Volete aggiungere un pulsante di follow di Facebook per gli autori del vostro sito web in WordPress?
L’aggiunta di un pulsante di follow su Facebook consentirà agli autori di aumentare la visibilità del proprio profilo o pagina Facebook e di raggiungere un pubblico più ampio. Gli utenti dovranno semplicemente fare clic sul pulsante per iniziare a seguire l’autore su Facebook.
In questo articolo vi mostreremo come aggiungere il pulsante Facebook Follow per gli autori in WordPress.

Perché aggiungere un pulsante Facebook Follow per gli autori in WordPress?
Facebook è una delle piattaforme di social media più popolari, con oltre 2 miliardi di utenti attivi mensilmente.
Creare un pulsante di follow su Facebook permette ai lettori di connettersi con i vostri autori su Facebook per ricevere aggiornamenti sui nuovi articoli, fornire feedback o approfondire chi siamo.
Se siete l’unico autore del vostro blog WordPress, potete permettere agli utenti di seguire il vostro profilo o pagina personale su Facebook.
In alternativa, se gestite un blog WordPress con più autori, potete abilitare gli utenti a seguire i loro autori preferiti su Facebook.
Questo aiuta a costruire il coinvolgimento degli utenti e offre agli autori un modo per ottenere nuovi follower su Facebook.
Detto questo, vediamo come aggiungere facilmente un pulsante Facebook Follow in WordPress.
Metodo 1: Aggiungere un pulsante per seguire Facebook con WordPress
Utilizzando il blocco Social Icons integrato nell’editor a blocchi, è possibile aggiungere facilmente un pulsante Facebook Follow a qualsiasi articolo, pagina o area widget.
Il blocco aggiunge al sito web le icone dei social media con i colleghi ai profili dei social media.
Aggiungere un pulsante per seguire Facebook a un articolo
Per prima cosa, è necessario modificare un articolo esistente nell’editor a blocchi.
Se si desidera aggiungere il pulsante Facebook Follow a un nuovo articolo, è necessario visitare lo schermo Post ” Aggiungi nuovo dalla barra laterale dell’amministratore.
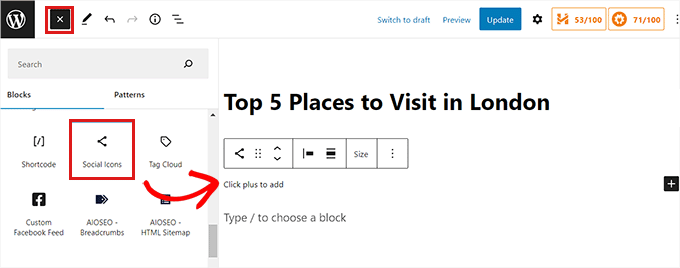
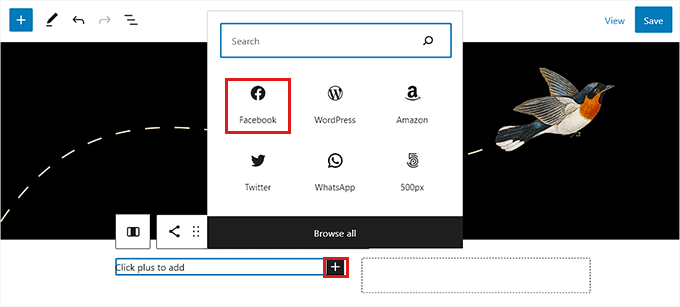
Quindi, fare clic sul pulsante Add Block ‘(+)’ in alto e individuare il blocco Social Icons.
Quindi, aggiungere il blocco all’editor dei contenuti facendo clic su di esso.

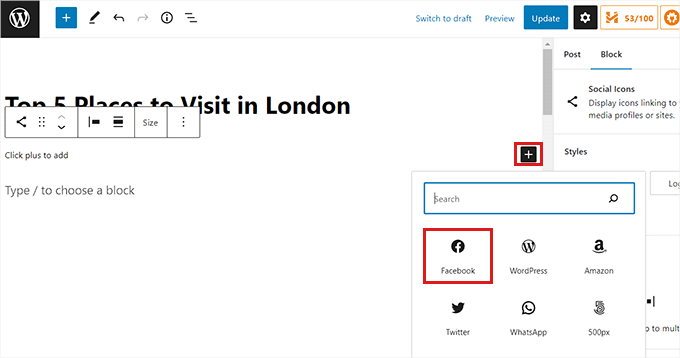
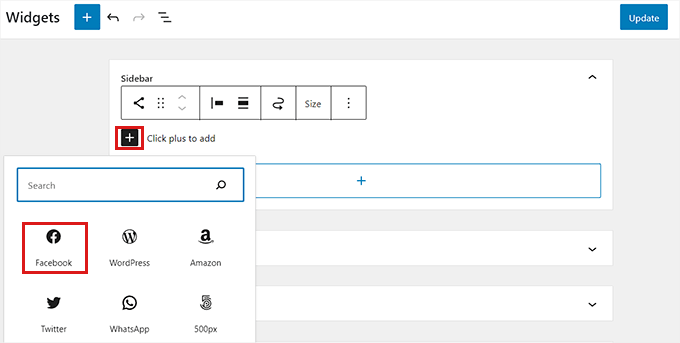
Successivamente, è necessario fare clic sul pulsante ‘(+)’ all’interno del blocco Icone sociali per aprire il menu del blocco.
Da qui è sufficiente selezionare il blocco dell’icona di Facebook.

