¿Quieres añadir un botón de seguimiento de Facebook para los autores de tu sitio web en WordPress?
Añadir un botón de seguimiento en Facebook permitirá a los autores aumentar la visibilidad de su perfil o página de Facebook y llegar a un público más amplio. Los usuarios sólo tendrán que hacer clic en el botón para empezar a seguir al autor en Facebook.
En este artículo, te mostraremos cómo añadir el botón de seguimiento de Facebook para autores en WordPress.

¿Por qué añadir un botón de seguimiento de Facebook para autores en WordPress?
Facebook es una de las plataformas de medios sociales más populares, con más de 2.000 millones de usuarios activos mensuales.
Crear un botón de seguimiento en Facebook permite a los lectores conectar con tus autores en Facebook para recibir actualizaciones de nuevos artículos, proporcionar comentarios / opiniones o saber más acerca de ellos.
Si eres el solo autor de tu blog de WordPress, puedes permitir que los usuarios sigan tu perfil personal o página en Facebook.
Si tienes un blog de WordPress con varios autores, puedes activar la opción de que los usuarios sigan a sus autores favoritos en Facebook.
Esto ayuda a aumentar la participación de los usuarios, al tiempo que ofrece a los autores una forma de conseguir nuevos seguidores en Facebook.
Dicho esto, vamos a ver cómo añadir fácilmente un botón de seguimiento de Facebook en WordPress.
Método 1: Añadir un botón de seguimiento de Facebook con WordPress
Con el bloque Social Icons incorporado en el editor de bloques, puedes añadir fácilmente un botón de seguimiento de Facebook a cualquier entrada, página o área de widget.
Este bloque añade iconos de medios sociales a tu sitio web con enlaces a tus perfiles en los medios sociales.
Añadir un botón de seguimiento de Facebook a una entrada
En primer lugar, deberá editar una entrada existente en el editor de bloques.
Si quieres añadir el botón de seguimiento de Facebook a una entrada nueva, tienes que visitar la pantalla Entradas ” Añadir nuevo desde la barra lateral del administrador.
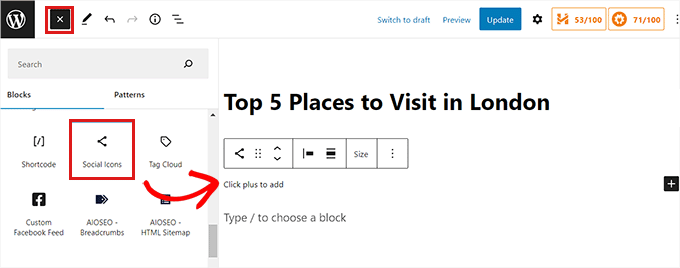
A continuación, haga clic en el botón Añadir bloque ‘(+)’ de la parte superior y localice el bloque Iconos sociales.
A continuación, añada el bloque al editor de contenido al hacer clic sobre él.

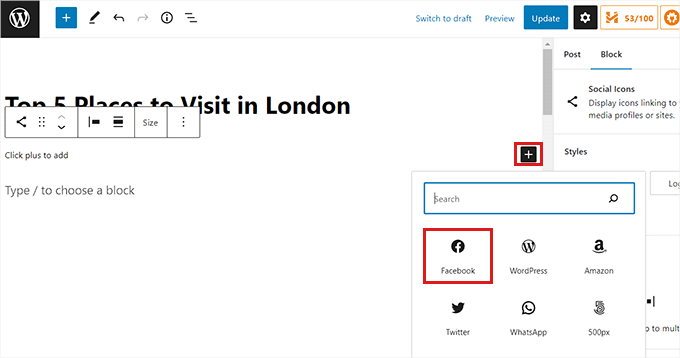
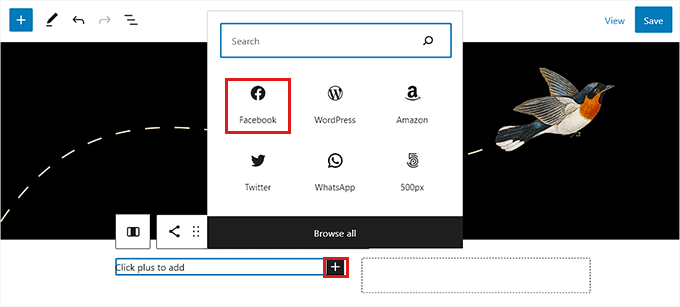
A continuación, haz clic en el botón ‘(+)’ dentro del bloque Social Icons para abrir el menú del bloque.
Desde aquí, sólo tienes que seleccionar el bloque de iconos de Facebook.

