Recently one of our readers asked if it was possible to automatically link featured images to blog posts in WordPress.
Most WordPress themes link featured images to posts by default, but some themes may not do that.
In this article, we will show you how to automatically link featured images to posts in WordPress.

Why Link Featured Images to Posts in WordPress?
Because images are more engaging than text, using featured images can help boost user engagement on your WordPress blog.
Usually, featured images are large and take up more space than text. They are more colorful, hence more noticeable. They are also easier to click on smaller devices like mobile phones and tablets.

However, if your post thumbnails aren’t clickable, then it makes it harder for users to view your post.
Most WordPress themes link featured images to the posts by default.
But, some themes may not use that approach, which makes it difficult for you to properly utilize featured images.
Having said that, let’s see how you can automatically link featured images to posts in WordPress.
Automatically Link Featured Images to Posts in WordPress
This method requires you to add code to your WordPress files. If you haven’t done this before, see our beginner’s guide on pasting snippets from the web into WordPress.
You can add this code to your theme’s functions.php file. But, a better way to add custom code in WordPress is by using a code snippets plugin.
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {
$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
}
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );
This code simply adds a link around the code generated to display featured images or post thumbnails on your website.
This code will also add a link around featured images on single post pages. If you don’t want to link featured images on a single post to the same post, then use this code.
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {
If (! is_singular()) {
$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
} else {
return $html;
}
}
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );
We recommend using WPCode to add custom code in WordPress.

WPCode is the best code snippets plugin and it’s used by over 1 million websites. It makes it easy to add code snippets in WordPress without having to edit your theme’s functions.php file.
First, you need to install and activate the free WPCode plugin. If you need help, follow our tutorial on how to install a WordPress plugin for step by step instructions.
Once the plugin is activated, there will be a new menu item labeled ‘Code Snippets’ in your WordPress admin bar.
Clicking on it will show you a list of the code snippets you have saved on your site. Since you’ve just installed the plugin, your list will be empty.
To add your first code snippet in WordPress, click on the ‘Add New’ button.

Next, you’ll see the Add Snippet page.
Go to the ‘Add Your Custom Code (New Snippet)’ option and click on the ‘Use snippet’ button.

After that, you need to give your code snippet a name. This can be anything to help you remember the purpose of the code.
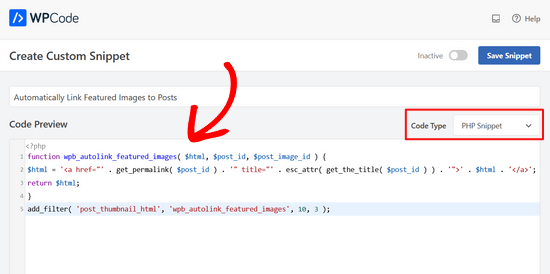
Then, paste the snippet that you copied from above into the ‘Code Preview’ box. Don’t forget to select ‘PHP Snippet’ as the code type from the dropdown list on the right.

Next, scroll down the page to the Insertion section.
You can leave it on the ‘Auto Insert’ method, so it will automatically insert and execute the code snippet in the proper place.

Lastly, switch the toggle from ‘Inactive’ to ‘Active.’
Then, click the ‘Save Snippet’ button.

