Möchten Sie Google Analytics in WordPress installieren?
Zu wissen, wie Ihr Publikum mit Ihrer Website interagiert, ist entscheidend für Ihren Erfolg. Der beste Weg, Ihr Publikum zu kennen, sind Ihre Traffic-Statistiken, und genau das bietet Google Analytics kostenlos.
In diesem Artikel erfahren Sie, warum Google Analytics wichtig ist und wie Sie Google Analytics ganz einfach in WordPress installieren können (Schritt für Schritt).

Zunächst werden wir erklären, warum Google Analytics wichtig ist und wie es Ihnen helfen kann, Ihre Website zu erweitern.
Danach zeigen wir Ihnen, wie Sie sich für ein Google Analytics-Konto anmelden und wie Sie es auf Ihrer WordPress-Website installieren können.
Zum Schluss erklären wir Ihnen, wie Sie Ihre Traffic-Berichte in Google Analytics einsehen können.
Hier ein kurzer Überblick über das, was Sie in diesem Artikel lernen werden:
- Why Is Google Analytics Important for Bloggers?
- How to Sign Up With Google Analytics
- Method 1: Google Analytics for WordPress by MonsterInsights
- Method 2: Install Google Analytics in WordPress With WPCode
- Method 3: Install Google Analytics in WordPress Theme
- Viewing Reports in Google Analytics
- Making the Most Out Of Google Analytics
Sind Sie bereit? Fangen wir an!
Warum ist Google Analytics für Blogger wichtig?
Sobald Sie einen Blog starten, ist Ihr wichtigstes Ziel, mehr Besucher und Abonnenten zu bekommen. Google Analytics hilft Ihnen, datengestützte Entscheidungen zu treffen, indem es Ihnen die wichtigsten Statistiken anzeigt. Sie können sehen:
Wer besucht Ihre Website?
Dieser Teil der Analyse zeigt den geografischen Standort Ihres Publikums, den Browser, mit dem der Nutzer Ihre Website besucht hat, und andere wichtige Informationen wie Bildschirmauflösung, JavaScript-Unterstützung, Flash-Unterstützung, Sprache und mehr.
Diese Daten sind äußerst nützlich und können in vielerlei Hinsicht hilfreich sein. Bei der Erstellung eines benutzerdefinierten Website-Designs können Sie die Nutzerdaten nutzen, um sicherzustellen, dass Ihre Website mit Ihrem Publikum kompatibel ist.
Wenn die meisten Ihrer Nutzer keine Flash-Unterstützung haben, sollten Sie das Flash-Element nicht in Ihre Website einbauen. Wenn die meisten Ihrer Nutzer eine Bildschirmauflösung von 1280 haben, sollten Sie sicherstellen, dass Ihr Design mit dieser Auflösung oder einer kleineren kompatibel ist.
Was tun die Leute, wenn sie auf Ihrer Website sind?
Sie können verfolgen, wohin die Nutzer auf Ihrer Website gehen, wie lange sie auf Ihrer Website bleiben, und die Absprungrate (der Prozentsatz der Nutzer, die Ihre Website beim ersten Besuch verlassen).
Mit diesen Informationen können Sie die Absprungrate senken und Ihre Seitenaufrufe erhöhen.
Sie können auch Ihre beliebtesten Artikel, Artikel, die nicht so gut laufen, und die Art von Inhalten, die Ihre Nutzer suchen, finden.
Wann besuchen die Besucher Ihre Website?
Indem Sie sich die meistbesuchten Stunden des Tages für Ihre Website ansehen, können Sie die beste Zeit für die Veröffentlichung Ihres Beitrags wählen. Wenn diese Zeitzone nicht mit Ihrer kompatibel ist, können Sie Ihren Beitrag für diese Stunde planen.
Wie wird Ihre Website gefunden?
Dieser Abschnitt der Analyse zeigt Ihnen, woher die Nutzer kommen. Verwenden sie zum Beispiel Suchmaschinen, geben sie direkte Links ein oder klicken sie auf Empfehlungslinks von anderen Websites?
Es zeigt Ihnen auch, wie viel Prozent Ihrer Besucher aus jeder dieser Quellen stammen. Google Analytics gibt Ihnen eine Aufschlüsselung für jede dieser Kategorien. Wenn es sich um die Kategorie „Suchmaschinen“ handelt, zeigt es Ihnen, welche Suchmaschine Ihnen den meisten Traffic beschert hat, z. B. Google, Yahoo, Bing und so weiter.
Die Aufschlüsselung der Empfehlungsquellen zeigt Ihnen, mit welchen Websites Sie am meisten arbeiten müssen. Wenn Ihre wichtigste Empfehlungsquelle Facebook ist, brauchen Sie exklusive Facebook-Inhalte, damit sich Ihr Publikum besonders angesprochen fühlt.
Wenn Ihre wichtigste Empfehlungsquelle eine externe Website ist, sollten Sie vielleicht eine Partnerschaft mit dieser Website in Erwägung ziehen( Austausch vonGastbeiträgen oder etwas anderes).
Wie interagieren die Menschen mit Ihren Inhalten?
Google Analytics zeigt, wie Ihre Nutzer mit dem Inhalt Ihrer Website interagieren. Es zeigt Ihnen, wie viel Prozent der Nutzer auf welchen Link auf Ihrer Website geklickt haben und vieles mehr.
Sie können A/B-Tests durchführen, indem Sie in Google Analytics Inhaltsexperimente erstellen, um herauszufinden, was am besten funktioniert, um Ihre Ziele zu erreichen.
Wenn Sie die Interaktivität der Nutzer sehen, können Sie Ihre Inhalte auf Ihre Nutzer abstimmen. Wenn Sie die Antworten auf die obigen Fragen sehen, können Sie sich auf die Strategien konzentrieren, die für Ihre Website funktionieren, und Methoden vermeiden, die nicht funktionieren.
Einfach ausgedrückt: Machen Sie Schluss mit dem Rätselraten und konzentrieren Sie sich auf die wichtigen Statistiken, damit Sie datengestützte Entscheidungen treffen können.
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, lesen Sie weiter.
Wie man sich bei Google Analytics anmeldet
Google Analytics ist kostenlos erhältlich, und Sie benötigen lediglich ein Google- oder Gmail-Konto, um sich anzumelden. Der Anmeldevorgang ist ganz einfach. Befolgen Sie einfach die schrittweisen Anweisungen unten, um Ihr Google Analytics-Konto zu erstellen.
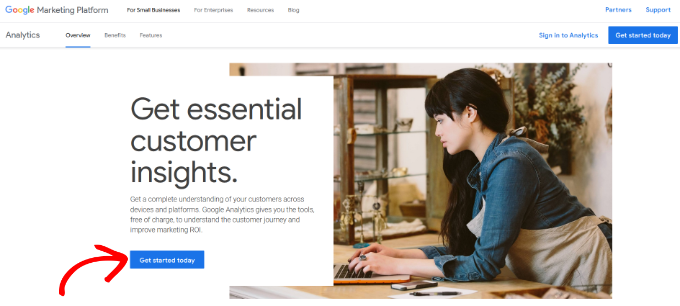
Schritt 1: Zunächst müssen Sie die Google Analytics-Website besuchen, um sich anzumelden. Wenn Sie auf der Website sind, klicken Sie einfach auf die Schaltfläche „Get started today“.

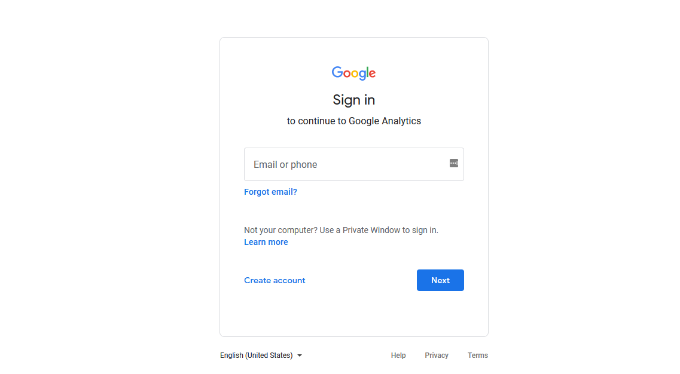
Anschließend werden Sie aufgefordert, sich mit Ihrem Google-Konto anzumelden.
Wenn Sie bereits ein Google- oder Gmail-Konto haben, können Sie sich damit anmelden. Andernfalls können Sie auch ein Google-Konto für sich selbst erstellen.

