Volete creare una pagina personalizzata protetta da password sul vostro sito web?
È possibile nascondere i contenuti e limitare l’accesso a determinate pagine utilizzando la protezione con password di WordPress. Tuttavia, il layout predefinito per il login e l’inserimento della password è semplice e poco accattivante.
In questo articolo vi mostreremo come personalizzare le pagine protette da password in WordPress.

Perché personalizzare le pagine protette da password in WordPress?
Se volete creare una pagina o un post sul vostro blog WordPress che deve essere visibile solo a clienti o membri selezionati, potete usare la funzione di protezione con password per bloccare il contenuto.
Allo stesso modo, se state creando un nuovo sito web WordPress e non volete che tutti lo visualizzino, è opportuno utilizzare una pagina protetta da password.
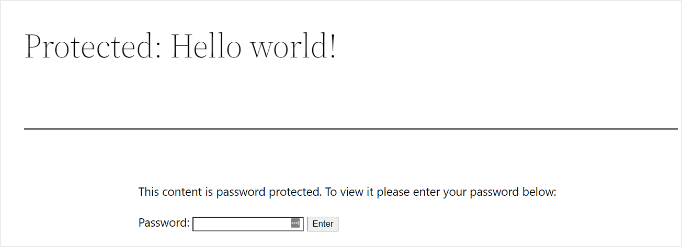
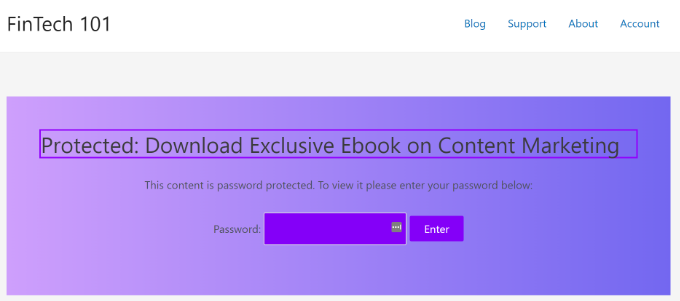
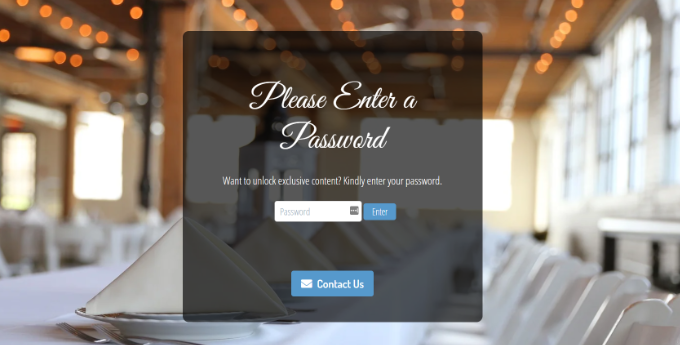
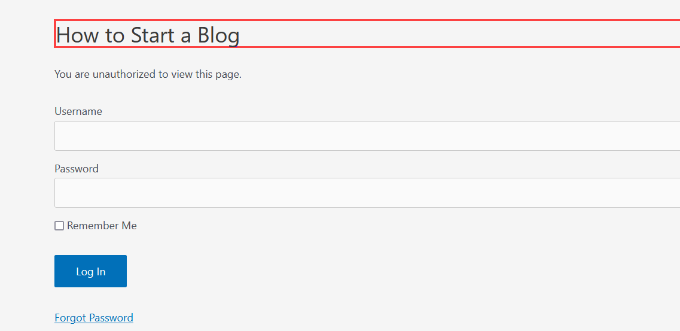
Tuttavia, il design predefinito della pagina protetta da password è molto semplice e non attraente. Ecco un’anteprima del suo aspetto:

