Do you want to use Google search on your WordPress site?
By default, WordPress comes with a built-in search feature, but it is not very good. By adding Google Search in its place, you can display more accurate and relevant search results to visitors.
In this article, we will show you how to easily add Google Search to a WordPress site.

Why Should You Use Google Search in WordPress?
The default WordPress search feature is not very useful and often fails to find relevant results to user queries. This forces many site owners to look for alternatives.
You can use a popular WordPress search plugin. However, the problem is that you still have to manage that plugin, and it will have an impact on your server resources.
On the other hand, you can use Google’s reliable and powerful search feature instead. It is free, allows you to limit the search to your sites only, and can be run from your WordPress site.
Plus, the Google search is fast, users already trust the brand, and you will not have to maintain or update it. You can even allow users to search external websites on Google if needed.
Having said that, let’s see how you can easily add a Google site search to your WordPress site.
How to Add Google Search to a WordPress Site
You can easily add Google Search to your WordPress site by visiting the Google Programmable Search Engine website.
From here, click the ‘Get Started’ button.

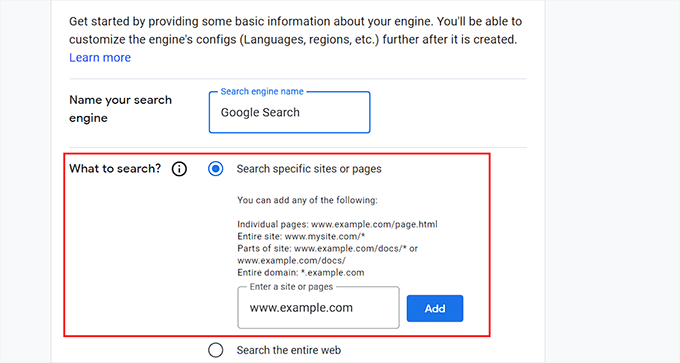
This will direct you to the ‘Create a new search engine’ page, where you must add a name for the search form you are about to create.
Next, select the ‘Search specific sites or pages’ option in the ‘What to search?’ section and add your WordPress site’s URL.
Now, the Googe Site Search will only index the content available on your website. However, if you want Google to show search results from other websites as well, then you can choose the ‘Search the entire web’ option.

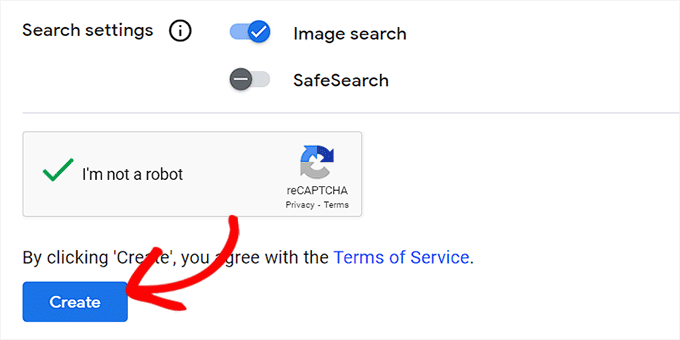
Next, scroll down and toggle on the ‘Image Search’ option to allow your Google Search form to index images on your website. We recommend this option if you sell photos online, have a photography website, or run a travel blog.
After that, you can also toggle on the ‘Safe Search’ switch so that users won’t be shown inappropriate results for their queries.
Once you are done, click the ‘Create’ button.

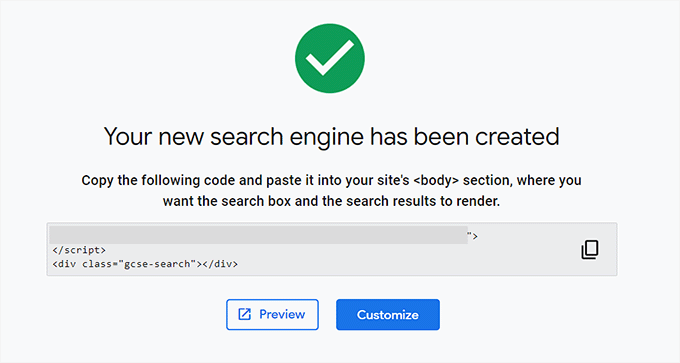
Google will now generate your search engine ID code for you.
From here, simply copy the code and paste it into a notepad app or plain text editor.

