Do you want to add some sample data in WooCommerce?
If you are setting up a new online store, then you may want to add some sample product data to see how it will look when it goes live. This can also help with testing before you open it to the public.
In this article, we’ll show you how to easily add sample data in WooCommerce with product images.

Why Add Sample Data in WooCommerce?
Using dummy data in WooCommerce lets you see how your WooCommerce store looks with actual products in place.
You can test your WooCommerce theme, try essential WooCommerce plugins, and set up your store without adding your own products.
Adding dummy WooCommerce products enables you to offer a better customer experience in your store when you go live with real products.
Video Tutorial
If you’d prefer written instructions, just keep reading.
Setting Up Your WooCommerce Store for Sample Data
If you haven’t yet launched your WordPress website, then you need to get suitable WooCommerce hosting.
We recommend Bluehost for WooCommerce hosting. WPBeginner readers can get started for as low as $2.75 per month, including a free domain name!
Need help launching a WordPress-powered WooCommerce store? Follow the instructions in our step-by-step WooCommerce tutorial.
Adding Sample Product Data in WooCommerce
Now that you have installed WooCommerce, you can begin to add some sample product data to your store.
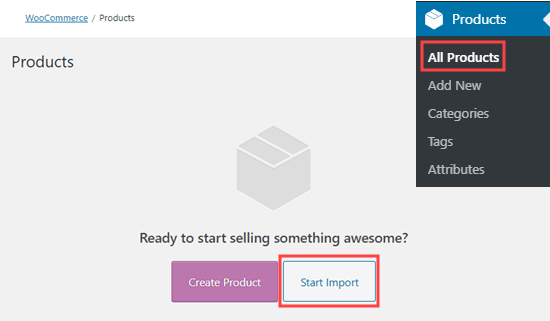
First, you need to visit the Products » All Products page in your WordPress admin area and click on the ‘Start Import’ button.

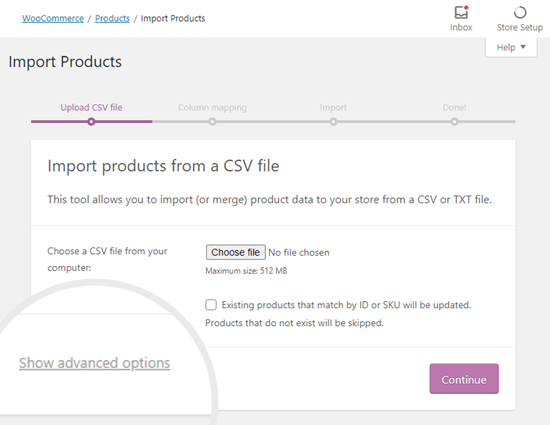
You will then see the product importer page.
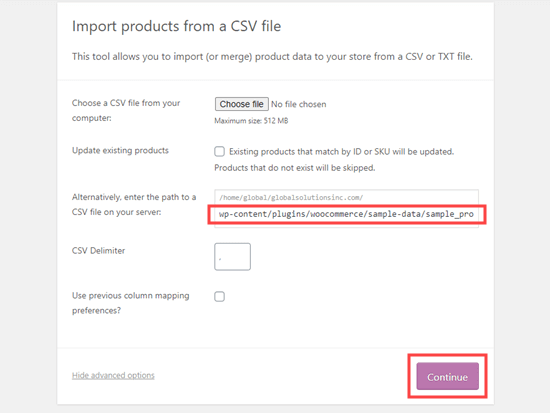
From here, you need to click on the ‘Advanced Options’ link to expand the settings.

After that, you just need to copy and paste the following URL path into the box for a CSV file on your server.
wp-content/plugins/woocommerce/sample-data/sample_products.csv
Don’t worry; this CSV is included with WooCommerce when you install it.

That URL goes directly to the sample product data. This is the quickest method to add the sample data.
Another option is to download the sample_products.csv file from your website and then upload it again. Simply go to the following URL:
https://example.com/wp-content/plugins/woocommerce/sample-data/sample_products.csv
Don’t forget to replace example.com with your own domain name. Your browser will automatically download the CSV file to your computer, which you can then upload on the product importer page.
Once you have uploaded the CSV file, you will be prompted to choose how to map the data to the product fields in WooCommerce.
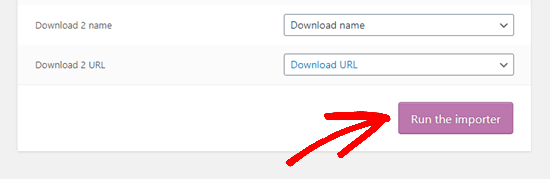
We recommend leaving all these settings as the defaults and clicking on the ‘Run the importer’ button at the bottom.

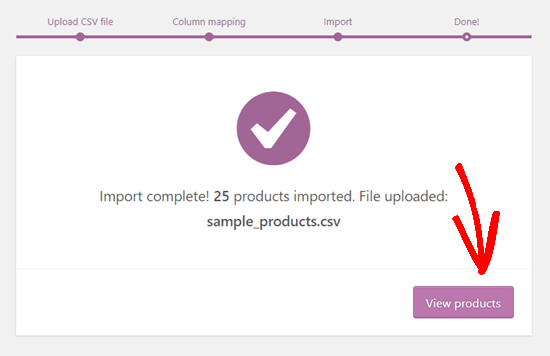
The WooCommerce importer may take a minute or two to import dummy content. Once it has finished, you will see an ‘Import Complete’ message.
You can then click on the ‘View products’ button to see all the imported content.