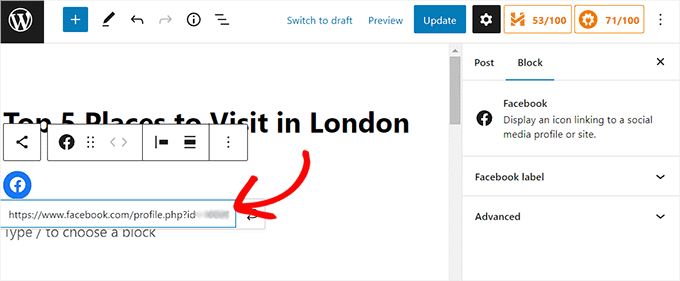
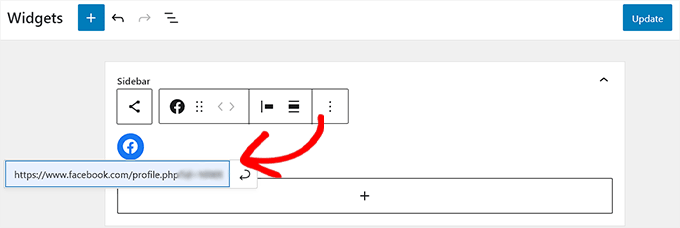
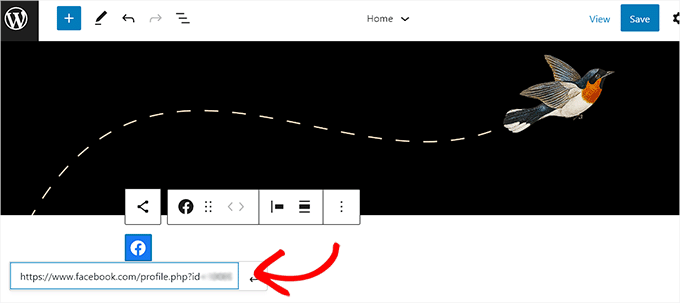
Dopo aver aggiunto l’icona di Facebook alla pagina, è necessario copiare e incollare l’URL della pagina o del profilo di Facebook nella casella “Inserisci indirizzo”.

Successivamente, è possibile aggiungere del testo insieme al collega del profilo di Facebook. Si può scrivere qualcosa come “Segui il nome dell’autore su Facebook!”.
Nota: tenere presente che il blocco Icone sociali non consente di aggiungere testo accanto all’icona di Facebook. Tuttavia, è possibile utilizzare il blocco Gruppo o Colonna per aggiungere un’intestazione o un paragrafo accanto al collega del profilo di Facebook.
Una volta terminato, non dimenticate di fare clic sul pulsante “Aggiorna” o “Pubblica” per salvare le modifiche.
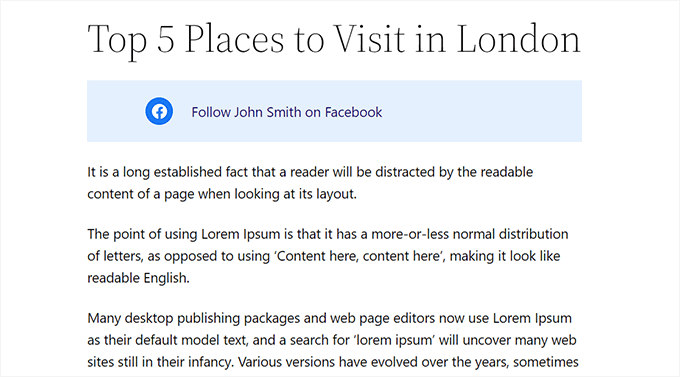
Ecco come appariva il pulsante “follow” di Facebook sul nostro sito web.

