser les pages protégées par un mot de passe dans WordPress.

Pourquoi personnaliser les pages protégées par mot de passe dans WordPress ?
Si vous souhaitez créer une page ou un article sur votre blog WordPress qui doit être uniquement visible par des clients ou des membres sélectionnés, vous pouvez utiliser la fonctionnalité de protection par mot de passe pour verrouiller le contenu.
De même, si vous créez un nouveau site WordPress et que vous ne souhaitez pas que tout le monde puisse le voir, il est logique d’utiliser une page protégée par un mot de passe.
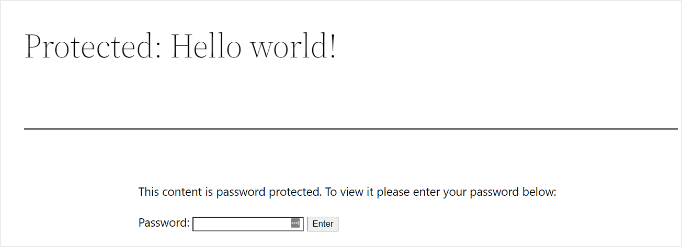
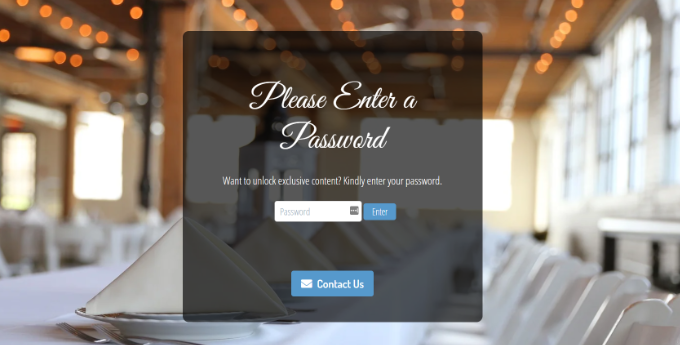
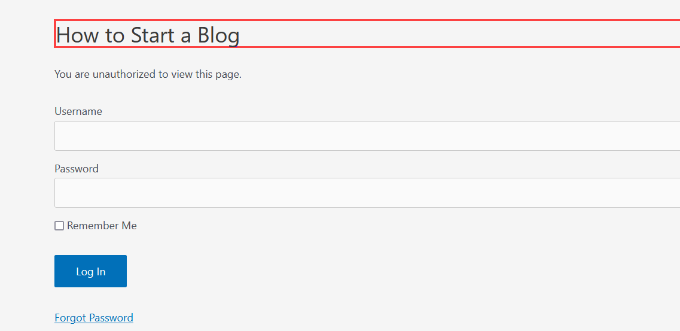
Toutefois, la conception de la page protégée par un mot de passe par défaut est très basique et peu attrayante. Voici une Prévisualisation de ce à quoi elle ressemble :

La personnalisation de la page protégée par un mot de passe vous permet de modifier sa conception et sa mise en page comme vous le souhaitez. Cela aide à rendre votre page plus attrayante, et vous pouvez l’adapter à votre marque pour un aspect plus professionnel et une meilleure expérience pour l’utilisateur.
Cela dit, nous vous montrerons comment activer la protection par mot de passe dans WordPress et différentes façons de personnaliser une page spécifique, l’ensemble de votre site et différentes sections.
Vous pouvez cliquer sur les liens ci-dessous pour accéder à la section de votre choix :
- How to Password Protect a Page in WordPress
- Customize Default Password Protected Design Using CSS Hero
- Customize a Specific Password Protected Page Using SeedProd
- Create Custom Password Protected Page for Entire Website
- Create Password Protected Sections in WordPress (Good for Courses & Premium Content)
Comment protéger une page par mot de passe dans WordPress
Avant de vous afficher comment personnaliser une page WordPress, vous devez savoir que WordPress dispose de réglages intégrés pour protéger vos pages et vos publications par un mot de passe.
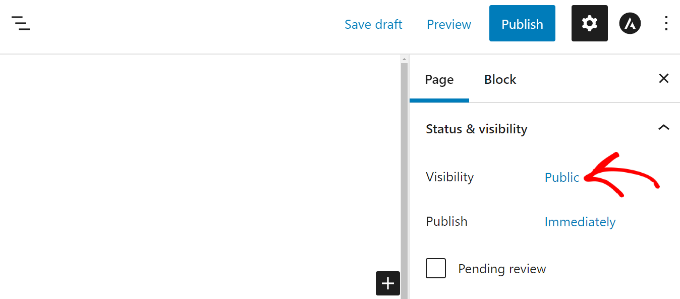
Tout ce que vous avez à faire est de modifier une page ou d’en ajouter une nouvelle. Une fois que vous êtes dans l’éditeur de contenu WordPress, allez-y et cliquez sur l’option » Public » sous » État et visibilité » dans le panneau des Réglages sur votre droite.

