Fragen Sie sich, was Sie tun sollten, bevor Sie WordPress-Themes ändern?
Wenn Sie Ihr WordPress-Theme wechseln, müssen Sie einige sehr wichtige Schritte unternehmen, um sicherzustellen, dass der Prozess reibungslos verläuft und Sie keine wichtigen Daten verlieren.
In dieser WordPress-Checkliste finden Sie die wichtigsten Dinge, die Sie tun müssen, bevor Sie WordPress-Themes ändern.

Anmerkung des Herausgebers: Wenn Sie nach einer Schritt-für-Schritt-Anleitung für den Wechsel des Themes suchen, lesen Sie bitte unseren Leitfaden für Einsteiger, wie Sie Ihr WordPress-Theme richtig wechseln.
Der Wechsel eines Themes ist eine wichtige Entscheidung, die jeder Website-Besitzer mindestens einmal alle paar Jahre trifft.
Natürlich müssen Sie sich entscheiden, warum Sie umsteigen wollen, und ein Thema wählen, das Ihren Bedürfnissen entspricht.
Wir haben eine Liste der besten WordPress-Mehrzweck-Themes und der besten WordPress-Blog-Themes, die Sie sich ansehen können, wenn Sie auf der Suche nach Empfehlungen sind.
Wenn Sie sich für ein neues Theme entschieden haben, sollten Sie unbedingt die folgende Checkliste befolgen, um sicherzustellen, dass während des Wechsels keine Inhalte oder Daten verloren gehen.
1. Notieren Sie sich alle WordPress-Theme-Anpassungen
Einige Besitzer von WordPress-Websites passen ihre WordPress-Themes an, indem sie Code-Snippets direkt in ihre Theme-Dateien einfügen. Code-Snippets können eine gute Möglichkeit sein, Ihrer Website neue Funktionen hinzuzufügen, die nicht Teil des Standard-Themes sind.
Wenn Sie diese Snippets jedoch direkt in Ihre Themadateien einfügen, können Sie leicht den Überblick verlieren.
Wenn Sie oder ein Webentwickler diese Änderungen vorgenommen haben, gehen Sie Ihre aktuellen Themendateien durch und notieren Sie sich den zusätzlichen Code, der hinzugefügt wurde.
Für das Hinzufügen von Code-Snippets in der Zukunft empfehlen wir immer die Verwendung eines Code-Snippets-Plugins wie WPCode. Auf diese Weise können Sie diese Snippets beibehalten, auch wenn Sie später das Theme wechseln. Weitere Einzelheiten finden Sie in unserem Leitfaden für Einsteiger zum Einfügen von Snippets aus dem Internet in WordPress.
2. Aktuelle WordPress-Theme-Leistungsmetriken abrufen
Bevor Sie Ihr Theme wechseln, sollten Sie die Ladegeschwindigkeit und Leistung Ihrer aktuellen Website überprüfen. So können Sie etwaige Unterschiede bei der Ladezeit der Seite nach dem Wechsel des Themes vergleichen.
Da die Geschwindigkeit und Leistung von WordPress eine wichtige Rolle für die Benutzerfreundlichkeit und die SEO von WordPress spielt, müssen Sie sicherstellen, dass das neue Theme schneller ist als das, was Sie jetzt verwenden.
Sie können Ihre aktuelle Website-Geschwindigkeit leicht mit einem WordPress-Geschwindigkeitstest-Tool wie dem kostenlosen Website-Geschwindigkeitstest-Tool von IsItWP überprüfen.

Weitere Einzelheiten finden Sie in unserem Leitfaden zur Durchführung eines Website-Geschwindigkeitstests.
3. Notieren Sie sich die aktuellen Seitenleisten und Widgetbereiche des Themas
Seitenleisten werden verwendet, um verschiedene Widgets zu Ihrer Website hinzuzufügen, z. B. Formulare für die Anmeldung zum E-Mail-Newsletter, Schaltflächen für soziale Medien, beliebte Beiträge und vieles mehr.