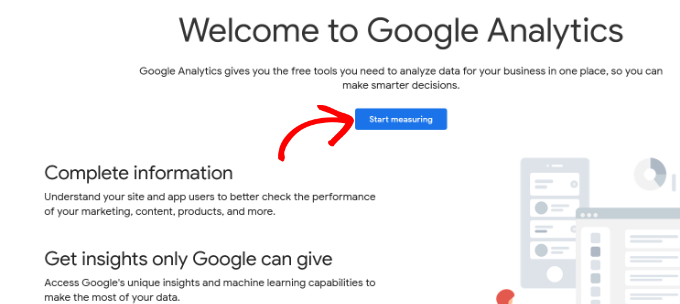
Schritt 2: Sobald Sie sich mit Ihrem Google Mail-Konto angemeldet haben, sehen Sie einen Willkommensbildschirm wie den unten abgebildeten.
Hier melden Sie sich mit Ihrem Gmail-Konto für Google Analytics an. Klicken Sie anschließend auf die Schaltfläche „Messung starten“.

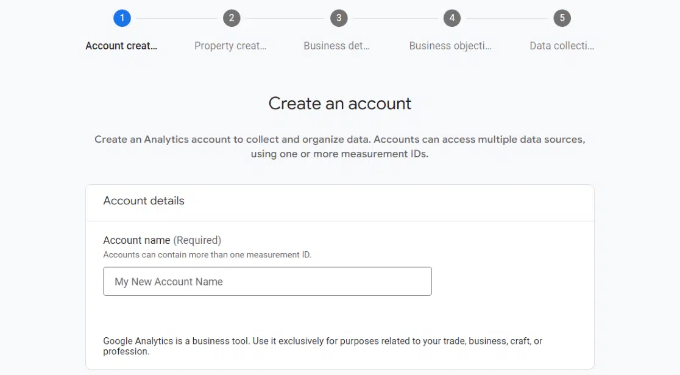
Danach werden Sie aufgefordert, einen Kontonamen anzugeben.
Dieser Name wird intern verwendet, Sie können also jeden beliebigen Namen verwenden, z. B. Ihren Firmennamen.

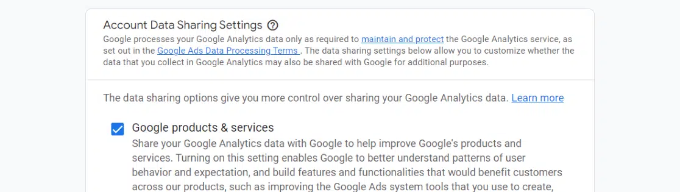
Google Analytics zeigt auch die Einstellungen für die gemeinsame Nutzung mehrerer Konten an.
Diese Einstellungen geben Ihnen die Kontrolle über die Freigabe Ihrer Google Analytics-Daten. Sie können die Standardeinstellungen beibehalten und mit dem nächsten Schritt fortfahren.

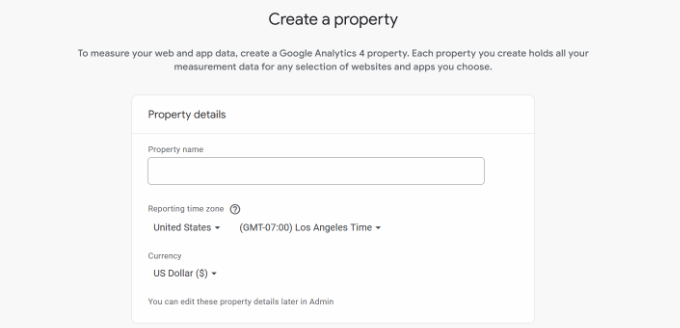
Schritt 3: Auf dem nächsten Bildschirm müssen Sie eine Google Analytics-Eigenschaft erstellen.
Google hat eine neue Version von Analytics namens Google Analytics 4 oder GA4 eingeführt. Es ist die neueste Version, die Ihre Website und mobilen Apps im selben Konto verfolgt. Außerdem erhalten Sie neue Funktionen, Metriken und eine andere Schnittstelle für Ihre Berichte.
Geben Sie einen Eigenschaftsnamen ein und wählen Sie die Zeitzone und die Währung für die Berichterstattung aus. Klicken Sie dann auf die Schaltfläche „Weiter“.

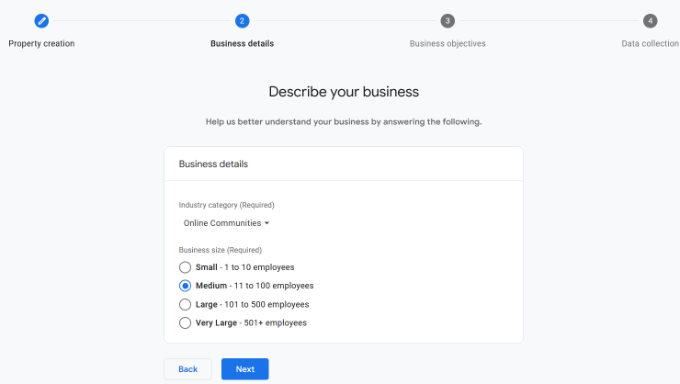
Auf dem nächsten Bildschirm müssen Sie eine „Branchenkategorie“ aus dem Dropdown-Menü für Ihre Website auswählen und eine „Unternehmensgröße“ aus den vorgegebenen Optionen wählen.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Weiter“.

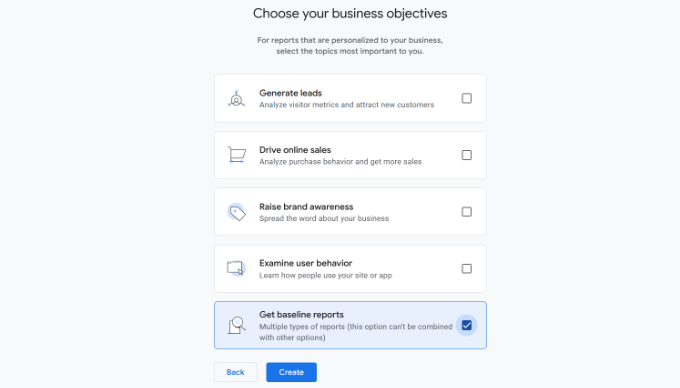
Als Nächstes müssen Sie Geschäftsziele festlegen und auswählen, wie Sie Google Analytics für Ihr Unternehmen nutzen möchten. So erhalten Sie personalisierte Berichte für Ihr Unternehmen.
Zum Beispiel gibt es Optionen wie die Generierung von Leads, die Förderung von Online-Verkäufen, die Steigerung der Markenbekanntheit, die Untersuchung des Nutzerverhaltens und vieles mehr.
Sie können mehrere Optionen oder alle Optionen auswählen, die Ihren Anforderungen entsprechen. Wir empfehlen, die Option „Grundlegende Berichte abrufen“ auszuwählen, damit Sie alle Google Analytics-Berichte in Ihrem Konto erhalten.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Erstellen“.
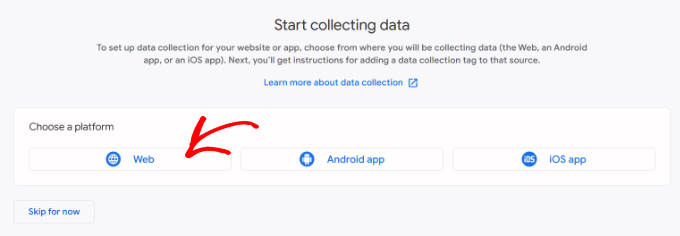
Schritt 4: Nun werden Ihnen die Stream-Optionen von Google Analytics Webs angezeigt.
Da wir Google Analytics für eine WordPress-Website einrichten, wählen Sie „Web“ als Plattform.

