Do you want to add a Facebook follow button for your website’s authors in WordPress?
Adding a Facebook follow button will allow authors to increase their Facebook profile or page’s visibility and reach a wider audience. Users will simply need to click on the button to start following the author on Facebook.
In this article, we will show you how to add the Facebook follow button for authors in WordPress.

Why Add a Facebook Follow Button for Authors in WordPress?
Facebook is one of the most popular social media platforms, with more than 2 billion monthly active users.
Creating a Facebook follow button allows readers to connect with your authors on Facebook to get updates for new articles, provide feedback, or learn more about them.
If you are the only author on your WordPress blog, then you can allow users to follow your personal profile or page on Facebook.
Alternatively, if you are running a multi-author WordPress blog, then you can enable users to follow their favorite authors on Facebook.
This helps build user engagement while offering authors a way to get new followers on Facebook.
That being said, let’s see how you can easily add a Facebook follow button in WordPress.
Method 1: Add a Facebook Follow Button Using WordPress
Using the built-in Social Icons block in the block editor, you can easily add a Facebook follow button to any post, page, or widget area.
The block adds social media icons to your website with links to your social media profiles.
Add a Facebook Follow Button to a Post
First, you will need to edit an existing post in the block editor.
If you want to add the Facebook follow button to a new post, then you need to visit the Posts » Add New screen from the admin sidebar.
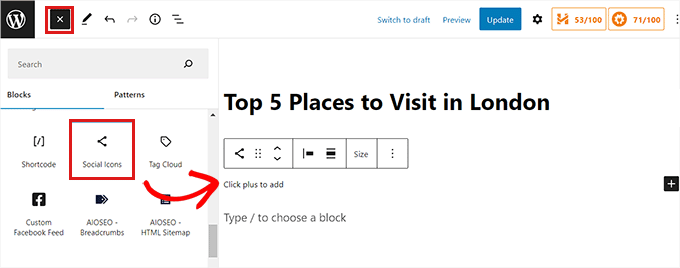
Next, click on the Add Block ‘(+)’ button at the top and locate the Social Icons block.
Then, add the block to the content editor by clicking on it.

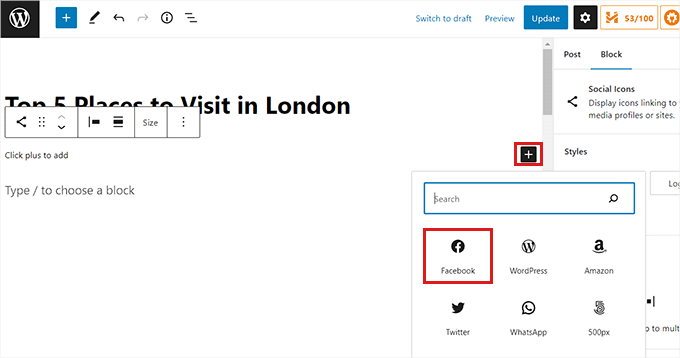
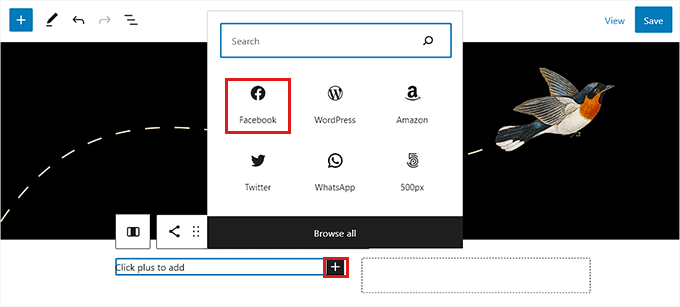
After that, you need to click the ‘(+)’ button inside the Social Icons block to open the block menu.
From here, simply select the Facebook icon block.

