Möchten Sie einen Facebook-Follow-Button für die Autoren Ihrer Website in WordPress hinzufügen?
Durch das Hinzufügen eines Facebook-Follow-Buttons können Autoren die Sichtbarkeit ihres Facebook-Profils oder ihrer Seite erhöhen und ein größeres Publikum erreichen. Die Nutzer müssen nur auf die Schaltfläche klicken, um dem Autor auf Facebook zu folgen.
In diesem Artikel zeigen wir Ihnen, wie Sie den Facebook-Follow-Button für Autoren in WordPress hinzufügen können.

Warum einen Facebook-Follow-Button für Autoren in WordPress hinzufügen?
Facebook ist mit mehr als 2 Milliarden monatlich aktiven Nutzern eine der beliebtesten Social-Media-Plattformen.
Durch die Einrichtung einer Facebook-Follow-Schaltfläche können Leser mit Ihren Autoren auf Facebook in Verbindung treten, um Updates für neue Artikel zu erhalten, Feedback zu geben oder mehr über sie zu erfahren.
Wenn Sie der einzige Autor in Ihrem WordPress-Blog sind, können Sie den Nutzern erlauben, Ihrem persönlichen Profil oder Ihrer Seite auf Facebook zu folgen.
Wenn Sie einen WordPress-Blog mit mehreren Autoren betreiben, können Sie den Nutzern auch die Möglichkeit geben, ihren Lieblingsautoren auf Facebook zu folgen.
Dies trägt dazu bei, das Engagement der Nutzer zu erhöhen, und bietet Autoren eine Möglichkeit, neue Follower auf Facebook zu gewinnen.
Sehen wir uns also an, wie Sie ganz einfach eine Facebook-Follow-Schaltfläche in WordPress einfügen können.
Methode 1: Hinzufügen eines Facebook-Follow-Buttons mit WordPress
Mit dem integrierten Social Icons-Block im Block-Editor können Sie ganz einfach eine Facebook-Follow-Schaltfläche zu jedem Beitrag, jeder Seite oder jedem Widget-Bereich hinzufügen.
Der Block fügt Ihrer Website Social-Media-Symbole mit Links zu Ihren Social-Media-Profilen hinzu.
Hinzufügen einer Facebook-Follow-Schaltfläche zu einem Beitrag
Zunächst müssen Sie einen bestehenden Beitrag im Blockeditor bearbeiten.
Wenn Sie den Facebook-Follow-Button zu einem neuen Beitrag hinzufügen möchten, müssen Sie den Bildschirm Beiträge “ Neu hinzufügen in der Admin-Seitenleiste aufrufen.
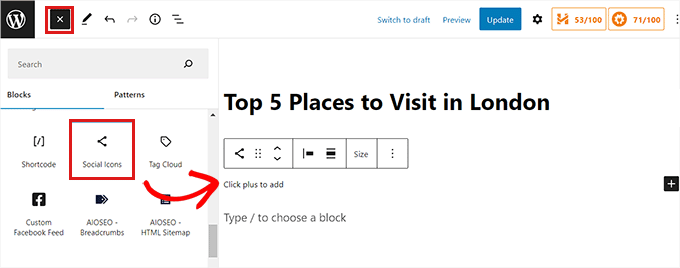
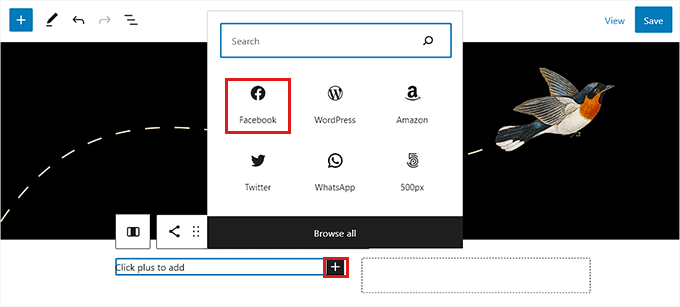
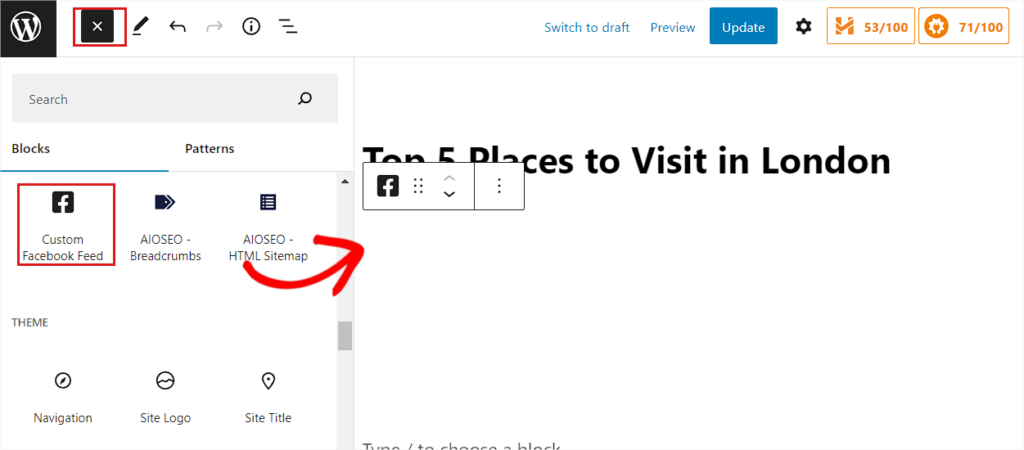
Klicken Sie dann oben auf die Schaltfläche Block hinzufügen ‚(+)‘ und suchen Sie den Block Soziale Symbole.
Fügen Sie dann den Block durch Anklicken in den Inhaltseditor ein.

