Deseja alterar o estilo do formulário de comentários do WordPress em seu site?
Os comentários desempenham um papel importante na criação do envolvimento do usuário em um site. Um formulário de comentários de boa aparência e fácil de usar incentiva os usuários a participarem da discussão.
Neste artigo, mostraremos como estilizar facilmente o formulário de comentários do WordPress para aumentar o envolvimento em seu site.

Antes de começar
Os temas do WordPress controlam a aparência do seu site. Cada tema do WordPress vem com vários arquivos, incluindo arquivos de modelo, arquivo de funções, JavaScripts e folhas de estilo.
As folhas de estilo contêm as regras de CSS para todos os elementos usados pelo seu tema do WordPress. Você pode adicionar seu próprio CSS personalizado para substituir as regras de estilo do tema.
Se você nunca fez isso antes, consulte nosso artigo sobre como adicionar CSS personalizado no WordPress para iniciantes.
Além do CSS, talvez você também precise adicionar algumas funções para modificar a aparência padrão do formulário de comentários do WordPress. Se você nunca fez isso antes, consulte nosso artigo sobre como copiar e colar código no WordPress.
Dito isso, vamos dar uma olhada em como estilizar o formulário de comentários do WordPress.
Como este é um guia bastante abrangente, criamos uma tabela de conteúdo para facilitar a navegação:
- Styling WordPress Comment Form Using SeedProd Theme Builder
- Change WordPress Comments with Default CSS Classes
- Adding Social Login to WordPress Comments
- Adding Comment Policy Text in WordPress Comment Form
- Move Comment Text Field to Bottom
- Remove Website (URL) Field from WordPress Comment Form
- Add a Subscribe to Comments Checkbox in WordPress
- Add Custom Fields to WordPress Comment Form
Como estilizar o formulário de comentários do WordPress usando o SeedProd Theme Builder
Esse método requer o SeedProd, que é o melhor plugin de criação de páginas e temas do WordPress no mercado.
É recomendado para iniciantes sem experiência em codificação. No entanto, a desvantagem desse método é que ele substituirá o tema existente do WordPress por um tema personalizado.
Primeiro, você precisa instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: Você precisará de pelo menos o plano PRO para acessar o recurso construtor de temas.
Após a ativação, você precisará criar modelos para seu tema personalizado do WordPress. O SeedProd permite que você gere facilmente esses modelos usando um de seus temas incorporados.
Para obter instruções detalhadas, consulte nosso tutorial sobre como criar um tema WordPress personalizado sem codificação.
Depois de gerar seus modelos de tema, você precisa editar o modelo Single Post.

Isso carregará a visualização de uma única postagem na interface do construtor do tema SeedProd. Você notará o bloco do formulário de comentários na parte inferior da visualização.

Basta clicar no formulário de comentário e você verá suas propriedades no painel esquerdo.
A partir daqui, você pode adicionar uma nota de comentário ou uma política de privacidade. Você também pode alternar para a guia Advanced (Avançado) para editar o estilo do formulário de comentário sem escrever nenhum código CSS.

Quando terminar, não se esqueça de clicar no botão Save (Salvar) para publicar suas alterações.
O SeedProd torna muito fácil alterar o estilo de qualquer elemento em seu site sem escrever código.
No entanto, ele é um construtor de temas e talvez você já esteja usando um tema do WordPress de que goste. Nesse caso, as dicas a seguir o ajudarão a alterar manualmente os estilos dos formulários de comentários no WordPress.
Alterando o estilo do formulário de comentários no WordPress
Na maioria dos temas do WordPress, há um modelo chamado comments.php. Esse arquivo é usado para exibir comentários e formulários de comentários nas publicações do seu blog. O formulário de comentários do WordPress é gerado usando a função: <?php comment_form(); ?>.
Por padrão, essa função gera seu formulário de comentário com três campos de texto (Nome, E-mail e Site), um campo de área de texto para o texto do comentário, uma caixa de seleção para conformidade com o GDPR e o botão Enviar.
Você pode modificar facilmente cada um desses campos simplesmente ajustando as classes CSS padrão. Abaixo está uma lista das classes CSS padrão que o WordPress adiciona a cada formulário de comentário.
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submit
Basta ajustar essas classes CSS para alterar completamente a aparência do seu formulário de comentários do WordPress.
Vamos tentar mudar algumas coisas para que você possa ter uma boa ideia de como isso funciona.
Primeiro, começaremos destacando o campo ativo do formulário. Destacar o campo ativo no momento torna seu formulário mais acessível para pessoas com necessidades especiais e também faz com que o formulário de comentários fique mais bonito em dispositivos menores.
#respond {
background: #fbfbfb;
padding:0 10px 0 10px;
}
/* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 2px solid rgba(81, 203, 238, 1);
}
Esta é a aparência do nosso formulário no tema WordPress Twenty Sixteen após as alterações:

Usando essas classes, você pode alterar o comportamento de como o texto aparece dentro das caixas de entrada. Vamos prosseguir e alterar o estilo do texto dos campos nome do autor e URL.
#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}
Se você observar atentamente a captura de tela abaixo, a fonte do campo de nome e e-mail é diferente do URL do site.

Você também pode alterar o estilo do botão de envio do formulário de comentários do WordPress. Em vez de usar o botão de envio padrão, vamos dar a ele um pouco de gradiente CSS3 e sombra de caixa.
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}

Levando os formulários de comentários do WordPress para o próximo nível
Você pode estar pensando que isso foi muito básico. Bem, temos que começar por aí, para que todos possam acompanhar.
Você pode elevar o nível do seu formulário de comentários do WordPress reorganizando os campos do formulário, adicionando login social, assinaturas de comentários, diretrizes de comentários, quicktags e muito mais.
Adicionar login social aos comentários do WordPress
Vamos começar adicionando logins sociais aos comentários do WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in do Super Socializer. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você precisa acessar o Super Socializer ” Social Login e marcar a caixa “Enable Social Login” (Ativar login social).

Isso abre o painel de opções de login social. Primeiro, clique na guia “Advanced Configuration” (Configuração avançada).
Em seguida, verifique se a caixa “Habilitar no formulário de comentários” está marcada.

Em seguida, clique na guia “Basic Configuration” (Configuração básica). Aqui, você pode escolher as redes sociais que deseja adicionar marcando as caixas na seção “Select Social Networks” (Selecionar redes sociais).

Abaixo disso, o plug-in exigirá chaves de API para se conectar às plataformas sociais. Basta clicar no ícone “Ponto de interrogação” para exibir as instruções sobre como obtê-las para cada plataforma.

Quando terminar, clique no botão “Save Changes” (Salvar alterações) para salvar suas configurações de login social.
Agora você pode visitar seu site para ver os botões de login social acima do formulário de comentários.

Adição do texto da política de comentários antes ou depois do formulário de comentários
Adoramos todos os nossos usuários e realmente apreciamos que eles dediquem alguns minutos para deixar um comentário em nosso site. Entretanto, para criar um ambiente de discussão saudável, é importante moderar os comentários.
Para ter total transparência, criamos uma página de política de comentários, mas você não pode simplesmente colocar esse link no rodapé.
Queríamos que nossa política de comentários ficasse em destaque e visível para todos os usuários que estão deixando um comentário. Por isso, decidimos adicionar a política de comentários em nosso formulário de comentários do WordPress.
Se quiser adicionar uma página de política de comentários, a primeira coisa que você precisa fazer é criar uma página do WordPress e definir sua política de comentários (você pode roubar a nossa e modificá-la para atender às suas necessidades).
Depois disso, você pode adicionar o seguinte código no arquivo functions.php do seu tema ou em um plug-in de snippets de código.
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] .= '<p class="comment-policy"">We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href="http://www.example.com/comment-policy-page/">comment policy</a>.</p>';
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
O código acima substituirá o formulário de comentário padrão antes das notas por esse texto. Também adicionamos uma classe CSS no código, para que possamos destacar o aviso usando CSS. Aqui está o exemplo de CSS que usamos:
p.comment-policy {
border: 1px solid #ffd499;
background-color: #fff4e5;
border-radius: 5px;
padding: 10px;
margin: 10px 0px 10px 0px;
font-size: small;
font-style: italic;
}
Esta é a aparência em nosso site de teste:

Se você quiser exibir o link após a área de texto do comentário, use o seguinte código.
function wpbeginner_comment_text_after($arg) {
$arg['comment_notes_after'] .= '<p class="comment-policy"">We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href="http://www.example.com/comment-policy-page/">comment policy</a>.</p>';
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_after');
Não se esqueça de alterar o URL adequadamente, para que ele vá para a página de política de comentários em vez de example.com.
Mover o campo de texto de comentário para a parte inferior
Por padrão, o formulário de comentários do WordPress exibe primeiro a área de texto do comentário e, em seguida, os campos de nome, e-mail e site. Essa alteração foi introduzida no WordPress 4.4.
Antes disso, os sites do WordPress exibiam primeiro os campos de nome, e-mail e site e, em seguida, a caixa de texto de comentário. Achamos que nossos usuários estão acostumados a ver o formulário de comentários nessa ordem, por isso ainda usamos a ordem antiga dos campos no WPBeginner.
Se quiser fazer isso, basta adicionar o seguinte código ao arquivo functions.php do seu tema ou a um plug-in de snippets de código.
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom');
Sempre recomendamos adicionar código no WordPress usando um plug-in de snippets de código como o WPCode. Isso facilita a adição de códigos personalizados sem editar o arquivo functions.php, de modo que você não precisa se preocupar com a quebra do site.
Para começar, você precisa instalar e ativar o plug-in gratuito WPCode. Para obter instruções, consulte este guia sobre como instalar um plug-in do WordPress.
Após a ativação, vá para Code Snippets ” + Add Snippet no painel do WordPress.
A partir daí, localize a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clique no botão “Use Snippet” (Usar snippet) abaixo dela.

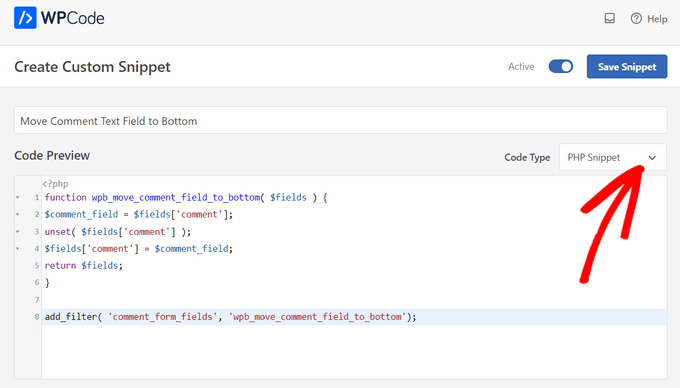
Em seguida, adicione um título para seu snippet na parte superior da página, que pode ser qualquer coisa que o ajude a lembrar para que serve o código.
Em seguida, cole o código acima na caixa “Code Preview” (Visualização de código) e escolha “PHP Snippet” como o tipo de código na lista suspensa à direita.

Depois disso, basta alternar a chave de “Inativo” para “Ativo” e clicar no botão “Salvar snippet”.

Esse código simplesmente move o campo da área de texto de comentário para a parte inferior.

Remover o campo Website (URL) do formulário de comentários do WordPress
O campo do site no formulário de comentários atrai muitos spammers. Embora removê-lo não impeça os spammers nem reduza os comentários de spam, certamente evitará que você aprove acidentalmente um comentário com um link de site de autor incorreto.
Ele também reduzirá um campo do formulário de comentários, tornando-o mais fácil e amigável. Para saber mais sobre esse tópico, consulte nosso artigo sobre como remover o campo de URL do site do formulário de comentários do WordPress.
Para remover o campo URL do formulário de comentários, basta adicionar o seguinte código ao arquivo functions.php ou a um plug-in de snippets de código.
function wpbeginner_remove_comment_url($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'wpbeginner_remove_comment_url');

Você pode seguir as mesmas etapas da seção anterior para adicionar esse código com segurança no WordPress usando o plug-in WPCode.
Adicionar uma caixa de seleção Assinar comentários no WordPress
Quando os usuários deixam um comentário no seu site, eles podem querer acompanhar o tópico para ver se alguém respondeu ao comentário. Ao adicionar uma caixa de seleção para assinar comentários, você permite que os usuários recebam notificações instantâneas sempre que um novo comentário aparecer na publicação.
Para adicionar essa caixa de seleção, a primeira coisa que você precisa fazer é instalar e ativar o plug-in Subscribe to Comments Reloaded. Após a ativação, você precisa visitar a página StCR ” Comment Form para definir as configurações do plug-in.