Ensuite, vous verrez différentes options de visibilité des publications.
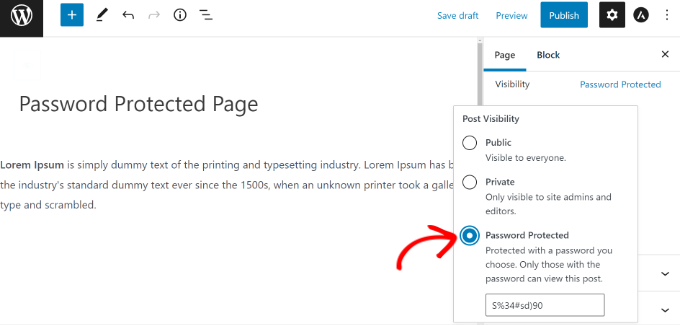
Il suffit de sélectionner l’option « Protégé par mot de passe » et de saisir un mot de passe pour votre page.

Cliquez ensuite sur « Mettre à jour » ou « Publier », et la page en direct sera protégée par un mot de passe.
Vous pouvez maintenant visiter votre site et voir la page en action.

Voyons maintenant comment personnaliser votre page protégée par un mot de passe par défaut.
Personnaliser le design par défaut protégé par un mot de passe à l’aide de la bannière d’accroche CSS
Lorsque vous activez la protection par mot de passe à partir de votre éditeur/éditrices de contenu WordPress, la page utilise le thème de votre site pour la mise en forme.
Pour personnaliser la page, vous pouvez simplement utiliser un outil comme CSS Hero. Il vous permet de modifier la conception et la mise en page de votre page sans modifier le code.
Tout d’abord, vous devrez installer et activer l’extension CSS Hero. Pour plus de détails, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Une fois activée, l’option du héros CSS sera ajoutée à la barre d’administration de WordPress en haut. Allez-y et cliquez sur l’option » Personnaliser avec CSS Hero « .

Cela lancera le constructeur visuel CSS Hero, où vous pourrez modifier et personnaliser votre page.
Pour commencer, il suffit de cliquer sur n’importe quel élément de la page.

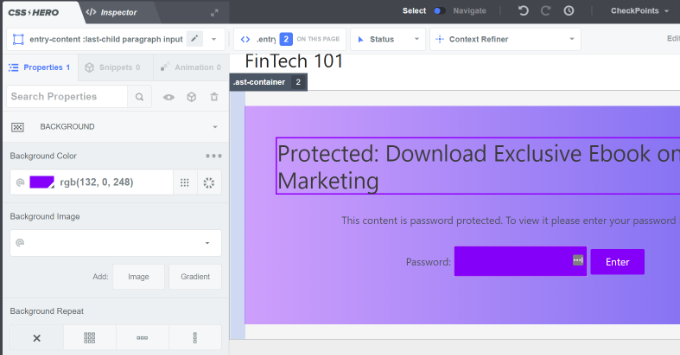
Ensuite, vous pouvez modifier les couleurs d’arrière-plan, ajouter une image d’arrière-plan, utiliser une police différente, modifier l’espacement, etc. à partir du panneau situé à votre gauche.
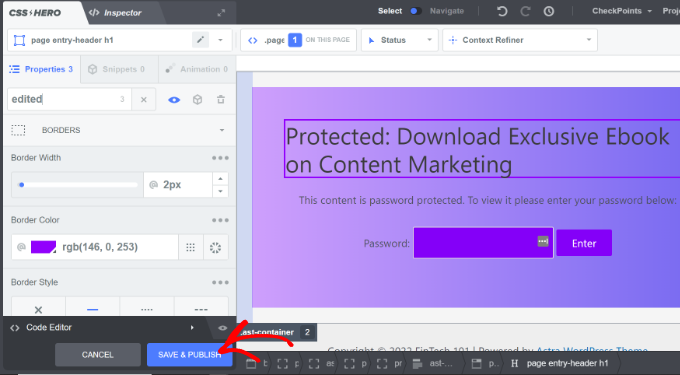
Par exemple, ajoutons une couleur d’arrière-plan avec un effet de dégradé en allant dans l’onglet » Arrière-plan « . Nous allons également modifier la couleur de la case où les utilisateurs/utilisatrices doivent saisir le mot de passe, ainsi que la couleur du bouton « Saisir ».