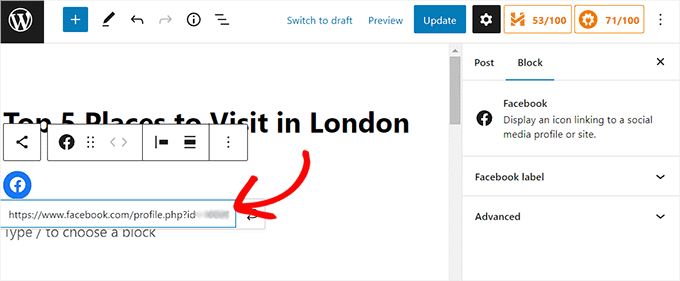
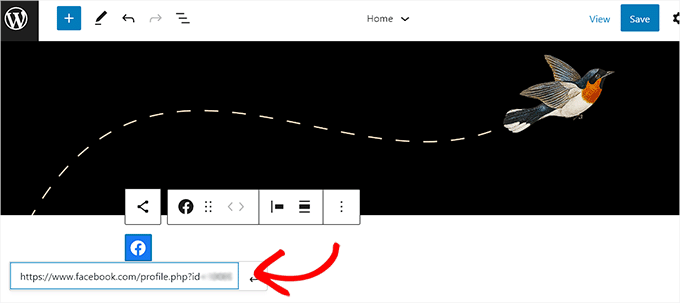
Una vez añadido el icono de Facebook a la página, debes copiar y pegar la URL de tu página o perfil de Facebook en la casilla “Introducir dirección”.

A continuación, puede añadir algún texto junto con el enlace al perfil de Facebook. Puedes escribir algo como “¡Sigue al autor en Facebook!”.
Nota: ten en cuenta que el bloque Iconos sociales no te permite añadir texto junto al icono de Facebook. Sin embargo, puedes utilizar el bloque Grupo o Columna para añadir un encabezado o un bloque de párrafo junto al enlace del perfil de Facebook.
Cuando haya terminado, no olvide hacer clic en el botón “Actualizar” o “Publicar” para guardar los cambios.
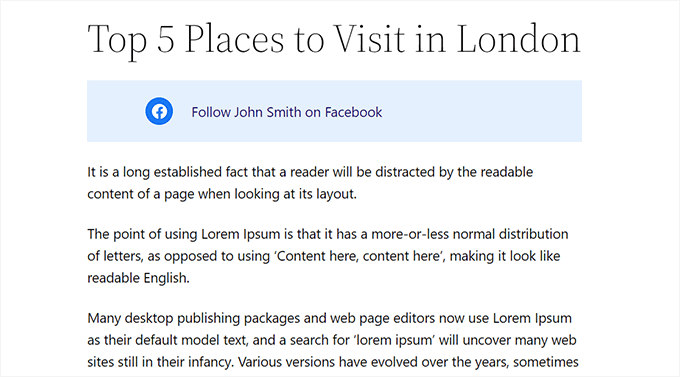
Este es el aspecto del botón de seguimiento de Facebook en nuestro sitio web.

Añadir un botón de seguimiento de Facebook como widget
Si quieres que tu botón de seguimiento de Facebook aparezca en todo tu sitio web en lugar de en entradas o páginas individuales, puedes añadirlo como widget.
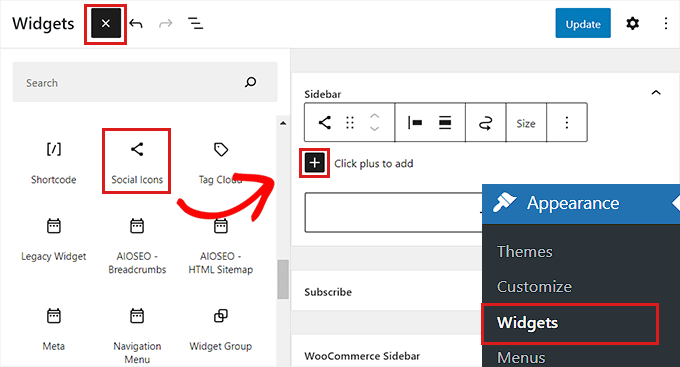
Para añadir el botón de seguimiento de Facebook como widget, tendrás que visitar la página Apariencia ” Widgets desde la barra lateral del administrador.
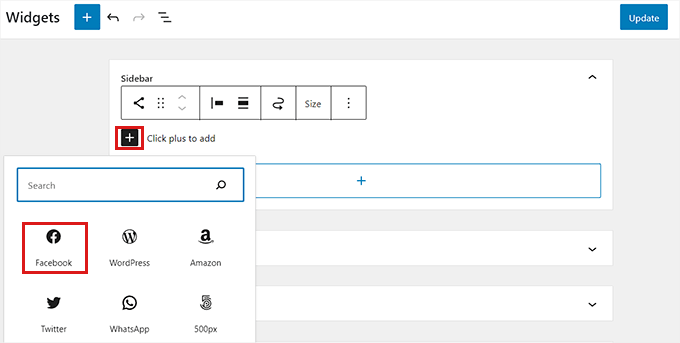
Haz clic en el botón Añadir bloque ‘(+)’ en la parte superior de la página para encontrar el bloque Iconos sociales. A continuación, haz clic en él para añadirlo a la zona de widget que prefieras, como la barra lateral.