Da jedes Thema unterschiedliche Widget-Bereiche hat, können sich Ihre Widgets unerwartet verschieben oder von Ihrer Website verschwinden, wenn Sie das Thema wechseln.
Deshalb ist es wichtig, sich zu notieren, welche Widgets Sie in Ihren WordPress-Seitenleisten und anderen Widget-Bereichen Ihrer Website verwenden, bevor Sie das Theme wechseln. Dann können Sie sie nach dem Wechsel leicht wiederherstellen.
Wenn Sie einen benutzerdefinierten Code oder Shortcodes hinzugefügt haben, kopieren Sie diesen Code und speichern Sie ihn an einem sicheren Ort, damit Sie ihn mit Ihrem neuen Thema verwenden können.
4. Vorhandene WordPress-Tracking-Codes kopieren
Viele Nutzer fügen den Analytics-Tracking-Code direkt in ihre Theme-Dateien ein. Einige WordPress-Themes ermöglichen es Ihnen auch, Tracking-Codes direkt in Ihr Theme-Optionen-Panel einzufügen.
Es ist ein häufiger Fehler, diese wichtigen Tracking-Codes zu übersehen.
Sie müssen sicherstellen, dass Sie alle Tracking-Codes Ihrer Website kopieren, die Sie für Analysen, Werbung usw. verwenden, damit Sie sie zu Ihrer neuen Website hinzufügen können.
Wenn Sie es sich einfach machen wollen, dann empfehlen wir Ihnen ein Plugin wie MonsterInsights, um Google Analytics in WordPress zu installieren.
Wenn Sie MonsterInsights nutzen, können Sie sicher sein, dass es keine Unterbrechungen bei Ihren Analysen oder Datenverluste gibt. Sie werden auch Bonus-Tracking wie Link-Klicks und Button-Klick-Tracking, WordPress-Kategorie und Tag-Analytik, Autoren-Tracking und vieles mehr freischalten.

Für alle anderen Tracking-Codes können Sie das kostenlose WPCode-Plugin verwenden. Weitere Details finden Sie in unserer Anleitung zum Hinzufügen von Header- und Footer-Code in WordPress.
5. Sichern Sie Ihre aktuelle WordPress-Website
Es ist immer eine gute Idee, regelmäßig ein Backup Ihrer Website zu erstellen. Bevor Sie Ihr Thema ändern, sollten Sie Ihre Beiträge, Seiten, Plugins, Medien und Datenbanken vollständig sichern.
Am einfachsten ist es, ein WordPress-Backup-Plugin zu verwenden, um ein Backup Ihrer gesamten Website zu erstellen.
Wir empfehlen die Verwendung des Duplicator-Plugins. Damit können Sie ganz einfach automatisierte, geplante Backups erstellen und diese auf Cloud-Speicherdiensten wie Dropbox, Google Drive und anderen speichern.

Es gibt auch eine kostenlose Version von Duplicator, die Ihnen den Einstieg erleichtert. Weitere Details finden Sie in dieser Anleitung zur Sicherung einer WordPress-Website.
So können Sie sicherstellen, dass Sie Ihre Website leicht wiederherstellen können, wenn beim Wechsel des Themes etwas schief geht.
6. Versetzen Sie Ihre WordPress-Website in den Wartungsmodus
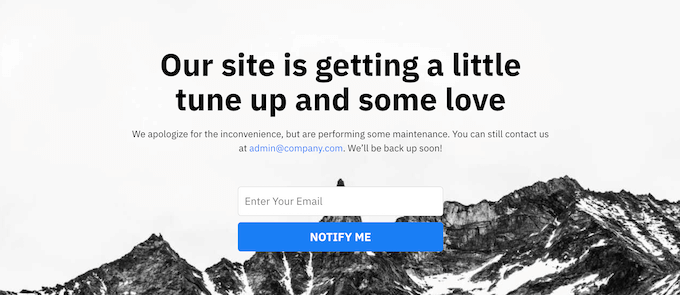
Wenn Sie Änderungen an Ihrer Website vornehmen, ist es immer ratsam, Ihre Website in den Wartungsmodus zu versetzen. Im Wartungsmodus können Sie Ihren Besuchern einen benutzerfreundlichen Hinweis anzeigen.