En outre, vous pouvez ajouter une bordure autour du Titre principal de la page en allant dans l’onglet Bordures.
Il suffit de choisir la largeur, la couleur et le style de la bordure, ainsi que toute autre modification souhaitée.

Une fois les modifications effectuées, n’oubliez pas de cliquer sur le bouton « Enregistrer et publier » en bas de page.
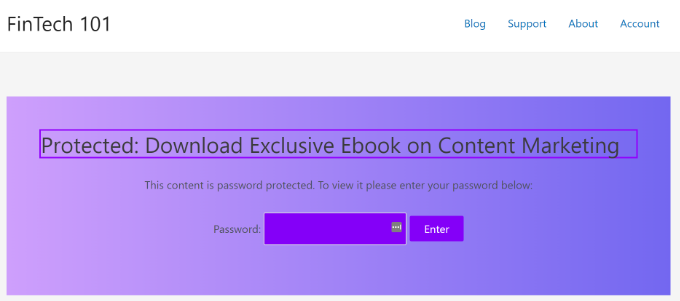
Vous pouvez maintenant visiter votre site pour voir la page par défaut personnalisée et protégée par un mot de passe.

L’inconvénient de l’utilisation de CSS Hero est que vous ne bénéficiez pas de la flexibilité et des options de personnalisation avancées qu’offre un constructeur de page d’atterrissage.
Par exemple, vous ne pouvez pas ajouter des éléments tels que des formulaires de contact, des boutons de réseaux sociaux, des formulaires d’optin, des comptes à rebours, etc. en utilisant CSS Hero.
Cela dit, voyons comment vous pouvez utiliser un constructeur de page d’atterrissage pour personnaliser des pages spécifiques dans WordPress.
Outil de personnalisation d’une page spécifique protégée par un mot de passe à l’aide de SeedProd
La façon la plus simple de personnaliser une page spécifique protégée par un mot de passe est d’utiliser SeedProd. C’est le meilleur constructeur de site et de page WordPress.
Pour ce tutoriel, nous utiliserons la version SeedProd Pro car elle comprend des modèles premium et plus de fonctionnalités de personnalisation. Vous pouvez également utiliser la version SeedProd Lite gratuitement et créer une page coming soon.
Tout d’abord, vous devrez installer et activer l’extension SeedProd. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
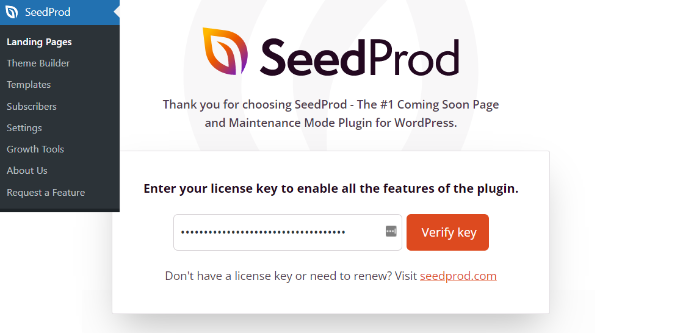
Lors de l’activation, vous serez dirigé vers l’écran de bienvenue de SeedProd dans votre Tableau de bord WordPress. Ensuite, vous devrez saisir la clé de licence et cliquer sur le bouton « Vérifier la clé ». Vous pouvez trouver la clé de licence dans votre compte SeedProd.