La personalizzazione della pagina protetta da password consente di modificarne il design e il layout nel modo desiderato. Ciò contribuisce a rendere la pagina più accattivante e può essere adattata al vostro marchio per ottenere un aspetto più professionale e una migliore esperienza utente.
Detto questo, vi mostreremo come attivare la protezione con password in WordPress e diversi modi per personalizzare una pagina specifica, l’intero sito e diverse sezioni.
Potete fare clic sui link sottostanti per passare alla sezione che preferite:
- How to Password Protect a Page in WordPress
- Customize Default Password Protected Design Using CSS Hero
- Customize a Specific Password Protected Page Using SeedProd
- Create Custom Password Protected Page for Entire Website
- Create Password Protected Sections in WordPress (Good for Courses & Premium Content)
Come proteggere con password una pagina in WordPress
Prima di mostrarvi come personalizzare una pagina di WordPress, dovete sapere che WordPress è dotato di impostazioni integrate per proteggere con password le vostre pagine e i vostri post.
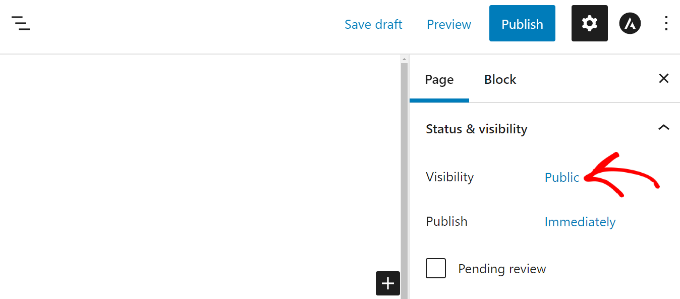
Tutto ciò che dovete fare è modificare una pagina o aggiungerne una nuova. Una volta entrati nell’editor di contenuti di WordPress, fate clic sull’opzione “Pubblico” sotto “Stato e visibilità” nel pannello delle impostazioni sulla destra.

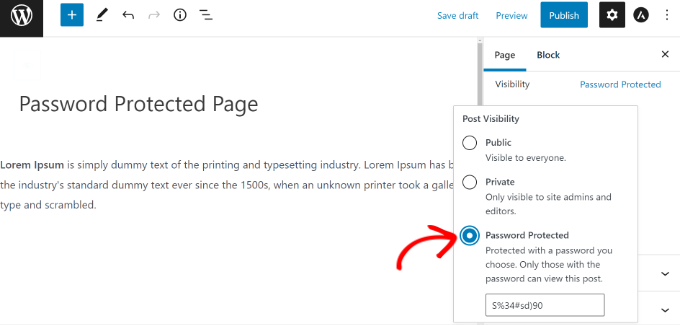
Successivamente, verranno visualizzate diverse opzioni di visibilità dei post.
È sufficiente selezionare l’opzione “Protetto da password” e inserire una password per la pagina.

A questo punto, fate clic su “Aggiorna” o “Pubblica” e la pagina live sarà protetta da una password.
Ora potete visitare il vostro sito web e vedere la pagina in azione.

Vediamo ora come personalizzare la pagina predefinita protetta da password.
Personalizzare il design protetto da password predefinito utilizzando CSS Hero
Quando si attiva la protezione con password dall’editor di contenuti di WordPress, la pagina utilizza il tema del sito per lo stile.
Per personalizzare la pagina, è sufficiente utilizzare uno strumento come CSS Hero. Permette di modificare il design e il layout della pagina senza modificare il codice.
Per prima cosa, è necessario installare e attivare il plugin CSS Hero. Per maggiori dettagli, consultare la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, l’opzione CSS hero verrà aggiunta alla barra di amministrazione di WordPress in alto. Fate clic sull’opzione “Personalizza con CSS Hero”.

In questo modo si avvia il costruttore visivo CSS Hero, dove è possibile modificare e personalizzare la pagina.
Per iniziare, è sufficiente fare clic su qualsiasi elemento della pagina.