Now, you must visit your WordPress dashboard and edit your theme files to add the search to your site’s <body>. However, this can be risky, and the smallest error can break your website.
That is why we recommend using WPCode instead. It is the best WordPress code snippets plugin on the market that makes it safe and easy to add custom code.
First, you need to install and activate the WPCode plugin. For detailed instructions, see our beginner’s guide on how to install a WordPress plugin.
Note: WPCode has a free plan that you can use for this tutorial. However, upgrading to the pro version will give you access to more features like smart conditional logic, a cloud library of code snippets, and more.
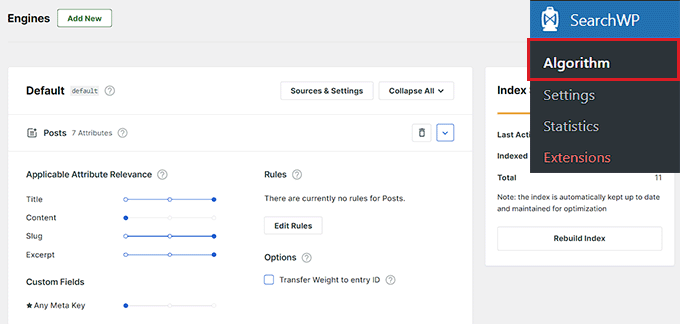
Upon activation, visit the Code Snippets » + Add Snippet page from the WordPress admin sidebar. Here, click the ‘Use Snippet’ button under the ‘Add Your Custom Code (New Snippet)’ option.

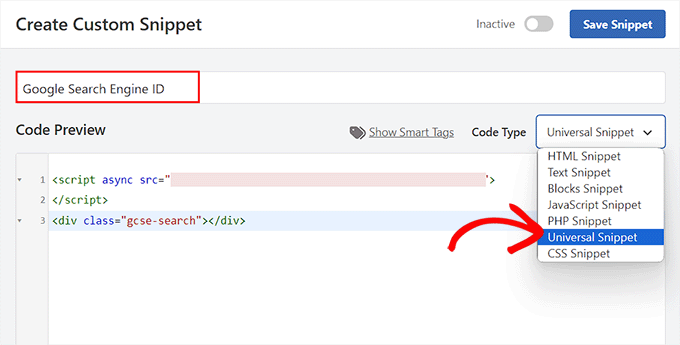
This will take you to the ‘Create Custom Snippet’ page, where you can type any name you like for the snippet. Then, select ‘Universal Snippet’ as the code type from the dropdown menu on the right.
Once you do that, simply paste the Google Search Engine ID into the ‘Code Preview’ box.

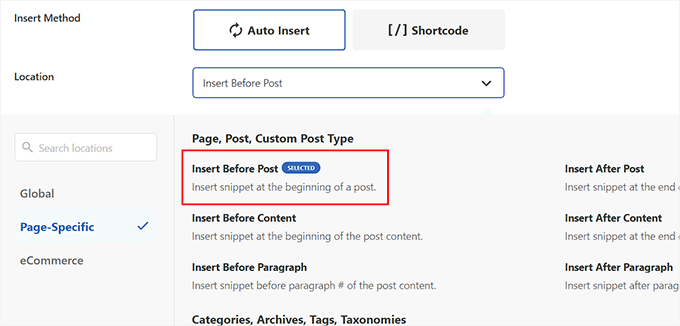
Then, scroll down to the ‘Insertion’ section and select the ‘Auto Insert’ mode. The Google Search form will be automatically added to your site upon activation.
After that, you can expand the ‘Location’ dropdown menu to choose where you want to display your search box.
For example, if you want to display the search form at the top of all your pages and posts, then you can select the ‘Insert Before Post’ option.

Next, scroll back to the top and toggle the ‘Inactive’ switch to ‘Active’.
Finally, click the ‘Save Snippet’ button to store your settings.