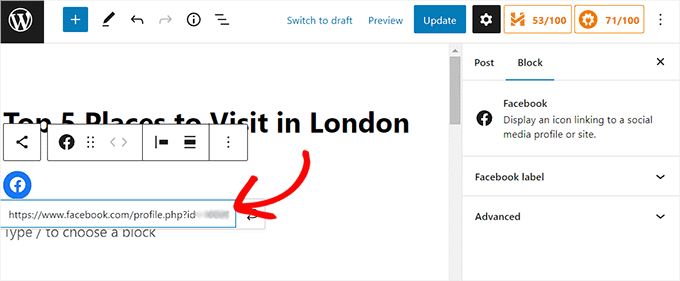
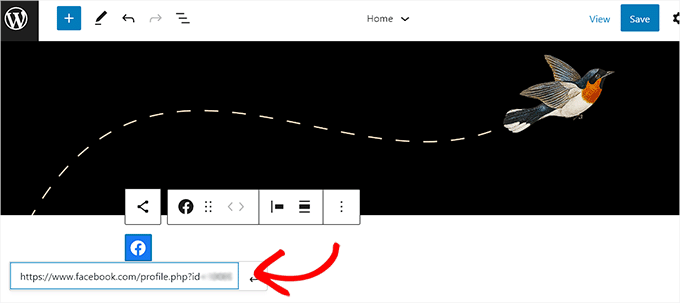
After the Facebook icon has been added to the page, you must copy and paste your Facebook page or profile’s URL into the ‘Enter Address’ box.

Next, you may want to add some text along with the Facebook profile link. You can write something like “Follow Author Name on Facebook!”.
Note: Keep in mind that the Social Icons block doesn’t allow you to add text next to the Facebook icon. However, you can use the Group or Column block to add a Heading or Paragraph block beside the Facebook profile link.
Once you are done, don’t forget to click the ‘Update’ or ‘Publish’ button to save your changes.
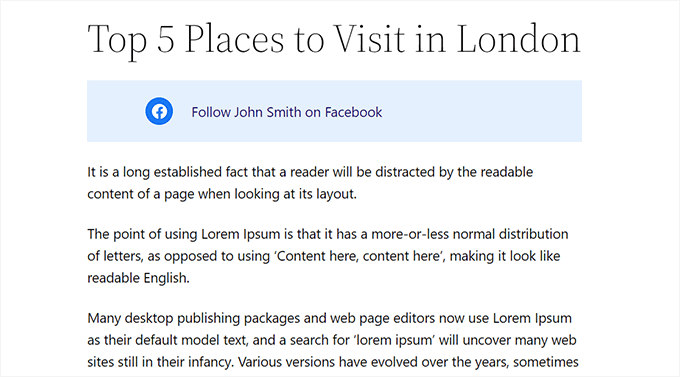
This is how the Facebook follow button looked on our website.

Add a Facebook Follow Button as a Widget
If you want your Facebook follow button to appear across your website instead of individual posts or pages, you can add it as a widget.
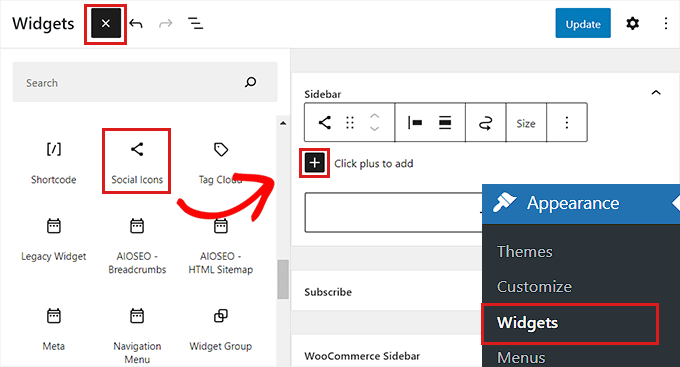
To add the Facebook follow button as a widget, you will need to visit the Appearance » Widgets page from the admin sidebar.
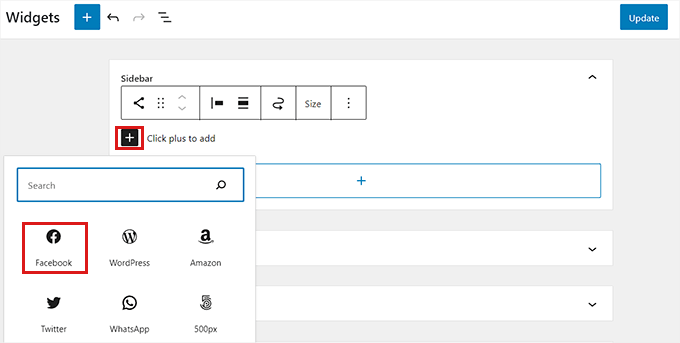
Click on the Add Block ‘(+)’ button at the top of the page to find the Social Icons block. Then click it to add it to the widget area of your choice, such as the sidebar.