A continuación, haz clic en el botón ‘(+)’ dentro de los bloques de Iconos sociales.
Se abrirá el menú de bloque, donde deberás elegir el icono de Facebook.

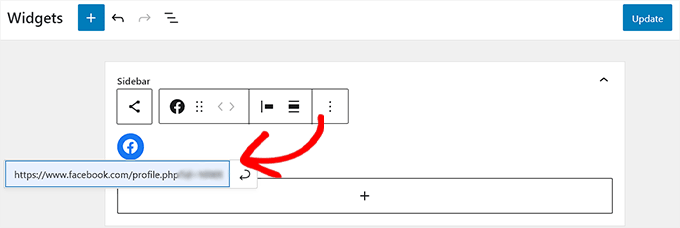
Una vez añadido el icono de Facebook, sólo tienes que copiar y pegar la URL de tu perfil o página de Facebook en la casilla “Introducir dirección”.
Nota: si quieres añadir texto al lado del icono de Facebook, tendrás que utilizar un bloque de grupo o columna para combinar varios bloques.
Por último, haga clic en el botón “Actualizar” para establecer sus ajustes.

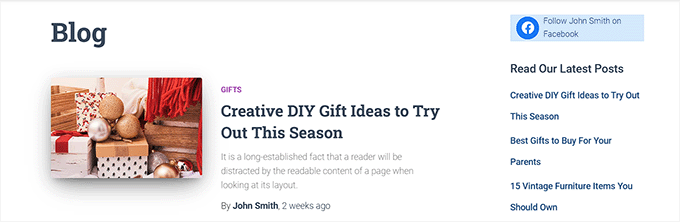
Este es el aspecto de nuestro botón de seguimiento de Facebook como widget en la barra lateral del sitio web.

Añadir un botón de seguimiento de Facebook en el editor del sitio completo
Este método es para ti si estás usando un tema de bloques y tienes acceso al editor completo del sitio.
En primer lugar, tendrás que visitar la página Apariencia ” Editor desde la barra lateral del administrador.
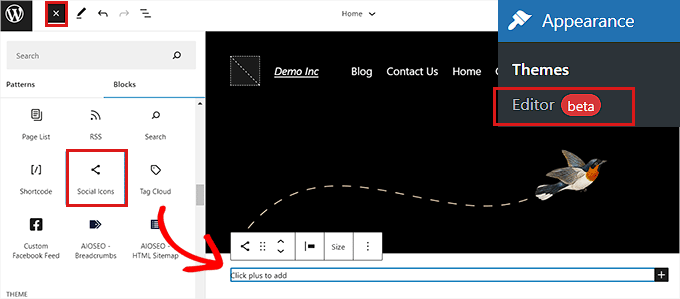
Una vez iniciado el editor del sitio completo, basta con hacer clic en el botón Añadir bloque ‘(+)’ situado en la esquina superior izquierda de la pantalla.
A partir de aquí, tienes que encontrar y hacer clic en el bloque Social Icons para añadirlo a cualquier lugar que desees de tu sitio web WordPress.

A continuación, debes hacer clic en el botón (+) dentro del bloque “Iconos sociales”.
Desde aquí, elige el bloque de Facebook en el menú.

A continuación, debes pegar la dirección de tu perfil o página de Facebook en la casilla “Introducir dirección”.
Nota: Tendrás que utilizar un bloque Grupo o Columnas si quieres añadir texto a continuación del icono de Facebook.
Cuando hayas terminado, haz clic en el botón “Guardar” para establecer los ajustes.

Nuestro sitio web de demostración tenía este aspecto.