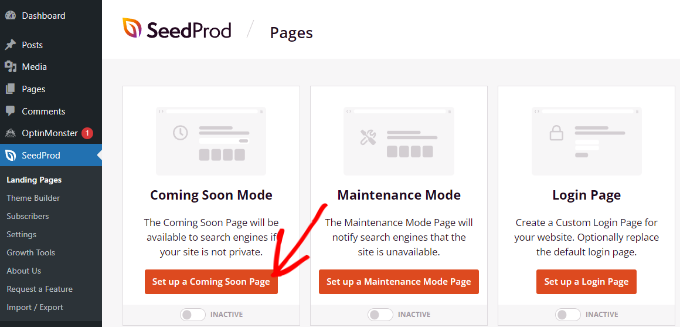
Après cela, dirigez-vous vers SeedProd » Pages d’atterrissage depuis votre Tableau de bord WordPress et ajoutez une nouvelle page d’atterrissage personnalisée protégée par un mot de passe.
Nous vous afficherons ultérieurement dans cet article comment choisir les pages protégées par un mot de passe. Vous pouvez protéger l’ensemble de votre site par un mot de passe ou uniquement certaines pages.
Pour ce tutoriel, nous allons créer une page « coming soon » pour le lancement d’un site avec une protection par mot de passe. Vous pouvez toutefois personnaliser facilement votre design si vous l’utilisez uniquement pour protéger des pages spécifiques par mot de passe.
Pour commencer, cliquez simplement sur le bouton « Configurer une page Bientôt disponible ».

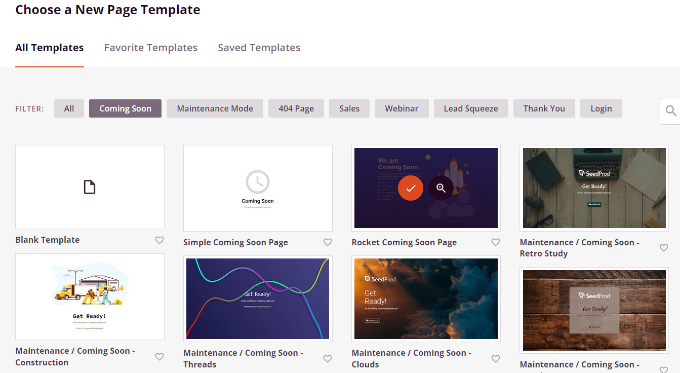
Sur l’écran suivant, SeedProd affichera différents modèles de pages, afin que vous puissiez rapidement les personnaliser.
Survolez les modèles que vous souhaitez utiliser et cliquez sur la coche orange.

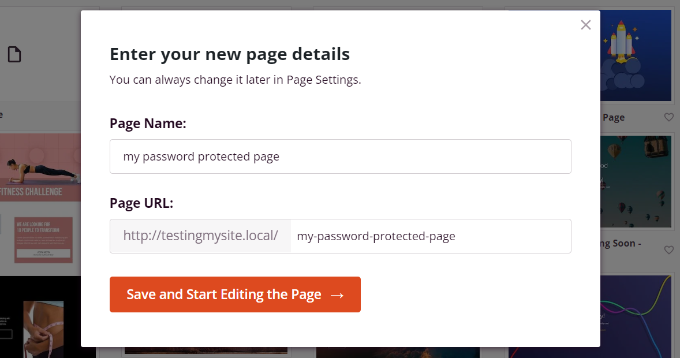
Après avoir sélectionné un modèle, SeedProd ouvrira une fenêtre surgissante intitulée « Entrez les détails de votre nouvelle page ».
Il vous suffit de sélectionner un nom de page et un slug d’URL, puis de cliquer sur le bouton « Enregistrer et commencer à modifier la page ».