So können Sie verhindern, dass Ihre Besucher Ihre Website sehen, wenn sie noch halbfertig oder im Aufbau ist.
Dazu empfehlen wir die Verwendung des SeedProd-Plugins. Es ist der beste Drag-and-Drop-WordPress-Seitenersteller, der von über 1 Million Websites genutzt wird.
Damit können Sie ganz einfach benutzerdefinierte Seiten im Wartungsmodus, Landing Pages, „Coming Soon“-Seiten, 404-Seiten und vieles mehr erstellen.

Weitere Einzelheiten finden Sie in unserer Anleitung, wie Sie Ihre WordPress-Website in den Wartungsmodus versetzen.
7. Testen Sie alle Funktionen und installierten WordPress-Plugins
Sobald Sie ein neues WordPress-Theme aktiviert haben, müssen Sie sicherstellen, dass Sie die gleiche Funktionalität wie zuvor haben und dass alle Ihre alten Plugins mit Ihrem neuen Theme funktionieren.
Sie können damit beginnen, die Codeschnipsel wieder einzufügen, die Sie aus Ihren alten WordPress-Theme-Dateien kopiert haben. Weitere Einzelheiten finden Sie in unserem Leitfaden für Anfänger zum Einfügen von Codefragmenten in WordPress.
Verwenden Sie dann einige Zeit lang die Funktionen Ihrer Website, die von WordPress-Plugins unterstützt werden. Wenn zu diesem Zeitpunkt Fehler auftreten, lesen Sie unseren Leitfaden für Einsteiger zur Fehlerbehebung bei WordPress-Fehlern.
8. Testen Sie das neue WordPress-Theme in verschiedenen Browsern und auf verschiedenen Geräten
Mit Hilfe von Cross-Browser-Tests können Sie sicherstellen, dass Ihre neue Website auf verschiedenen Browsern, Bildschirmgrößen, Betriebssystemen und mobilen Geräten gut aussieht.
Die meisten Ihrer Besucher werden wahrscheinlich Google Chrome verwenden, um Ihren WordPress-Blog zu besuchen. Andere Webbrowser wie Firefox, Microsoft Edge, Safari und andere werden jedoch immer noch von Hunderten von Millionen Nutzern weltweit verwendet.
Wenn Ihre neue Website auf einem dieser Browser nicht richtig funktioniert, dann entgehen Ihnen Besucher und Traffic.
Glücklicherweise können Sie alle Arten von Cross-Browser-Test-Tools verwenden, um zu sehen, wie Ihre Website in verschiedenen Browsern und auf verschiedenen Geräten aussieht.
Weitere Einzelheiten finden Sie in unserem Leitfaden zum Testen einer WordPress-Website in verschiedenen Browsern.
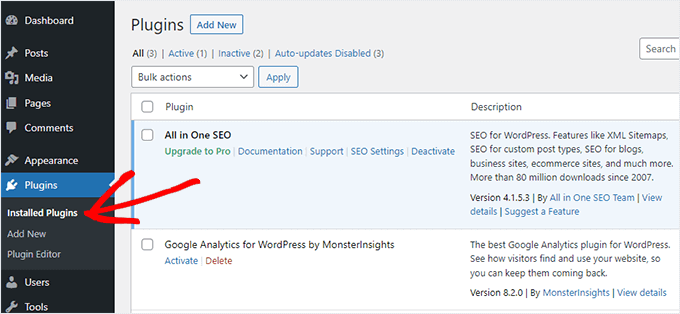
9. Löschen Sie nicht mehr benötigte WordPress-Plugins
Bei einigen WordPress-Themes werden Plugins bei der Installation des Themes vorinstalliert. Einige davon können nützlich sein, aber manchmal braucht man sie auch nicht.
Gehen Sie einfach auf Plugins “ Installierte Plugins, um zu sehen, ob Ihr Theme neue Plugins hinzugefügt hat.

Jetzt ist auch ein guter Zeitpunkt, um Ihre gesamte Plugin-Liste durchzugehen und zu sehen, ob es Plugins gibt, die es wert sind, gelöscht zu werden.
