Depending on your site’s demographic, it might be important for you to have a mobile-friendly website. You can do this by either using a responsive WordPress theme which adapts to different screen sizes / devices, or you can create a mobile-specific version of your site if you don’t want to change your site design. In this article, we will show you how to create a mobile-friendly WordPress site with WPTouch Pro.
WPtouch Pro is a commercial WordPress plugin that can transform your WordPress site into a native mobile experience for modern smartphone browsers. It is fast, has full internationalization support, iOS homescreen integration, and tons of other ways to improve mobile user experience.
Once you’ve purchased WPtouch Pro, you’ll receive a license key and the download file for the plugin. You need to install it on your blog (follow our simple plugin installation guide), and then activate it from your dashboard.
Upon activation, the plugin will display a notification reminding you to enter your license key. You need to enter the license key in order to receive plugin updates, download themes and addons. Click on ‘activate your License’ link to enter your license key.
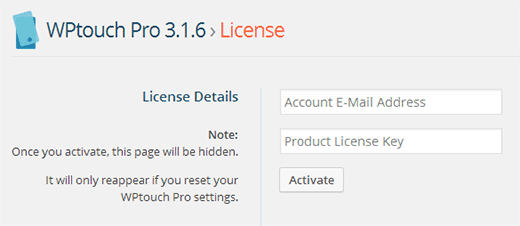
On next screen, simply enter your account email address (one you used to purchase the plugin) and your product license key, then click on the activate button. WPTouch will now verify your license key and will display a success message.
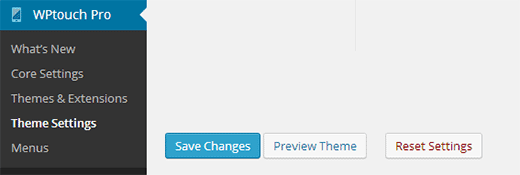
Upon activation the plugin adds a WPTouch Pro menu item in your WordPress admin bar. To configure the plugin you need to go to WP Touch Pro » Core Settings.
On the core settings screen, you can configure various options for your site’s mobile version. The first option on this screen is to change the site title and byline. This is particularly useful if your site has a lengthy title and byline that does not fit well into mobile screens.
The next option on this screen is Regionalization. WP Touch Pro automatically detects your site’s language from your WordPress installation however you can also manually select the language using this option.
The Display option on the core settings screen allows you to manually disable mobile theme without deactivating the plugin. The default setting is Normal which enables mobile theme display for all visitors accessing the site through a mobile device. You can change it to Preview, so the mobile theme is only displayed to site administrators when they are logged in. You can also choose Disabled to completely turn off mobile theme display.
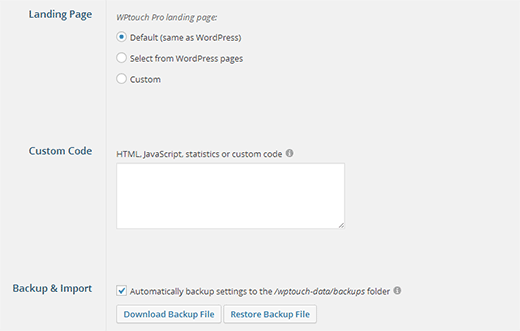
There are some advance options available on the core settings page. For example, you can choose a custom landing page for the mobile version of your site. You can add custom code which will appear in the theme footer area. You can also backup all WP Touch Pro settings and then import them on another WordPress site with WP Touch Pro. This is a good option if you have a staging site or a local install.
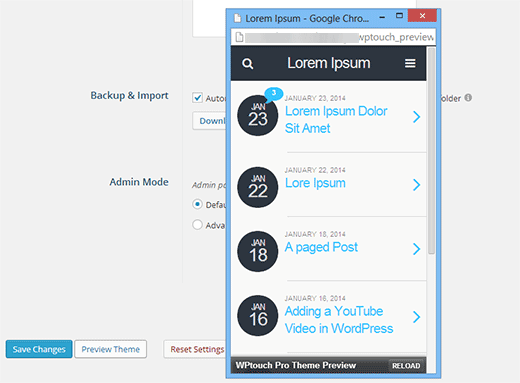
Once you have gone through the core settings page, you can preview your mobile site right into your desktop by clicking on the Preview Theme button at the bottom of this page. Once you are satisfied with how your theme looks, you can click on Save Changes button to save your settings.