Aggiungere un pulsante per seguire Facebook come widget
Se volete che il pulsante di follow di Facebook appaia su tutto il sito web invece che su singoli articoli o pagine, potete aggiungerlo come widget.
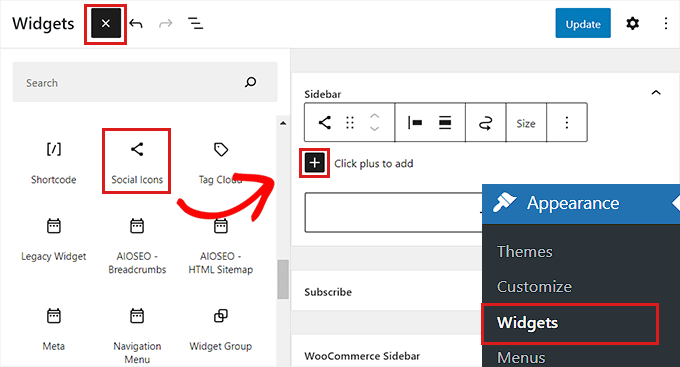
Per aggiungere il pulsante Segui di Facebook come widget, è necessario visitare la pagina Aspetto ” Widget dalla barra laterale dell’amministratore.
Fare clic sul pulsante Add Block ‘(+)’ in alto nella pagina per trovare il blocco Social Icons. Quindi fate clic su di esso per aggiungerlo all’area widget di vostra scelta, ad esempio la barra laterale.

Successivamente, fate clic sul pulsante ‘(+)’ all’interno dei blocchi delle icone sociali.
Si aprirà il menu di blocco, dove dovrete scegliere l’icona di Facebook.

Una volta aggiunta l’icona di Facebook, è sufficiente copiare e incollare l’URL del profilo o della pagina di Facebook nella casella “Inserisci indirizzo”.
Nota: se si desidera aggiungere del testo accanto all’icona di Facebook, è necessario utilizzare un blocco Gruppo o Colonna per creare più blocchi insieme.
Infine, fate clic sul pulsante “Aggiorna” per memorizzare le impostazioni.

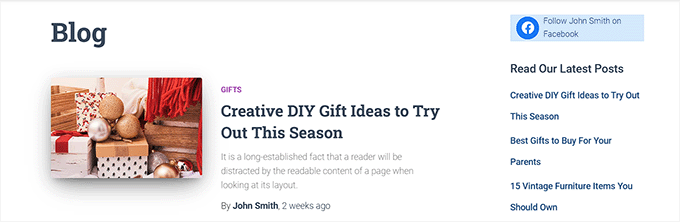
Ecco come appariva il nostro pulsante di follow di Facebook come widget nella barra laterale del sito web.

Aggiungere un pulsante di Facebook Follow nell’editor completo del sito
Questo metodo è adatto se si utilizza un tema a blocchi e si ha accesso all’editor completo del sito.
Per prima cosa, è necessario visitare la pagina Aspetto ” Editore dalla barra laterale dell’amministratore.
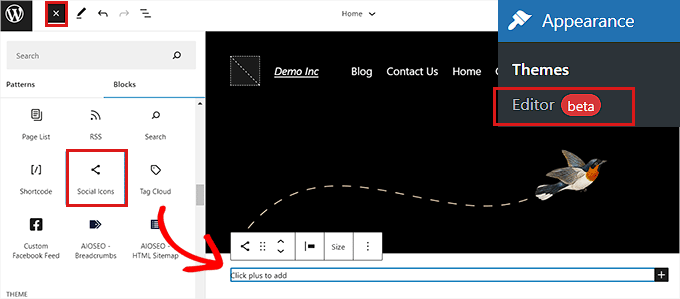
Una volta avviato l’editor del sito completo, fai clic sul pulsante Add Block ‘(+)’ in alto a sinistra dello schermo.
Da qui, dovete trovare e fare clic sul blocco Icone sociali per add-on in qualsiasi punto del vostro sito web WordPress.

Successivamente, fate clic sul pulsante (+) all’interno del blocco “Icone sociali”.
Da qui, scegliete il blocco Facebook dal menu.

Dopodiché, dovete incollare l’indirizzo del vostro profilo o pagina di Facebook nella casella “Invio”.
Nota: se si desidera aggiungere del testo accanto all’icona di Facebook, è necessario utilizzare un blocco Gruppo o Colonne.
Al termine, fare clic sul pulsante “Salva” per memorizzare le impostazioni.

Il nostro sito web dimostrativo si presentava così.

Metodo 2: Aggiungere un pulsante Facebook Follow utilizzando Smash Balloon (consigliato)
Questo metodo è consigliato se cercate opzioni più personalizzate e volete che il vostro pulsante follow di Facebook sia più evidente.
Per questo metodo, utilizzeremo il plugin Smash Balloon Facebook Feed Pro per aggiungere un pulsante Facebook Follow in WordPress.
È il miglior plugin per WordPress Facebook presente sul mercato che vi permetterà di aggiungere facilmente un attraente pulsante Facebook Follow al vostro blog WordPress.
Per prima cosa, è necessario installare e attivare il plugin Facebook Feed Pro. Per ulteriori istruzioni, consultate la nostra guida per principianti su come installare un plugin di WordPress.
Nota: esiste anche una versione gratuita del plugin, chiamata Facebook Feed Free Plugin Lite. Consente di aggiungere il pulsante Facebook Follow, ma si consiglia di effettuare l’aggiornamento per sfruttare appieno le potenzialità del plugin.
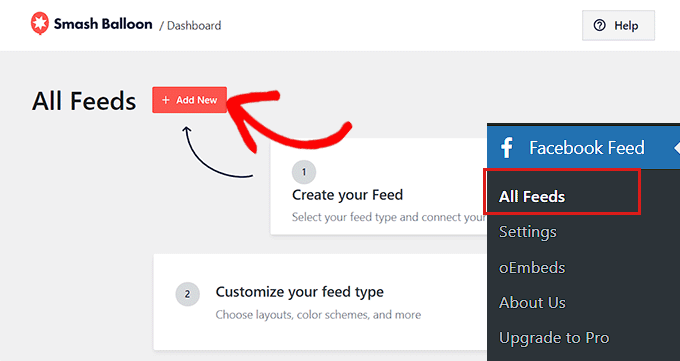
Una volta attivato il plugin, è sufficiente visitare la pagina Facebook Feed ” All Feeds dalla barra laterale dell’amministratore.
A questo punto, fate clic sul pulsante “Add-on” in alto.