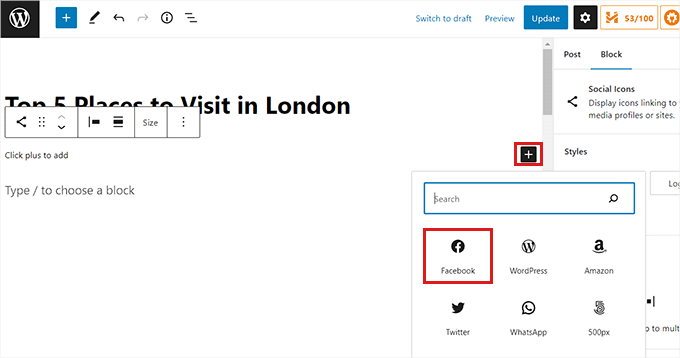
Danach müssen Sie auf die Schaltfläche „(+)“ innerhalb des Blocks „Soziale Symbole“ klicken, um das Blockmenü zu öffnen.
Wählen Sie hier einfach den Facebook-Symbolblock aus.

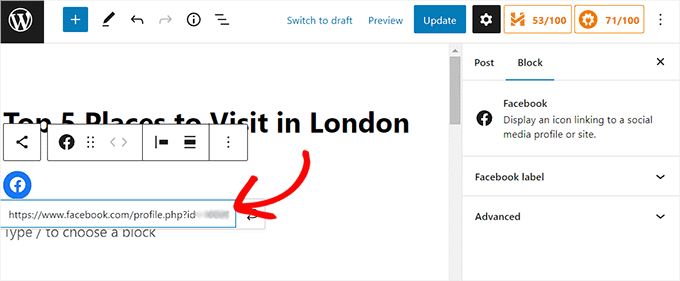
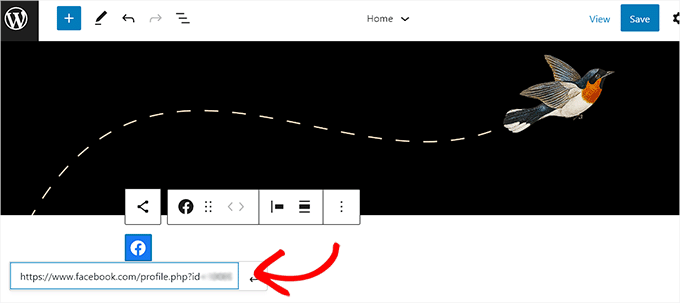
Nachdem das Facebook-Symbol zur Seite hinzugefügt wurde, müssen Sie die URL Ihrer Facebook-Seite oder Ihres Profils kopieren und in das Feld „Adresse eingeben“ einfügen.

Als Nächstes können Sie einen Text zusammen mit dem Facebook-Profil-Link hinzufügen. Sie können etwas schreiben wie „Folgen Sie Autorenname auf Facebook!
Hinweis: Beachten Sie, dass Sie mit dem Block Soziale Symbole keinen Text neben dem Facebook-Symbol hinzufügen können. Sie können jedoch den Gruppen- oder Spaltenblock verwenden, um eine Überschrift oder einen Absatzblock neben dem Facebook-Profil-Link hinzuzufügen.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ zu klicken, um Ihre Änderungen zu speichern.
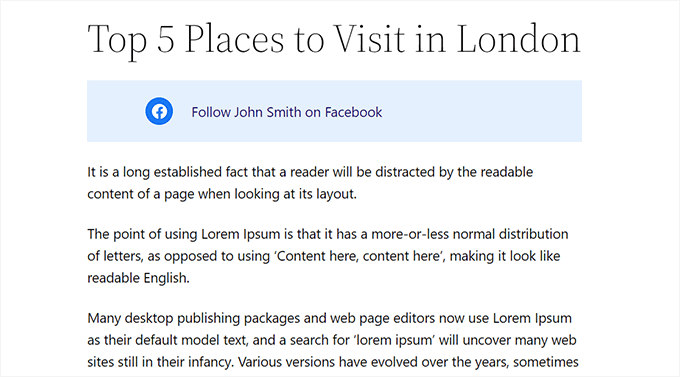
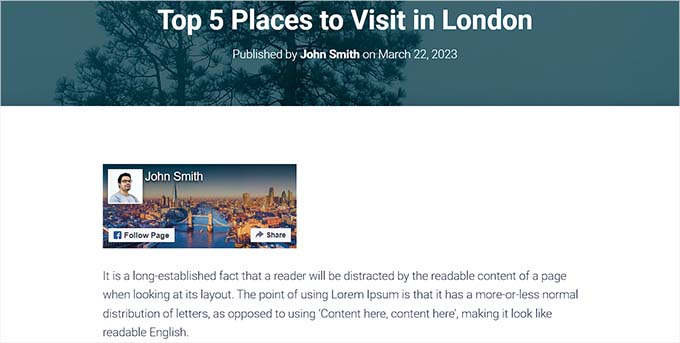
So sah die Facebook-Folgeschaltfläche auf unserer Website aus.