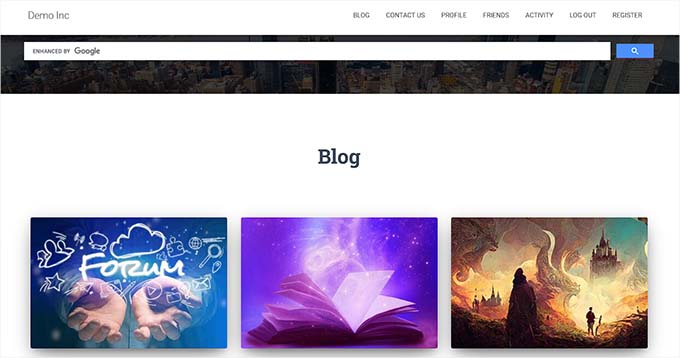
You have successfully added a Google Site search form manually.
You can now visit your WordPress blog to see it in action.

Alternative: Use SearchWP to Create an Amazing Search Form
If you find it difficult to add Google Site Search to your website or you are looking for an alternative, then you can use SearchWP for internal search.
It is the best WordPress search plugin on the market that automatically replaces the default search form and allows users to find anything they need on your site.

SearchWP is used by over 30,000 websites and lets you create a custom relevance scale to adjust the search algorithm.
You can also make any part of your site searchable including PDFs, custom post types, media, comments, custom fields, WooCommerce products, and more.
If you have a multilingual site, then you can also create a multilingual search with the plugin.