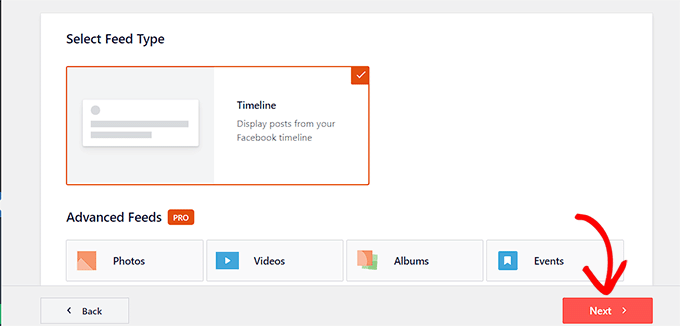
Si aprirà la pagina “Selezionare il tipo di feed”.
A questo punto, scegliete l’opzione “Timeline” e fate clic sul pulsante “Avanti” per continuare.

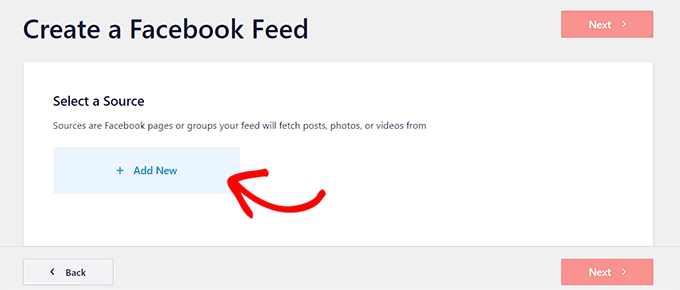
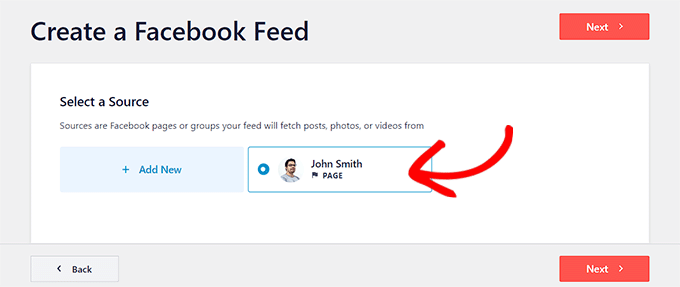
A questo punto si accede alla pagina “Seleziona una fonte”.
Le fonti sono la pagina o il profilo di Facebook da cui il plugin recupera i contenuti.
Qui è necessario scegliere l’opzione “Aggiungi nuovo”.

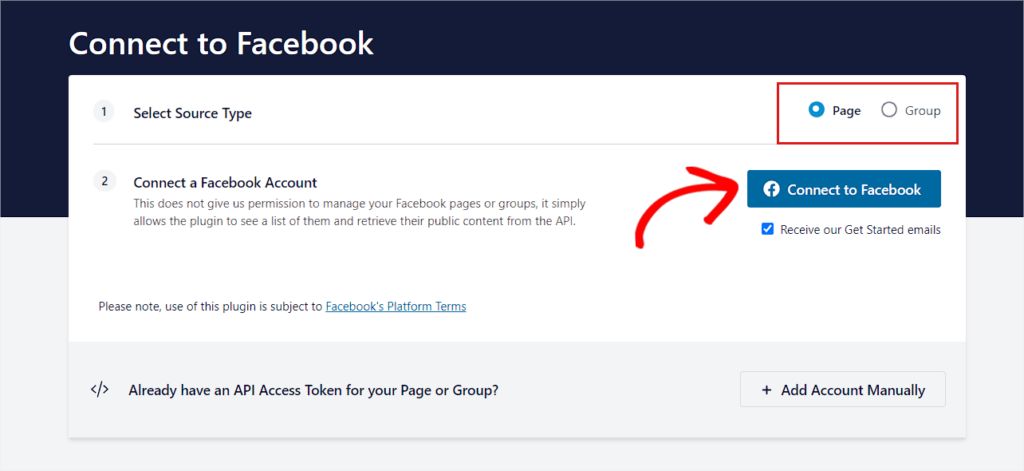
A questo punto si accede alla pagina “Connect to Facebook” di Smash Balloon.
Qui è necessario selezionare innanzitutto ‘Pagina’ come ‘Tipo di origine’.
Quindi, fai clic sul pulsante “Connetti a Facebook” per continuare.