Next, click on the ‘(+)’ button inside the Social Icons blocks.
This will open up the block menu, where you need to choose the Facebook icon.

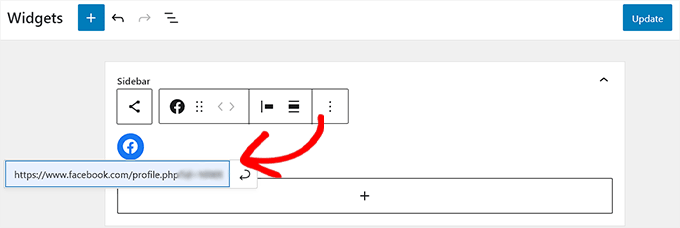
Once the Facebook icon has been added, simply copy and paste your Facebook profile or page’s URL into the ‘Enter Address’ box.
Note: If you want to add some text next to the Facebook icon, then you’ll need to use a Group or Column block to style multiple blocks together.
Finally, click on the ‘Update’ button to store your settings.

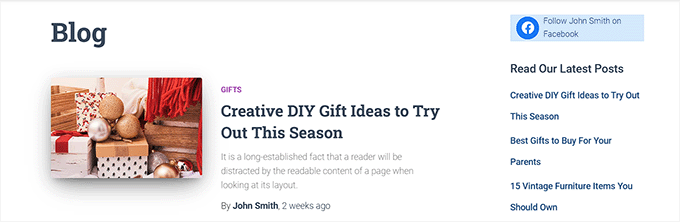
This is how our Facebook follow button looked as a widget in the website’s sidebar.

Add a Facebook Follow Button in the Full Site Editor
This method is for you if you are using a block theme and have access to the full site editor.
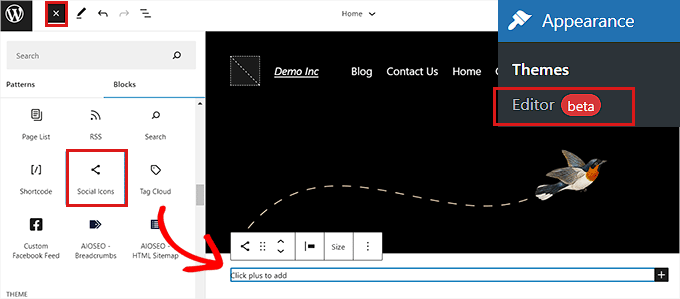
First, you will need to visit the Appearance » Editor page from the admin sidebar.
Once the full site editor has launched, simply click on the Add Block ‘(+)’ button in the top left corner of the screen.
From here, you need to find and click on the Social Icons block to add it to any place you want on your WordPress website.

Next, you must click on the (+) button inside the ‘Social Icons’ block.
From here, choose the Facebook block from the menu.

After that, you must paste your Facebook profile or page address into the ‘Enter Address’ box.
Note: You will need to use a Group or Columns block if you want to add text next to the Facebook icon.
Once you are done, click the ‘Save’ button to store your settings.

Our demo website looked like this.

Method 2: Add a Facebook Follow Button Using Smash Balloon (Recommended)
This method is recommended if you are looking for more customization options and want your Facebook follow button to be more noticeable.
For this method, we will be using Smash Balloons’ Facebook Feed Pro plugin to add a Facebook follow button in WordPress.
It is the best WordPress Facebook plugin on the market that will allow you to easily add an attractive Facebook follow button to your WordPress blog.
First, you will need to install and activate the Facebook Feed Pro plugin. For more instructions, please see our beginners’ guide on how to install a WordPress plugin.
Note: There is also a free version of the plugin called Facebook Feed Lite. It lets you add the Facebook follow button, but we recommend upgrading to unlock the full potential of the plugin.
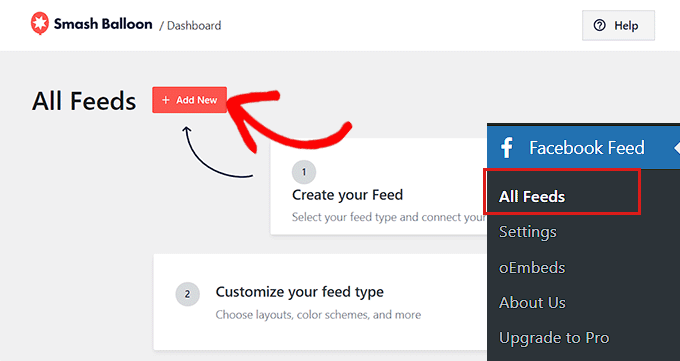
Once you have activated the plugin, simply visit the Facebook Feed » All Feeds page from the admin sidebar.
From here, you need to click on the ‘Add New’ button at the top.