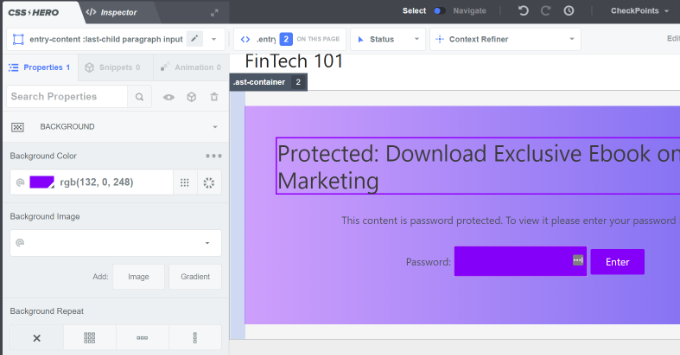
Quindi è possibile modificare i colori di sfondo, aggiungere un’immagine di sfondo, utilizzare un carattere diverso, modificare la spaziatura e altro ancora dal pannello a sinistra.
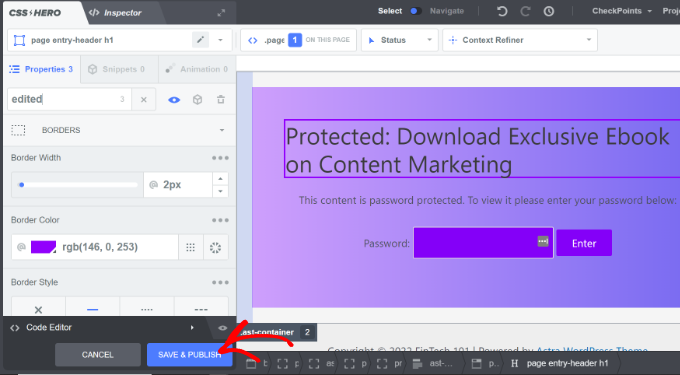
Ad esempio, aggiungiamo un colore di sfondo con effetto sfumato accedendo alla scheda “Sfondo”. Cambieremo anche il colore della casella in cui gli utenti devono digitare la password e il colore del pulsante “Invio”.

Inoltre, è possibile aggiungere un bordo intorno all’intestazione principale della pagina andando alla scheda Bordi.
È sufficiente scegliere la larghezza del bordo, il colore, lo stile e qualsiasi altra modifica.

Una volta apportate le modifiche, non dimenticate di fare clic sul pulsante “Salva e pubblica” in basso.
Ora è possibile visitare il sito web per vedere la pagina predefinita personalizzata e protetta da password.

Lo svantaggio di usare CSS Hero è che non si ottiene la flessibilità e le opzioni di personalizzazione avanzate che offre un costruttore di pagine di destinazione.
Ad esempio, non è possibile aggiungere elementi come moduli di contatto, pulsanti per i social media, moduli di optin, timer per il conto alla rovescia e altro ancora utilizzando CSS Hero.
Detto questo, vediamo come utilizzare un costruttore di pagine di destinazione per personalizzare pagine specifiche in WordPress.
Personalizzare una pagina specifica protetta da password con SeedProd
Il modo più semplice per personalizzare una pagina specifica protetta da password è utilizzare SeedProd. È il miglior costruttore di siti e pagine WordPress.
Per questo tutorial, utilizzeremo la versione SeedProd Pro perché include modelli premium e maggiori funzioni di personalizzazione. È anche possibile utilizzare gratuitamente la versione SeedProd Lite e creare una pagina coming soon.
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
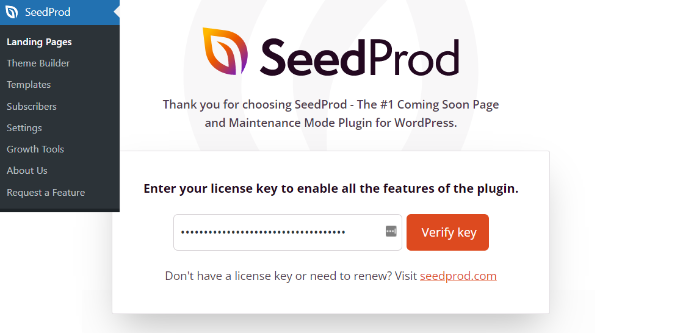
Dopo l’attivazione, si accede alla schermata di benvenuto di SeedProd nella dashboard di WordPress. Successivamente, dovrete inserire la chiave di licenza e fare clic sul pulsante “Verifica chiave”. La chiave di licenza si trova nell’area del proprio account SeedProd.

