Recentemente, um de nossos leitores nos perguntou como exibir páginas secundárias de uma página do WordPress.
Se você organizar seu site WordPress com páginas pai e filho, talvez queira exibir as páginas ou subpáginas filho na página pai principal. Talvez você também queira mostrar a página principal em cada subpágina para facilitar a navegação.
Neste artigo, mostraremos como exibir facilmente uma lista de páginas secundárias para uma página principal no WordPress.

Quando você precisa mostrar uma lista de páginas secundárias?
O WordPress vem com dois tipos de post padrão chamados posts e páginas. As postagens são o conteúdo do blog e geralmente são organizadas com categorias e tags.
As páginas são conteúdos únicos ou independentes que são perenes, como a página “Sobre nós” ou a página “Fale conosco”.
No WordPress, as páginas podem ser hierárquicas, o que significa que você pode organizá-las com páginas pai e filho.
Por exemplo, talvez você queira criar uma página de produto com páginas secundárias para Recursos, Preços e Suporte.
Para criar uma página secundária, siga nosso guia sobre como criar uma página secundária no WordPress.
Depois de criar as páginas pai e filha, talvez você queira listar as páginas filhas na página pai principal.
Agora, uma maneira fácil de fazer isso é editar manualmente a página principal e adicionar uma lista de links individualmente.

No entanto, você precisará editar manualmente a página principal sempre que adicionar ou excluir uma página secundária. Não seria melhor se você pudesse simplesmente criar uma página secundária e ela apareceria automaticamente como um link na página principal?
Dito isso, vamos dar uma olhada em outras maneiras dinâmicas de exibir rapidamente uma lista de páginas secundárias na página principal do WordPress. Mostraremos três métodos para que você possa escolher o que for melhor para você:
Método 1. Exibir páginas secundárias na página principal usando um plug-in
Esse método é mais fácil e recomendado para todos os usuários.
Primeiro, você precisa instalar e ativar o plug-in Page-list. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você precisa editar a página principal e simplesmente adicionar o seguinte shortcode onde deseja exibir a lista de páginas secundárias.
[subpáginas]
Agora você pode salvar sua página e visualizá-la em uma nova guia do navegador. Você perceberá que ela exibe uma lista simples com marcadores de todas as páginas secundárias.

Se desejar, você pode adicionar algum CSS personalizado para alterar a aparência da lista. Aqui estão alguns exemplos de CSS que você pode usar como ponto de partida.
ul.page-list.subpages-page-list {
list-style: none;
list-style-type: none;
background-color: #eee;
border: 1px solid #CCC;
padding: 20px;
}
Depois de aplicar seu CSS personalizado, você pode visualizar a página principal. Esta é a aparência em nosso site de teste do WordPress.

O plug-in fornece vários parâmetros de shortcode que permitem definir a profundidade, excluir páginas, número de itens e muito mais. Para obter detalhes, consulte a página do plug-in para obter a documentação detalhada.
Método 2. Listar páginas filhas de uma página pai usando o código
Esse método é um pouco avançado e requer que você adicione código ao seu site WordPress. Se você nunca fez isso antes, dê uma olhada no nosso guia sobre como copiar e colar código no WordPress.
Para listar páginas secundárias em uma página principal, você precisa adicionar o seguinte código em um plug-in de snippets de código ou no arquivo functions.php do seu tema:
function wpb_list_child_pages() {
global $post;
if ( is_page() && $post->post_parent )
$childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->post_parent . '&echo=0' );
else
$childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->ID . '&echo=0' );
if ( $childpages ) {
$string = '<ul class="wpb_page_list">' . $childpages . '</ul>';
}
return $string;
}
add_shortcode('wpb_childpages', 'wpb_list_child_pages');
Na WPBeginner, sempre recomendamos adicionar código no WordPress com o WPCode. Ele permite que você adicione facilmente códigos personalizados sem editar os arquivos do tema, de modo que não precisa se preocupar com a quebra do site.
Primeiro, você precisa instalar e ativar o plug-in gratuito WPCode. Para obter instruções passo a passo, consulte este guia sobre como instalar um plug-in do WordPress.
Depois que o plug-in for ativado, navegue até Code Snippets ” Add Snippet no painel do WordPress. A partir daí, passe o mouse sobre a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clique no botão “Use snippet” (Usar snippet).

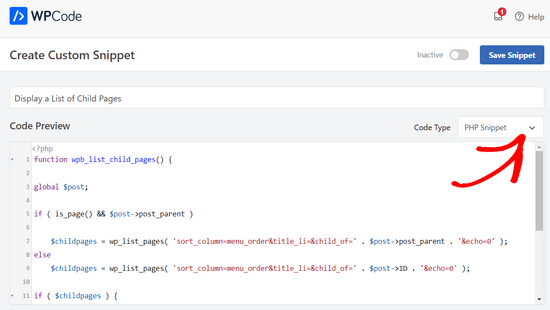
Em seguida, adicione um título para seu snippet e cole o código acima na caixa “Code Preview” (Visualização de código).
Não se esqueça de escolher “PHP Snippet” como o tipo de código no menu suspenso à direita.

Depois disso, basta alternar a chave de “Inativo” para “Ativo” e clicar no botão “Salvar snippet” na parte superior da página.