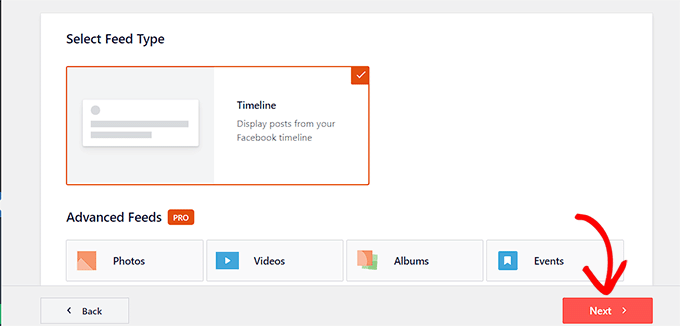
This will open up the ‘Select Feed Type’ page.
Now, choose the ‘Timeline’ option, then click the ‘Next’ button to continue.

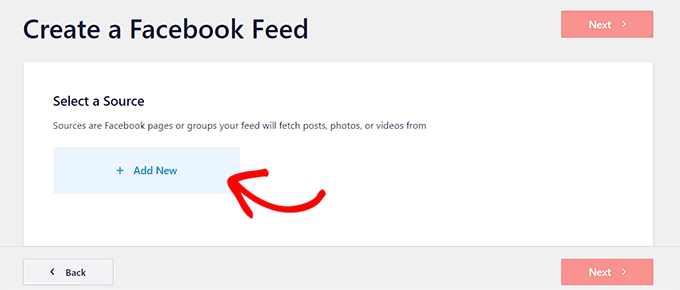
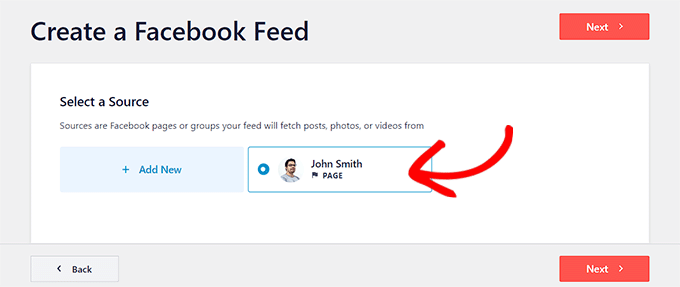
You will now be directed to the ‘Select a Source’ page.
The sources is the Facebook page or profile that the plugin will fetch content from.
Here, you need to choose the ‘Add New’ option.

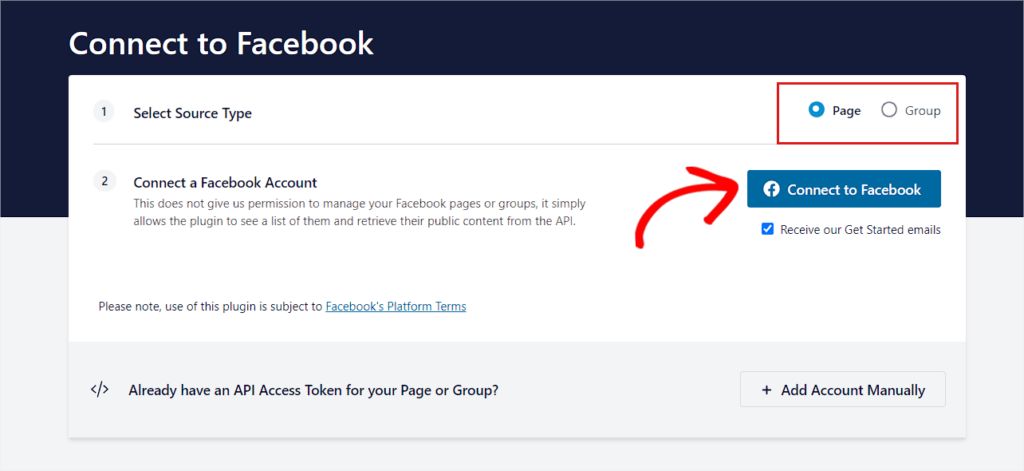
You will now be taken to Smash Balloon’s ‘Connect to Facebook’ page.
Here, you need to first select ‘Page’ as the ‘Source Type’.
Next, simply click on the ‘Connect to Facebook’ button to continue.