Wenn Sie auf der Suche nach qualitativ hochwertigen Plugins sind, die Sie mit Ihrem neuen Theme verwenden können, dann sehen Sie sich unsere Auswahl an WordPress-Plugins an, die Sie unbedingt benötigen.
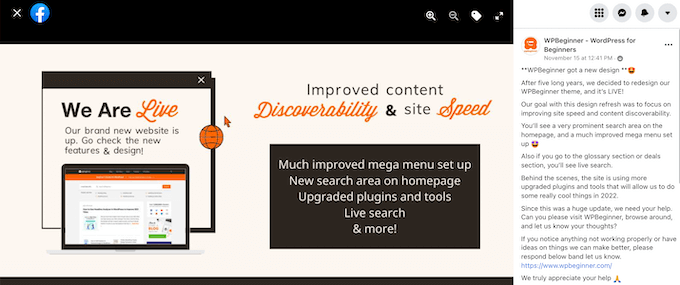
10. Lassen Sie Ihre Nutzer wissen, dass Ihre neue Website live ist
Sobald Sie bereit sind, Ihr neues WordPress-Theme in Betrieb zu nehmen, können Sie den Wartungsmodus deaktivieren.
Sie sollten sich auch mit Ihren Lesern in Verbindung setzen, um sie über Ihre neue Website zu informieren. So bereiten Sie Ihr Publikum darauf vor, dass es durch große Designänderungen nicht verwirrt wird, und sorgen dafür, dass Ihre Abonnenten auf Ihre Website zurückkehren, um sich das neue Design anzusehen.
Hier ist ein Beispiel für einen Beitrag, den wir auf Facebook über die Neugestaltung unserer Website veröffentlicht haben.

Wir empfehlen, Ihr Publikum über Ihren E-Mail-Newsletter, soziale Medien und Push-Benachrichtigungen zu informieren.
Wenn Sie nach weiteren Möglichkeiten suchen, für Ihre Website zu werben, lesen Sie unseren Leitfaden, wie Sie Ihre Blogbeiträge mit den Lesern teilen können.
11. Testen Sie die Ladegeschwindigkeiten für Ihr neues WordPress-Theme
Sobald Ihr neues Theme live ist und Sie die oben genannten Schritte durchgeführt haben, ist es an der Zeit, einen weiteren Geschwindigkeitstest durchzuführen. Im Idealfall wird Ihre neue Website schneller sein und bessere Ergebnisse bei Ihrem Geschwindigkeitstest erzielen.
Verwenden Sie dazu einfach dasselbe Website-Geschwindigkeitstool, das Sie zuvor verwendet haben, und vergleichen Sie die Ergebnisse.
Wenn das neue Theme langsamer ist als Ihr altes Theme, sollten Sie mehrere Tests durchführen, von verschiedenen Bereichen aus testen und prüfen, ob Sie irgendwelche Caching- oder Firewall-Einstellungen haben, die die Ursache für den Einbruch sein könnten.
12. Überwachen Sie die Absprungrate Ihrer WordPress-Website
Die Absprungrate ist der Prozentsatz der Besucher, die auf Ihrer Website landen und diese verlassen, ohne eine zweite Seite aufzurufen. Eine hohe Absprungrate bedeutet, dass Sie Ihren Besucher nicht überzeugen konnten, lange genug auf Ihrer Website zu bleiben, um etwas zu unternehmen.
Nachdem Sie das Theme gewechselt haben, ist es wichtig, Ihre Absprungrate zu überwachen. Einige Themes sind einfach freundlicher, wenn es darum geht, Besuchern die Navigation auf Ihrer Website zu erleichtern.
Wenn Ihre Absprungrate seit dem Themenwechsel gestiegen ist, sollten Sie daran arbeiten, sie zu senken. Sie können dies tun, indem Sie Ihre Navigationsmenüs verbessern, ein Widget für beliebte Beiträge hinzufügen, mehr interne Links einfügen und vieles mehr.