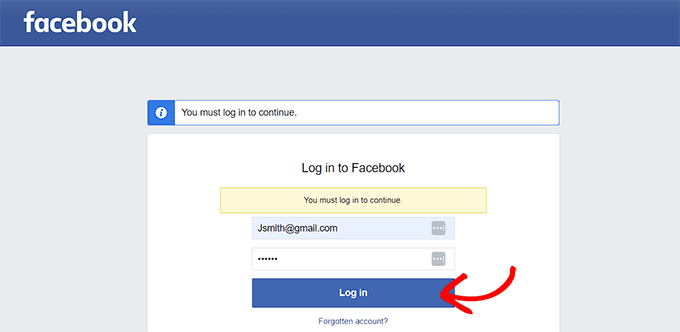
A questo punto verrete indirizzati al sito web di Facebook.
Qui è necessario fornire le proprie credenziali di accesso e fare clic sul pulsante “Accedi”.

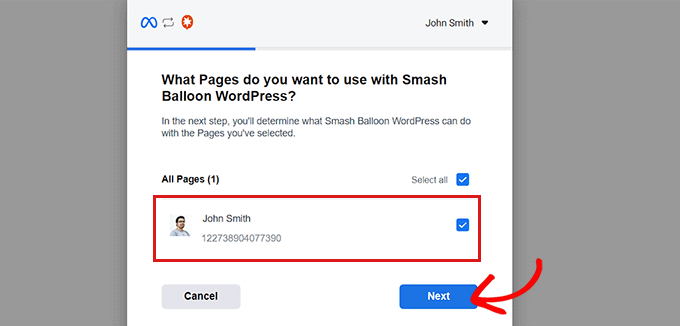
Successivamente, si aprirà un popup con l’elenco delle pagine Facebook create.
Scegliete la pagina Facebook che preferite e fate clic sul pulsante “Avanti” per continuare.

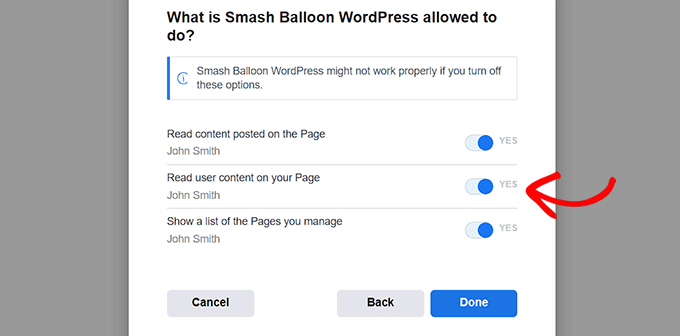
Successivamente, verrà visualizzato un elenco di impostazioni di accesso. È necessario attivare/disattivare l’interruttore su “Sì” o “No” in base alle proprie esigenze.
Ad esempio, se si vuole abilitare gli utenti a leggere il contenuto della pagina, è necessario attivare/disattivare l’interruttore su “Sì”.
Una volta terminato, fate clic sul pulsante “Fatto”.

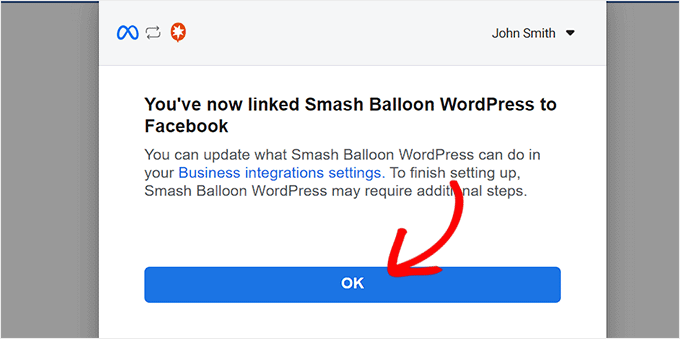
A questo punto il popup visualizza un messaggio che indica che si è riusciti a collegare Smash Balloon WordPress a Facebook.
Fate clic sul pulsante “OK” per essere reindirizzati alla vostra dashboard di WordPress.