You will now be directed to the Facebook website.
Here, you need to provide your login credentials and click on the ‘Log in’ button.

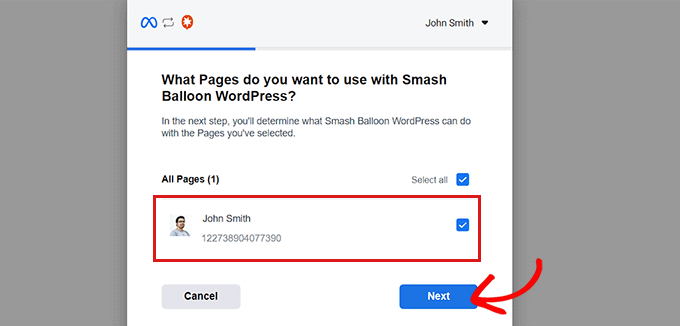
Next, a popup will open up with a list of Facebook pages that you have created.
Simply choose your preferred Facebook page and click on the ‘Next’ button to continue.

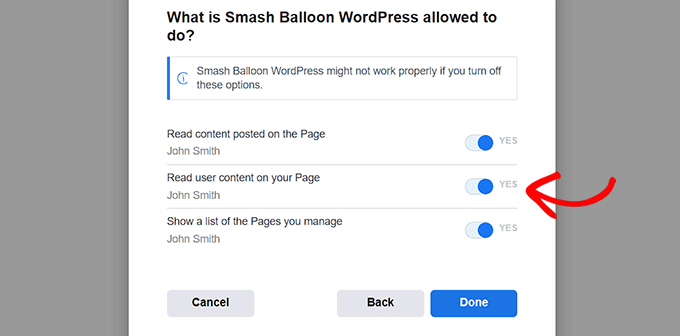
Next, a list of access settings will show in the popup. Here, you need to toggle the switch to ‘Yes’ or ‘No’ according to your needs.
For instance, if you want to enable users to read the user content on the page, then you need to toggle the switch to ‘Yes’.
Once you are done, click on the ‘Done’ button.

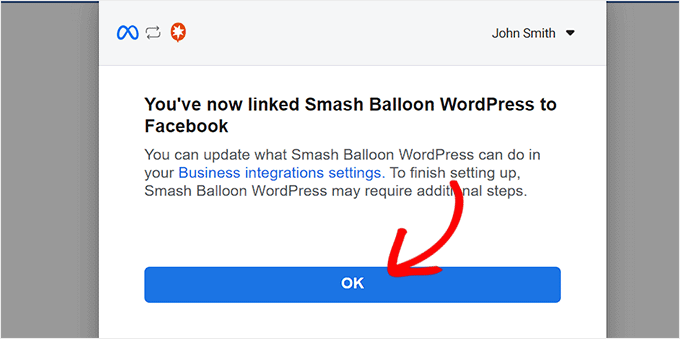
The popup will now display a message that you have successfully linked Smash Balloon WordPress to Facebook.
Click the ‘OK’ button to be redirected to your WordPress dashboard.

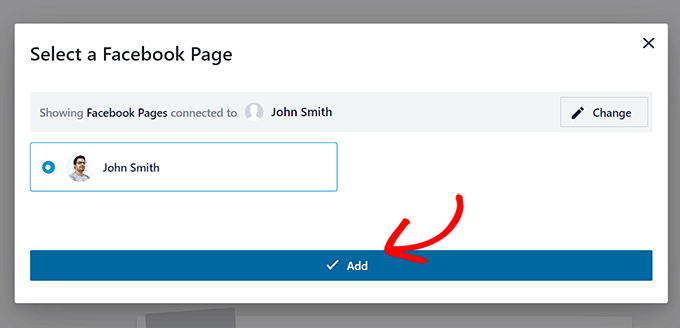
After that, you will be shown a ‘Select a Facebook Page’ popup.
Simply choose the Facebook page you just connected to and click the ‘Add’ button.