Hinzufügen einer Facebook-Follow-Schaltfläche als Widget
Wenn du möchtest, dass deine Facebook-Folgeschaltfläche auf deiner gesamten Website und nicht nur auf einzelnen Beiträgen oder Seiten erscheint, kannst du sie als Widget hinzufügen.
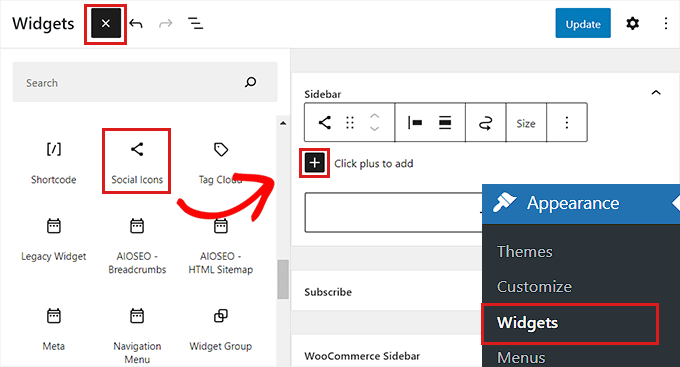
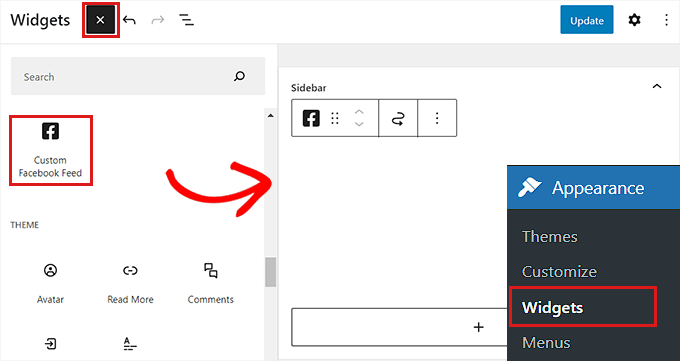
Um den Facebook-Follow-Button als Widget hinzuzufügen, müssen Sie die Seite Erscheinungsbild “ Widgets in der Admin-Seitenleiste aufrufen.
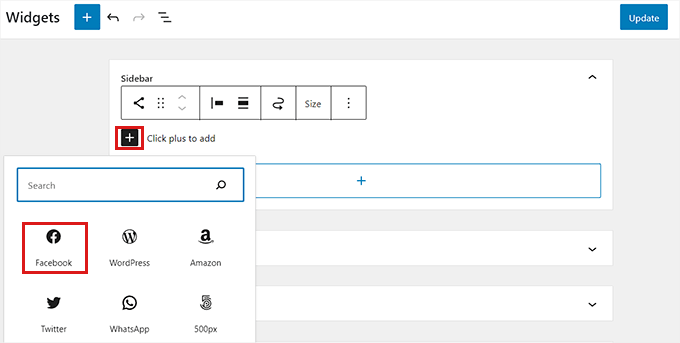
Klicken Sie auf die Schaltfläche Block hinzufügen ‚(+)‘ oben auf der Seite, um den Block Soziale Symbole zu finden. Klicken Sie dann darauf, um ihn dem Widget-Bereich Ihrer Wahl hinzuzufügen, z. B. der Seitenleiste.

Klicken Sie anschließend auf die Schaltfläche „(+)“ innerhalb der Blöcke mit den sozialen Symbolen.
Daraufhin wird das Blockmenü geöffnet, in dem Sie das Facebook-Symbol auswählen müssen.

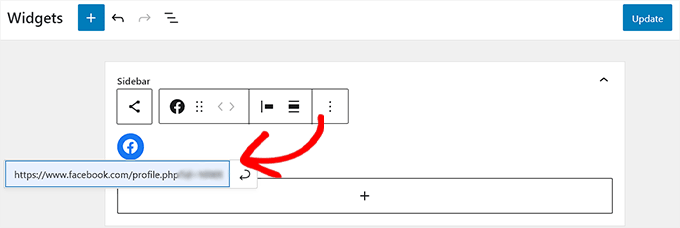
Sobald das Facebook-Symbol hinzugefügt wurde, kopieren Sie einfach die URL Ihres Facebook-Profils oder Ihrer Seite und fügen sie in das Feld „Adresse eingeben“ ein.
Hinweis: Wenn Sie einen Text neben dem Facebook-Symbol hinzufügen möchten, müssen Sie einen Gruppen- oder Spaltenblock verwenden, um mehrere Blöcke zusammen zu gestalten.
Klicken Sie abschließend auf die Schaltfläche „Aktualisieren“, um Ihre Einstellungen zu speichern.