Método 2: Añadir un botón de seguimiento de Facebook con Smash Balloon (recomendado)
Este método es recomendable si buscas más opciones de personalización y quieres que tu botón de seguimiento de Facebook llame más la atención.
Para este método, utilizaremos el plugin Facebook Feed Pro de Smash Balloons para añadir un botón de seguimiento de Facebook en WordPress.
Es el mejor plugin de Facebook para WordPress del mercado que te permitirá añadir fácilmente un atractivo botón de seguimiento de Facebook a tu blog de WordPress.
En primer lugar, tendrás que instalar y activar el plugin Facebook Feed Pro. Para obtener más instrucciones, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: También existe una versión gratuita del plugin llamada Facebook Feed Lite. Le permite añadir el botón de seguimiento de Facebook, pero recomendamos la actualización para desbloquear todo el potencial del plugin.
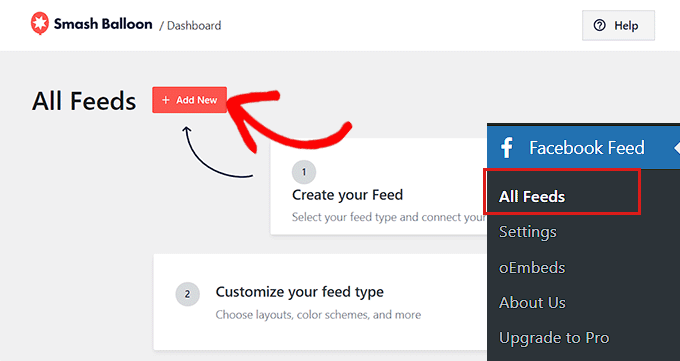
Una vez activado el plugin, simplemente visita la página Facebook Feed ” All Feeds desde la barra lateral del administrador.
Desde aquí, tienes que hacer clic en el botón “Añadir nuevo” de la parte superior.

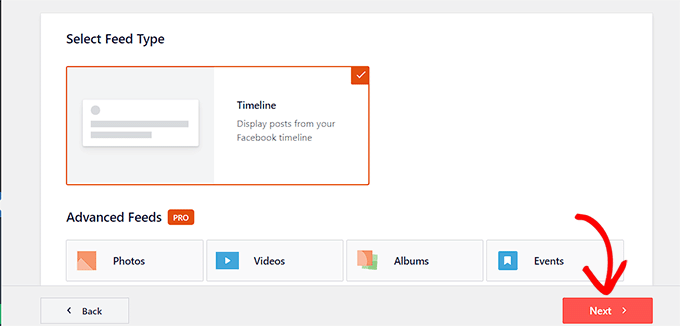
Se abrirá la página “Seleccionar tipo de feed”.
Ahora, elija la opción “Línea de tiempo” y, a continuación, haga clic en el botón “Siguiente” para continuar.

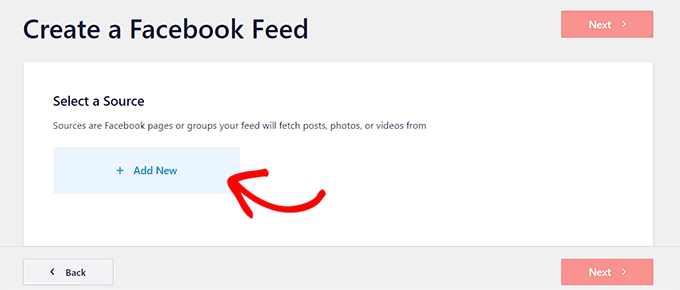
Accederá a la página “Seleccionar una fuente”.
Las fuentes son la página o el perfil de Facebook del que el plugin obtendrá contenido.
Aquí debe elegir la opción “Añadir nuevo”.

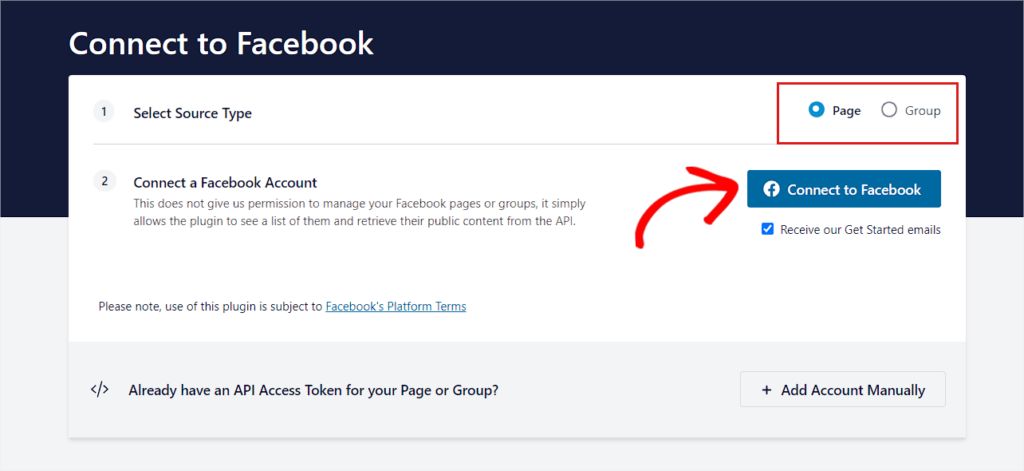
Accederás a la página “Conectar con Facebook” de Smash Balloon.
En primer lugar, debe seleccionar “Página” como “Tipo de fuente”.
A continuación, basta con hacer clic en el botón “Conectar con Facebook” para continuar.

Accederás al sitio web de Facebook.
Aquí, tiene que proporcionar sus credenciales de acceso y hacer clic en el botón “Acceder”.