However, you must keep in mind that, unlike Google Search, the plugin can only index and show results for content available on your website.
For more details, you can see our tutorial on how to improve WordPress search with SearchWP.
We hope this article helped you learn how to easily add Google Search to a WordPress site. You may also want to see our beginner’s guide on how to get my WordPress site listed on Google and our tips for using Google Search Console to grow website traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Hajjalah says
I would like to add the google search to my blog because it seems to be very fast and accurate but i do not want my users to see “enhanced by Google” in the search field. I would like to put my own content so that the feature appears to be purely created on my blog. Is that possible?
WPBeginner Support says
In the look and feel settings of the search engine options there are a few choices you can use depending on what you are wanting to do!
Admin
Ivo says
Hi there, thanks for the well-explained method. The only problem I had was after activate and save the snipped I was taken to a page: “403 Forbidden Access to this resource on the server is denied!”. How, I guess I have to do something in my cPanel or have to contact the hosting provider to fix this?
Regards
WPBeginner Support says
You could contact your hosting provider or try the steps in our guide below!
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Admin
Dennis Muthomi says
Great guide!
Finding relevant information quickly on a WordPress site can be frustrating with the default search. I’ve been considering integrating either the Google Programmable Search Engine or the SearchWP plugin to improve the search experience for my visitors.
I’m leaning towards SearchWP for better control over relevancy, but I’m curious if anyone has tips for optimizing its performance on larger sites?
WPBeginner Support says
It would depend on the size of the site, SearchWP has documentation on the plugin’s site for it’s different site size recommendations.
Admin
Jiří Vaněk says
I have tested SearchWP and can recommend it for larger sites as well. Specifically tested on a website with more than 1300 articles and many categories.
Jiří Vaněk says
This sounds like a very handy alternative to the classic WordPress search. Does it also have any impact on better indexing of the site?
WPBeginner Support says
Indexing of your content would be handled through things like SEO plugins, these search options would not affect your indexing.
Admin
Cammy says
Is there a way to set it up so the search results are served on a custom page of my website – i.e. the search results page or one with my sites header and footer?
WPBeginner Support says
That is what the plugin should allow if we understand what you’re looking for correctly
Admin
Ram says
How to replace WordPress theme Search with Google Custom Search instead of adding a widget?
WPBeginner Support says
That would depend on your theme. If you reach out to your theme’s support they should be able to assist.
Admin
Josh says
How did you get your WordPress search icon via the header to show Google search results? That is actually what I am trying to do and it seems impossible with my scope of skillset. A tutorial would be great but I am sure it wouldn’t be as easy to give a tutorial on something like that. Thank you for this article, though!
WPBeginner Support says
If your theme does not have the option to add a search widget to your header, you would want to reach out to your theme’s support for hot to add it to your specific theme.
Admin
Josh says
I actually figured it out 10 minutes after sending my comment, of course. It involved two things of code from Google. One code replaced what was in my searchform.php file while placing the other code on the search results page. Super easy, but now I just have to customize the looks so that it looks better with my theme.
Thanks and regards,
J
WPBeginner Support says
Glad you were able to figure it out
Ruhul Mashbu says
When I insert the google engine id the plugin automatically creates a page where the search result will be displayed. But what I need is to change the link of the page where the search result will be displayed. How can I do that?
Yohan Perera says
I am using the WP Google Search Plugin. I was so frustrated because I couldn’t get the search icon show. Your tip on customizing the search box through the dashboard in Google Custom Search solved the problem.
Graham FB says
Cool artricle but what I wanted to have a the custom search box in the centre of a blank page as if it was a google search page. I found the plugin Blank Slate which gives the blank page just not sure how to either center and limit the width of the search box either by code or shortcode any ideas ??
Saurabh Saneja says
Thanks wpbeginner your articles have always helped me a lot. I wanted to do it manually because that way wherever I have search form it’ll be replace by custom google search and your article did work for me as always
When i tried it first it didn’t work because I registered website as http(s) or didn’t enclose the code within a div so it really gave e a hard time. Anyway i am all thanks for your help!!
Thanks again
Dwi Okta N says
oh.. use the plugin. Iam just know it.
thx for info..
Craig says
I figured it out. My Search Result page wasn’t published yet.
Craig says
It works exactly how I want it to, searching 2 different web sites, as long as I am logged into WP Admin. Once I’m no longer logged in to the WP Admin I get
Not Found
Apologies, but the page you requested could not be found. Perhaps searching will help.
What step did I miss?
Dibyandu Pal says
I don’t have much idea about web designing and further customizing. I am learning wordpress blogging from last 5 months, and I think it may be due to a problem while publishing your search result page. There is a visibility option in edit page mode. If that page is private or password protected, this problem you said may arise. If it is done so, make it public..
Ankit Yadav says
Works great.
Koala says
Thank you very helpful!
Stacey says
Can the Google Search be used on Internal company websites?
If so how is this accomplished?
Shri says
Plugin method works well for me. But I am trying to replace theme’s native menu bar search functionality with CSE. Its wordpress native search only. So manual editing searchform.php method should work for me.
But after editing searchform.php my search widget vanishes from sidebar. I am using Colormag theme by themegrill.
Looking out for a help.
I am also keen to see mentioned in above comment but this site is offline now. I tried to fetch it from wayback machine but couldn’t found in its past impressions.
Dana says
The same thing happens to me when I paste that code into searchform.php. Not sure this is proper as searchform.php by default is an HTML form. The code copied from Custom Google Search is a JavaScript tag…. should this even work??
Waleed Younas says
