Do you want to learn how to fix the sidebar below content error in WordPress?
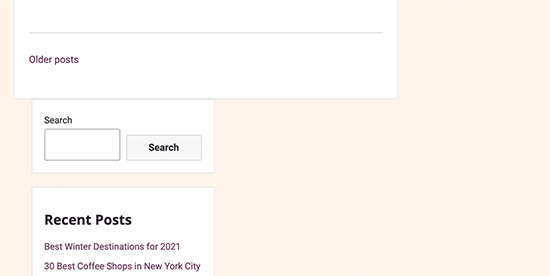
This issue may occur when WordPress templates use a two-column layout for content and a sidebar. Due to a slight change in code, the sidebar starts appearing below the content instead of next to it.
In this article, we will show you how to easily fix the sidebar below content error in WordPress.

What Causes the WordPress Sidebar Below Content Error?
The most common cause of the sidebar appearing below the content is an HTML or CSS error breaking the layout.
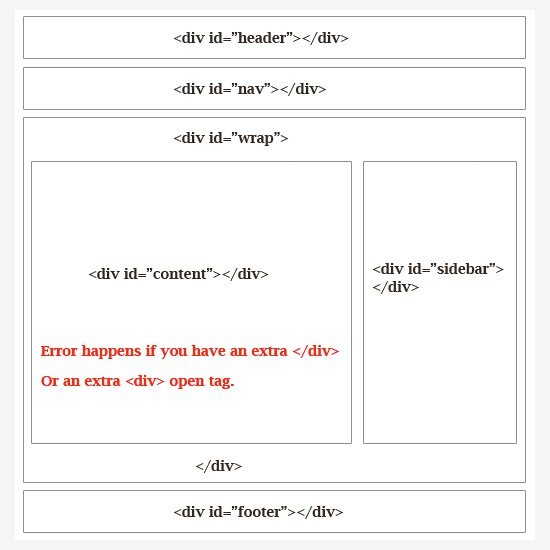
Each <div> in HTML needs to be properly closed. If the template responsible for displaying the page has an unclosed <div> tag, then this will break the layout.

Similarly, an unwanted closing </div> tag may also affect the layout and cause the sidebar to move down.
Apart from HTML, CSS also affects the overall design of every element on your WordPress website. It is used to define the width, alignment, and floating of elements in your layout.
To put it simply, if the width of your content area is more than the available space, then it will force the sidebar to move down.

First, you will need to find out what specific code is causing this WordPress sidebar error.
That being said, let’s take a look at how to easily troubleshoot and fix the sidebar below content error in WordPress. You can use these quick links to skip to a specific troubleshooting solution:
Method 1: Undo Recent Changes to Your WordPress Theme
Usually, the sidebar issue is caused by changes in your WordPress theme files.
If you recently made any changes to your WordPress theme or child theme, then examining those changes will be a quick way to fix this error.
If you can’t figure out which changes you will need to revert, then continue reading, and we will show you other ways to troubleshoot.
Method 2: Clear the WordPress Cache

When you make changes that don’t appear right away, this is often due to caching issues.
It is common for caching plugins to show you an older version of the same page. Clearing the WordPress cache and browser cache will help you see the changes applied to your website.
Method 3: Rule Out WordPress Plugins
Your WordPress site’s appearance and style are controlled by the theme you are using. However, sometimes WordPress plugins may also add their own HTML and CSS to your website.
For example, adding a contact form on a page or a lightbox popup will load additional CSS and HTML.
To make sure that the issue is not caused by a WordPress plugin, you can temporarily deactivate all WordPress plugins on your website.
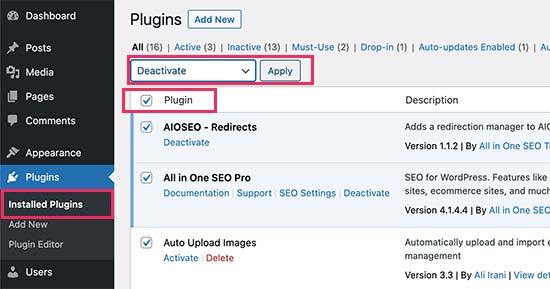
To do this, simply head to Plugins » Installed Plugins in your WordPress admin dashboard and check the box next to ‘Plugin’ at the top of the list. Then, open the dropdown menu, select ‘Deactivate’, and click on ‘Apply’.