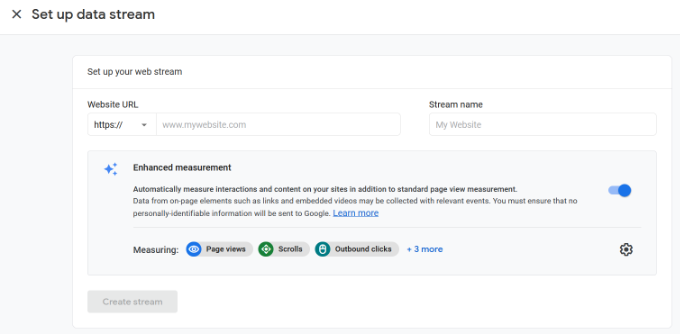
Danach müssen Sie die URL Ihrer Website und den Namen Ihres Streams eingeben.
In Google Analytics ist standardmäßig die Option „Erweiterte Messung“ aktiviert. Damit können Sie Seitenaufrufe, Scrolls, ausgehende Klicks, Dateidownloads und mehr in Google Analytics verfolgen.
Hinweis: Wenn Sie das MonsterInsights-Plugin verwenden möchten, sollten Sie die Option „Erweiterte Messung“ deaktivieren. Andernfalls wird das Plugin die doppelte Menge an Daten sammeln und anzeigen.
Anschließend können Sie auf die Schaltfläche „Stream erstellen“ klicken.

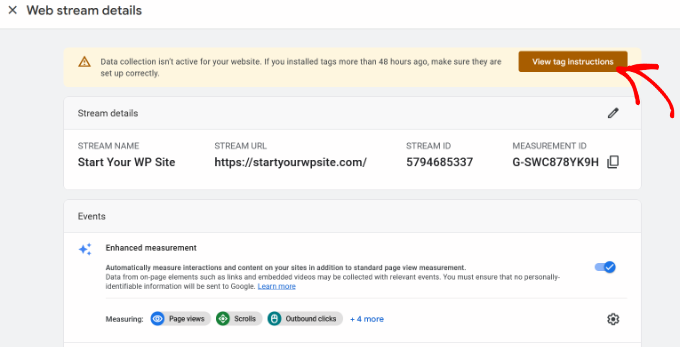
Sie können nun Ihren Stream-Namen, die URL, die ID und die Messungs-ID sehen.
Es werden auch verschiedene erweiterte Messungen angezeigt, die es aufzeichnet.

Oben sehen Sie außerdem eine Warnleiste, die Ihnen zeigt, wie Sie Google Analytics zu Ihrer WordPress-Website hinzufügen können.
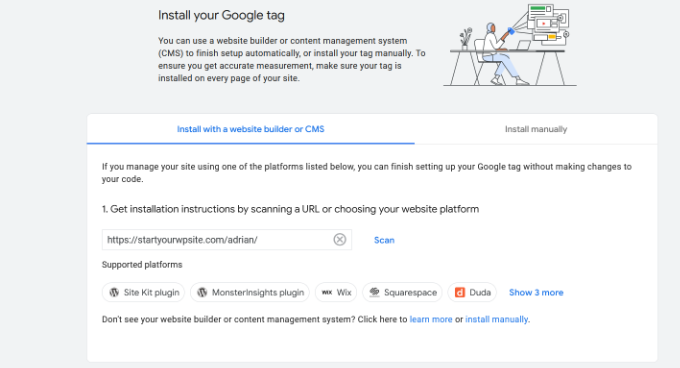
Klicken Sie nun auf die Schaltfläche „Tag-Anweisungen anzeigen“. Sie sollten nun verschiedene Möglichkeiten sehen, wie Sie den Google Analytics-Tracking-Code zu Ihrer WordPress-Website hinzufügen können.

Als Nächstes können Sie auf die Registerkarte „Manuell installieren“ wechseln.
Sie sehen dann den Google Analytics-Tracking-Code.

Kopieren Sie diesen Tracking-Code, denn Sie müssen ihn in Ihre WordPress-Website eingeben, je nachdem, welche Methode Sie unten verwenden. Sie können diesen Browser-Tab auch einfach geöffnet lassen und bei Bedarf zurückschalten, um den Code zu kopieren.
Wir empfehlen, die Analytics-Browser-Registerkarte geöffnet zu lassen, da Sie sie möglicherweise erneut aufrufen müssen, sobald Sie den Code auf Ihrer WordPress-Website installiert haben.
Nachdem Sie nun ein Google Analytics-Konto eingerichtet haben, sehen wir uns an, wie Sie Google Analytics in WordPress installieren.
Wie man Google Analytics in WordPress installiert
Es gibt einige verschiedene Möglichkeiten, Google Analytics in WordPress einzurichten. Wir werden Ihnen drei Methoden zeigen, wobei die erste Option die einfachste und die letzte die schwierigste ist.
Sie können diejenige auswählen, die Ihren Bedürfnissen am besten entspricht.
Hinweis: Sie müssen nur eine dieser Methoden auf Ihrer Website verwenden, um eine doppelte Erfassung der Seitenaufrufe in Ihrem Google Analytics-Konto zu vermeiden.
Methode 1: Google Analytics für WordPress von MonsterInsights
MonsterInsights ist das beliebteste Google Analytics-Plugin für WordPress. Über 3 Millionen Websites nutzen es, darunter solche wie Bloomberg, PlayStation, Zillow, WPBeginner und viele mehr.
Es ist der einfachste und bei weitem beste Weg, Google Analytics zu WordPress hinzuzufügen (für alle Benutzer, Anfänger und Experten gleichermaßen). MonsterInsights ist sowohl als kostenpflichtiges Premium-Plugin als auch in einer kostenlosen Version erhältlich. In diesem Tutorial werden wir die kostenlose Version von MonsterInsights verwenden.
Sie können die MonsterInsights Pro-Version verwenden, wenn Sie erweiterte Funktionen wie eCommerce-Tracking, Anzeigen-Tracking, Autoren-Tracking und so weiter wünschen. Der Prozess der Einrichtung ist derselbe.
Weitere Informationen finden Sie in unserem vollständigen Test von MonsterInsights.
Fangen wir an.
Als Erstes müssen Sie das MonsterInsights-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung fügt das Plugin einen neuen Menüpunkt mit der Bezeichnung „Insights“ zu Ihrem WordPress-Administrationsmenü hinzu, und Sie sehen einen Willkommensbildschirm. Klicken Sie auf die Schaltfläche „Launch the Wizard“.

Ein Klick darauf öffnet den Einrichtungsassistenten von MonsterInsights.
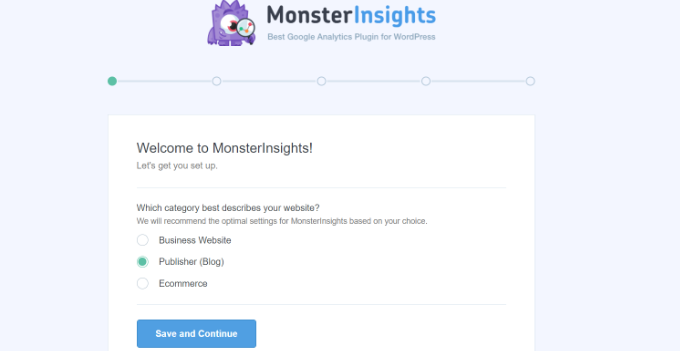
Zunächst werden Sie aufgefordert, eine Kategorie für Ihre Website zu wählen (eine geschäftliche Website, einen Blog oder einen Online-Shop). Wählen Sie eine aus und klicken Sie dann auf die Schaltfläche „Speichern und weiter“.

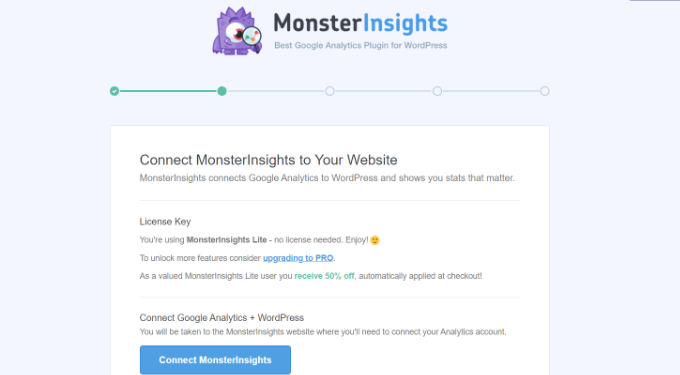
Als nächstes müssen Sie MonsterInsights mit Ihrer WordPress-Website verbinden.
Klicken Sie einfach auf die Schaltfläche „MonsterInsights verbinden“.

Dies führt Sie zu Google-Konten, wo Sie aufgefordert werden, sich anzumelden oder ein Google-Konto auszuwählen, wenn Sie bereits angemeldet sind.
Wählen Sie Ihr Google-Konto oder geben Sie Ihre E-Mail-Adresse ein, um sich anzumelden.