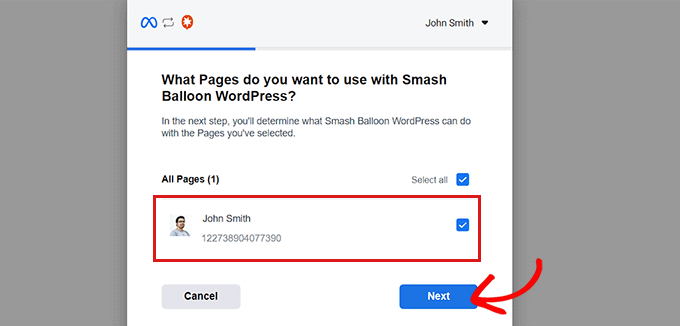
A continuación, se abrirá una ventana emergente con un anuncio / catálogo / ficha de las páginas de Facebook que hayas creado.
Sólo tienes que elegir la página de Facebook que prefieras y hacer clic en el botón “Siguiente” para continuar.

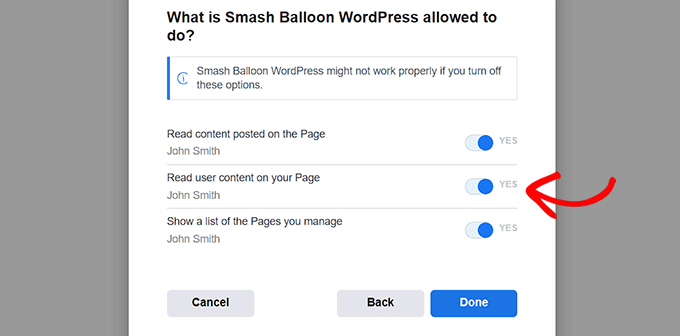
A continuación, aparecerá un mensaje / ventana emergente con una lista de ajustes de acceso. Aquí, tienes que conmutar el interruptor a “Sí” o “No” según tus necesidades.
Por ejemplo, si quiere que los usuarios puedan leer el contenido del usuario en la página, debe activar el conmutador en “Sí”.
Cuando haya terminado, haga clic en el botón “Listo”.

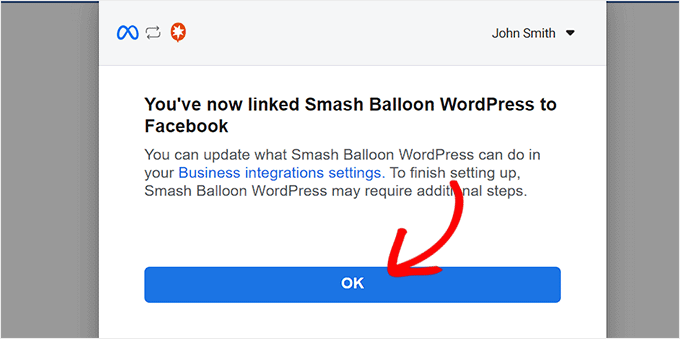
La ventana emergente mostrará un mensaje indicando que has enlazado correctamente Smash Balloon WordPress con Facebook.
Haga clic en el botón “Aceptar” para ser redirigido a su escritorio de WordPress.

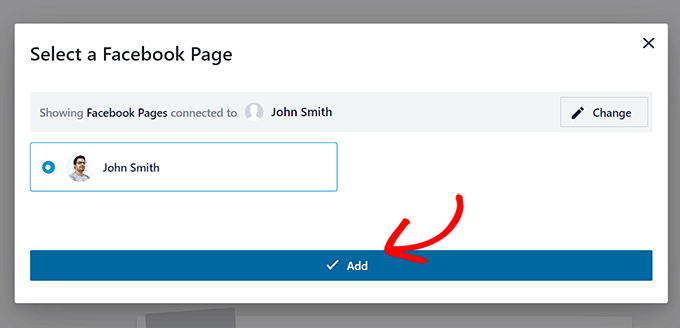
A continuación, aparecerá la ventana emergente “Seleccionar una página de Facebook”.
Sólo tienes que elegir la página de Facebook a la que te acabas de conectar y hacer clic en el botón “Añadir”.

Volverá a la página “Todos los feeds”, donde deberá hacer clic en el botón “Añadir nuevo feed”.
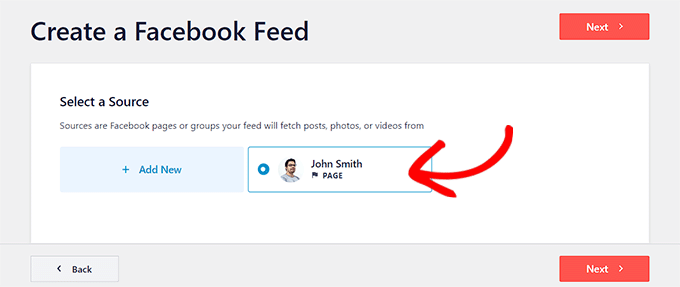
A continuación, vuelve a seleccionar “Timeline” como tipo de feed. Volverás a la página “Seleccionar una fuente”.
Aquí aparecerá la página de Facebook a la que te has conectado. Simplemente haz clic para seleccionarla y, a continuación, haz clic en el botón “Siguiente” para continuar.