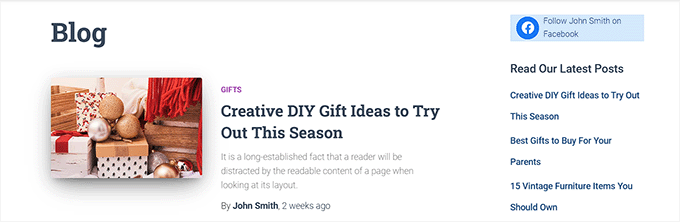
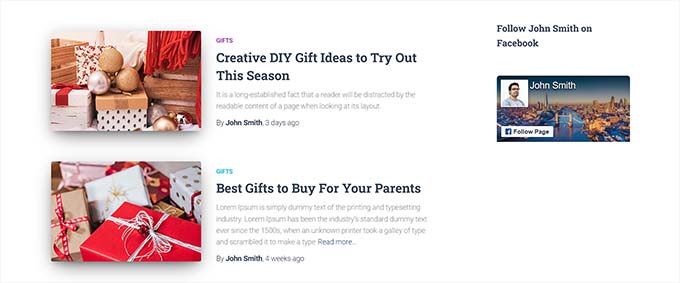
So sah unser Facebook-Follow-Button als Widget in der Seitenleiste der Website aus.

Hinzufügen einer Facebook-Follow-Schaltfläche im Full Site Editor
Diese Methode ist für Sie geeignet, wenn Sie ein Block-Theme verwenden und Zugriff auf den vollständigen Site-Editor haben.
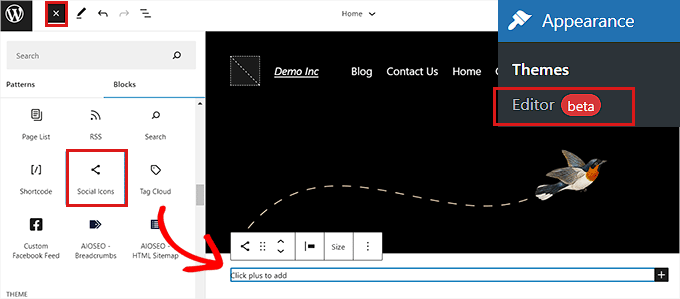
Zuerst müssen Sie die Seite Erscheinungsbild “ Editor in der Admin-Seitenleiste aufrufen.
Sobald der Editor für die gesamte Website gestartet ist, klicken Sie einfach auf die Schaltfläche Block hinzufügen ‚(+)‘ in der oberen linken Ecke des Bildschirms.
Von hier aus müssen Sie den Block Social Icons finden und anklicken, um ihn an einer beliebigen Stelle Ihrer WordPress-Website hinzuzufügen.

Als Nächstes müssen Sie auf die Schaltfläche (+) innerhalb des Blocks „Soziale Symbole“ klicken.
Wählen Sie hier den Facebook-Block aus dem Menü aus.

Danach müssen Sie die Adresse Ihres Facebook-Profils oder Ihrer Seite in das Feld „Adresse eingeben“ einfügen.
Hinweis: Sie müssen einen Gruppen- oder Spaltenblock verwenden, wenn Sie Text neben dem Facebook-Symbol hinzufügen möchten.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Speichern“, um Ihre Einstellungen zu speichern.

Unsere Demo-Website sah wie folgt aus.

Methode 2: Hinzufügen einer Facebook-Follow-Schaltfläche mit Smash Balloon (empfohlen)
Diese Methode wird empfohlen, wenn Sie mehr Anpassungsmöglichkeiten wünschen und Ihre Facebook-Folgeschaltfläche auffälliger sein soll.
Für diese Methode verwenden wir das Facebook Feed Pro-Plugin von Smash Balloons, um einen Facebook-Follow-Button in WordPress hinzuzufügen.
Es ist das beste WordPress-Facebook-Plugin auf dem Markt, mit dem Sie ganz einfach einen attraktiven Facebook-Follow-Button in Ihren WordPress-Blog einfügen können.
Zunächst müssen Sie das Facebook Feed Pro-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Anleitung für Anfänger zur Installation eines WordPress-Plugins.
Hinweis: Es gibt auch eine kostenlose Version des Plugins namens Facebook Feed Lite. Damit können Sie den Facebook-Follow-Button hinzufügen, aber wir empfehlen ein Upgrade, um das volle Potenzial des Plugins auszuschöpfen.
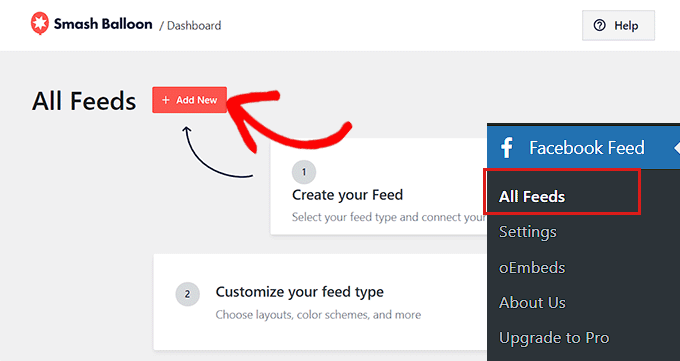
Sobald Sie das Plugin aktiviert haben, besuchen Sie einfach die Seite Facebook-Feed “ Alle Feeds in der Admin-Seitenleiste.
Hier müssen Sie oben auf die Schaltfläche „Neu hinzufügen“ klicken.