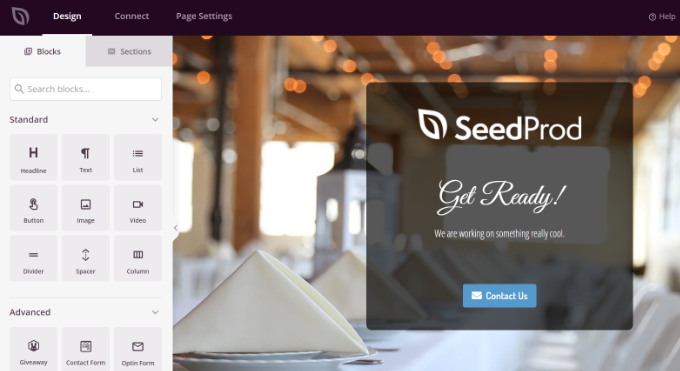
Cela lancera le constructeur de page par glisser-déposer SeedProd.
Ici, vous pouvez personnaliser votre page d’atterrissage protégée par un mot de passe et ajouter différents éléments comme du texte, des images, des boutons, et plus encore. SeedProd propose des blocs avancés comme le formulaire d’optin, le formulaire de contact, le compte à rebours, la barre de progression, les options de partage social, et plus encore.
Pour ajouter un module, il vous suffit de faire glisser n’importe quel bloc du menu de gauche et de le déposer sur le modèle de droite. Vous pouvez ensuite personnaliser l’élément en cliquant dessus et en ajustant les options qui apparaissent.

C’est également de cette manière que SeedProd vous permet d’ajouter un module de formulaire de mot passe sur l’interface publique de votre page afin de protéger votre contenu.
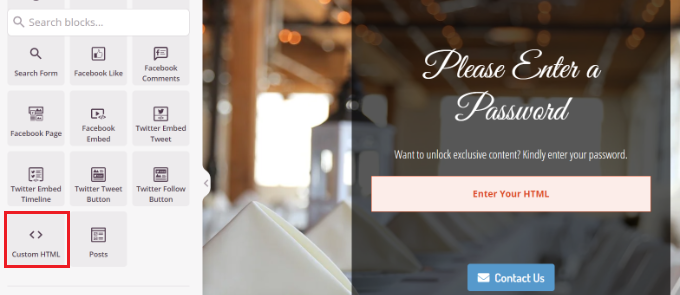
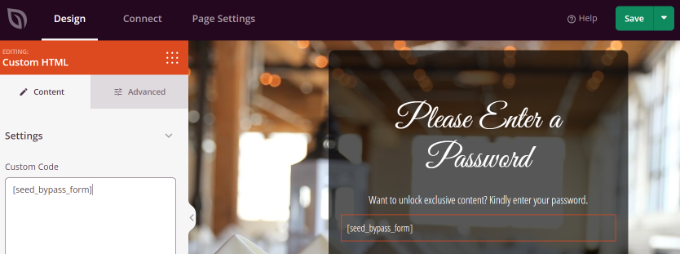
Tout d’abord, vous pouvez ajouter un bloc » Outil HTML personnalisé » dans le client/cliente SeedProd. Il suffit de faire glisser et de déposer le bloc HTML personnalisé sur le modèle.

Ensuite, vous pouvez cliquer sur le bloc HTML personnalisé.
Saisissez ensuite le shortcode [seed_bypass_form] dans le champ ‘Code personnalisé’. Et c’est tout ! N’oubliez pas de cliquer sur le bouton « Enregistrer » lorsque vous avez terminé.

SeedProd s’intègre également à différents services de marketing par e-mail. Vous pouvez ajouter un formulaire de contact à votre page d’atterrissage et connecter un outil de marketing e-mail pour construire votre liste d’e-mails et rester en contact avec les utilisateurs/utilisatrices.
Il vous suffit de vous rendre dans l’onglet » Connecter » du constructeur de page atterrissage et de sélectionner votre service de marketing e-mail.

Régler la protection par mot de passe de certaines pages de SeedProd
Après avoir créé une page personnalisée coming soon qui utilise le shortcode [seed_bypass_form], l’étape suivante consiste à configurer la protection par mot de passe sur des pages personnalisées à l’aide de SeedProd.
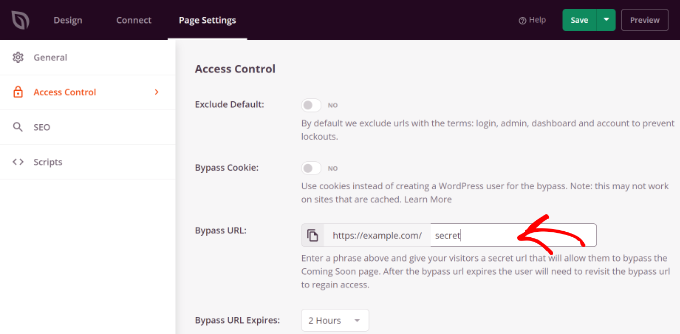
Pour commencer, vous devez aller dans l’onglet « Réglages de la page » dans le constructeur de SeedProd et cliquer sur « Contrôle d’accès ».
Ensuite, vous pouvez saisir dans le champ « URL de contournement » un mot de passe que les personnes pourront utiliser pour accéder à votre contenu restreint.