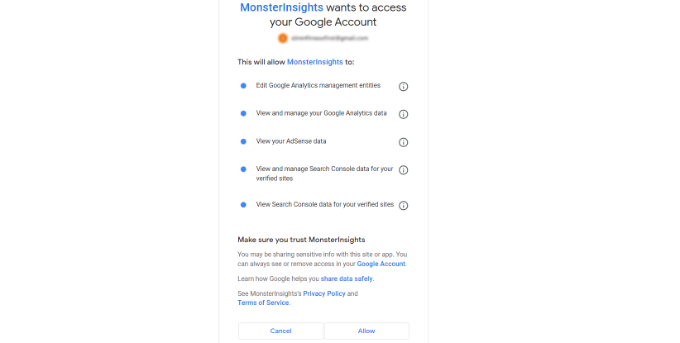
Als nächstes werden Sie aufgefordert, MonsterInsights den Zugriff auf Ihr Google Analytics Konto zu erlauben.
Klicken Sie auf die Schaltfläche „Zulassen“, um fortzufahren.

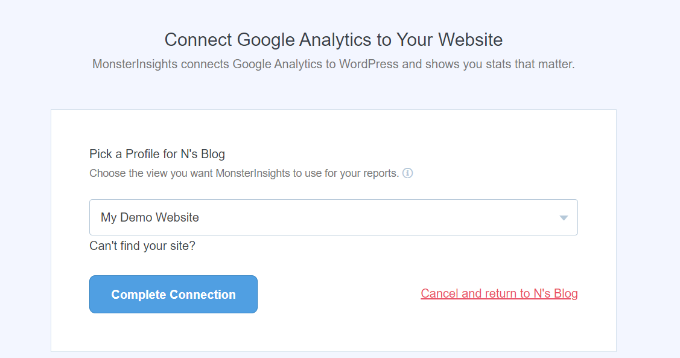
Der nächste Schritt zur Fertigstellung der Verbindung ist die Auswahl des Profils, das Sie verfolgen möchten.
Wählen Sie hier Ihre Website aus und klicken Sie dann auf die Schaltfläche „Verbindung herstellen“, um fortzufahren.

Danach klicken Sie einfach auf die Schaltfläche „Verbindung abschließen“, um fortzufahren. MonsterInsights wird nun Google Analytics auf Ihrer Website installieren.
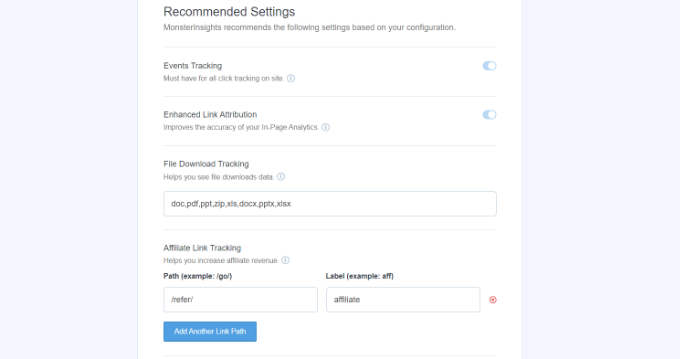
Anschließend werden Sie aufgefordert, die empfohlenen Einstellungen für Ihre Website auszuwählen.

Die Standardeinstellungen sind für die meisten Websites geeignet. Wenn Sie ein Affiliate-Link-Plugin verwenden, müssen Sie den Pfad hinzufügen, den Sie zur Tarnung von Affiliate-Links verwenden. So können Sie Ihre Affiliate-Links in Google Analytics verfolgen.
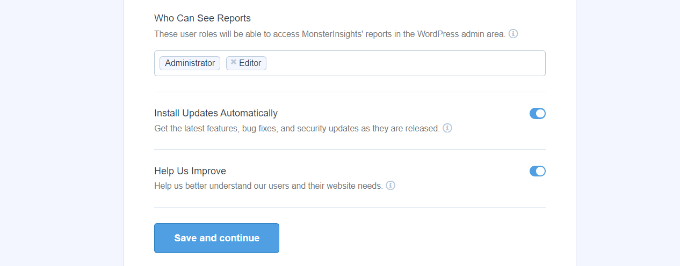
MonsterInsights fragt auch, wer die Berichte sehen darf. Sie können verschiedene WordPress Benutzerrollen auswählen.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Speichern und weiter“, um Ihre Einstellungen zu speichern.

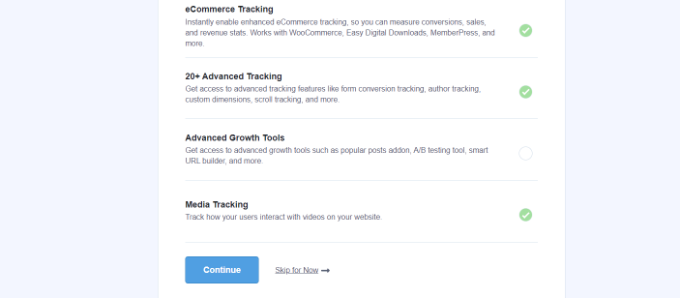
Als nächstes zeigt Ihnen MonsterInsights eine Liste von Website-Tracking-Funktionen, die Sie aktivieren möchten.
Sie können nach unten blättern und auf die Schaltfläche „Weiter“ oder die Option „Vorläufig überspringen“ klicken.

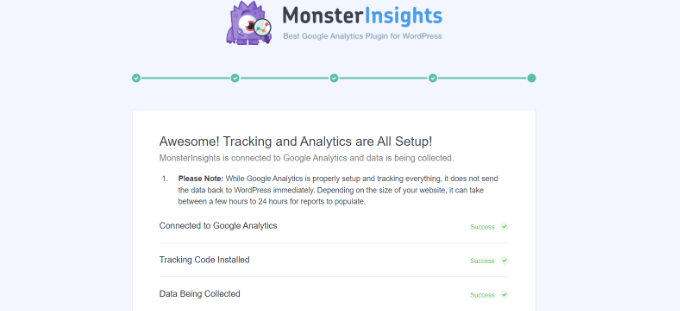
Auf dem nächsten Bildschirm zeigt MonsterInsights an, dass Sie das Google Analytics Tracking erfolgreich eingerichtet haben.
Sie können sehen, dass Google Analytics verbunden ist, der Tracking-Code installiert ist und nun Daten gesammelt werden.

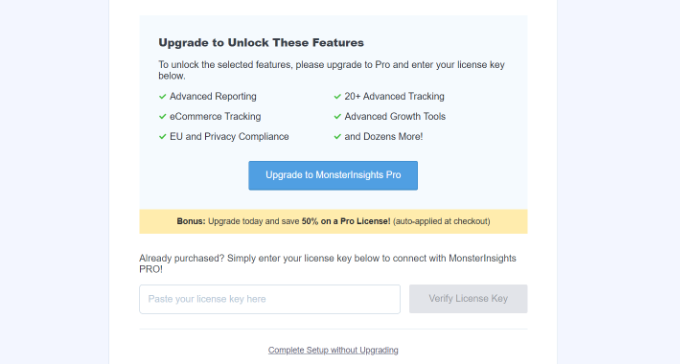
Als Nächstes sehen Sie ein Feld, in das Sie Ihren Lizenzschlüssel eingeben können.
Klicken Sie vorerst auf die Option „Setup ohne Upgrade abschließen“.

Sie haben Google Analytics erfolgreich zu Ihrer WordPress-Website hinzugefügt.
Deaktivieren der erweiterten Messung in Google Analytics
Wenn Sie einen Datenstrom in GA4 selbst erstellt haben, anstatt ihn von MonsterInsights erstellen zu lassen, dann müssen Sie die erweiterte Messung deaktivieren.
Das liegt daran, dass MonsterInsights mehrere erweiterte Tracking-Funktionen bietet. Wenn Sie die Option „Erweiterte Messung“ aktiviert lassen, werden Ihre Daten verzerrt und falsche Ergebnisse angezeigt.
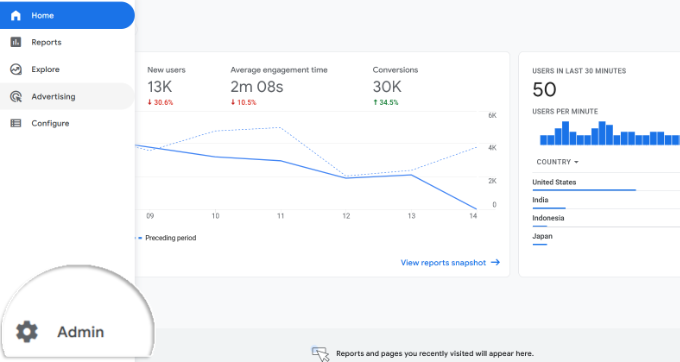
Zunächst können Sie die Registerkarte oder das Fenster von Google Analytics in Ihrem Browser aufrufen. Klicken Sie von hier aus auf die Option „Admin-Einstellungen“ in der unteren linken Ecke.