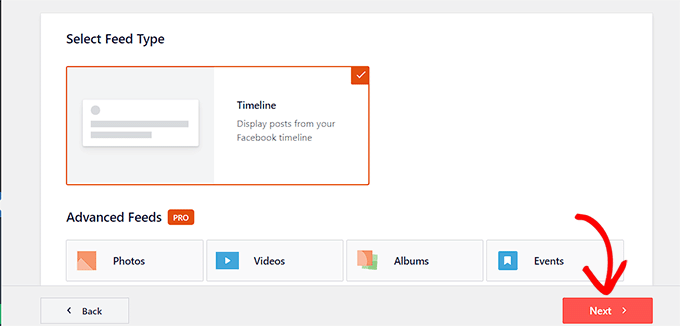
Daraufhin wird die Seite „Feed-Typ auswählen“ geöffnet.
Wählen Sie nun die Option „Zeitleiste“ und klicken Sie dann auf die Schaltfläche „Weiter“, um fortzufahren.

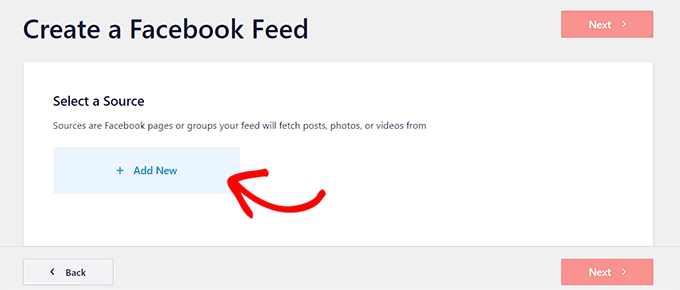
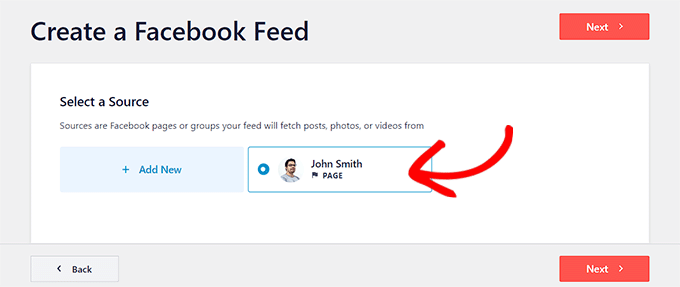
Sie werden nun auf die Seite „Quelle auswählen“ weitergeleitet.
Die Quellen sind die Facebook-Seite oder das Profil, von dem das Plugin Inhalte abruft.
Hier müssen Sie die Option „Neu hinzufügen“ wählen.

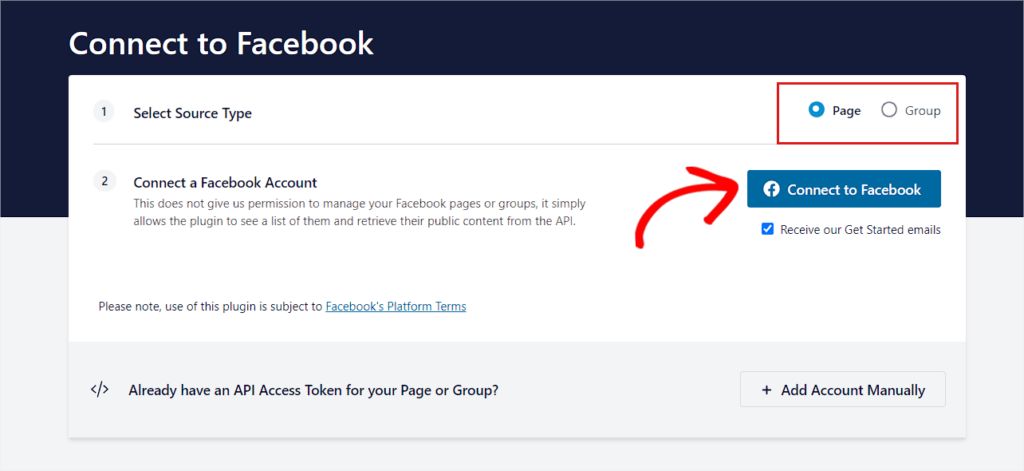
Sie werden nun auf die Seite „Mit Facebook verbinden“ von Smash Balloon weitergeleitet.
Hier müssen Sie zunächst „Seite“ als „Quellentyp“ auswählen.
Klicken Sie dann einfach auf die Schaltfläche „Mit Facebook verbinden“, um fortzufahren.

Sie werden nun auf die Facebook-Website weitergeleitet.
Hier müssen Sie Ihre Anmeldedaten eingeben und auf die Schaltfläche „Anmelden“ klicken.