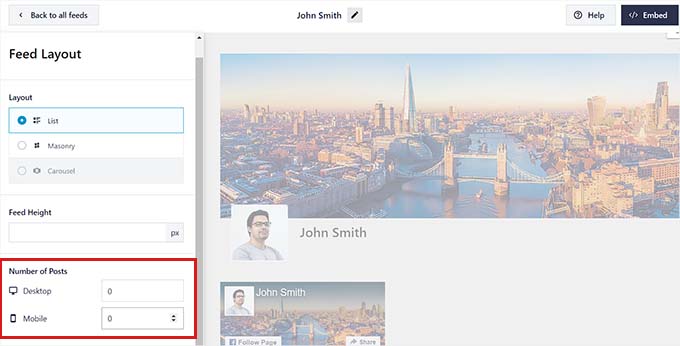
Ahora verá el Editor de feeds con una vista previa en directo de su feed en la columna de la derecha y opciones de personalización de la estructura / disposición / diseño / plantilla en la columna de la izquierda.
Haz clic en la pestaña “Disposición del feed” para ampliarla y, a continuación, establece el número de entradas en 0 tanto para dispositivos móviles como de escritorio. Esto se debe a que solo queremos mostrar un botón de seguimiento de Facebook en lugar de un feed que muestre entradas de la página de Facebook.

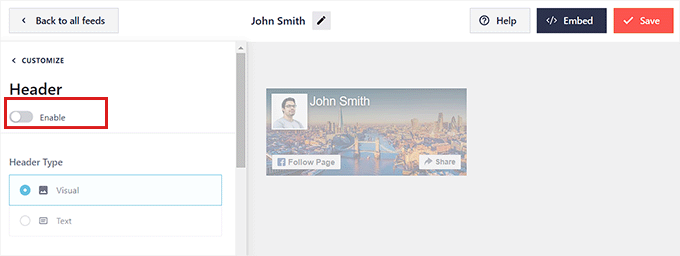
Después de eso, tienes que visitar el panel “Cabecera” y conmutar el interruptor de la parte superior a “Desactivar”. Esto desactivará la cabecera del feed y creará una estructura / disposición / diseño / plantilla compacta.
A continuación, visita el panel “Botón Cargar más” y desactiva el conmutador. Dado que no estamos mostrando ninguna entrada, no hay necesidad de mostrar un botón de cargar más.

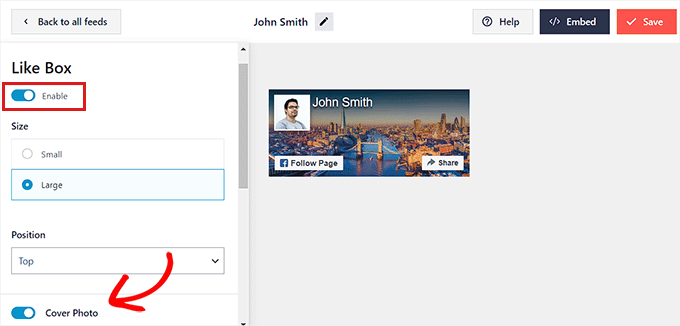
A continuación, tienes que ir al panel “Me gusta” de la columna de la izquierda. Cambia el conmutador a “Activar”. Esto activará el botón Seguir.
A continuación, puedes personalizar tu botón de Facebook desde los ajustes que se establecen a continuación. Puedes cambiar su tamaño, posición y anchura.
También puedes mostrar u ocultar la foto de portada conmutando el interruptor “Foto de portada”.