Para obter instruções detalhadas passo a passo, consulte nosso artigo sobre como permitir que os usuários se inscrevam em comentários no WordPress.
Adicionar campos extras ao formulário de comentários do WordPress
Deseja adicionar campos extras ao seu formulário de comentários do WordPress? Por exemplo, um campo opcional em que os usuários possam adicionar seu nome de usuário no Twitter?
Basta instalar e ativar o plug-in WordPress Comments Fields. Após a ativação, vá para a página “Campos de comentários” e alterne para a guia “Campos de comentários”.

Basta arrastar e soltar um campo personalizado e atribuir a ele um título, uma descrição e um nome de dados.
Quando terminar de adicionar os campos, não se esqueça de clicar no botão “Save all changes” (Salvar todas as alterações).
Agora você pode visualizar seu formulário de comentários para ver os campos personalizados em ações.

Os campos personalizados são então exibidos na moderação de comentários e abaixo do conteúdo do comentário.

Para obter mais detalhes, consulte nosso tutorial sobre como adicionar campos personalizados ao formulário de comentários no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como estilizar o formulário de comentários do WordPress para torná-lo mais divertido para seus usuários. Talvez você também queira ver nossas dicas para obter mais comentários nas publicações do seu blog WordPress e nossas escolhas de especialistas dos melhores plug-ins de mídia social para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
I have seen many different comments section on websites and wondered why do they differed on appearance although all are using the same wordpress comments.
having a good looking comments section is necessary for making good user experience while commenting.
I have a query regarding disqus platform for wordpress comments which I have used for two years.
is it good idea to continue to use it or is there a better alternative?
also just curious to know what does wpbeginner uses for comments?
WPBeginner Support says
You can find our opinion on disqus in our article below. For our comments we are currently using the built-in WordPress comment system.
https://www.wpbeginner.com/wp-tutorials/how-to-disable-disqus-on-custom-post-types-in-wordpress/
Administrador
Vera Kofyan says
Thank you for a great tutorial.
One thing did not work for me: moving the text area to bottom. I added the script in Code snippets, but nothing changed. Has anything changed since you wrote that?
Thank you,
Vera
WPBeginner Support says
The snippet should still work correctly, the theme you are using may have added styling to the comment form that could be changing some things, if you check with the support for your specific theme they can help check and confirm this.
Administrador
Arischvaran Puvanesvaran says
Thank you for sharing
WPBeginner Support says
You’re welcome, we hope you found our guide helpful!
Administrador
Ali Kaleem says
This Blog Is very imformative.
WPBeginner Support says
Glad you found our site helpful!
Administrador
Asutosh sahoo says
really full of knowledge. please keep updating. thanks..
WPBeginner Support says
Glad you found our guide helpful!
Administrador
saikul says
good tutorial . i like this
WPBeginner Support says
Thank you, glad you liked it!
Administrador
Samyak sharma says
Thanks, This is very good article.
WPBeginner Support says
Glad you found it helpful
Administrador
Vincent Nyagaka says
Thank you for guiding us on how to style WordPress form. However I have tried to use almost all the codes, on how to remove the URL field from the comment form but unfortunately, none is working code. Kindly can you give me another code to use
WPBeginner Support says
If none of our recommendations were able to assist, we would recommend reaching out to the support for your specific theme and they should be able to assist with targeting their specific target for your comments.
Administrador
amr says
Hi
How can I delete the url from the author name and date?
Thanks
WPBeginner Support says
IF you mean from your comments then you would want to take a look at our article below:
https://www.wpbeginner.com/plugins/how-to-remove-website-url-field-from-wordpress-comment-form/
Administrador
lal says
good tutorial, loved it
WPBeginner Support says
Glad you liked our tutorial
Administrador
Adam Rees says
Thanks, it helped me a lot in customizing the comment section.
WPBeginner Support says
You’re welcome
Administrador
fred says
Hi, nice tutorial ! but i have a problem to find the location of the right .php to modify the post comments, i’m using oceanwp theme with elementor pro, when i go to the functions.php or comments.php i can’t find any of the command lines, i’v tryed to add your code and nothing happens. so i guess it’s somewhere else but where ?
WPBeginner Support says
If you are using a page builder you would need to reach out to that page builder’s support for how to edit the comment form and what tools are available.
Administrador
Muhammad Shahzad says
how to show to comment box to the top of all comments and after post.
WPBeginner Support says
If your theme is not set up that way you would sadly need to modify the theme’s code to do that. As each theme’s code can be very different we do not have a specific guide on how to do that yet.
Administrador
HieuBui says
Thank you very much
WPBeginner Support says
You’re welcome
Administrador