Sobald Sie sich auf der Seite „Verwaltung“ befinden, sehen Sie verschiedene Einstellungen.
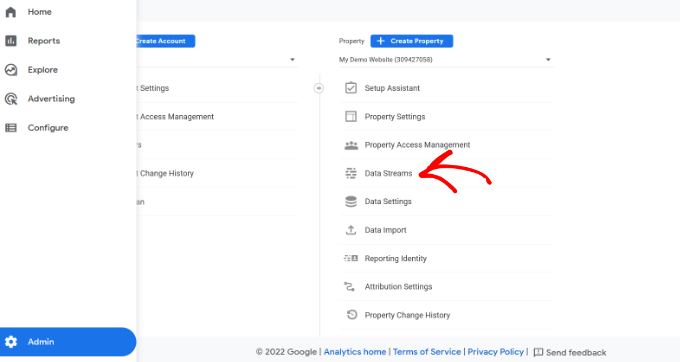
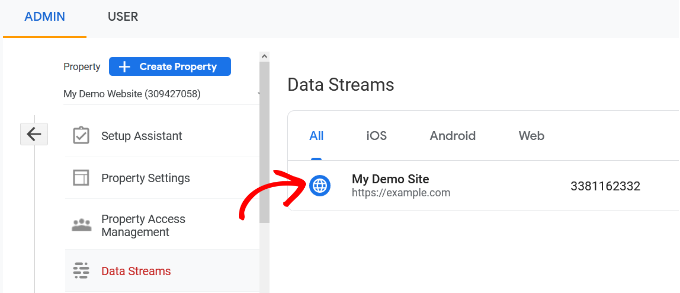
Klicken Sie einfach auf die Option „Datenströme“.

Als nächstes sehen Sie Ihre Datenströme.
Wählen Sie einfach den Datenstrom aus, den Sie mit MonsterInsights verbunden haben.

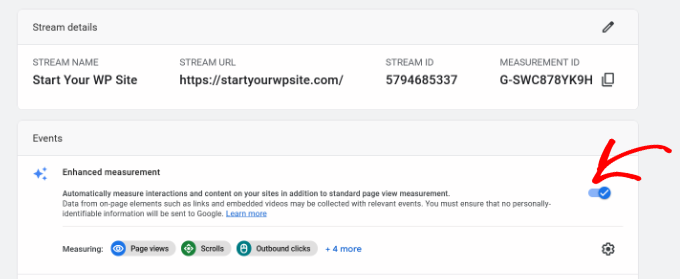
Auf dem nächsten Bildschirm müssen Sie die Option „Verbesserte Messung“ deaktivieren.
Klicken Sie dazu einfach auf den Kippschalter.

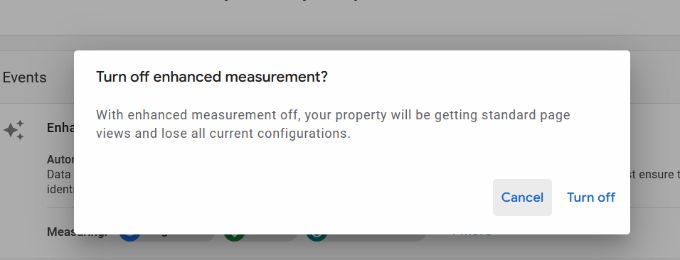
Daraufhin wird ein Popup-Fenster geöffnet, in dem Sie bestätigen müssen, dass Sie die erweiterte Messung deaktivieren möchten.
Klicken Sie auf die Schaltfläche „Ausschalten“.

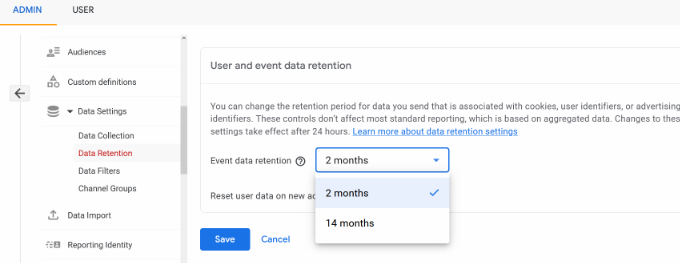
Ändern der Einstellungen für die Datenspeicherung in Google Analytics
In der Standardeinstellung von Google Analytics ist die Datenaufbewahrung auf 2 Monate festgelegt. Sie können dies jedoch ändern, damit Sie Ihre Daten in benutzerdefinierten Berichten über 2 Monate hinaus verwenden können.
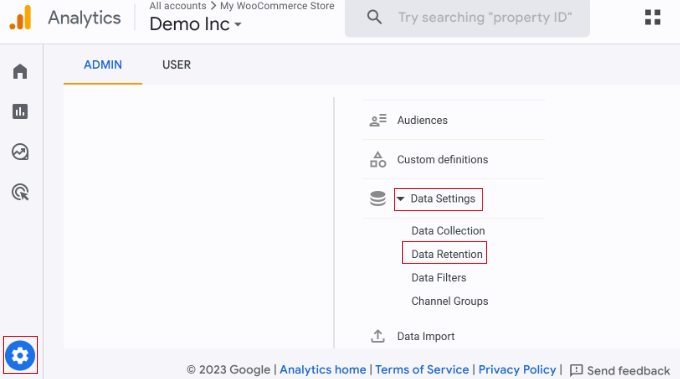
Zunächst müssen Sie zu Verwaltung “ Dateneinstellungen “ Datenaufbewahrung in Google Analytics gehen.

Als Nächstes können Sie auf das Dropdown-Menü „Speicherung von Ereignisdaten“ klicken.
Wählen Sie hier einfach die Option „14 Monate“ und klicken Sie auf die Schaltfläche „Speichern“.

Denken Sie daran, dass es einige Zeit dauert, bis Google Analytics Ihre Statistiken anzeigt.
Google Analytics-Berichte im WordPress-Dashboard anzeigen
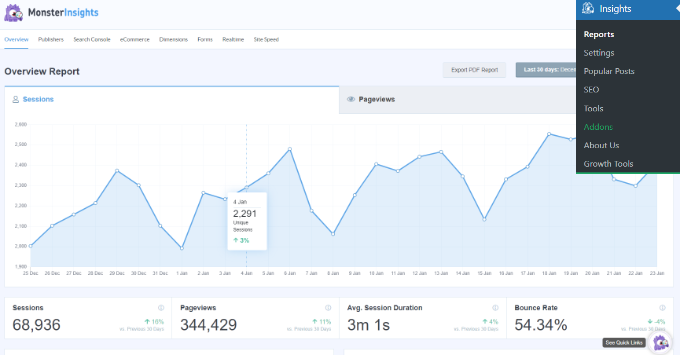
Das Beste an MonsterInsights ist, dass Sie Ihre Google Analytics-Berichte innerhalb Ihres WordPress-Dashboards einsehen können.
Besuchen Sie einfach die Seite Einblicke “ Berichte, um sich einen schnellen Überblick über Ihre Analysedaten zu verschaffen.

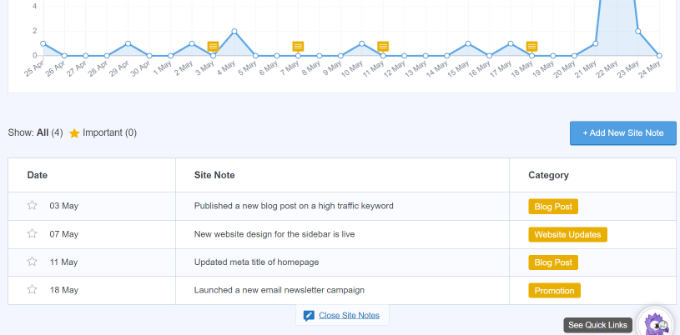
Sie können auch Anmerkungen direkt zu Ihren MonsterInsights-Berichten hinzufügen, um wichtige Änderungen, die Sie an Ihrer Website vornehmen, festzuhalten.
Sie können zum Beispiel eine Notiz hinzufügen, wenn Sie einen neuen Blogbeitrag veröffentlichen, eine neue Landing Page hinzufügen usw. So können Sie leicht verfolgen, wie sich diese Ereignisse auf Ihren Traffic auswirken.