If the issue disappears, then this means that a plugin was causing the issue. Simply activate all your WordPress plugins one by one, checking your website after each plugin to find out which one is causing the problem.
After that, you can reach out to the plugin’s support to find a solution and report the issue.
For detailed guidance, you can check out our tutorials on how to easily deactivate WordPress plugins and how to deactivate plugins when you’re unable to access the WordPress admin area.
Method 4: Fix Broken <div> Tags Breaking the Layout
As we mentioned earlier, a broken <div> tag is one of the common causes of the sidebar moving below the content.
If the issue is caused in a specific area of your website, then you can check the template responsible for displaying that code.
For instance, if this issue only occurs on single posts, then you may want to check the single.php template. To find out which template to look at, see our complete WordPress template hierarchy cheat sheet.
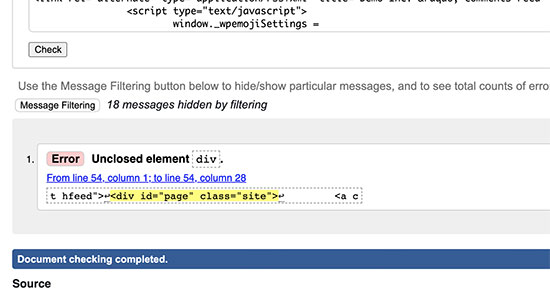
The easiest way to quickly find an unclosed div element is by using the W3C Validator tool.

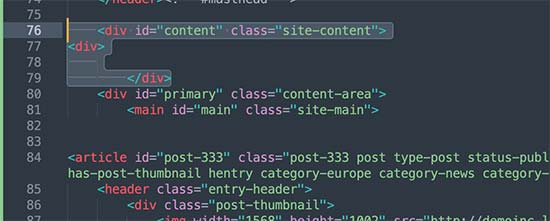
You can also use the Inspect tool or code editor apps that help you debug code by highlighting the start and end tags of elements.
Here’s an example of highlighting an element’s start and end tags:

When looking at the code, you need to make sure that any <div> tag that is opened also has a closing </div> tag.
Similarly, you also want to look for an orphaned closing </div> tag that does not have a corresponding open <div> tag.
If you have found the broken HTML tags, then fixing it will solve the sidebar appearing below the content issue.
Method 5: Find the CSS Moving the Sidebar Below the Content
CSS controls the most important aspects of your website’s design. Your WordPress theme uses CSS to define the width of content and the sidebar areas inside a grid layout.
This value is in the percentage of the viewing area available. On mobile devices, your theme will automatically push down the sidebar below the content.
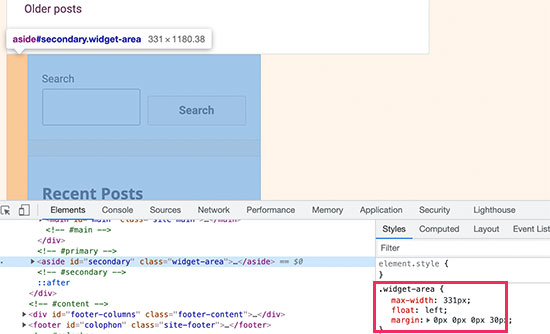
To find out which CSS is causing the issue, you can use the Inspect tool. Simply moving your content to the wrapper field, content section, and sidebar areas will show you their width and height.

For instance, if your content area is 70% wide and the sidebar area is 33%, then it will automatically move down. When you calculate these values, you may also want to consider the space used by padding and margin values in each section.
What to Do If the Sidebar Below Content Error Still Exists
If you’ve tried all the troubleshooting methods and still can’t fix the sidebar issue, then you may want to check out our beginner’s guide to troubleshooting WordPress errors to find more solutions.
One option is to enable debug mode. While not a direct fix, it can reveal more specific error messages related to the sidebar issue.
For example, it might reveal a PHP error message mentioning a specific plugin causing a CSS style issue affecting the sidebar layout. This information can help you identify the problematic plugin and potentially find a solution or replacement.
If you’re not comfortable with troubleshooting further, you can contact our team at WPBeginner Pro Services. Our WordPress specialists can assist you in diagnosing the cause of the sidebar issue and provide a solution.