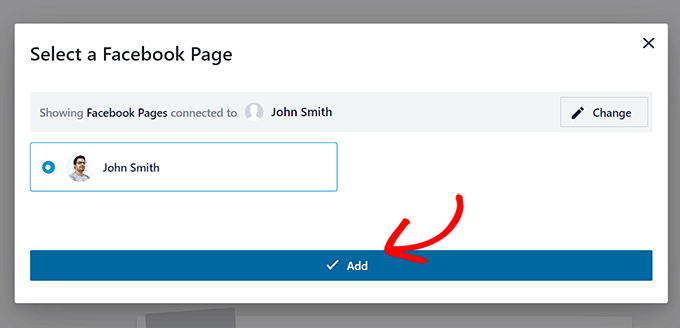
Successivamente, verrà visualizzato il popup “Seleziona una pagina Facebook”.
È sufficiente scegliere la pagina Facebook a cui ci si è appena collegati e fare clic sul pulsante “Aggiungi”.

A questo punto si torna alla pagina “Tutti i feed”, dove si deve fare clic sul pulsante “Aggiungi nuovo”.
Successivamente, selezionare nuovamente “Timeline” come tipo di feed. In questo modo si tornerà alla pagina “Seleziona una fonte”.
Qui verrà visualizzata la pagina di Facebook che avete collegato. Fate clic per selezionarla e poi fate clic sul pulsante “Avanti” per continuare.

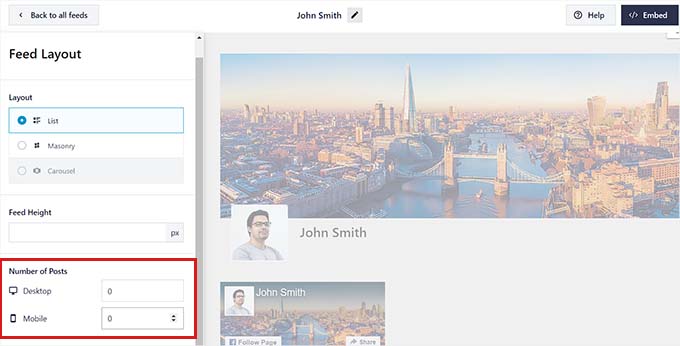
A questo punto apparirà l’Editore di feed con un’anteprima dal vivo del feed nella colonna di destra e opzioni di layout personalizzato nella colonna di sinistra.
Fare clic sulla scheda “Feed Layout” per espanderla e impostare il numero di articoli a 0 sia per i dispositivi mobili che per quelli desktop. Questo perché vogliamo visualizzare solo un pulsante “follow” di Facebook, invece di un feed che mostri gli articoli della pagina di Facebook.

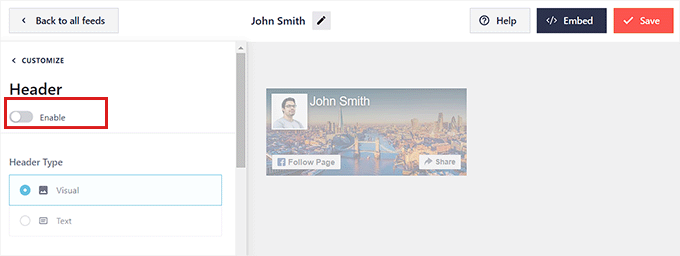
Successivamente, è necessario visitare il pannello ‘Header’ e attivare/disattivare l’interruttore in alto su ‘Disabilita’. In questo modo si disabilita l’header dei feed e si crea un layout compatto.
Quindi, è sufficiente visitare il pannello ‘Pulsante Carica altro’ e attivare/disattivare il relativo interruttore. Poiché non vengono visualizzati articoli, non è necessario visualizzare un pulsante “Carica altro”.

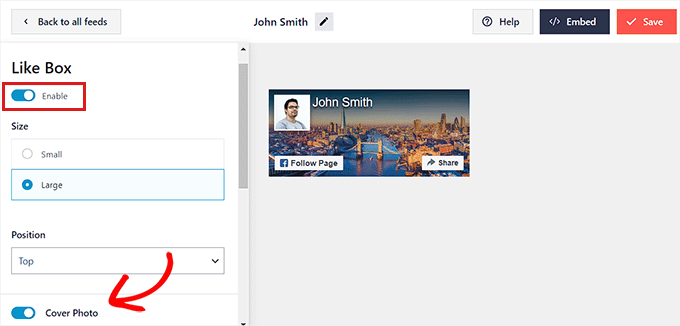
Successivamente, è necessario visitare il pannello “Like Box” dalla colonna di sinistra. Attivare/disattivare l’opzione “Abilitato”. In questo modo si attiva il pulsante Follow.
Successivamente, è possibile personalizzare il pulsante di Facebook dalle impostazioni sottostanti. È possibile modificarne le dimensioni, la posizione e la larghezza.
È anche possibile mostrare o nascondere la foto di copertina attivando/disattivando l’interruttore “Foto di copertina”.

