In the past, we have shown a few techniques where you are required to use a SSL certificate to secure your WordPress page(s). The most popular one is creating a donate form for non-profit organizations in WordPress. A lot of the non-profits like to use Authorize.net which requires them to have a secured (https://) page. In this article, we will show you step by step on how to secure your WordPress pages with SSL.
First thing you need to do is acquire and setup a SSL Certificate. You can ask your host if they already have a SSL certificate available for you. Some do provide SSL Certificate with the hosting account (for example HostGator Business Plan use coupon “wpbeginner” to start for $0.01 for the first month). If your host does not have one available by default, ask them if they have that as a paid service (majority do). This can range from $50 – $200 / year. The cheapest one we found was getting it through GoDaddy for $12.99 / year. The downside of this is that you can only use it on 1 domain, and it does not have a wildcard option by default. So you cannot have a subdomain like store.xyz.com and use it there as well. To setup a SSL certificate on the server, you simply give the details to your hosting company, and they will do it for you.
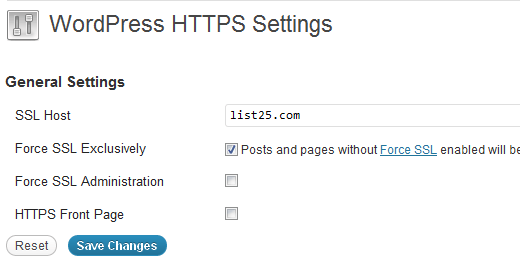
Once the SSL certificate is ready to use on your server, now we need to implement it in WordPress. The easiest way is to install and activate WordPress HTTPs plugin. After you activate it head on over to Settings » WordPress HTTPS menu. Enter the SSL host name which will be your domain name. Then check the box Force SSL Exclusively. This basically means that only few pages on the site will be HTTPS, the others will be redirected to HTTP (normal). You can choose to force SSL on administration if you want, but it is not required.
Now lets go to the Pages tab in the WordPress admin panel. Select the page you want to have SSL certificate on (most likely your checkout page, donate page etc). Click to edit that page. Right above the publish button, there is a new checkbox that says Force SSL.
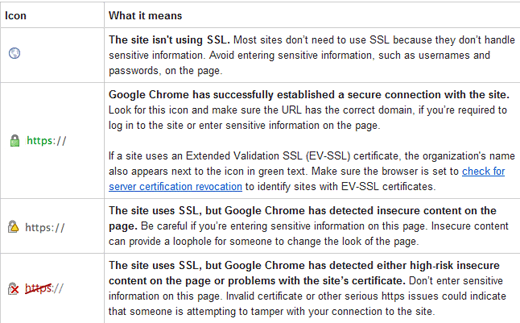
Simply check the box and click publish/update. Your new page will now be a secured page. Make sure that you get the little green sign in Google Chrome.
Basically, if the green sign is next to your URL, then you are done. You should stop reading this article now. If you see either yellow or red sign, continue reading the article.
How to Fix Non-SSL Elements on SSL Page
Google chrome shows a yellow or red icon if they see a potential risk on the site. Firefox is worst because it shows an error alert message warning the user. This is NOT good for your website’s reputation (specially the donate page of non-profits). When you see a yellow message or red message, it means that you have insecure content on a secured page. All what that means is that you may have images and scripts that are http:// instead of https://. You might be wondering why that might be the case? Well basically if you inserted an image in your donate page through WordPress, have images in your sidebar (social icons), have any social media scripts (facebook like box), or any other sort of media item, then your page has insecure content. A quick fix for this would be to use iThemes Fix SSL/Non-SSL Links plugin.
This plugin will simply change all http:// requests on the page with https:// requests. This will cause an increase in server load, but it is not significant enough.
It is important to note that this plugin does not alter anything that you add manually (i.e facebook like iFrame in the sidebar etc). You should just have those with https:// anyways. This plugin takes care of all the scripts loaded in the header and such. Plugins that are not coded properly will cause issues. Those fixes are on case by case basis.
We hope that this article has helped you. If you have any questions feel free to leave a comment below.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
I am a little confused here. Is setting up SSL for the main site and for pages different?
I mean do I need to set up SSL for my site and also set up for pages again differently?
WPBeginner Support says
This is one of our older articles, it is better to set up SSL for the entire site.
Admin
Zaid Sparrow says
I’m using SSL on my WordPress and i created a sub domain but i dont know why it’s redirecting sub domain to main website?
Saurabh says
With premium SSL by godaddy statndard SSL certificate comes free.So may I know what actually is the difference.For e-commerce website should I use it only on checkout page or it can be used for all pages ?
ThirstyJon says
This plugin author has not updated the plugin since March of 2013.
I noticed in the support forum for the https plugin that several people (including me) are having a problem with the plugin forcing the search form to be insecure.