Dopodiché, andate su SeedProd ” Pagine di destinazione dalla vostra dashboard di WordPress e aggiungete una nuova pagina di destinazione personalizzata protetta da password.
Più avanti in questo articolo vi mostreremo come scegliere le pagine protette da password. È possibile proteggere con password l’intero sito o solo pagine specifiche.
In questa esercitazione, creeremo una pagina coming soon per il lancio di un sito web con protezione tramite password. Tuttavia, è possibile personalizzare facilmente il design se lo si utilizza solo per proteggere con password pagine specifiche.
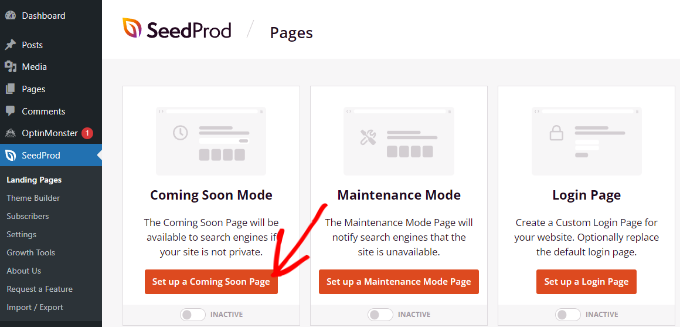
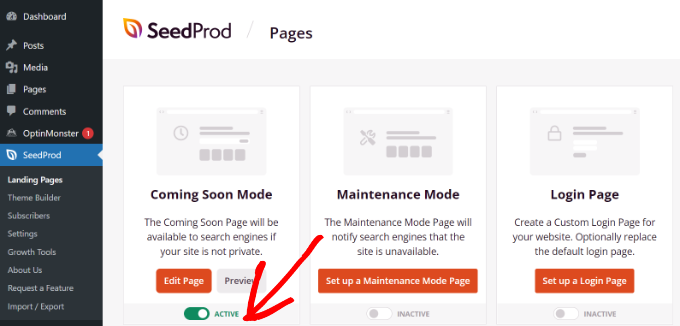
Per iniziare, è sufficiente fare clic sul pulsante “Imposta una pagina Coming Soon”.

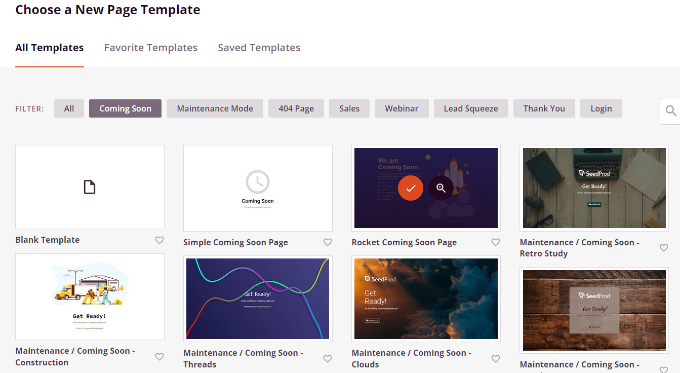
Nella schermata successiva, SeedProd vi mostrerà diversi modelli di pagina, in modo che possiate personalizzarli rapidamente.
Passare il mouse su qualsiasi modello che si desidera utilizzare e fare clic sul pulsante arancione con il segno di spunta.

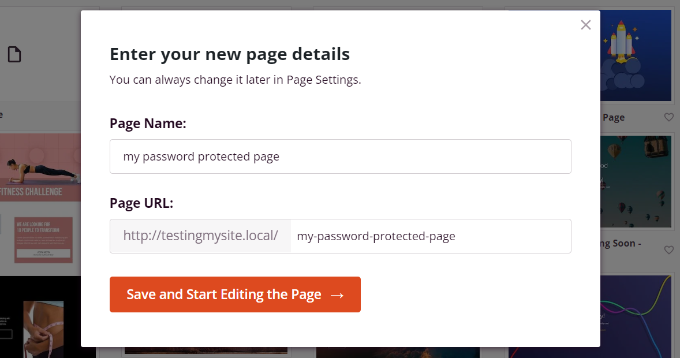
Dopo aver selezionato un modello, SeedProd aprirà una finestra popup intitolata “Inserisci i dettagli della tua nuova pagina”.
È sufficiente selezionare il nome della pagina e lo slug dell’URL, quindi fare clic sul pulsante “Salva e inizia a modificare la pagina”.