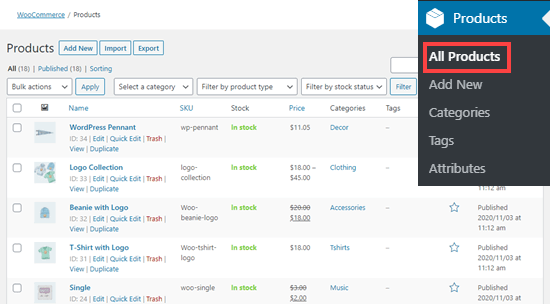
The sample WooCommerce products will show up just like regular products.
You can then edit these just like any WooCommerce product, preview them with your WooCommerce theme, and try out different WordPress plugins.

Creating Sample Orders in WooCommerce
WooCommerce doesn’t come with a sample order generator. The easiest way to create dummy orders in WooCommerce is to simply go through the checkout process yourself. This lets you optimize your customer journey and boost conversions.
It’s easy to do this without spending any money and without changing the prices of your products.
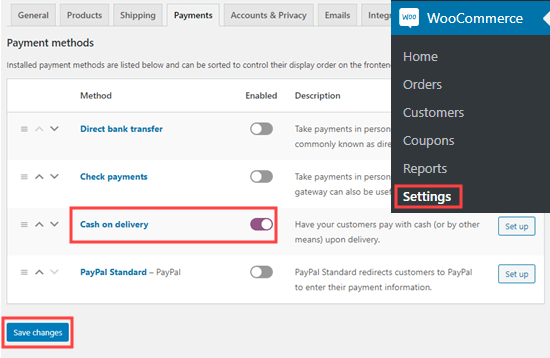
Simply go to the WooCommerce » Settings » Payments page in your WordPress admin and enable the toggle for the ‘Cash on delivery’ payment option. Don’t forget to click the ‘Save Changes’ button.

Next, you need to visit your store and order some of the dummy products by going through the full checkout process.
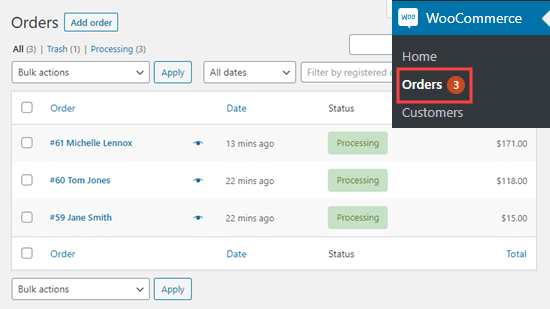
You’ll then see your orders on the WooCommerce » Orders page.

You can create as many sample orders as you want.
For more tips about optimizing customer journeys, check out our actionable tips on the best ways to increase WooCommerce sales.
How to Remove the Sample Data in WooCommerce
After you’ve finished using your sample data, you can delete the dummy products and orders.
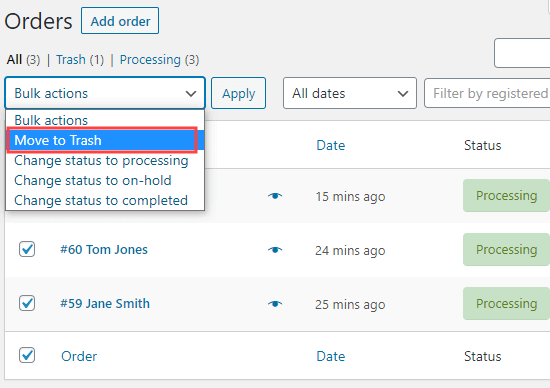
To delete orders, go to the WooCommerce » Orders page in your WordPress admin. Here, you simply need to select all the orders and use the ‘Bulk actions’ menu to move them all to the trash.
Just select ‘Move to trash’ from the dropdown menu and then click the ‘Apply’ button.

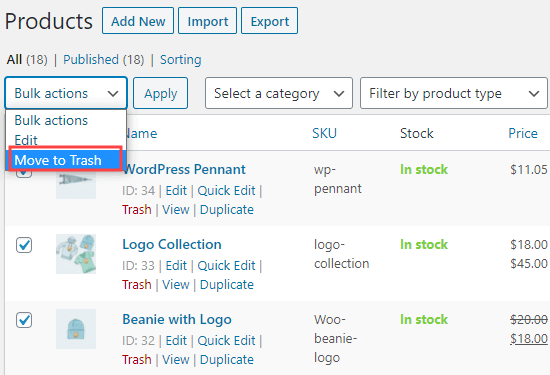
To delete products, go to the Products » All Products page in your WordPress admin.
Again, simply select all the products, then use the ‘Bulk actions’ menu. Go ahead and select ‘Move to trash,’ then click the Apply button.

We hope this article helped you learn how to add sample data in WooCommerce. Now that your store is ready, we recommend that you check out our article on how to set up WooCommerce conversion tracking and our guide on WooCommerce Made Simple, which covers everything you need to know to get started with your WooCommerce store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Pasquale Mellone says
I am in the middle of launching an e-commerce website and I want aware of the sample data feature. Very slick! Thanks for sharing!
WPBeginner Support says
You’re welcome!
Admin