We hope this article helped you learn how to fix the sidebar below the content error in WordPress. You may also want to read our ultimate handbook of common WordPress errors and our article on how to display different sidebars for each WordPress post and page.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Alessio says
Thank you for sharing that solved my issue. I’m glad to see I wasn’t the only one experiencing it.
WPBeginner Support says
You’re welcome, glad our guide was helpful
Admin
Gina Detwiler says
I’m not certain how to find that div element. Can you elaborate a bit? I’ve had this problem from the beginning with my site and don’t know how to fix it.
WPBeginner Support says
You would want to take a look at your custom theme’s code in a code editor and that should help find the div that is incorrect, you could also take a look at your site using inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Shai says
Thank you so much!
You just saved me a lot of time trying to resolve it.
As you said I had an extra div element closed
Dale Jennings says
I am trying to put my current posts on the left and recent posts in a right sidebar and the sidebar is down at the bottom of the page, also it is too wide, and I do not understand what you were talking about since I am new to this. what is an easy fix?Or is there one?
Ayla says
I’m having the issue where my sidebar is showing up on the bottom of every page. I am not very savy with this so have not done anything fancy other than transfer my domain from google recently. I have been building the site in wordpress and did not have any issues until I changed the theme. I tried the instructions above but couldn’t find any of those things.
WPBeginner Support says
Hi Ayla,
Try switching temporarily to your previous theme or a default theme. If this resolves the issue, then the issue is with your theme. Try reaching out to theme developer to see if they can help you fix that.
Admin
Jared H says
Fixed my issue, thanks for posting!
Dene says
thanks guys – this post just solved my problem. Much appreciated
Donald Efiom says
I have the same problem right now and I can’t seem to find where to edit the HTML of the shop page im diaplayin products using the wcommerce plugin. When I inspect element on my browse, I can debug the error and correct it but in my actual root directory, I can’t find the page that holds the HTML of the shop page of woocommerce that I can edit. Pls help!
Maria Appleby says
For the life of me I cannot fix my sidebar issue. I searched for open blocks. I removed one blog post that was wonky with HTML due to me copying content. I tried a different theme. I took off my widgets (and then tried to add one to see what would happen – the “follow blog” button” – still on the bottom). I tried the validator but don’t really understand what it is telling me. When I entered different blog post urls, I got the same error messages. I’m sorry I sound so stupid….I’ve had the blog a long time, but only recently started adding a lot of content, and I don’t really know what I’m doing yet. THe sidebar ended up from the right side, to the bottom of the blog, very recently (past couple of days). Can you help me?
WPBeginner Support says
Hey Maria,
Seems like you are using a WordPress.com blog. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Sparsh Goyal says
I have same problem but unable to solve it. Only my home page have this problem. Post-type page and Page-type page are working well. My home page sidebar is going on top rather than going just next to my content. Can you please check what is going wrong in my website. My site is coasilat.com
Mustafa says
Thank you. It is sorted the problem. it was and extra div element. when i get rid of it problem is fixed.
Jan Reilink says
Lifesaver, thank you!
Asha Shendre says
I had troubled whole day for this.
problem solution got only here.
Thank you..
Thank you very much sir…
Harish says
Thank you for helping out
Sly says
Hi, I’m a beginner. I don’t know ANYTHING about CSS or HTML code, I don’t edit my theme, I have no child theme. I only add plugins for whatever I need to do. I see to be having the issue with ALL MY BLOG POST PAGES. The sidebar is below the blog posts. I have no idea what is a div and how to fix it. Dear pros, what would be the best way for my to solve this sidebar issue?
Tamara says