That’s it. Now your featured images will be automatically linked to your posts.
We hope this article helped you learn how to automatically link featured images to posts in WordPress. You may also want to see our guide on how to add captions to featured images in WordPress or our list of the best web design software.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Fredrick John says
Worked like charm, thank you.
WPBeginner Support says
You’re welcome!
Admin
Nelson Nchopereu says
How do I put my featured image such that if the post link on WhatsApp or Facebook is shared it goes with the featured image?
Thanks
WPBeginner Support says
For that, we cover it in our guide below that includes social meta information:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Admin
Anas says
Great Sir, Its works….
WPBeginner Support says
Thank you, glad our content was helpful
Admin
Rohit Sharma says
How does wpbeginner design its featured images and YouTube thumbnails?
What tools / apps / software do you use?
They look pretty awesome..
I couldn’t find this on your website blueprint post..so I thought of asking here..
Waiting for your reply..!
WPBeginner Support says
Unless I hear otherwise, we use Camtasia for our videos and Photoshop or Affilinty designer for the article thumbnails
Admin
özkan says
Hello,
Im so jealous of all these people that says it works.
It doesnt work for my site. Can anybody help me about this ?
Thank you.
WPBeginner Support says
You may want to reach out to your theme’s support to see if there is a theme specific setting that could be overriding this.
Admin
Faizan says
It Worked! Thanks
Carlos Alberto Romay says
Hi there! Awesome article, I am need to do the opposite; to discover HOW TO avoid any link from image, title or text to any url, how can I do this? I mean, you reah my website, see the blog but you CAN´t click any image, text or title, is this possible? thanks
Jennifer says
Hi, Thank you very much.
I have used it in my website.
How to add link to some thumbnails in specific size?
pete says
works for me thanks!!
Stuart Campbell says
How can I use this method to have the featured image link to another url? What am I missing here? Thanks
Sandeep says
On my blog the featured images are not clickable.so it becomes a little difficult for the user to navigate to blogs.
I think the theme whic i am using that doesn’t support that it.
But the code you have mentioned above i will try it .
i will try it , if it worked , that will great.
Susan Howarth says
Thank you so much for this!! I was worried this issue would take a lot of time and energy to figure out. After a quick copy and paste of your code, and it worked perfectly!
Deepak says
it worked, i wish to know how to close the php statement ? when i use this at the end } my site gives 500 error
Ivan says
It worked fine! Great! Thank you
modo seyoum says
i’m looking for the best way to add links to a featured image. for instance– if you click on the link below, you’ll see the header image and then two links in the content region. i’d rather have those two links appear in the header in a way that doesn’t compromise any responsive design. i have a few ideas, but i’d like to hear from a different perspective…
jeet sandhu says
Hie, i have a different query. I tried displaying specific posts in specific pages using ‘post in page’ plugin. But the featured images that i have set for posts doesn’t show on the page. I mean only the title of the post is showing, but I want the featured images of all the posts to be displayed, too! Can you suggest me any way or plugin that can help me achieve this. I have searched the entire web; no one has the answer. I would be grateful if you could help me.
malik aadil says
I am new blogger this article helped me a lot
I was using links of in the images but the problem was Images are opening but not going to linked article
WPBeginner Support says
Hi Malik,
We are glad you found this article helpful Don’t forget to follow us on Facebook for more WordPress tips and tutorials.
Don’t forget to follow us on Facebook for more WordPress tips and tutorials.
Admin
Sulman Qamar says
hey dear ,
here isn’t concerning solely featured pictures however additionally concerning committal to writing . …
in some model that’s operating.. most of your data is nice on behalf of me and my members ..
we follow principally .:)
in this richest article I actually have found totally different sort of data ..
Hope you best for your blogging future
~salman qamar
Dale Reardon says
Hi,
Thanks very much for this useful code.
Is this a way (can I trouble you for the function code) to also add an ALT tag to the image link with the title of the post being linked to as the alt text?
I’m vision impaired and at the moment the link just says the image filename which isn’t useful much of the time.
Thanks,
Dale.
Ankit Agarwal says
Thanks for his tutorial. I tried this on my blog but realized that the image being shown in the thumbnail is not my featured image but the first image I am using in the post. Probably because I am using MotoPress page builder plugin. and
There seems to be a conflict between this code and the Motopress plugin.
Dale Reardon - My Disability Matters says
Hi,
That worked fantastically.
Only one further query – my website is all about disability issues:
so I want things to be accessible and I’m blind myself so appreciate all sites doing their bit.
Is there a way to assign ALT text to this image link composed of the title of the page it is linking to? At the moment my screen reader just reads out the picture file name which sometimes isn’t very helpful.
Your help most appreciated.
Dale.