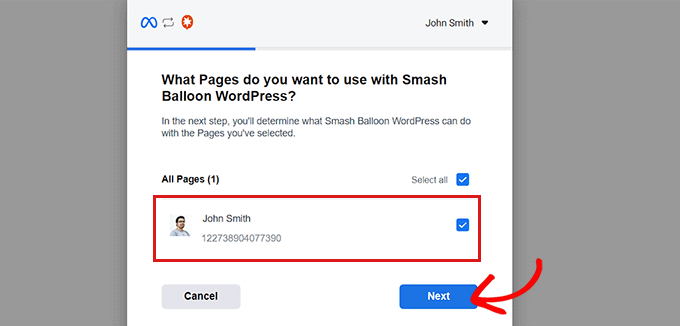
Als Nächstes öffnet sich ein Popup mit einer Liste von Facebook-Seiten, die Sie erstellt haben.
Wählen Sie einfach Ihre bevorzugte Facebook-Seite aus und klicken Sie auf die Schaltfläche „Weiter“, um fortzufahren.

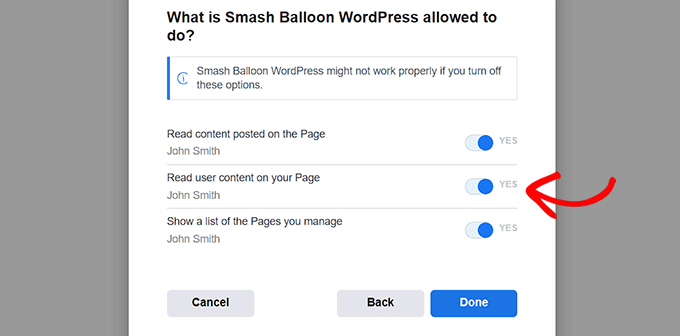
Als Nächstes wird in dem Popup eine Liste mit Zugriffseinstellungen angezeigt. Hier müssen Sie den Schalter je nach Bedarf auf „Ja“ oder „Nein“ umlegen.
Wenn Sie z. B. möchten, dass die Benutzer die Benutzerinhalte auf der Seite lesen können, müssen Sie den Schalter auf „Ja“ stellen.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Fertig“.

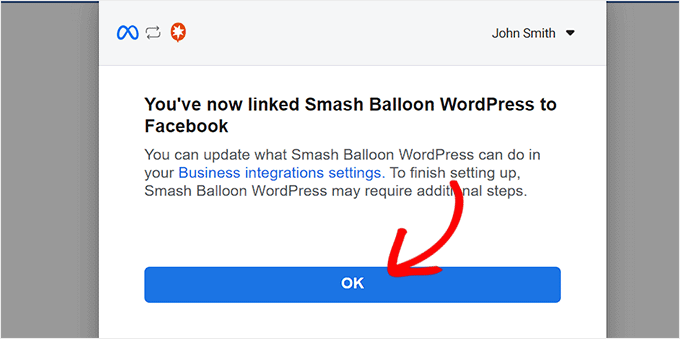
Das Popup zeigt nun eine Meldung an, dass Sie Smash Balloon WordPress erfolgreich mit Facebook verknüpft haben.
Klicken Sie auf die Schaltfläche „OK“, um zu Ihrem WordPress-Dashboard weitergeleitet zu werden.

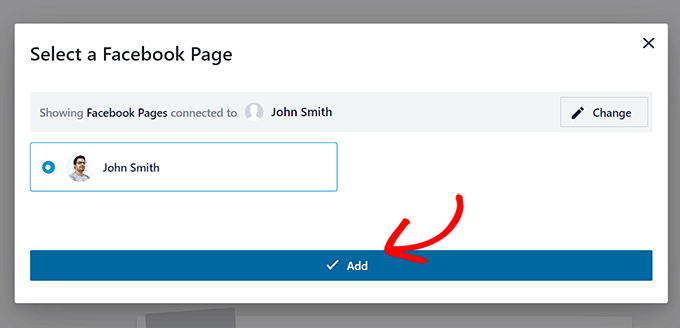
Danach wird ein Popup-Fenster „Facebook-Seite auswählen“ angezeigt.
Wählen Sie einfach die Facebook-Seite aus, mit der Sie sich gerade verbunden haben, und klicken Sie auf die Schaltfläche „Hinzufügen“.

Sie gelangen nun zurück zur Seite „Alle Feeds“, wo Sie auf die Schaltfläche „Neu hinzufügen“ klicken müssen.
Wählen Sie anschließend erneut „Timeline“ als Feed-Typ aus. Dies bringt Sie zurück zur Seite „Quelle auswählen“.
Hier wird die Facebook-Seite, die Sie verbunden haben, angezeigt. Klicken Sie einfach darauf, um sie auszuwählen, und klicken Sie dann auf die Schaltfläche „Weiter“, um fortzufahren.