Esse código primeiro verifica se uma página tem um pai ou se a própria página é um pai.
Se for uma página pai, ela exibirá as páginas filhas associadas a ela. Se for uma página filha, ela exibirá todas as outras páginas filhas de sua página pai.
Por fim, se essa for apenas uma página sem nenhuma página filha ou pai, o código simplesmente não fará nada. Na última linha do código, adicionamos um shortcode para que você possa exibir facilmente páginas secundárias sem modificar os modelos de página.
Para exibir páginas secundárias, basta adicionar o seguinte shortcode em uma página ou widget de texto na barra lateral:
[wpb_childpages]
Não se esqueça de salvar suas alterações e visualizá-las em uma guia do navegador. É assim que aparece em nosso site de teste.

Agora você pode estilizar essa lista de páginas usando algum CSS personalizado. Aqui estão alguns exemplos de código CSS que você pode usar como ponto de partida.
ul.wpb_page_list {
list-style: none;
list-style-type: none;
background-color: #eee;
border: 1px solid #CCC;
padding: 20px;
}
Método 3. Exibição dinâmica de páginas infantis sem nenhum código curto
O uso de códigos de acesso é conveniente, mas o problema com eles é que você terá que adicionar códigos de acesso em todas as páginas que tenham páginas pai ou filho.
Você pode acabar tendo códigos de acesso em muitas páginas e, às vezes, pode até se esquecer de adicioná-los.
Uma abordagem melhor seria editar o arquivo de modelo de página em seu tema, para que ele possa exibir automaticamente as páginas secundárias.
Para fazer isso, você precisa editar o modelo main page.php ou criar um modelo de página personalizado em seu tema.
Você pode editar o tema principal, mas essas alterações desaparecerão se você alterar ou atualizar o tema. Por isso, seria melhor criar um tema filho e fazer as alterações no tema filho.
Em seu arquivo de modelo de página, você precisa adicionar esta linha de código onde deseja exibir as páginas secundárias.
<?php wpb_list_child_pages(); ?>
Isso é tudo. Seu tema agora detectará automaticamente as páginas secundárias e as exibirá em uma lista simples.
Você pode personalizar os estilos com CSS e formatação. Aqui está um exemplo de como o site da OptinMonster mostra a página principal e as subpáginas:

Esperamos que este artigo tenha ajudado você a listar páginas filhas para uma página pai no WordPress. Talvez você também queira ver nosso guia sobre as páginas mais importantes a serem criadas em um novo site do WordPress e nossa comparação dos melhores construtores de páginas do WordPress do tipo arrastar e soltar para criar layouts personalizados sem nenhum código.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Philip says
Hello this works, except that the parent is also displaying, how do i show just the child pages, thanks
WPBeginner Support says
The simplest method for what it sounds like you’re wanting would be to not have content on the parent page and only have your content in the child pages.
Administrador
Sachit Shori says
Thank you so much. You saved me.
WPBeginner Support says
You’re welcome
Administrador
Emmanuel Husseni says
Hello Wpbeginner,
Please how can i sort all the child page alphabetically on the parent page. I’ve follow all step but the sub pages are showing randomly on the parent page.
Waiting for response. ….Thanks
WPBeginner Support says
You would change the two instances of menu_order in our code to be: post_title
Administrador
Iyke O. says
How do I make the list collapsible on sidebar.
WPBeginner Support says
To make it collapsable you could use an accordion plugin such as one of the ones from our article here: https://www.wpbeginner.com/showcase/best-wordpress-accordion-plugins/
Administrador
Stacie says
Easy to follow and did the job. Thanks so much for sharing!
WPBeginner Support says
You’re welcome, glad our content could be helpful
Administrador
Aaro says
Can I assign a css class to this function? So that when I make css changes to ul elements it wouldn’t affect other ul’s on the site.
Or any other simple solution for this?
WPBeginner Support says
You could add your CSS class in the ul section of the function
Administrador
Keshav Murthy says
Hi, WPB Team,
Thank you so much for this Snippet and the tutorial.
It saved my ton of time and helped me too.
With Warm Regards,
Keshav Murthy
WPBeginner Support says
Glad our tutorial could help
Administrador
Gary Granai says
I installed the plugin code snippets in wordpress 4.9.8
I copied the code on https://www.wpbeginner.com/wp-tutorials/how-to-display-a-list-of-child-pages-for-a-parent-page-in-wordpress/#respond and added it to a new snippet in code snippets.
I made a page and then a page which was given the attribute of having the first page as the parent page.
The child parent relationship is shown in the list of pages in the attributes drop down.
When I open the parent page I see nothing that shows a child page.
I then tried using the functions.php page.
I added the code copied from https://www.wpbeginner.com/wp-tutorials/how-to-display-a-list-of-child-pages-for-a-parent-page-in-wordpress/#respond to the bottom of the code on the functions page.
When I open the parent page, I it does not display. What displays is an error message saying there is unexpected code.
I restored the functions.php page to its original statuc.
What changes must I make to what I have tried to do.
WPBeginner Support says
Hi Gary,
Make sure that you publish the child page before testing the code. Also carefully copy the code again to make sure that you are not copying the numbers or any unexpected characters.
Administrador
Itika says
I have a question. I have added sub pages in parent page but when I am opening the site in mobile and clicking on parent page it opens the empty parent page. To view the drop down sub pages one have to hold the button of parent page. How can I fix it. I don’t want that empty page to open. I want that if we touch on parent page it opens the drop down menu.
Please suggest how to do it.