Weitere Einzelheiten finden Sie in unserem Leitfaden zur Erhöhung der Seitenaufrufe und zur Verringerung der Absprungrate in WordPress.
13. Hören Sie auf das Feedback Ihrer Leser, um Ihre WordPress-Website zu verbessern
Schließlich ist es wichtig, dass Sie nach der Umstellung auf ein neues Thema auf das Feedback der Leser hören. Manche Leser mögen oder hassen bestimmte Teile Ihres Designs.
Sie müssen nicht auf jeden Leser hören und die von ihm vorgeschlagenen Änderungen vornehmen. Aber wenn es eine Gruppe von Lesern gibt, die das gleiche Problem haben, dann lohnt es sich wahrscheinlich, das zu prüfen.
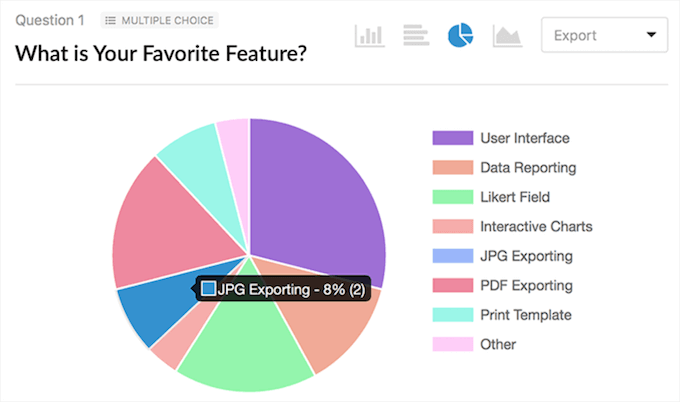
Sie können das Feedback der Besucher einholen, indem Sie ein Kontaktformular auf Ihrer Website einfügen oder eine Umfrage durchführen, in der Sie die Leser um Feedback zu Ihrem neuen Design bitten.
Der einfachste Weg, dies zu tun, ist die Verwendung von WPForms. Es ist das beste WordPress-Umfrage-Plugin auf dem Markt und wird von über 6 Millionen Websites genutzt.

Mit dem Drag-and-Drop-Builder können Sie ganz einfach ansprechende Umfrageformulare erstellen.
Außerdem erstellt der Berichtsbereich automatisch ansprechende Berichte, die Ihnen bei der Analyse Ihrer Ergebnisse helfen.

Weitere Einzelheiten finden Sie in unserer Anleitung zum Erstellen einer Umfrage in WordPress.
Wir hoffen, dieser Artikel hat Ihnen geholfen, genau zu erfahren, was Sie tun sollten, bevor Sie das WordPress-Theme wechseln. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Auswahl des besten WordPress-Hostings und unsere Expertenauswahl der besten AI-Chatbot-Software für Ihre Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ayanda Temitayo says
Does changing WordPress theme affects ranking as such? I changed one of my blog theme sometimes ago and I lost some of my post rankings… Maybe not. But I ain’t gonna try changing any blog theme again.
Thanks for this insight.
WPBeginner Support says
It would depend on the changes but as you are changing a large amount of your site the changes can improve your rankings as well.
Admin
Peter Iriogbe says
Thank you for the step-by-step guide. Is it necessary to create a 404 page to inform users, or is it acceptable to display a message on the screen indicating that the website is in maintenance mode? What would you recommend?
WPBeginner Support says
IT is important to have a coming soon or maintenance mode page. A 404 page would only be helpful if someone goes to a bad link on your site instead of a page you have published.
Admin
Muhammad Hammad says
My concern is that I have a site with Uncode theme installed for 8 years which is causing a lot of issues as it is not beign able to update. I am planning to change it with the Hello Elementor theme. Will it impact the site’s SEO?
WPBeginner Support says
Any change to a site will likely have an affect to your SEO but it can be a positive or negative change. If your current theme is causing errors and problems then you will likely see an improvement in your site’s SEO.
Admin
Moinuddin Waheed says
I have used updraft plus for creating backup which is a good choice for making backup.