Una volta terminato, non dimenticate di fare clic sul pulsante “Salva” in alto.
Aggiungere un pulsante per seguire Facebook a un articolo
Per aggiungere un pulsante Facebook Follow a un articolo, è necessario aprire un articolo esistente o nuovo nell’editor a blocchi.
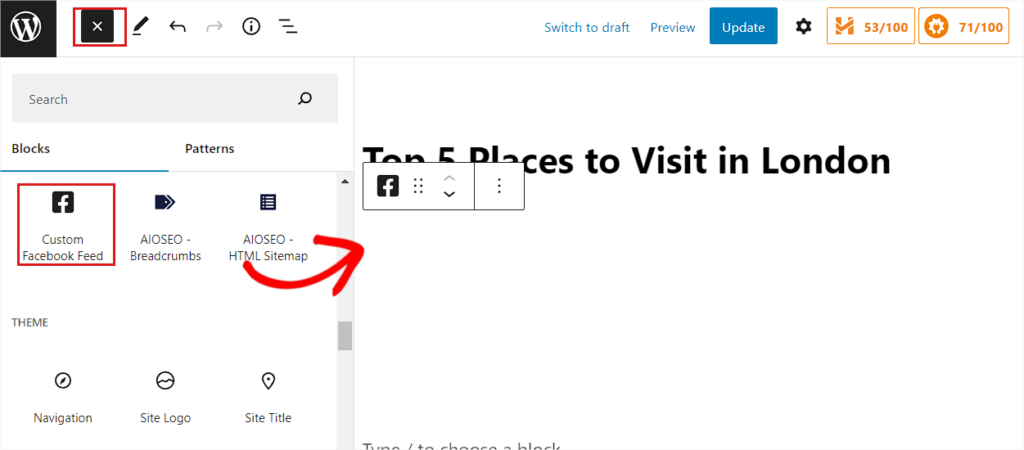
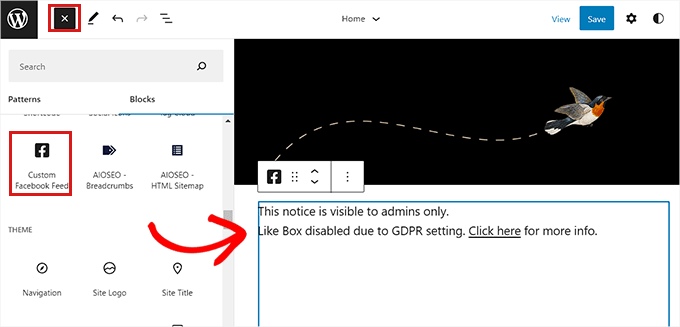
Quindi, fate clic sul pulsante Add Block ‘(+)’ in alto a sinistra e cercate il blocco Facebook Feed personalizzato.
Fai clic sul blocco per aggiungerlo alla tua pagina e questo inserirà automaticamente il pulsante Segui di Facebook nel tuo articolo.

Infine, memorizzare le impostazioni facendo clic sul pulsante “Aggiorna” o “Pubblica”.
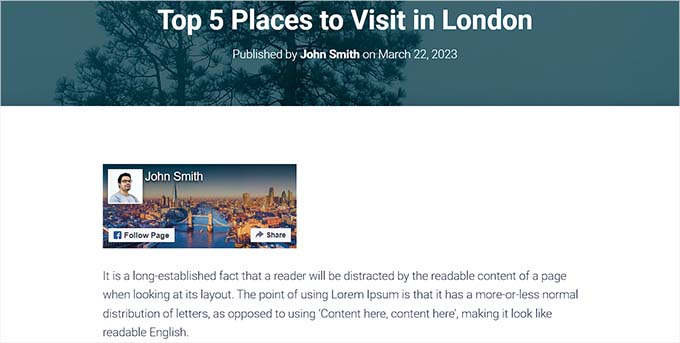
Ora potete visitare il vostro sito web per vedere il pulsante Facebook Follow in azione.

Aggiungere un pulsante per seguire Facebook come widget
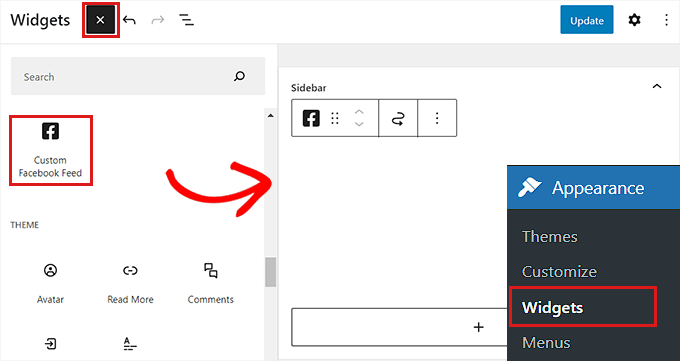
Per aggiungere un pulsante di follow di Facebook come widget, è necessario visitare la pagina Aspetto ” Widget dalla barra laterale dell’amministratore.
Quindi, fate clic sul pulsante Add Block ‘(+)’ e individuate il blocco Personalizza feed di Facebook.
Una volta individuato, aggiungete il blocco alla barra laterale di WordPress facendo clic su di esso.