You will now be taken back to the ‘All Feeds’ page, where you need to click on the ‘Add New’ button.
After that, select ‘Timeline’ as the feed type again. This will bring you back to the ‘Select a Source’ page.
Here, the Facebook page you connected will be displayed. Simply click to select it and then click the ‘Next’ button to continue.

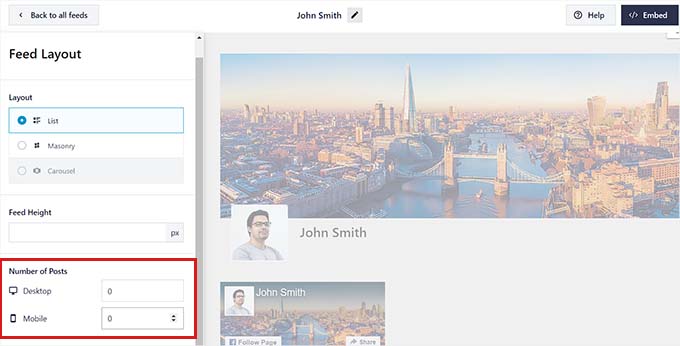
You will now see the Feed Editor with a live preview of your feed in the right column and layout customization options in the left column.
Click on the ‘Feed Layout’ tab to expand it, and then set the number of posts to 0 for both mobile and desktop devices. This is because we only want to display a Facebook follow button instead of a feed showing posts from the Facebook page.

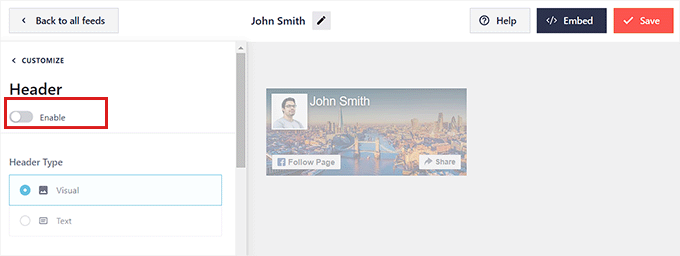
After that, you need to visit the ‘Header’ panel and toggle the switch at the top to ‘Disable’. This will disable the Feed header and create a compact layout.
Then, just visit the ‘Load More Button’ panel and toggle its switch to ‘Disable’ too. Since we are not displaying any posts, there is no need to display a load more button.

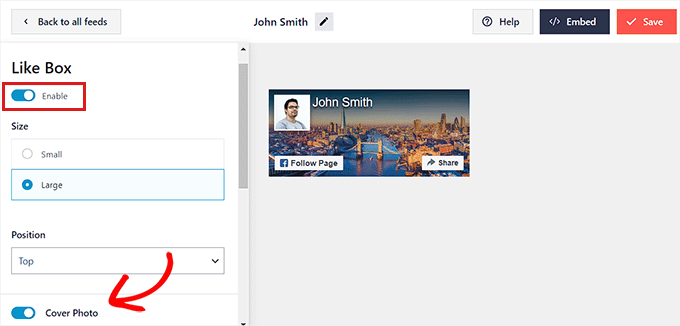
Next, you need to visit the ‘Like Box’ panel from the left column. Go ahead and switch the toggle to ‘Enable’. This will activate the Follow button.
Next, you can customize your Facebook button from the settings below. You can change its size, position, and width.
You can also show or hide the cover photo by toggling the ‘Cover Photo’ switch.