Weitere Einzelheiten finden Sie in dieser Anleitung, wie Sie GA4-Site-Anmerkungen in WordPress erhalten.
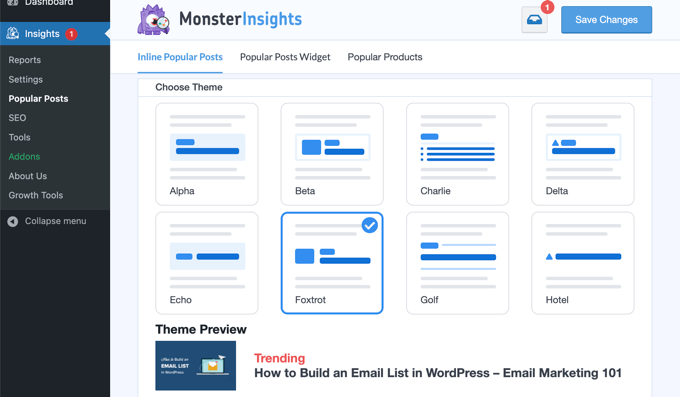
Darüber hinaus verfügt es über ein Addon Popular Posts, mit dem Sie Ihre beliebtesten Inhalte anzeigen können, um Ihren Traffic und Ihre Seitenaufrufe zu steigern.

Sie können damit automatisch Inline-Links zu beliebten Beiträgen hinzufügen, um das Engagement zu steigern.
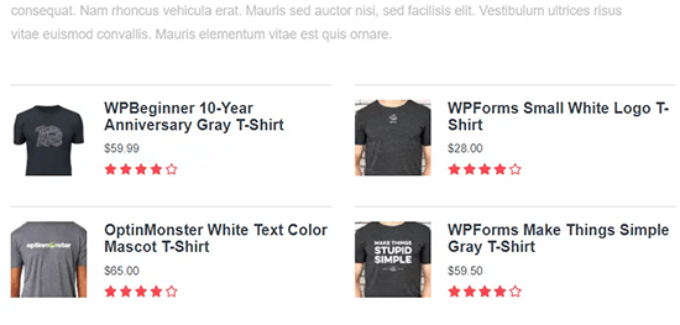
Wenn Sie einen Online-Shop betreiben, können Sie am Ende jedes Blog-Beitrags automatisch die Produkte mit den besten Ergebnissen hinzufügen, um den Umsatz zu steigern:

Hinweis: MonsterInsights war früher als Google Analytics für WordPress by Yoast bekannt. Der Gründer von WPBeginner, Syed Balkhi, erwarb das Plugin im Jahr 2016 und benannte es in MonsterInsights um. Jetzt ist es Teil unserer Familie von Premium-WordPress-Plugins.
Methode 2: Installieren Sie Google Analytics in WordPress mit WPCode
Diese Methode ist nicht so gut wie MonsterInsights, da Sie keine erweiterte Tracking-Konfiguration vornehmen können und die Google Analytics-Daten nicht in Ihrem WordPress-Dashboard anzeigen können.
Zunächst müssen Sie Ihren Google Analytics-Tracking-Code (Global Site Tag) kopieren, den Sie in Schritt 4 bei der Erstellung eines Google Analytics-Kontos kopiert haben.

Als nächstes müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
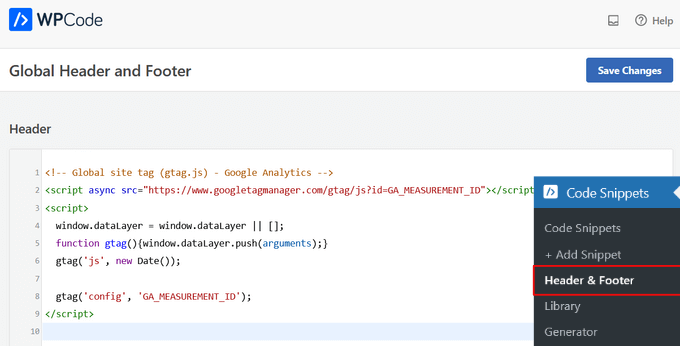
Nach der Aktivierung müssen Sie die Seite Code Snippets “ Header & Footer besuchen. Hier müssen Sie den Google Analytics-Tracking-Code, den Sie zuvor kopiert haben, in den Abschnitt „Kopfzeile“ einfügen.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Das ist alles, Sie haben Google Analytics erfolgreich auf Ihrer Website installiert.
Methode 3: Google Analytics im WordPress-Theme installieren
Diese Methode ist für fortgeschrittene Benutzer geeignet, die mit dem Code vertraut sind. Sie ist etwas unzuverlässig, weil Ihr Code verschwindet, wenn Sie das Thema wechseln oder aktualisieren.
Wir empfehlen diese Methode fast nie.
Wenn Sie zum ersten Mal Code in Ihre WordPress-Dateien einfügen, sollten Sie sich unsere Anleitung zum Kopieren und Einfügen von Codeschnipseln in WordPress ansehen.
Zunächst müssen Sie den Google Analytics-Tracking-Code kopieren, den Sie zuvor in Schritt 4 kopiert haben. Sie können ihn im Abschnitt Web Stream-Installation unter der Registerkarte „Manuell installieren“ einsehen.

Es gibt zwei gängige Möglichkeiten, diesen Code zu Ihren WordPress-Theme-Dateien hinzuzufügen. Sie können eine von beiden wählen (nicht beide).
1. Code in der Datei header.php hinzufügen
Bearbeiten Sie einfach die Datei header.php in Ihrem WordPress-Theme und fügen Sie den Google Analytics-Tracking-Code, den Sie zuvor kopiert haben, direkt nach dem <body>-Tag ein.
Vergessen Sie nicht, Ihre Änderungen zu speichern und die Datei wieder auf Ihren Server hochzuladen.
2. Hinzufügen über Funktionen Datei
Sie können den Google Analytics-Tracking-Code auch in die WordPress-Funktionsdatei einfügen. Der Tracking-Code wird dann automatisch zu jeder Seite Ihrer WordPress-Website hinzugefügt.
Sie müssen diesen Code in die Datei functions.php Ihres Themes einfügen.
<?php
add_action('wp_head', 'wpb_add_googleanalytics');
function wpb_add_googleanalytics() { ?>
// Paste your Google Analytics tracking code from Step 4 here
<?php } ?>
Vergessen Sie nicht, den Abschnitt „Fügen Sie Ihren Google Analytics-Tracking-Code aus Schritt 4 hier ein“ im obigen Snippet durch Ihren Google Analytics-Code zu ersetzen.
Anzeigen von Berichten in Google Analytics
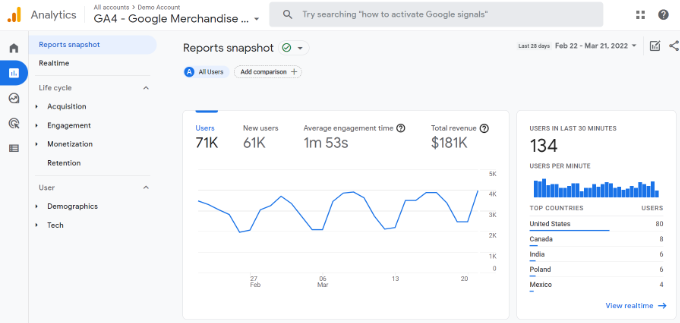
Google Analytics zeigt Ihnen eine Fülle von Daten an, die von Ihren Statistiken gesammelt wurden. Sie können diese Daten in Ihrem Google Analytics Dashboard einsehen.
In der linken Spalte sehen Sie die integrierten Google Analytics-Berichte. Jeder Abschnitt ist in verschiedene Registerkarten unterteilt. Wenn Sie auf eine Registerkarte klicken, wird sie erweitert, um weitere Optionen anzuzeigen.