Changing The Mobile Theme in WPTouch Pro 3
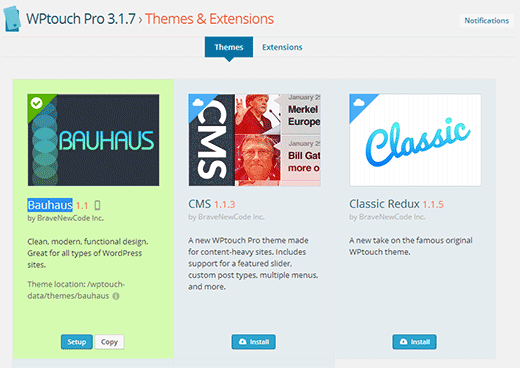
By default WPTouch Pro 3 comes with one mobile theme pre-installed. You can download and install additional themes from WPTouch Pro » Themes & Extensions. Bauhaus, CMS, Classic Redux, and Simple are the themes available with all licensing plans. To install a theme simply click on the Install button below the theme. WPTouch Pro will download the theme from the cloud and install it. Once a theme is installed, you can click on the activate button to use that theme.
Customizing Your Mobile Theme in WPTouch Pro3
Once you have selected the theme for your mobile site, you may want to customize it to meet your needs. To do that you need to go to WPTouch Pro » Theme Settings. WPTouch Pro’s mobile themes are highly customizable. You can fine tune every aspects of your mobile site from the theme settings screen. We will walk you through different sections of Theme Settings.
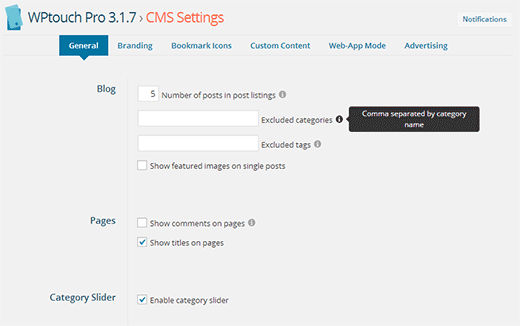
On the top menu tab, you can see the different areas of your theme that you can customize. You will start from the General tab which contains options for some basic settings like the number of posts to show on the front page, enable category slider, enable featured posts slider, etc. The default settings should work for most sites, but you can make changes as needed. You will also notice an info icon next to some options, taking your mouse over to the icon will show you contextual help for that option.
Once you have made the changes to your theme, you can preview those changes by clicking on the Preview Theme button at the bottom of the page. When you are satisfied with the changes you have made, you need to click on Save Changes button to save your theme settings. There is also a reset button in case you want to revert back to default settings.

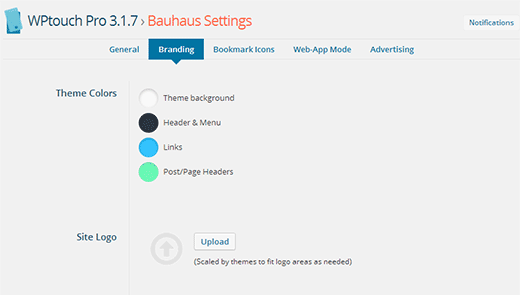
After configuring the General settings for your mobile theme, switch to the Branding tab. This is where you can upload your own logo, background, custom fonts, social media icons, etc. You can also change theme colors to meet your logo and your brand colors.
Turning Your Site into a Mobile Web App
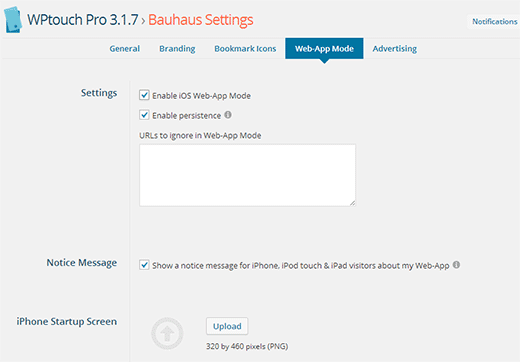
WPTouch Pro allows you to take full advantage of mobile device features by turning your site into a web app. First you need to click on Bookmark Icons tab on Theme Settings screen. You would need to upload two icons, one for Android devices and the other for iOS devices (iPhone, iPod, and iPad).
After that, click on the Web-App Mode tab in theme settings. Simply check the box to enable iOS web-app mode, and this will display advance settings for the web-app mode. You can use the default settings, or you can upload your own custom start up screens.
Monetize Your Mobile Site With WPTouch Pro
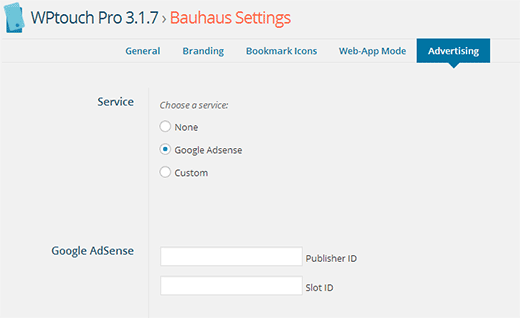
WPTouch Pro themes also make it extremely easy for you to display advertisements on your mobile site. You need to go to Advertising tab under theme settings and choose from Google Adsense or custom advertising service.