Note : le texte que vous écrivez dans le champ « URL de contournement » servira de mot de passe et de lien que les clients et les membres de l’équipe pourront utiliser pour contourner la protection par mot de passe et accéder à la page.
SeedProd vous permet d’exclure des URL spécifiques de vos sites comme admin, connexion, tableau de bord et compte. Cela permet de s’assurer que les propriétaires de sites ne sont pas bloqués hors de leurs sites.
Vous devez maintenant choisir les URL qui seront protégées par un mot de passe.
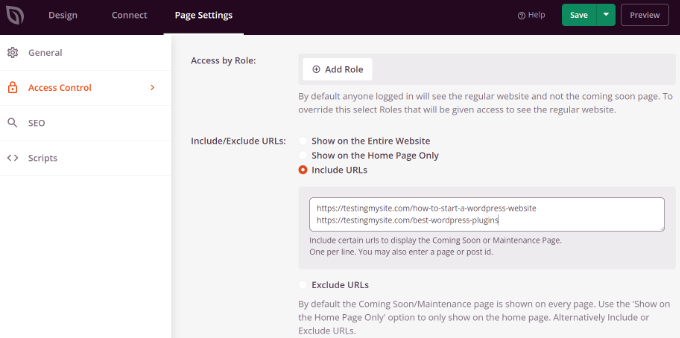
Défilez simplement vers le bas jusqu’à la section « Inclure/Exclure des URL » sous les Réglages « Contrôle d’accès ». Sélectionnez ensuite l’option « Inclure les URL » et saisissez les pages spécifiques que vous souhaitez restreindre.

Lorsque vous avez terminé, cliquez simplement sur le bouton « Enregistrer » en haut de la page.
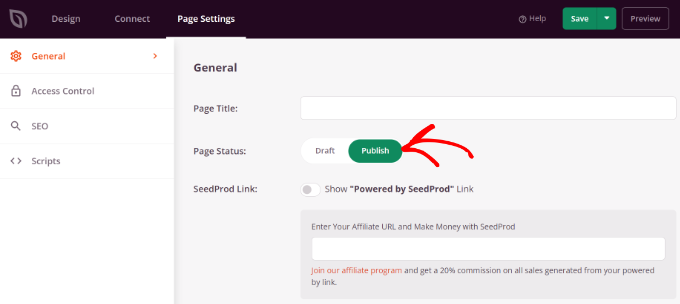
Ensuite, vous pouvez aller dans les paramètres « Généraux » sous l’onglet « Réglages de la page » et modifier l’état de la page de « Brouillon » à « Publier ».

Après cela, vous pouvez fermer le constructeur de page d’atterrissage et vous rendre à SeedProd » Pages d’atterrissage à partir de votre panneau d’administration WordPress.
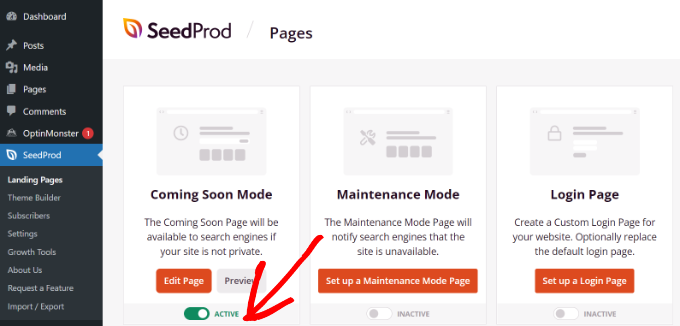
Cliquez ensuite sur le bouton « Mode Bientôt disponible » pour activer votre page personnalisée protégée par un mot de passe.

C’est tout ! Vous avez bien créé une page d’atterrissage personnalisée protégée par un mot de passe qui apparaîtra uniquement sur des pages spécifiques de WordPress.
Il suffit de visiter ces pages sur votre site pour voir la page personnalisée protégée par un mot de passe en action.