DieGoogle Analytics 4-Berichte unterscheiden sich ein wenig von den früheren Universal Analytics-Berichten. In der linken Spalte sehen Sie eine spezielle Berichtsoption. Die Berichte sind in 2 großen Kategorien gruppiert, darunter Lebenszyklus und Nutzer.
Einer der auffälligsten Unterschiede in den GA4-Berichten ist, dass es keine Bounce-Rate-Metrik gibt. Ansonsten finden Sie eine neue Berichtsschnittstelle, neue Metriken wie die Verweildauer, keine Ziele in GA4 und mehr.
Hier finden Sie eine Aufschlüsselung der verschiedenen Berichte in Google Analytics 4:
- DerEchtzeitbericht ähnelt Universal Analytics und zeigt aktive Nutzer auf Ihrer Website in Echtzeit an.
- DerAkquisitionsbericht zeigt, über welches Medium Nutzer Ihre Websites finden, z. B. organisch, über Empfehlungen, per E-Mail oder über Partner.
- DerEngagement-Bericht zeigt Konversionen und Ereignisse, die auf Ihrer Website stattgefunden haben.
- DerMonetarisierungsbericht zeigt alle Ihre eCommerce-Daten an einem Ort, zusammen mit neuen Berichten wie In-App-Käufe und Publisher-Anzeigen.
- DerRetentionsbericht zeigt im Wesentlichen neue gegenüber wiederkehrenden Besuchern und hilft Ihnen, Erkenntnisse über die Nutzerbindung zu gewinnen.
- Derdemografische Bericht hilft Ihnen, den Website-Verkehr aus den wichtigsten Ländern, Städten und mehr zu sehen. Er zeigt auch eine Aufschlüsselung nach Geschlecht und Interessen.
- Dertechnische Bericht zeigt, welches Gerät, welchen Browser, welches Betriebssystem, welche App-Version und welche Bildschirmgröße die Nutzer am häufigsten verwenden, um Ihre Website anzusehen.
Das Beste aus Google Analytics herausholen
Google Analytics ist ein unglaublich leistungsfähiges Tool mit einer Vielzahl toller Funktionen. Einige von ihnen sind recht offensichtlich und einfach zu verwenden, während andere eine zusätzliche Einrichtung erfordern.
Hier finden Sie einige Ressourcen, die Ihnen helfen, das Beste aus den Google Analytics-Berichten herauszuholen.
- Verfolgen Sie das Engagement der Nutzer in WordPress mit Google Analytics
- Verfolgen Sie WooCommerce-Kunden in Google Analytics
- Ausgehende Links in WordPress verfolgen
- WordPress Conversion Tracking leicht gemacht – Eine Schritt-für-Schritt-Anleitung
Google Analytics funktioniert am besten mit Google Search Console (früher Google Webmaster Tools). Damit können Sie sehen, wie Ihre Website in den Suchergebnissen abschneidet. In unserem vollständigen Leitfaden zur Google Search Console erfahren Sie, wie Sie damit Ihre Website verbessern können.
Wenn Sie Ihre WordPress-SEO-Rankings verbessern und mehr Traffic erhalten möchten, empfehlen wir Ihnen das AIOSEO-Plugin für WordPress, ein All-in-One-SEO-Toolkit.
Es gibt auch eine kostenlose Version von AIOSEO, die Sie ebenfalls nutzen können.
Dieses Plugin hilft Ihnen bei der vollständigen Optimierung Ihrer WordPress-Website mit korrektem Schema-Markup, Sitemaps und allem, was Sie zur Verbesserung Ihrer SEO-Rankings benötigen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Google Analytics in WordPress installiert. Vielleicht interessieren Sie sich auch für unseren ultimativen Leitfaden zur Steigerung Ihres Blog-Traffics und unseren Vergleich der besten E-Mail-Marketingdienste.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
rehman says
I am new to google analytics. Today I got the code and just wanted to paste in correct place. I was wondering whether to keep in end of head section or body section. because as per google analytics instruction it was mentioned to keep in the end of head section. I am now able to successfully install google analytics. Thanks for your help.
michaelcselva says
Seems like the easiest way is to insert the script into the footer. Just did that, now I’ll wait 12-24 hours. Hope it works!
NonFictionAddict says
Can you set this up if WordPress hosts your blog? Do you have specific directions for that scenario?
green-van says
I Am having a problem with Google Analytics, the first time i installed it i was getting correct updates, then i changed my address from http://www.green-van.com/test
to http://www.green-van.com and made a new step 6. but since then the same statistics, 3 visits and never any new ones. i am using google analitycs wp plug in now, and in my footer.php i have this
Cufon.now();
i don’t know if that is interfering with anything.
maybe i should not use the wp-plugin and do the code directly inside the footer?
can i send the footer.php or the functions.php to see if things are in the correct order?
kind regards,
Giannis
ardegas says
@wpbeginner That did the trick. It works now. Thank you.
wpbeginner says
@ardegas Try removing the line space in line 2.
ardegas says
Ok. Here is the code: http://pastebin.com/Ht1LSCr6
Remember it’s a child theme file.
wpbeginner says
@ardegas The code above works perfectly fine because all it is doing is adding an action in wp_footer to add google analytics…. the only reason why it would not work is if you paste the code in a manner which is not semantically right. Shoot over an email with your functions.php file code using pastebin or similar service… will evaluate and let you know what is wrong.
ardegas says
@wpbeginner I’m using a child theme, and functions.php is almost blank. The only function I have now is an empty function: <code><?php function twentyten_posted_on() { } ?></code>. I use this function to remove some metadata from my theme. Without the php tags this function won’t work. So it looks I’m using the right semantics. I’m pulling my hairs right now.
wpbeginner says
@ardegas You need to make sure that you are using the write semantics… For example you probably do not need the first <?php code because often functions.php files are already in php… So make sure that you are not opening the php tag if it is already open or closing it when it should be opened….
ardegas says
I tried to insert the Analytics code using functions.php, but it gave me this error:
<i>Warning: Cannot modify header information – headers already sent…</i>. I couldn’t even log in after. I ended removing this offending code from the file manager. It was bad. It’s a pity, because this snippet of code looks beautiful. I tried to remove any offending white space, but it was of no use, and now I’m afraid to even touch the functions.php file again.
lindsayihart says
The dashboard will not save the snippet. I have tried placing it just about </body> and also above the wp_footer tag (the note says you shouldn’tt seperate this from the close body tag) Still NOT saving the code.
wpbeginner says
@martinfarr1 The footer.php is located in your theme’s folder which can be found /wp-content/themes/your-theme-name/
If you really don’t have a clue, then try one of the Google Analytics plugin for WordPress.
martinfarr1 says
where do i find footer.php? Have been trying to do this for days but am a total beginner I’m afraid!
wpbeginner says
@BrianBraker That is because you pasted the other PHP codes without opening the php tag.<?php add_action(‚wp_footer‘, ‚add_googleanalytics‘); function add_googleanalytics() { ?> <script type=“text/javascript“> var _gaq = _gaq || []; _gaq.push([‚_setAccount‘, ‚UA-24076071-1‘]); _gaq.push([‚_trackPageview‘]); (function() { var ga = document.createElement(’script‘); ga.type = ‚text/javascript‘; ga.async = true; ga.src = (‚https:‘ == document.location.protocol ? ‚https://ssl‘ : ‚http://www‘) + ‚.google-analytics.com/ga.js‘; var s = document.getElementsByTagName(’script‘)[0]; s.parentNode.insertBefore(ga, s); })(); </script> <?php }
//Here you can paste all the other codes
?>
BrianBraker says
Did not work. Completely screwed up the function.php file so site did not load. Uploaded back up file.There is a bunch of other code in function.php file
Here it is:
<?php add_action(‚wp_footer‘, ‚add_googleanalytics‘); function add_googleanalytics() { ?> <script type=“text/javascript“> var _gaq = _gaq || []; _gaq.push([‚_setAccount‘, ‚UA-24076071-1‘]); _gaq.push([‚_trackPageview‘]); (function() { var ga = document.createElement(’script‘); ga.type = ‚text/javascript‘; ga.async = true; ga.src = (‚https:‘ == document.location.protocol ? ‚https://ssl‘ : ‚http://www‘) + ‚.google-analytics.com/ga.js‘; var s = document.getElementsByTagName(’script‘)[0]; s.parentNode.insertBefore(ga, s); })(); </script> require_once(TEMPLATEPATH . ‚/epanel/custom_functions.php‘); require_once(TEMPLATEPATH . ‚/includes/functions/comments.php‘); require_once(TEMPLATEPATH . ‚/includes/functions/sidebars.php‘); load_theme_textdomain(‚StudioBlue‘,get_template_directory().’/lang‘); require_once(TEMPLATEPATH . ‚/epanel/options_studioblue.php‘); require_once(TEMPLATEPATH . ‚/epanel/core_functions.php‘); require_once(TEMPLATEPATH . ‚/epanel/post_thumbnails_studioblue.php‘); $wp_ver = substr($GLOBALS[‚wp_version‘],0,3); if ($wp_ver >= 2.8) include(TEMPLATEPATH . ‚/includes/widgets.php‘); global $shortname; if (get_option($shortname.’_enable_dropdowns‘) <> ‚false‘) { update_option($shortname.’_enable_dropdowns‘,’false‘); }; ?>
wpbeginner says