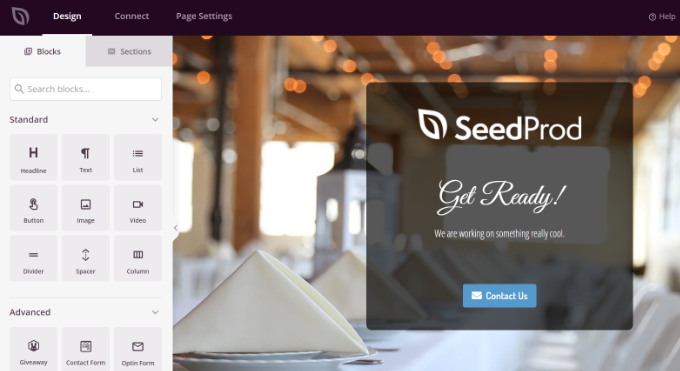
In questo modo si avvia il costruttore di pagine drag-and-drop SeedProd.
Qui è possibile personalizzare la pagina di destinazione protetta da password e aggiungere diversi elementi come testo, immagini, pulsanti e altro. SeedProd offre blocchi avanzati come il modulo di optin, il modulo di contatto, il timer per il conto alla rovescia, la barra di avanzamento, le opzioni di condivisione sociale e altro ancora.
Per aggiungere un elemento, è sufficiente trascinare un blocco qualsiasi dal menu a sinistra e rilasciarlo sul modello a destra. Poi si può personalizzare l’elemento semplicemente facendo clic su di esso e regolando le opzioni che appaiono.

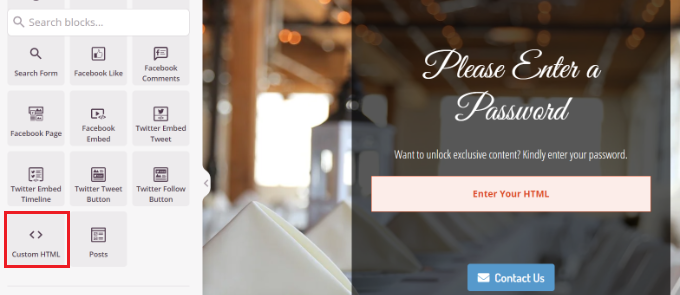
Questo è anche il modo in cui SeedProd consente di aggiungere un modulo di password nella parte anteriore della pagina per proteggere i contenuti.
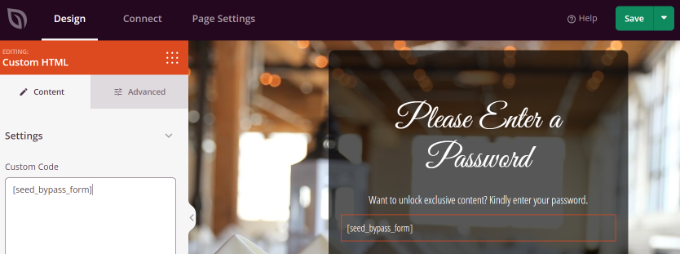
Innanzitutto, è possibile aggiungere un blocco ‘HTML personalizzato’ nel costruttore SeedProd. È sufficiente trascinare e rilasciare il blocco HTML personalizzato sul modello.

Successivamente, si può fare clic sul blocco HTML personalizzato.
Da qui, inserite lo shortcode [seed_bypass_form] nel campo “Codice personalizzato”. Tutto qui! Non dimenticate di cliccare sul pulsante “Salva” quando avete finito.

SeedProd si integra anche con diversi servizi di email marketing. È possibile aggiungere un modulo di contatto alla propria landing page e collegare uno strumento di email marketing per costruire la propria lista di email e rimanere in contatto con gli utenti.
È sufficiente andare alla scheda “Connect” nel costruttore di landing page e selezionare il proprio servizio di email marketing.