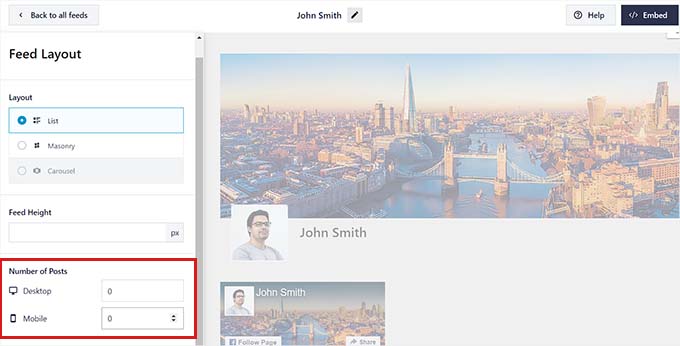
Sie sehen nun den Feed-Editor mit einer Live-Vorschau Ihres Feeds in der rechten Spalte und Layout-Anpassungsoptionen in der linken Spalte.
Klicken Sie auf die Registerkarte „Feed-Layout“, um sie zu erweitern, und setzen Sie dann die Anzahl der Beiträge sowohl für mobile als auch für Desktop-Geräte auf 0. Der Grund dafür ist, dass wir nur eine Facebook-Follow-Schaltfläche anzeigen möchten und keinen Feed mit Beiträgen von der Facebook-Seite.

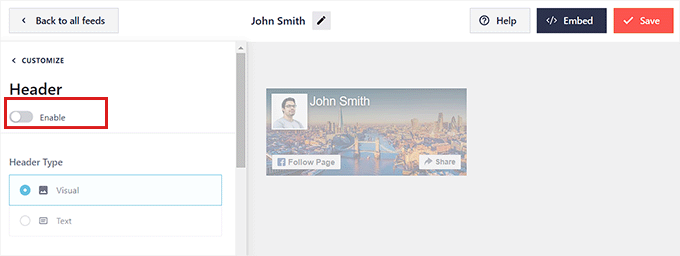
Danach müssen Sie das Bedienfeld „Kopfzeile“ aufrufen und den Schalter oben auf „Deaktivieren“ umlegen. Dadurch wird die Kopfzeile des Feeds deaktiviert und ein kompaktes Layout erstellt.
Rufen Sie dann das Feld „Schaltfläche „Mehr laden““ auf und schalten Sie den Schalter ebenfalls auf „Deaktivieren“ um. Da wir keine Beiträge anzeigen, besteht keine Notwendigkeit, eine Schaltfläche „Mehr laden“ anzuzeigen.

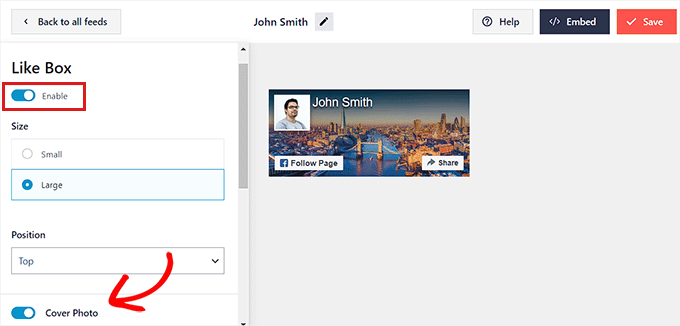
Als Nächstes müssen Sie das Feld „Like Box“ in der linken Spalte aufrufen. Schalten Sie den Kippschalter auf „Aktivieren“. Dadurch wird die Schaltfläche „Folgen“ aktiviert.
Als Nächstes können Sie Ihre Facebook-Schaltfläche in den Einstellungen unten anpassen. Sie können seine Größe, Position und Breite ändern.
Sie können das Titelfoto auch anzeigen oder ausblenden, indem Sie den Schalter „Titelfoto“ umlegen.

Wenn Sie fertig sind, vergessen Sie nicht, oben auf die Schaltfläche „Speichern“ zu klicken.
Hinzufügen einer Facebook-Follow-Schaltfläche zu einem Beitrag
Um eine Facebook-Folgeschaltfläche zu einem Beitrag hinzuzufügen, müssen Sie einen bestehenden oder neuen Beitrag im Block-Editor öffnen.
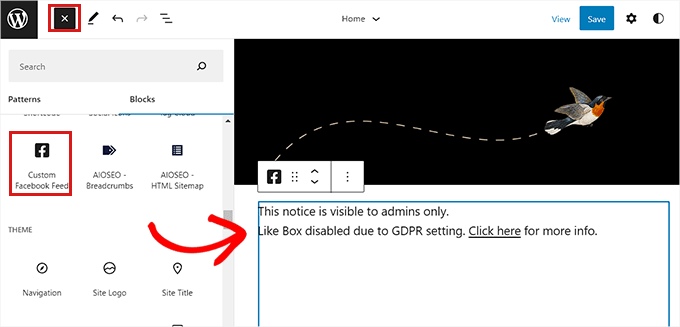
Klicken Sie anschließend auf die Schaltfläche Block hinzufügen (+)“ in der oberen linken Ecke und suchen Sie nach dem Block Benutzerdefinierter Facebook-Feed“.
Klicken Sie auf den Block, um ihn zu Ihrer Seite hinzuzufügen, und er fügt automatisch die Facebook-Folgeschaltfläche in Ihren Beitrag ein.

Speichern Sie schließlich Ihre Einstellungen, indem Sie auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ klicken.
Sie können nun Ihre Website besuchen, um die Facebook-Folgeschaltfläche in Aktion zu sehen.