@luxdesign28 Yes, Google Analyticator plugin does the job.http://wordpress.org/extend/plugins/google-analyticator/
luxdesign28 says
Hi there,
Is a method or a plugin how to show the data delivered by Google Anlalytic directly on wordpress, without going to Google Analytics webpage ?
Tarun says
How to install the same in a subdomain take for example i have a website http://www.xyz.com and i want to track my subdomain http://www.123.xyz.com what should be done in-order to do so ?
Editorial Staff says
Add a separate tracker.
Admin
Avenir says
It Allows usage of custom variables in Google Analytics to track meta data on pages. Thanks for your support will try soon.
Karl Anthony Borg says
Was trying to figure out how to install Analytics on WordPress but didn’t manage on my own.
Thanks to your info – I now managed and GA is up and running.
Nicholas Massey says
Just what i was after. I just placed it in the footer. Seems like the easiest option to me.
Sven cooke says
Thanks for the information. This is good advice for the beginner and seasoned blogger.
Many thanks
wanie says
hello,
I am using the free wordpress version. Where do I find this part – „theme’s footer.php right above the tag“, so that I can simply copy and paste?
Thank you!
Editorial Staff says
You can’t add this in your WordPress.com account. That is why they offer you with their own statistics.
Admin
Fask says
You can use the same code for the meta robots? in this way:
add_action(‚wp_head‘, ‚insert_meta_robots‘);
function insert_meta_robots() {
?>
<?php
}
kevin says
Analytics doesn’t work past the first page of my WP blog unless I add the code in my footer AND the sidebar.
Tayler says
This is somewhat of a disaster! I added the code and now I can’t access my blog, it’s completely whited out
Parse error: syntax error, unexpected $end in /home3/sulukuc1/public_html/wp-content/themes/constructor/functions.php on line 344
I saw this error message after I pasted the code in my funtions.php:
Warning: session_start() [function.session-start]: Cannot send session cache limiter – headers already sent (output started at /home3/sulukuc1/public_html/wp-content/themes/constructor/functions.php:21) in /home3/sulukuc1/public_html/wp-content/themes/constructor/libs/Constructor/Admin.php on line 31
Warning: Cannot modify header information – headers already sent by (output started at /home3/sulukuc1/public_html/wp-content/themes/constructor/functions.php:21) in /home3/sulukuc1/public_html/wp-admin/theme-editor.php on line 89
Please help!!!!!!!
Editorial Staff says
You need to make sure that the code is semantically right … meaning that opening PHP tag may or may not need to be there if the PHP is already open.
Admin
Wes Hopper says
I’ve read in the Thesis forums that the new GA code is asynchronous and needs to go in the header to work properly. It also doesn’t affect page load like the old code.
WIP says
Hello again, sorry my bad. I fixed it!
WIP says
Hello,
When I put the Google Analtyics code in the footer.php and in the functions.php my whole blog dissapeared! Total white-out! What happened? What can I do to get it back?
Angela says
so if I use a free wordpress blog I can NOT use this plug-in?
Editorial Staff says
Thats correct. If you are on free WordPress.com then you don’t get this. You however get to use WordPress.com Stats.
Admin
Dan says
Thanks for this, I’d just pasted it into the head.
A function is so much neater though!
Dan
m says
Hello,
Almost, but not quite there, I would like the first option of copy and pasting the code- but, I cannot find the „theme’s footer.php right above the tag“ – not in tools, settings, themes, general, etc etc. Sorry to ask its probably simple! I added it to the normal ‚text‘ widget works for all else but this.
Editorial Staff says
That is because you are using WordPress.com <<
Admin
Lewis Bassett says
Thanks. I am just beginning to understand all of the great features that Analytics can offer.
Marc says
Great compilation of what a beginner needs to know about Google Analytics and WordPress! I scheduled 1 hour to find out how to setup Analytics for my new site, I was done in 5 minutes… – Thank you!
Ailora says
Magnificent tutorial, thanks. I’m in the 12 – 24 waiting period to see if it works but I already appreciate you instructions and your willingness to reply to comments. I actually found what I was looking for in one of your responses to a poster.
Natalie says
I really can not make sense of Google analytic. I prefer to use Piwik instead.
Ana Pacquiao says
this was very usefull, i had a little trouble because i’m not familiar with the html edition this worked great for me
THNX A LOT!
Brett says
Thanks for the tip, I did the copy and paste and it worked great.
iankramer says
Thanks for the good info.
Any differences/advantages between the direct paste and functions.php methods? Thanks!
Editorial Staff says
There is no advantage or disadvantage… it’s a matter of personal preference.
Admin
Shelley says
Great, clear description – even for someone is a codaphobe. Thanks. I am wondering tho, if when google activates this if the stats will appear in the wordpress dashboard like my other stats package did (the wordpress.com stats) which seems to be broken as of today. Thanks!
Editorial Staff says
There are some advanced Google Analytics plugin that does that, but we recommend that you check on Google Analytics site, to get the full report. Because no plugin gives full integration.
Admin
Rose says
This is indeed an informative site.It was really helpfull.
Ameya Waghmare says
I am not able to figure out still, how do you edit the footer (or header for that matter) of the theme of the webpage?
can you please give instructions where can I find way to edit my footer?
I have tried ‚Edit CSS‘, ‚Extras‘, and also some other options in the ‚Theme‘ menu. Couldn’t get it done.
Please help.
Editorial Staff says
You will need to click on appearance and then editor. Find header.php or footer.php to edit those files.
Admin
Jeremy says
I’m thinking about going the plugin route – do I need to use both plugins or one or the other?
I know that the „Google Analytics for WordPress“ asks me where I want to embed it but then then „Google Analyticar“ doesn’t ask anything about embedding so I’m wondering if it does it or if I have to do something manually…
Thanks for this walk through!!!
Editorial Staff says
You need the manual code or the plugin… not both. Google Analyticar just adds the code in your site.. It does not give you an option of where to embed.
Admin
chris says
I am attempting to use the Google Analytics for WordPress plugin to add the code to my wordpress site. It gives an option for installing the code in the header. When I look at my header file after activating and authenticating the plugin, I see no added code in my header file. Is there somewhere else the code is installed besides the header for my theme?
Editorial Staff says
It should add it in the area, but it will not modify your theme. If the code is not showing in your theme, then it can mean that your theme does not have a wp_head(); hook in the header.php.
Jan Kasal says
Step 5 states to paste the code above the body end tag. Google has changed it since. It goes above the head. Just to let you know.
Jan
Editorial Staff says
Google has not changed anything… All companies would like to have their scripts added in the header << But it is not wise for the webmaster. Any smart webmaster / developer would keep scripts like analytics in the footer to speed up the load time…
WPBeginner has the codes in the footer. Twitter.com has the code in the footer and many other sites as well.
Admin
physio says
Ok… apparently the commenting system doesn’t like angle brackets. That second paragraph should have said:
If you want more accurate analytics you will use the new snippet version and you will put it in the head. If you are paranoid about page load times you will put it just before the close body tag.
Editorial Staff says
How does the placement reflect accuracy? Whether you put the script in the head, or at the end…. upon the full page load, it will still count one user…
Brandon C. says
i wish i had seen this tutorial before i spent three hours trying to figure it out on my own.
Drew Michaels says
Would love to know your thoughts on which method you recommend for installation. Such as are there advantages to placing the code by hand vs. using a plugin?
Editorial Staff says
Using a plugin is adding multiple database queries that you don’t need. By hand is probably the easiest method and it is efficient for the site
Admin
Omer Greenwald says
This is one of the few features I did use a plugin for, even though it can definitely be achieved manually be pasting the code as you explained, thanks for sharing.
Eden-Avalon says
I just switched over from an entirely hand-compiled website to one using wordpress. This will be most helpful. Thank you!
Saikou marong says
Great tips for a newbie like me i will certainly try it now. The beauty of WPress is that it has a very little limitation.