Impostazione della protezione con password per pagine specifiche in SeedProd
Dopo aver creato una pagina coming soon personalizzata che utilizza lo shortcode [seed_bypass_form], il passo successivo è impostare la protezione con password su pagine specifiche utilizzando SeedProd.
Per iniziare, è necessario andare alla scheda “Impostazioni della pagina” nel costruttore di SeedProd e poi fare clic sulle impostazioni di “Controllo accesso”.
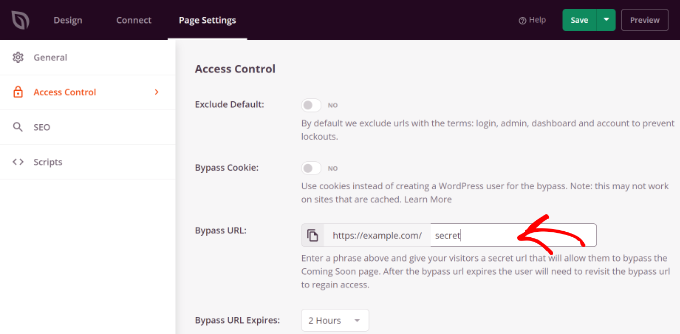
Successivamente, nel campo “URL di bypass” è possibile inserire una password che gli utenti possono utilizzare per accedere ai contenuti riservati.

Si noti che il testo scritto nel campo ‘Bypass URL’ fungerà da password e da link che i clienti e i membri del team potranno utilizzare per aggirare la protezione della password e accedere alla pagina.
SeedProd consente di escludere URL specifici dai siti, come admin, login, dashboard e account. In questo modo si garantisce che i proprietari dei siti non vengano bloccati dai loro siti.
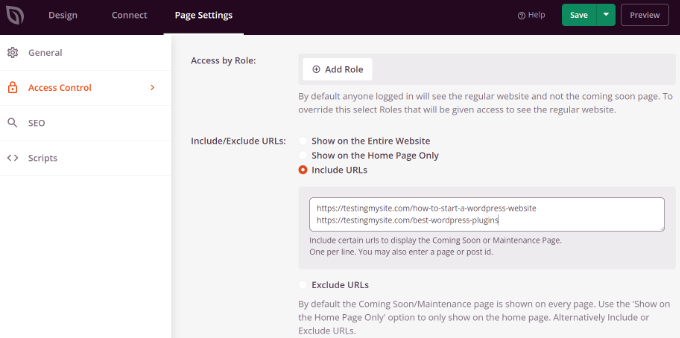
A questo punto, dovrete scegliere quali URL saranno protetti da password.
È sufficiente scorrere verso il basso fino alla sezione “Includi/Escludi URL” nelle impostazioni di “Controllo accesso”. Selezionare quindi l’opzione “Includi URL” e inserire le pagine specifiche che si desidera limitare.

Una volta terminato, è sufficiente fare clic sul pulsante “Salva” in alto.
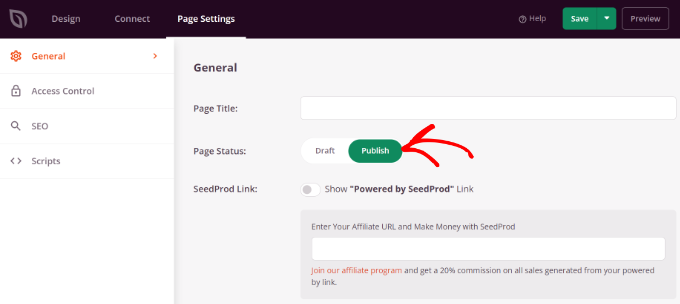
Successivamente, è possibile accedere alle impostazioni “Generali” nella scheda “Impostazioni della pagina” e modificare lo stato della pagina da “Bozza” a “Pubblica”.

Dopodiché, si può chiudere il costruttore di pagine di destinazione e accedere a SeedProd ” Pagine di destinazione dal pannello di amministrazione di WordPress.
Da qui, fare clic sulla levetta sotto “Modalità coming soon” per attivare la pagina personalizzata protetta da password.