Really Helpful topic as always.
I am using a Plugin in my Site. How can I exclude ads from Search Results
Jackson says
Hi Wpbeginner,
This worked like charm! The manual method is just as awesome as you wrote. Google custom search now showing on my site!
Thank you so much.
Claire Brotherton says
Can you only implement custom search when the site is live and indexed by Google? If it’s hidden or password protected, can it be added then?
WPBeginner Support says
It can be added but will not be able to show any results.
Admin
Claire Brotherton says
That’s what I thought. Thanks for your reply!
Susanna says
I am trying to add Google Search with the Plugin to my website. I got as far as the step where I am supposed to paste the search engine ID into the WP Google Search’s settings page. My settings page does not seem to have any place where I can do this. Can you tell me where the ID should be pasted and what it is called?
Thanks.
fdecicco says
the manual way of doing this is poorly described and a total waste of time. If you gonna do something do it right ir dont do it at all.
WPBeginner Support says
If you are having difficulty using the manual method, then please try the first method. It is easier to add Google Search with the help of a plugin. If you need to do it manually, then please let us know which part isn’t clear and we will try to explain it here.
Admin
saajan bedi says
Manually Adding Google Search doesn’t work (I’m using colormag theme), U need to Update the article
phil davis says
By using this search plug-in will I be able to see a report on what words were typed in the box to search for?
I want to know what people are searching for, so I can create content based on their search.
Ameer Shaik says
I have updated through plugin method. Only search button is not displayed properly. Please suggest(The text “Search” is moved down, only top portion is visible). Pl suggest
Bruno Bezerra says
Beautiful tool! Having a search field is more than necessary.
Jennifer says
Another awesome tutorial – I didn’t even know it was possible to use Google Search like this! I’ve now got this running on my website, thanks so much!
Imran Khan says
Nice post, very helpful as well as easily understandable. I have also created my custom search bar by following your steps. Thanks for sharing this great post with us.
Angelo says
Hi!
Do we have to choose among among the 5 font options available or we can import a font we like better?
wiziwiz says
how to set it so the results when clicked open in the content area?
wiziwiz says
otherwise thanks and awesome post
Eric Kazda says
Can somebody tell me why this is a more beneficial search than using the standard WordPress search form? Are there SEO implications? I’m just not sure why anyone would use this over the standard search.
Adam Connell says
I generally find that whenever I search a website for a topic, and it’s using WordPress default search – I’ll get VERY poor results.
They’ll lack relevance.
By using Google’s custom search, you won’t get any SEO benefits but your readers will find it easier to get what they’re looking for.
Priti says
In “Search by Google” how to we specify the our google search id ? In widget don’t we have to keep the google search engine id?
Carol Long says
Hi – can you tel me please how to remove this? I have just seen it appear on all my pages and I don’t want it at all!
Many thanks
Richard Bishop says
Hello, and thank you for creating this post and video. I really found it to be helpful in terms of providing better search results for my site WarCraft Press.
I would however say that you should have pointed out at the beginning of the lesson there are 2 ways to accomplish this task. I did it once with out the plugin then later realized there was a plugin for it.
That said thanks again for a great lesson and I certainly look forward to future lessons!
Kombear
WarCraft Press
cowboy Mike says
Howdy,
I have seen you recommend editing wp files and wp theme template files like you have in this article for the searchform.php file.
My concern is when there is a theme update or wordpress update wouldnt the changes to the searchform.php suggested here be lost after for example a theme update?
Happy trails, Mike
Shahadat Hossain says
can i use google custom search box and wp normal box all together in my site. or i will have to use only one search box between two of this search box
WPBeginner Support says
You can use both if you want. This will be a bit confusing for users though.
Admin
Nasser says
How to make a search bar that join to google? Not just a small windows as Custom google search. Exactly work as google search.
Thanks.
Caroline says
The search results opens up in a new window, how can I open them in my search.php?
Ramesh Tatipigari says
Hi ,
I want to add google search bar to every post of my wordpress site or i want to add google search bar to below main menu could you please help me regarding this.
boooka says
my search terms cannot be seen. what happened
Day Milovich says
i prefer to change wordpress search completely with google custom search engine to get better traffic from google.
Rahul Yadav says
Hi, I would like to know how to use google custom search in menus like you use……..
Vipul Behl says
Thanks for the tutorial i was able to create a search for my blog.
Javed Ahmadzai says
Well, I have done the same procedure. my theme does not contain searchform.php i created it but it contain searchresults.php i think its theme’s search. but after creating the searchform.php and pasting the code there. another search widget not appeared. Only sahifa search which is theme’s so please can you tell me what the problem.
tony greene says
This doesn’t work for Genesis sites with child themes.
Raghu says
Hi, I would like to know if I can use google custom search for my intranet portal. I have setup wikipedia for internal purpose and I would like to integrate google custom search for this, however I am not getting result when I integrate.
So the question is: Is google custom search meant only for public websites?
Rajnish says
Really helpful post. I integrated search box for my Website successfully. Thanks WPBeginner
Chris says
Hi, I went through these steps exactly for my WordPress site, but the search box doesn’t appear anywhere. There are no .js errors in the console. I put a border around the containing div and the border appears, but there’s nothing inside it. I pasted the code I generated from Google inside searchform.php. As a test I also tried pasting the google code on a test page, but still no luck.
Any ideas on troubleshooting?
WPBeginner Support says
Chris, try regenerating code by creating a new custom search engine.
Admin
Deepak Singh says
Can you please guide me how we cana dd Custom Search in genesis child theme. I tried many tutorials but none of them work.
WPBeginner Support says
Genesis is a theme framework, you should check out their documentation or use support forums.
Admin
Joy Baker says
Oops. Guess the form requires pre tags or something.