Hinzufügen einer Facebook-Follow-Schaltfläche als Widget
Um einen Facebook-Follow-Button als Widget hinzuzufügen, müssen Sie die Seite Erscheinungsbild “ Widgets in der Admin-Seitenleiste aufrufen.
Klicken Sie anschließend auf die Schaltfläche Block hinzufügen (+)“ und suchen Sie den Block Benutzerdefinierter Facebook-Feed“.
Wenn Sie den Block gefunden haben, fügen Sie ihn der WordPress-Seitenleiste hinzu, indem Sie ihn anklicken.

Klicken Sie anschließend auf die Schaltfläche „Aktualisieren“, um Ihre Einstellungen zu speichern.
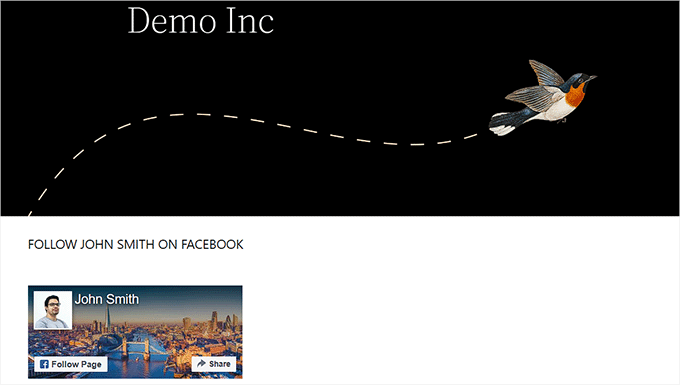
Der Facebook-Follow-Button sah in der Seitenleiste unserer Demo-Website so aus.

Hinzufügen einer Facebook-Follow-Schaltfläche im Full Site Editor
Wenn Sie ein Block-Theme verwenden, können Sie den vollständigen Website-Editor verwenden, um die Facebook-Follow-Box anzuzeigen.
Rufen Sie zunächst die Seite Erscheinungsbild “ Editor in der Admin-Seitenleiste auf. Von hier aus können Sie die Vorlage auswählen, die Sie bearbeiten möchten.
Klicken Sie anschließend auf die Schaltfläche Block hinzufügen „(+)“ und suchen Sie den Block Benutzerdefinierter Facebook-Feed.
Die Facebook-Folgeschaltfläche wird automatisch angezeigt, sobald Sie den Block an der gewünschten Stelle auf Ihrer Website eingefügt haben.

Vergessen Sie nicht, oben auf die Schaltfläche „Speichern“ zu klicken, um Ihre Einstellungen zu speichern.
So sah die Facebook-Folgeschaltfläche auf unserer Demo-Website aus.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie eine Facebook-Follow-Schaltfläche für Autoren auf Ihrer WordPress-Website hinzufügen können. Vielleicht interessieren Sie sich auch für unsere Anleitung, wie Sie soziale Medien nutzen können, um die Zahl der E-Mail-Abonnenten in WordPress zu erhöhen, oder für unsere Top-Tipps für die besten Social-Media-Plugins, um Ihre Website zu erweitern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kerry says
OK… So none of the pages noted here exist anymore………………………
WPBeginner Support says
Thank you for your feedback, we will certainly look into updating this article when we are able.
Admin
tony says
seems like a pretty easy set up process
Yogesh says
Very nice information
Arnold Paseiro says
I know this is an old post and I was able to do it for Twitter but Facebook now doesn’t have an iframe choice or any choice for that matter, so I am stuck. It’s 2015. I still need help.
Ruby Dawnbrooke says
Hello! I have a question, it no longer works but how do I do it?
Chris says
Is there an easy way to get this follow button onto an individual author’s archive page?
I imagine you can use the same code from the Facebook, but I’m not certain how to inject each author’s Facebook profile URL unto the follow button code.
Thanks for any advice.
Hal says
Appreciate the effort, but this doesn’t work as of October 1, 2013 – the date I tried it.
Editorial Staff says
Which part is not working? It seems to be working fine. The demo is live on the FB site itself.
Admin
Sangeeta says
Its not working on my wordpress as well. The Iframe code does not save in the Text widget.
Any guidance would be welcome, thanks.
Sangeeta
Oct 26 2013
WPBeginner Support says
Sangeeta if your site is hosted on WordPress.com then iframe code will not work for you. Please see the difference between WordPress.com vs Self Hosted WordPress.org . If your site is not hosted on WordPress.com then you will get an error most probably because you did not select the width for your follow button. Enter a value in the width and the iframe code should work fine.
Rowan says
Thanks for this post. I’m having trouble getting a follow button for my FB page to show up in my wordpress posts. I want to have a simple follow button in my posts rather than a sidebar widget. Your post mentions that I can just paste the code into my theme template but I’m not sure where to do that.
Is there a way of doing this so that I don’t need to manually paste the code into every blog post? I’ve tried using a few plugins but they all seem to only create a sidebar widget or a „like“ button in-post which only likes the post, not my FB page.
Any ideas?
Albert Albs says
Thanks for the tips. But it is extra load on our website. No wasting of time.
Henry says
Thanks for the useful tut.
Travis Pflanz says
Is there a direct URL to follow a user? I would be more beneficial to simply swap out a URL, than re-code a section of my website to add a follow button.