Tutto qui! Avete creato con successo una landing page personalizzata protetta da password che apparirà solo su pagine specifiche di WordPress.
È sufficiente visitare le pagine del vostro sito web per vedere in azione la pagina personalizzata protetta da password.

Creare una pagina personalizzata protetta da password per l’intero sito web
Utilizzando SeedProd, potete anche visualizzare la pagina protetta da password su ogni pagina del vostro sito web. In questo modo, gli utenti dovranno inserire una password per accedere a tutti i vostri contenuti.
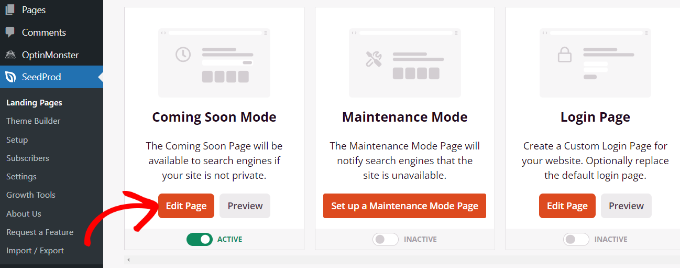
Per prima cosa, potete andare su SeedProd ” Pagine di destinazione dalla vostra dashboard di WordPress. Quindi, fare clic sul pulsante “Modifica pagina” nel pannello “Modalità Coming Soon”.

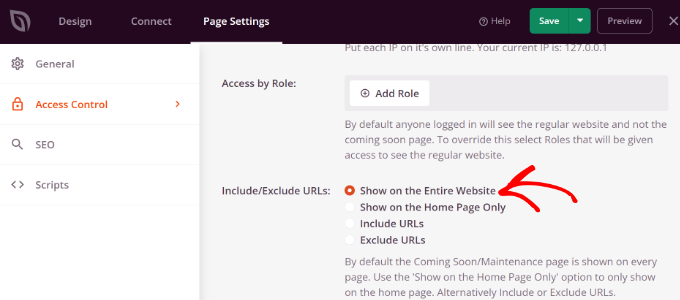
Successivamente, è possibile accedere alla scheda “Impostazioni pagina” in alto e alle impostazioni di “Controllo accesso”.
Successivamente, scorrere fino alla sezione “Includi/Escludi URL” e selezionare l’opzione “Mostra su tutto il sito web”.

Una volta apportate le modifiche, fare clic sul pulsante “Salva” in alto.
SeedProd mostrerà la pagina personalizzata protetta da password sull’intero sito web.
Creare sezioni personalizzate protette da password in WordPress
In WordPress potete anche proteggere con password diverse sezioni del sito da diversi gruppi di utenti. Questo è utile se gestite un sito web di membri e volete controllare l’accesso ai vostri contenuti, ai plugin, alle applicazioni e ad altri file scaricabili.
Il modo migliore per limitare le diverse parti del vostro sito web è utilizzare MemberPress. È il miglior plugin per l’iscrizione a WordPress che consente di creare più livelli di iscrizione per proteggere i contenuti con una password.
È possibile utilizzare MemberPress per impostare regole diverse, in modo che gli utenti possano accedere ai contenuti solo in base al loro livello di appartenenza. Per maggiori dettagli, consultate la nostra guida sulla creazione di un sito associativo in WordPress.
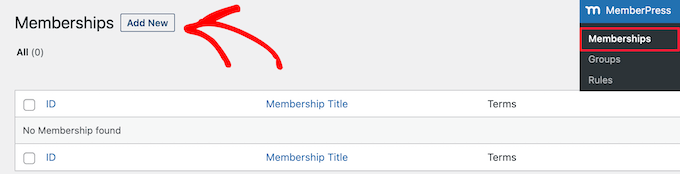
Per iniziare, dovrete innanzitutto aggiungere i membri al vostro sito web. Andate su MemberPress ” Memberships dalla vostra dashboard di WordPress e fate clic sul pulsante “Aggiungi nuovo”.