Cuando hayas terminado, no olvides hacer clic en el botón “Guardar” de la parte superior.
Añadir un botón de seguimiento de Facebook a una entrada
Para añadir un botón de seguimiento de Facebook a una entrada, tienes que abrir una entrada existente o nueva en el editor de bloques.
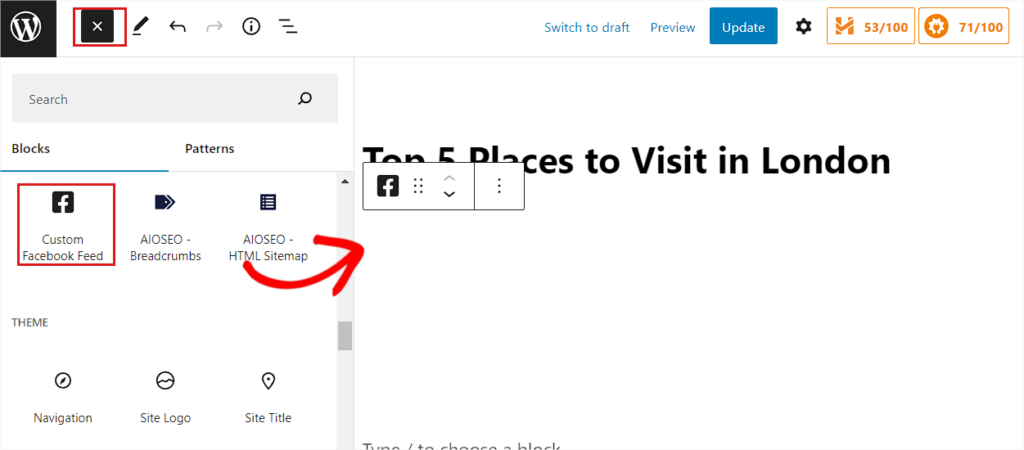
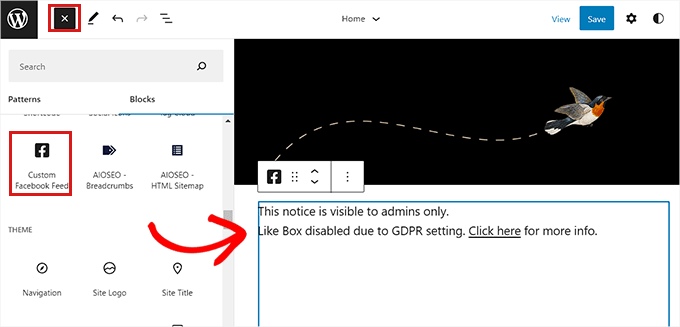
A continuación, haz clic en el botón Añadir bloque ‘(+)’ de la esquina superior izquierda y busca el bloque Personalizar feed de Facebook.
Haz clic en el bloque para añadirlo a tu página e insertará automáticamente el botón de seguimiento de Facebook en tu entrada.

Por último, guarde sus ajustes haciendo clic en el botón “Actualizar” o “Publicar”.
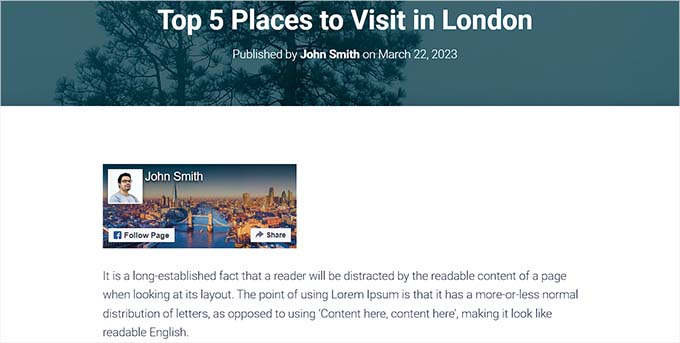
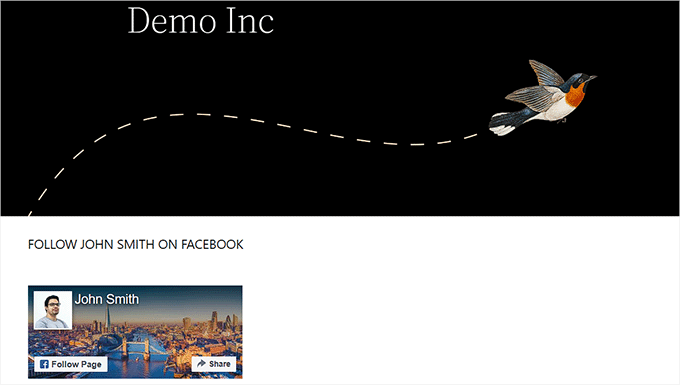
Ya puedes visitar tu sitio web para ver el botón de seguimiento de Facebook en acción.

Añadir un botón de seguimiento de Facebook como widget
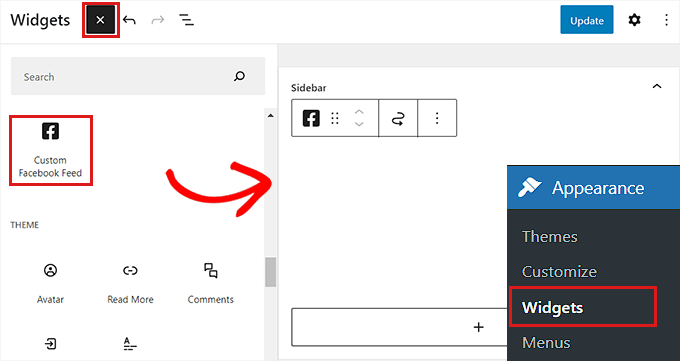
Para añadir un botón de seguimiento de Facebook como widget, tendrás que visitar la página Apariencia ” Widgets desde la barra lateral del administrador.
A continuación, haz clic en el botón Añadir bloque ‘(+)’ y busca el bloque Feed personalizado de Facebook.
Tras localizarlo, añada el bloque a la barra lateral de WordPress al hacer clic sobre él.