Once you are done, don’t forget to click the ‘Save’ button at the top.
Add a Facebook Follow Button to a Post
To add a Facebook follow button to a post, you need to open up an existing or new post in the block editor.
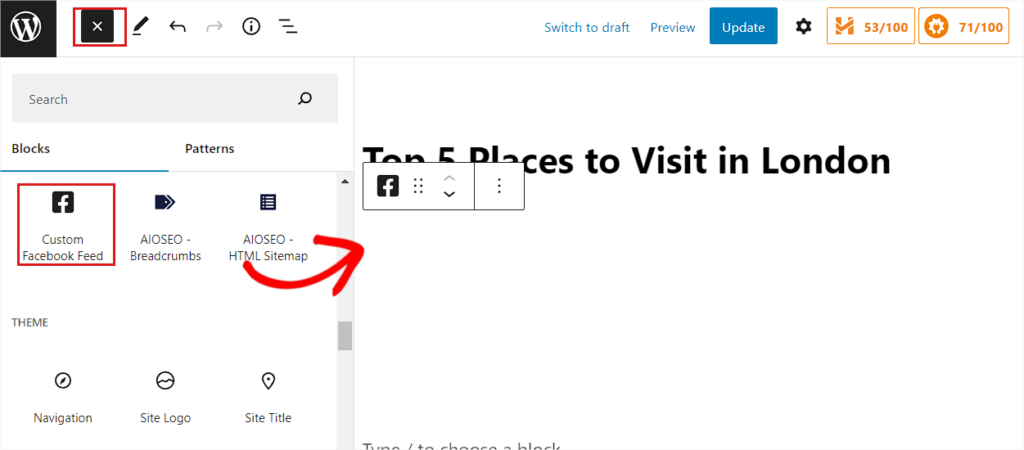
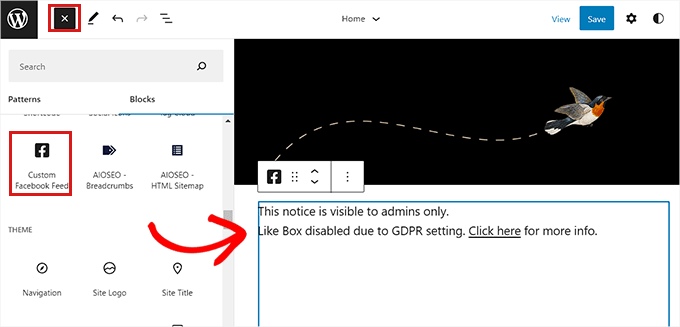
Next, click on the Add Block ‘(+)’ button in the top left corner and look for the Custom Facebook Feed block.
Click on the block to add it to your page, and it will automatically insert the Facebook follow button into your post.

Finally, store your settings by clicking the ‘Update’ or ‘Publish’ button.
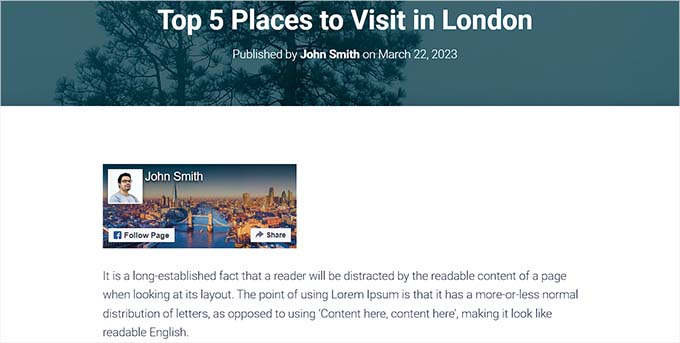
You can now visit your website to see the Facebook follow button in action.

Add a Facebook Follow Button as a Widget
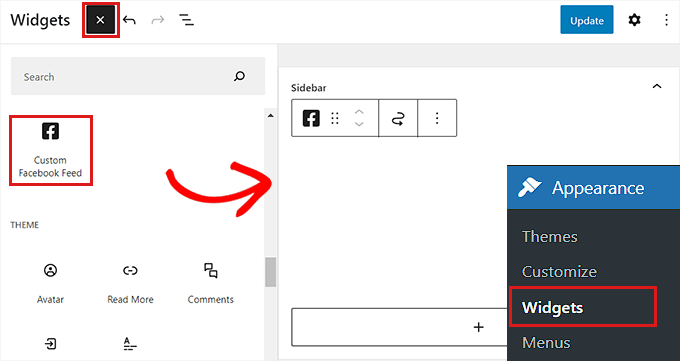
To add a Facebook follow button as a widget, you will need to visit the Appearance » Widgets page from the admin sidebar.
Next, click on the Add Block ‘(+)’ button and find the Custom Facebook Feed block.
Upon locating it, add the block to the WordPress sidebar by clicking on it.