For Google Adsense, you will need to enter your Google Adsense publisher ID and the slot ID which you can obtain from your Google Adsense account. After that you need to choose the location where you want ads to display. Save your changes and your mobile site will start showing ads.
Customizing Navigation Menus For Mobile Site in WPTouch Pro
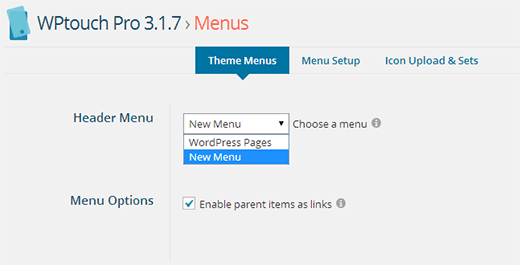
WPTouch Pro uses the default WordPress menu functionality, but allows you to modify or choose how you want to display menu on your mobile site. To configure menus, you need to go to WPTouch Pro » Menus. First you need to choose a menu. You can choose to display WordPress pages in the menu, or choose an existing menu.
On the Menu Setup tab, you can further customize your WordPress menu. You can associate icons with each menu item by simply dragging an icon to a menu item.
By default WPTouch Pro comes with Elegant icon set designed by Elegant Themes. You can install other icon sets by clicking on the Install button next to them or upload your own custom icon sets.
WPTouch is a great plugin to convert any WordPress powered website into a full-fledged mobile web application. With beautiful themes and powerful customization options you can create great looking mobile sites within minutes without writing a single line of code. We hope this article helped you create a mobile-friendly site with WP Touch Pro. For feedback and questions, you can leave us a comment below or follow us on Twitter.















Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Wunmi says
I want the Mobile view of my Post & Pages to automatically appear in LANDSCAPE VIEW. Please how can this be achieved.
I will appreciate your help.
WPBeginner Support says
That would be determined by your theme, you would want to reach out to your theme’s support for if that is an option.
Admin
Kanika says
Hello,
I am using the default free version of wptouch and the smart slider that i have used on my website appears well on desktop site but on mobile the slides does not appear.Does that mean i need to buy the pro version of wptouch to make the slider appear?
WPBeginner Support says
It shouldn’t be a requirement. If you reach out to wptouch and let them know they should be able to take a look at the issue.
Admin
Justme says
How can I view mobile view of my site in local server? I’m using WPtouch plugin, but I can’t view the mobile version on local server.
I guess there should be a link for that.
don says
use Google Chrome, preview theme
Ramit Joshi says
This is nice plugin, I already use this plugin. i am facing the problem with “Advance custom field” plugin. I am using “ACF” plugin on home page but “ACF” field text not showing on my home page.Somebody tell me either i have to code for “ACF” option in Home page or there is another way to do this.
JAE says
OMG you are so awesome! Thank you a million times! I was quoted over $AUD2,000 to mobile friendly my website! This saved me a motza of money – and it was easy to install with your easy to follow instructions! Thanks a ton!
Michael says
WPtouch is crap. I purchased the pro version and I was utterly dissapointed with their support. The whole concept is proprietary and has nothing to do with WordPress standards. Don’t waste your time and money.
Marlies (GM&PB) says
Hi,
I just started using this plugin. I used it for the website of the company I work at & for my own blog. I have a weird problem with the icon sets: when I want to install another set of icons (as provided by the plugin) it gives an error and says it cannot install the icon set. Weirdly enough I only experience this problem with my own blog and not with the website of my work.
Is this because my blog isn’t custom, while the website of my work is?
Thanks in advance,
Marlies
guzie says
I use the free version of wptouch. But for some reason(s) it reverts the desktop version to the mobile page. How can I fix this.
WPBeginner Staff says
Please contact plugin support.
Gaurav Srivastava says
Uninstalled. It reverts mobile page version to desktop. It is very annoying.
Kate says
I already have a mobile responsive theme of my website…however my astore does not show in full width on a mobile device. It only shows the first two columns of the store…..any suggestions how to solve?
Diena says
This plugin sounds great, but wouldn’t it affect the site load time and create redirects?
I want to use it but don’t want to slow my site.
WPBeginner Support says
The purpose of serving a mobile theme is to make sure that your site loads faster on mobile devices. The redirects only take place when a mobile device is detected by the plugin.
Admin
Bruce Gerencser says
Just one point on your excellent article. You use the Bauhaus theme in this tutorial and it does not work on the iPad. Took me an hour trying to get it to work, only to find out it, as of day, does not work with the iPad. I hope they add this fuctionality in the future because I would really love to use the Bauhaus theme.
Long time reader, first time commenter.
WPBeginner Support says
Bruce, thanks for the comment. We would recommend you to contact WPTouch’s support and let them know the issue you are facing.
Admin