Outil de personnalisation d’une page protégée par un mot de passe pour l’ensemble du site
En utilisant SeedProd, vous pouvez également afficher votre page protégée par un mot de passe sur chaque page de votre site. De cette manière, les utilisateurs/utilisatrices devront saisir un mot de passe pour accéder à l’ensemble de votre contenu.
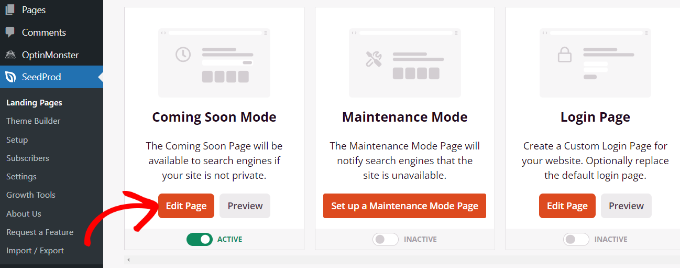
Tout d’abord, vous pouvez aller à SeedProd » Landing Pages à partir de votre tableau de bord WordPress. Bientôt disponible, cliquez sur le bouton » Modifier la page » dans le panneau » Mode Bientôt « .

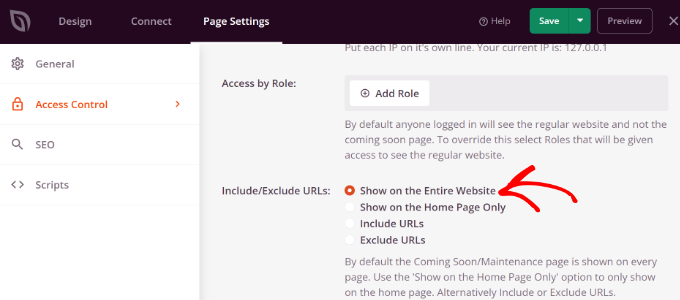
Ensuite, vous pouvez vous rendre dans l’onglet « Réglages de la page » en haut et aller dans les paramètres de « Contrôle d’accès ».
Ensuite, défilez jusqu’à la section « Inclure/Exclure des URL » et sélectionnez l’option « Afficher sur l’ensemble du site ».

Une fois les modifications apportées, cliquez sur le bouton « Enregistrer » en haut de la page.
SeedProd affichera la page personnalisée protégée par un mot de passe sur l’ensemble de votre site.
Créer des sections personnalisées protégées par mot/cliente dans WordPress
Vous pouvez également protéger par mot de passe différentes sections de votre site WordPress pour différents utilisateurs/utilisatrices. C’est utile si vous gérez un site d’adhésion et que vous souhaitez contrôler l’accès à votre contenu, à vos extensions, à vos applications et à d’autres fichiers téléchargeables.
La meilleure façon de restreindre les différentes parties de votre site est d’utiliser MemberPress. C’est la meilleure extension d’adhésion WordPress qui vous permet de créer plusieurs niveaux d’adhésion pour protéger votre contenu par un mot de passe.
Vous pouvez utiliser MemberPress pour configurer différentes règles, afin que les utilisateurs/utilisatrices puissent uniquement accéder au contenu en fonction de leur niveau d’adhésion. Pour plus de détails, veuillez consulter notre guide sur la création d’un site d’adhésion WordPress.
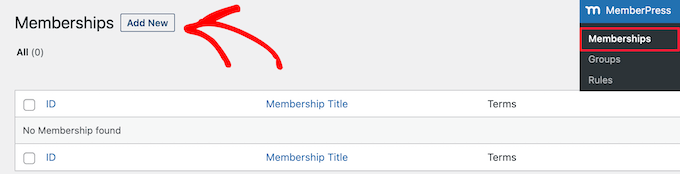
Pour commencer, vous devrez d’abord ajouter des adhésions à votre site. Il vous suffit d’aller dans MemberPress » Adhésion depuis votre tableau de bord WordPress et de cliquer sur le bouton » Ajouter une nouvelle « .