Next, click on the ‘Update’ button to store your settings.
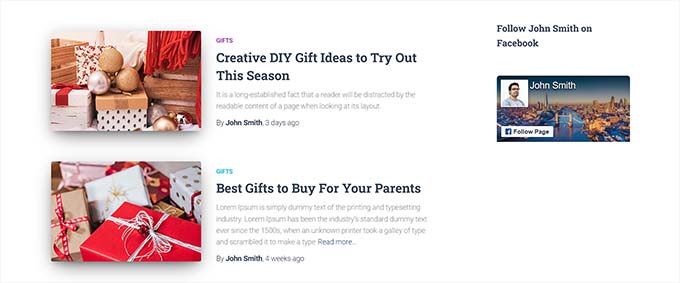
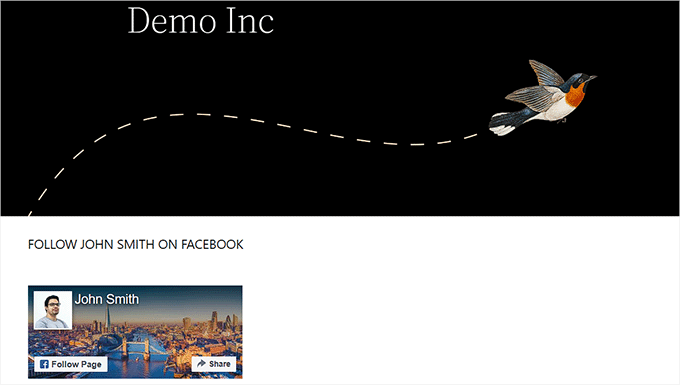
The Facebook follow button looked like this in the sidebar of our demo website.

Add a Facebook Follow Button in the Full Site Editor
If you are using a block theme, then you can use the full site editor to display the Facebook follow box.
First, head to the Appearance » Editor page from the admin sidebar. From here, you can select the template you want to edit.
After that, click the Add Block ‘(+)’ button and find the Custom Facebook Feed block.
The Facebook follow button will be automatically displayed once you have added the block to where you want it on your website.

Don’t forget to click the ‘Save’ button at the top to store your settings.
This is how the Facebook follow button looked on our demo website.

We hope this article helped you learn how to add a Facebook follow button for authors on your WordPress site. You may also want to see our tutorial on how to use social media to boost email subscribers in WordPress or our top picks for the best social media plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kerry says
OK… So none of the pages noted here exist anymore………………………
WPBeginner Support says
Thank you for your feedback, we will certainly look into updating this article when we are able.
Admin
tony says
seems like a pretty easy set up process
Yogesh says
Very nice information
Arnold Paseiro says
I know this is an old post and I was able to do it for Twitter but Facebook now doesn’t have an iframe choice or any choice for that matter, so I am stuck. It’s 2015. I still need help.
Ruby Dawnbrooke says
Hello! I have a question, it no longer works but how do I do it?
Chris says
Is there an easy way to get this follow button onto an individual author’s archive page?
I imagine you can use the same code from the Facebook, but I’m not certain how to inject each author’s Facebook profile URL unto the follow button code.
Thanks for any advice.
Hal says
Appreciate the effort, but this doesn’t work as of October 1, 2013 – the date I tried it.
Editorial Staff says
Which part is not working? It seems to be working fine. The demo is live on the FB site itself.
Admin
Sangeeta says
Its not working on my wordpress as well. The Iframe code does not save in the Text widget.
Any guidance would be welcome, thanks.
Sangeeta
Oct 26 2013
WPBeginner Support says
Sangeeta if your site is hosted on WordPress.com then iframe code will not work for you. Please see the difference between WordPress.com vs Self Hosted WordPress.org . If your site is not hosted on WordPress.com then you will get an error most probably because you did not select the width for your follow button. Enter a value in the width and the iframe code should work fine.
Rowan says
Thanks for this post. I’m having trouble getting a follow button for my FB page to show up in my wordpress posts. I want to have a simple follow button in my posts rather than a sidebar widget. Your post mentions that I can just paste the code into my theme template but I’m not sure where to do that.
Is there a way of doing this so that I don’t need to manually paste the code into every blog post? I’ve tried using a few plugins but they all seem to only create a sidebar widget or a “like” button in-post which only likes the post, not my FB page.
Any ideas?
Albert Albs says
Thanks for the tips. But it is extra load on our website. No wasting of time.
Henry says
Thanks for the useful tut.
Travis Pflanz says
Is there a direct URL to follow a user? I would be more beneficial to simply swap out a URL, than re-code a section of my website to add a follow button.