I’m a beginner and not a coder either, but was able to solve this problem by using the W3 Validator link on this page. At the top of the validator, under Options, I checked all available then entered the web address of my blog and ran the validator. Below a numbered list of errors was a very detailed (and intimidating, but hang in there) display of the errors as they’re located within the text of my blog. I focused on the mentioned in this article. Scrolling through the detailed report, I found one error that was highlighted in red. Since my text was displayed, I could see that it was in one of my blog posts just after an internet link I’d inserted. I went to that blog post on the WordPress dashboard, clicked “edit” and deleted the link. (Holding down “delete” to be sure I got any invisible anything that might be there and backspacing a couple of letters for the same reason. I then saved the blog post. My webpage was fixed! I then re-edited the blog post to add back in the link and all remained fine. Problem solved.
Lisa W Boyle says
Thank you I was able to immediately find and fix the problem based on your instructions. I found I placed and extra in my single.php file. Your a live saver, thank you so much!
Roney Oenophile says
I dont know what wrong I did, pls help me. I was editing text and I accidentally pressed a combination of keys which changed the way it looked. few buttons like full screen is missing now. And the publishing button is moved to left side. And the pic that I uploaded with the post moved upside my content and it is very big now. I don’t know how it happened, I don’t know what is the problem. I am not computer friendly. I usually write posts. Pls help me. The address of my page is wordpress.com
WPBeginner Support says
Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog. You need to contact WordPress.com support.
Admin
Danielle says
First time taking over updating of our site…tried to update the static home page and somehow my sidebar went to the bottom. I can’t see any or tags….help! I don’t want to tell the person i took over from i already screwed up if i can figure out what i did!
giovanni says
Can somebody please help me i have the same problem…
this is my header.php
Susan says
Perfect! Thanks! I knew the minute you said div exactly whose post in my community blog had to be edited!
Leah says
This is happening to me right now every time I try out a new theme. Only one widget stays on the sidebar and the rest goes to the bottom of the content. But when I go back to my current theme, everything looks okay. I still can’t figure it out.
Sam says
Ah! You just saved me a ton of time and frustration! Thank you
srik says
Thanks a lot for this! Was really helpful
Amy says
Thank you for this post. I am trying to fix this problem on my website right now. I tried everything mentioned in this post, but I still am having issues. I know a little about websites, but I am at a total loss as to why my top navigation bar is going onto 2 lines and why my sidebar is being pushed to the bottom. My website is not live yet, but here is the website
Thank you for any help!!
sean says
Similar problem with my bespoke blog inside my website; side bar slips under the footer if there isn’t enough content to push it down.
I found that removing (or safer, commenting out) the following sorted the problem:
I don’t know what this empty div is for & so far it hasn’t adversely affected the blog. Another more obvious reason is due to divs without closing tags – it’s a bit harder to keep track of all your open/closed div tags in WP as the footer & header are removed unlike a standard HTML site.
Sean says
Er, that is commenting out the empty “delimiter” div at the bottom of various WP pages – it disappeared from my original comment!
David Pomazzo says
can you look at my website and help me? http://www.americasfreedomfighters.com/ i inserted google adsense and now my sidebar is pushed to the bottom and i have a story going up on the sidebar! thank you so much
Jen says
THANK YOU! It was the content width that did it for me
Cecilia says
I have this problem and I can’t solve it (I’ve been trying for several days)
Here is my site:
Please, I really need help. Thanks!!!! =)
WPBeginner Support says
You probably need to add clear before ending your .hfeed div like this:
1-click Use in WordPress
Admin
Katie Clark says
I have this problem, and I don’t even know where to start, as I haven’t done any editing today. Any suggestions? Here is my site
http://clarkscondensed.com/
Editorial Staff says
Your site looks fine in Chrome.
Admin
Doomish says
Awesome tip! Its gonna be really helpful, and Kathy’s comment is typically what happens to me.
kathy says
Since most themes have the proper CSS, I find this is almost always a problem of improperly closed HTML. Usually it occurs on a specific page, because the user has tried to add her own HTML in the post editor and things went wonky from there. Simple error, but can take a long time to debug.