Quindi, fare clic sul pulsante “Aggiorna” per memorizzare le impostazioni.
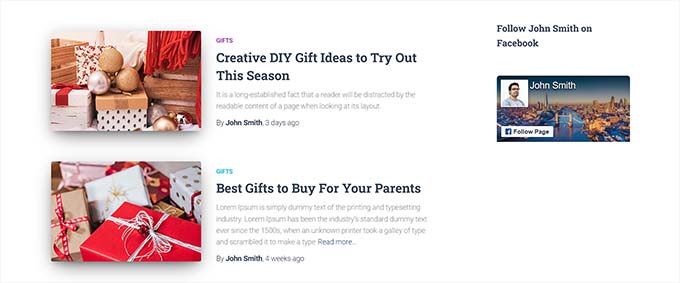
Il pulsante “follow” di Facebook si presentava così nella barra laterale del nostro sito web demo.

Aggiungere un pulsante di Facebook Follow nell’editor completo del sito
Se si utilizza un tema a blocchi, è possibile utilizzare l’editor a blocchi del sito per visualizzare il riquadro di Facebook Follow.
Per prima cosa, accedere alla pagina Aspetto ” Editore dalla barra laterale dell’amministratore. Da qui, è possibile selezionare il template che si desidera modificare.
Successivamente, fate clic sul pulsante Aggiungi blocco ‘(+)’ e individuate il blocco Personalizza feed di Facebook.
Il pulsante di follow di Facebook verrà visualizzato automaticamente una volta add-on il blocco nella posizione desiderata sul sito web.

Non dimenticate di fare clic sul pulsante “Salva” in alto per salvare le impostazioni.
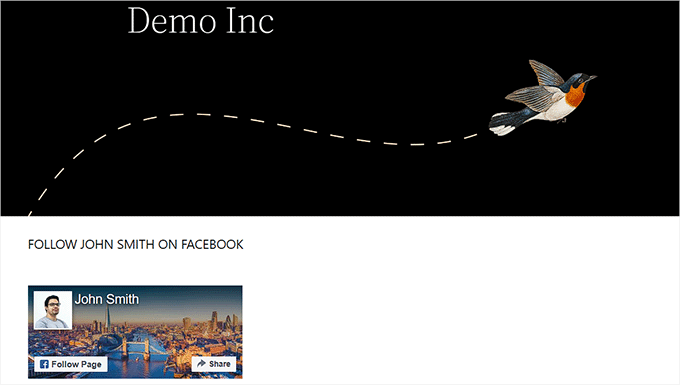
Ecco come appariva il pulsante Facebook Follow sul nostro sito web dimostrativo.

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un pulsante Facebook Follow per gli autori sul vostro sito WordPress. Potreste anche consultare il nostro tutorial su come usare i social media per aumentare gli iscritti alle email in WordPress o la nostra selezione dei migliori plugin per i social media per far crescere il vostro sito.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kerry says
OK… So none of the pages noted here exist anymore………………………
WPBeginner Support says
Thank you for your feedback, we will certainly look into updating this article when we are able.
Admin
tony says
seems like a pretty easy set up process
Yogesh says
Very nice information
Arnold Paseiro says
I know this is an old post and I was able to do it for Twitter but Facebook now doesn’t have an iframe choice or any choice for that matter, so I am stuck. It’s 2015. I still need help.
Ruby Dawnbrooke says
Hello! I have a question, it no longer works but how do I do it?
Chris says
Is there an easy way to get this follow button onto an individual author’s archive page?
I imagine you can use the same code from the Facebook, but I’m not certain how to inject each author’s Facebook profile URL unto the follow button code.
Thanks for any advice.
Hal says
Appreciate the effort, but this doesn’t work as of October 1, 2013 – the date I tried it.
Editorial Staff says
Which part is not working? It seems to be working fine. The demo is live on the FB site itself.
Admin
Sangeeta says
Its not working on my wordpress as well. The Iframe code does not save in the Text widget.
Any guidance would be welcome, thanks.
Sangeeta
Oct 26 2013
WPBeginner Support says
Sangeeta if your site is hosted on WordPress.com then iframe code will not work for you. Please see the difference between WordPress.com vs Self Hosted WordPress.org . If your site is not hosted on WordPress.com then you will get an error most probably because you did not select the width for your follow button. Enter a value in the width and the iframe code should work fine.
Rowan says
Thanks for this post. I’m having trouble getting a follow button for my FB page to show up in my wordpress posts. I want to have a simple follow button in my posts rather than a sidebar widget. Your post mentions that I can just paste the code into my theme template but I’m not sure where to do that.
Is there a way of doing this so that I don’t need to manually paste the code into every blog post? I’ve tried using a few plugins but they all seem to only create a sidebar widget or a “like” button in-post which only likes the post, not my FB page.
Any ideas?
Albert Albs says
Thanks for the tips. But it is extra load on our website. No wasting of time.
Henry says
Thanks for the useful tut.
Travis Pflanz says
Is there a direct URL to follow a user? I would be more beneficial to simply swap out a URL, than re-code a section of my website to add a follow button.