I will give a try to duplicator as well in the future to see all the features that it has at its end to make the backup process easy and intuitive.
transition from one theme to another is infact a big decision and every care needs to be taken while making a smooth transition without losing anything in the process
Jiří Vaněk says
Perhaps another rule I follow is to create a new appearance template for a Child Theme. After all, making modifications in a child theme tends to be easier and of higher quality compared to the main theme, where changes might always get overwritten during updates. That’s something I wouldn’t forget.
WPBeginner Support says
Thank you for sharing your recommendation
Admin
andri says
What I do, create on localhost first the new theme, after all fix, change it online
Aditya B says
Hello WP Beginner team, thanks for an awesome blog. This is exactly what I was searching for. I have one question though. I have used plugins like Monster insights and Header and Footer code to add tracking code to my website. If I change my theme will I have to again repeat the process and will I lose all my analytics data? I hope to see your reply soon.
WPBeginner Support says
If you added the code using a plugin method then you wouldn’t need to worry as the code would stay when changing your theme. We would only recommend adding the code using one method as multiple instances of the code could cause issues with your tracking.
Admin
Ally StirlIng says
Hi
I’m a newbie and still working on my author site. I’m not sure I picked the right theme but I’m so far down the line that I’m scared it’ll all disappear if I try out another there. While I’m still in ‚coming soon‘ csn I try out another theme?
WPBeginner Support says
You can certainly try other themes on your site and you should see your previously activated themes in the Appearance>Themes area of your site so the old theme shouldn’t disappear.
Admin
Lynn says
I installed a new theme and was in the process of activating it, and now I am completely stuck with the following error message.
Fatal error: Can’t use method return value in write context in /home/easc/public_html/wp-content/themes/hestia/inc/core/class-hestia-public.php on line 864
How do I correct it?
WPBeginner Support says
You would want to follow our guide below for how to change your theme when you’re unable to log in:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
raj says
hey i have recently changed my wordpress website theme is it necessary to paste the google search console verification code again plzz tell me my post is not indexing in google
WPBeginner Support says
That would depend on how you added the code previously. If you manually modified the theme then you would need to add it back. If you used a plugin then you should still have the code on your site.
Admin
Shawn Bird says
When I first signed up with WordPress, a decade ago, we could preview our site with a new theme and then decide whether to activate it.
How do we do that now?
Where are the preview and activate options?
WPBeginner Support says
You would want to go under Appearance>Customize and change the theme there. Until you save your changes the theme will not change on your site. You may also want to take a look into creating a staging site to test your changes following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/
Admin
Olid Ahmed says
I installed the demo importer on my theme now its automatically added so many articles, now what I do of those articles?
WPBeginner Support says
You can remove the demo content if you want.
Admin
Anna says
Thanks so much for this. It’s so helpful.
WPBeginner Support says
You’re welcome
Admin
Janien says
I really got a lot out of this article on „what to do when changing themes“ I didn’t know that themes cam with their own pages and that’s why I always had more pages than I needed.
WPBeginner Support says
That would depend on the theme, some have demo content that you have the choice to download or not.
Admin
ZUBAIR says
i had been getting problem in accesing my wp dashboard….my cpanel is easily be able to access,but not the dashboard…
when i try to access it this shows
The page isn’t redirecting properly
An error occurred during a connection
try again
WPBeginner Support says
You may want to go through the recommendations in our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-error-too-many-redirects-issue-in-wordpress/
Admin
Mike says
Thanks for the tips. This is great info.
WPBeginner Support says
You’re welcome, glad you found our guide helpful
Admin
Oluwaseun says
Hi, my webpages appear blank even after editing pages and updating. I’ve tried deactivating all plugins and activating one by one but no improvement. What should i do? Should i change my theme?
WPBeginner Support says
You may want to try that, for other steps you can try you would want to take a look at our article here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Kenny Lambert says
I’m using Google Analytics for WordPress by MonsterInsights plugin and have changed themes several times.
I’ve checked and Google Analytics tracking code still intact
This plugin also inserts tracking code for you when you install it
WPBeginner Support says
You normally will need to connect the plugin but yes, the plugin allows you to easily swap themes and keep your tracking information
Admin