This causes a note in Google Chrome that a form on the page is not secure.
Who is going to shop on a site that says a “form” is insecure?
The https plugin has a function that forces all pages that are not set to ssl to be non-ssl.
This is handy because I have at least one page on my site that will not work if the page is forced to ssl.
So I have to choose between having the search form OR having the one page work.
I am wondering if there is another plugin you could recommend that is actually kept up to date?
Jason C. says
how about changing the images that are unsecure manually instead of using a plugin? I’ve done it before, but can’t for the life of me remember how I did it.
Fahad M Rafiq says
After the Google announced that SSL is now a ranking factor. Everyone is rushing towards moving their website to HTTPS.
But most people do not realize there are many things people forget to do, like for example blocking HTTP pages from indexing and submitting HTTPS website to Google Webmaster tools again.
jx says
Does it matter which plan I have with WordPress to utilize Https:
Jeff Dworkin says
I am trying to use the bluehost Free Shared SSL Certificate.
I get a 404 error on any page that I for which I click “Secure Post”
Does anyone have any idea about what I may have set up incorrectly.
Dave says
I have all the pages secure, but the home page is not. How do I secure the home page.
Thanks!!
lbbb2 says
what happens if the plugin is causing a redirect loop. I checked all my plug ins and the wordpress https was what is causing it am i using it too much or am I using it wrong I followed all of the instructions and still loops.
Tom says
What was the time lapse between you getting your SSL cert and you installing the plugin? I had this same issue when I had purchased the SSL cert the time lapse between me going to sleep and getting up in the morning had rectified the problem.
I believe this has something to do with your hosting company setting up your domain with an SSL cert.
TLDR: Allow time for your cert to be correctly set up as it access CNAME records to do this which can cause issues.
Allen Resha says
So I used this plugin. It works great, except my blog 404’s when I use any permalink structure other than default. All other pages work fine. If I take the Force SSL off of my home page and blog, it fixes the problem, but I want my homepage and my blog page (that lists my posts) to be secure.
What do you suggest? Help would be appreciated. I am testing on my site (which is being rebuilt), but I need it on a site for a social good project. This is really holding back my process! Your help would be greatly appreciated. I will show you much Twitter/Facebook/Google + and any kind of love you need!
Danny says
I added the plugin as well as the Fix Non-SSL plugin and I still get the insecure data warning. Any suggestions?
Danny says
Website URL http://www.vmatter.com
Lami says
Thank you for this… you just saved my site!
Ariel Frailich says
Hi! If memory serves (it’s been years), when you install a cert, you specify a folder to be secure. For WP, is this folder in the WP path or outside of it, and if outside, what has to be moved into it? Or should SSL be set up to include the whole site? Thank you for any info (or link to such) !
Editorial Staff says
Using this plugin, you can secure specific pages or the entire site.
Admin
Ariel Frailich says
Ah ha! Thank you!
Eric says
I cant get the errors off of my page for some reason. https://hostpuppies.com/blog/contact-us/
Editorial Staff says
You are getting this error because your SSL certificate is not trusted. Where did you purchase the SSL from? Are you sure that it is properly installed. Just purchasing the certificate doesn’t do anything. You have to make sure that it is installed on your server as well.
Admin
Bill Ray says
Having secure pages is very important, especially if you are after donations.
Editorial Staff says
Anytime you are collecting payments or confidential information, then it is best to have a secure encrypted page.
Admin
RichardC says
Excellent post!
Too bad the plugin author can’t be bothered to write any docs.
Let’s hope he reads this article and asks permission to use it as the seed for a manual.
Good Job to Staff on this Article!!
Jon Tobey says
I installed the plug in, but when I go to a page, I don’t see the “force SSL” box. However, I do see an HTTPS box below the Page Attributes button. Has the UI changed?
Editorial Staff says
Yes the UI has been updated.
Admin
dalee says
Is there a way to automatically do this? example using wp_insert_post() function then make the added post secure? without manually checking the checkbox?
Editorial Staff says
We are pretty sure that the checkbox stores the value in post meta. You can insert post meta (i.e custom fields) by default.
https://www.wpbeginner.com/wp-tutorials/how-to-add-custom-fields-automatically-on-post-publish-in-wordpress/
Admin
Yogi says
Thank you for the information. I was going to do the old ways by using .htaccess, but this definitely saves me tons of time.
Joshua says
Thanks for the article. You really saved my butt. I could not figure the SSL out for the life of me. But after reading this I was able to get it working in 5min. High Five!
wmwebdes says
I’ve just started looking at SSL certificates.
A client asked if I could set them up an eCommerce site, which I understand requires SSL for bank account details etc.
Thanks for a timely article.
MarkStanwyck says
Nice
Titank says
Thanks for sharing! Keep going