A continuación, haga clic en el botón “Actualizar” para establecer sus ajustes.
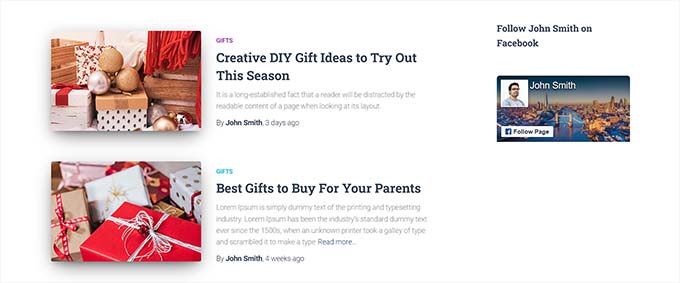
El botón de seguimiento de Facebook tenía este aspecto en la barra lateral de nuestro sitio web de demostración.

Añadir un botón de seguimiento de Facebook en el editor del sitio completo
Si utilizas un tema de bloque, puedes utilizar el editor de sitio completo para mostrar el cuadro de seguimiento de Facebook.
En primer lugar, dirígete a la página Apariencia ” Editor desde la barra lateral del administrador. Desde aquí, puede seleccionar la plantilla que desea editar.
A continuación, haz clic en el botón Añadir bloque ‘(+)’ y busca el bloque Feed personalizado de Facebook.
El botón de seguimiento de Facebook se mostrará automáticamente una vez que hayas añadido el bloque en el lugar de tu sitio web que desees.

No olvides hacer clic en el botón “Guardar” de la parte superior para establecer tus ajustes.
Este es el aspecto del botón de seguimiento de Facebook en nuestro sitio web de demostración.

Esperamos que este artículo te haya ayudado a aprender a añadir un botón de seguimiento de Facebook para autores en tu sitio de WordPress. También puedes consultar nuestro tutorial sobre cómo utilizar los medios sociales para aumentar el número de suscriptores de correo electrónico en WordPress o nuestra selección de los mejores plugins de medios sociales para hacer crecer tu sitio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kerry says
OK… So none of the pages noted here exist anymore………………………
WPBeginner Support says
Thank you for your feedback, we will certainly look into updating this article when we are able.
Administrador
tony says
seems like a pretty easy set up process
Yogesh says
Very nice information
Arnold Paseiro says
I know this is an old post and I was able to do it for Twitter but Facebook now doesn’t have an iframe choice or any choice for that matter, so I am stuck. It’s 2015. I still need help.
Ruby Dawnbrooke says
Hello! I have a question, it no longer works but how do I do it?
Chris says
Is there an easy way to get this follow button onto an individual author’s archive page?
I imagine you can use the same code from the Facebook, but I’m not certain how to inject each author’s Facebook profile URL unto the follow button code.
Thanks for any advice.
Hal says
Appreciate the effort, but this doesn’t work as of October 1, 2013 – the date I tried it.
Editorial Staff says
Which part is not working? It seems to be working fine. The demo is live on the FB site itself.
Administrador
Sangeeta says
Its not working on my wordpress as well. The Iframe code does not save in the Text widget.
Any guidance would be welcome, thanks.
Sangeeta
Oct 26 2013
WPBeginner Support says
Sangeeta if your site is hosted on WordPress.com then iframe code will not work for you. Please see the difference between WordPress.com vs Self Hosted WordPress.org . If your site is not hosted on WordPress.com then you will get an error most probably because you did not select the width for your follow button. Enter a value in the width and the iframe code should work fine.
Rowan says
Thanks for this post. I’m having trouble getting a follow button for my FB page to show up in my wordpress posts. I want to have a simple follow button in my posts rather than a sidebar widget. Your post mentions that I can just paste the code into my theme template but I’m not sure where to do that.
Is there a way of doing this so that I don’t need to manually paste the code into every blog post? I’ve tried using a few plugins but they all seem to only create a sidebar widget or a “like” button in-post which only likes the post, not my FB page.
Any ideas?
Albert Albs says
Thanks for the tips. But it is extra load on our website. No wasting of time.
Henry says
Thanks for the useful tut.
Travis Pflanz says
Is there a direct URL to follow a user? I would be more beneficial to simply swap out a URL, than re-code a section of my website to add a follow button.