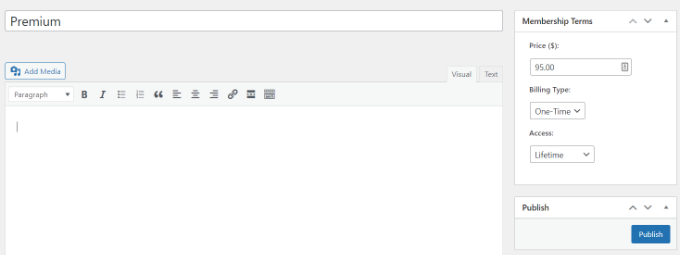
Ensuite, vous pouvez saisir un nom pour votre niveau d’adhésion, ajouter une description et définir un prix.
Vous pouvez également modifier le type de facturation, de ponctuelle à récurrente, et modifier l’adhésion pour qu’elle soit à vie ou qu’elle expire après une certaine période.

N’oubliez pas de cliquer sur le bouton « Publier » lorsque vous avez terminé.
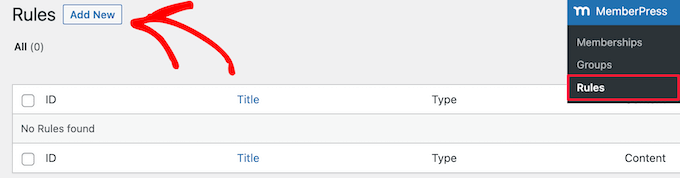
Ensuite, vous pouvez vous rendre dans MemberPress » Rules à partir de votre tableau de bord WordPress et cliquer sur le bouton ‘Add New’.

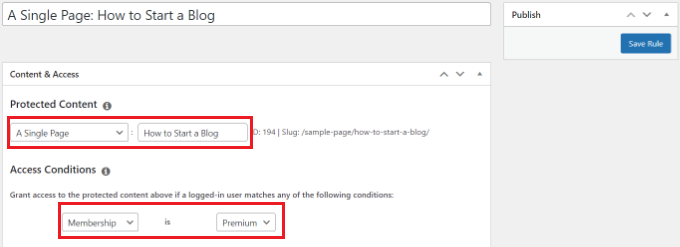
À partir de là, vous pouvez cliquer sur le menu déroulant sous l’option » Contenu protégé « . MemberPress offre de nombreuses facultés pour protéger votre contenu, qu’il s’agisse d’une seule page ou de toutes vos pages WordPress.
Pour ce tutoriel, nous allons protéger une seule page par un mot de passe. Choisissez simplement l’option « Une seule page » dans le menu déroulant et saisissez le titre de la page.

Ensuite, vous devrez configurer les Réglages d’accès et configurer qui peut voir la page restreinte. MemberPress vous permet de protéger le contenu en fonction du niveau d’adhésion, du rôle de l’utilisateur WordPress, de la capacité et des membres individuels.
Définissons ‘Adhésion’ comme ‘Premium’ dans les menus déroulants de ce tutoriel. Ainsi, seuls les membres Premium pourront accéder à la page. Vous pouvez ajouter d’autres conditions et permettre à plus d’un niveau d’adhésion de voir la page.
Lorsque vous avez terminé, n’oubliez pas de cliquer sur le bouton « Enregistrer la règle ».
Vous pouvez ensuite visiter votre site pour voir la page protégée par un mot de passe en action. Les membres devront se connecter à leur compte pour voir le contenu de la page.

Vous pouvez définir des mots de passe pour vos vidéos, ou proposer des adhésions de groupe pour les équipes d’entreprise. En outre, vous pouvez créer un mot de passe pour donner aux abonnés/abonnées l’accès à une lettre d’information payante et plus encore.
Nous avons également un guide sur la façon de protéger vos formulaires par mot de passe dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment personnaliser une page protégée par un mot de passe sur WordPress. Vous pouvez également consulter notre guide sur la façon de créer un thème WordPress entièrement personnalisé sans écrire de code, ou notre comparaison des meilleures extensions WordPress pour le référencement.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Maurice says
Hi,
When I follow the instructions for a password protected page… and logout.
Then open in an other browser the url-link to that page, I do fill in the password but then also pops up an Admin login? So I can not share these pages…
How can that be?
Thank you.
WPBeginner Support says
We would recommend checking that your site is not in coming soon or a membership site that would require a user to view the content as that is the most common reason for that issue.
Administrateur