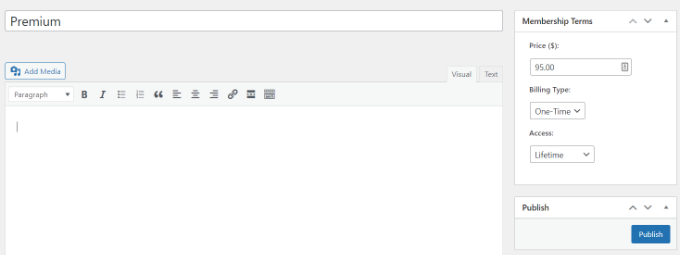
Successivamente, è possibile inserire un nome per il livello di appartenenza, aggiungere una descrizione e stabilire un prezzo.
È inoltre possibile modificare il tipo di fatturazione da una tantum a ricorrente, nonché modificare l’iscrizione in modo che sia a vita o che scada dopo un certo periodo di tempo.

Non dimenticate di fare clic sul pulsante “Pubblica” quando avete finito.
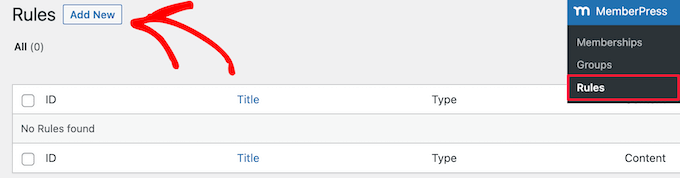
Successivamente, si può andare su MemberPress ” Regole dalla dashboard di WordPress e fare clic sul pulsante “Aggiungi nuovo”.

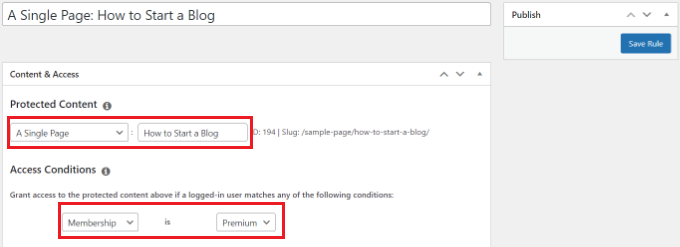
Da qui, potete fare clic sul menu a discesa sotto l’opzione “Contenuto protetto”. MemberPress offre molte opzioni per proteggere i vostri contenuti, che si tratti di una singola pagina o di tutte le vostre pagine WordPress.
Per questa esercitazione, proteggeremo con una password una singola pagina. È sufficiente scegliere l’opzione “Una pagina singola” dal menu a discesa e inserire il titolo della pagina.

Successivamente, dovrete impostare le condizioni di accesso e configurare chi può visualizzare la pagina riservata. MemberPress consente di proteggere i contenuti in base al livello di appartenenza, al ruolo dell’utente di WordPress, alle capacità e ai singoli membri.
Impostiamo ‘Membership’ come ‘Premium’ dai menu a tendina per questa esercitazione. In questo modo, solo i membri premium potranno accedere alla pagina. È possibile aggiungere altre condizioni e consentire a più di un livello di appartenenza di visualizzare la pagina.
Al termine, non dimenticate di fare clic sul pulsante “Salva regola”.
È quindi possibile visitare il proprio sito web per vedere in azione la pagina protetta da password. I membri dovranno accedere al proprio account per visualizzare i contenuti della pagina.

È possibile impostare password per i propri video o offrire iscrizioni di gruppo per i team aziendali. Inoltre, potete creare una password per dare agli abbonati l’accesso a una newsletter a pagamento e altro ancora.
Abbiamo anche una guida su come proteggere i moduli in WordPress con una password.
Speriamo che questo articolo vi abbia aiutato a capire come personalizzare una pagina protetta da password in WordPress. Potreste anche voler consultare la nostra guida su come creare un tema WordPress completamente personalizzato senza scrivere alcun codice o il nostro confronto dei migliori plugin SEO per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Maurice says
Hi,
When I follow the instructions for a password protected page… and logout.
Then open in an other browser the url-link to that page, I do fill in the password but then also pops up an Admin login? So I can not share these pages…
How can that be?
Thank you.
WPBeginner Support says
We would recommend checking that your site is not in coming soon or a membership site that would require a user to view the content as that is the most common reason for that issue.
Admin