Está procurando uma maneira fácil de marcar imagens na biblioteca de mídia do WordPress?
Se você tiver carregado muitas imagens, talvez se sinta frustrado porque o WordPress não tem uma maneira de classificar adequadamente as imagens e outros arquivos de mídia. Isso pode dificultar a localização da imagem específica que você deseja usar.
Neste artigo, mostraremos como marcar imagens no WordPress com o Media Library Assistant.

Por que você deve marcar imagens no WordPress?
Por padrão, não há como adicionar tags ou criar categorias para imagens no WordPress. Isso pode dificultar a organização de seus arquivos e, portanto, pode levar mais tempo para encontrar a imagem que deseja usar.
Isso pode ser um grande problema para fotógrafos, designers e outras pessoas que precisam adicionar muitas imagens ao WordPress. Também pode ser um problema para lojas on-line que têm milhares de imagens de produtos.
A boa notícia é que é possível adicionar taxonomias do WordPress, como categorias e tags, às suas imagens. Isso facilitará a organização de seus arquivos, para que você possa sempre encontrar exatamente a imagem certa, independentemente do número de arquivos carregados no WordPress.
Dito isso, vamos ver como você pode adicionar facilmente tags de imagem no WordPress.
Como marcar imagens no WordPress
A maneira mais fácil de criar tags de imagem no WordPress é usar o Media Library Assistant.
Esse plug-in gratuito permite que você crie um número ilimitado de categorias e tags de imagens usando as ferramentas conhecidas do WordPress. Se você adicionou categorias e tags para páginas do WordPress, o processo é exatamente o mesmo.
Primeiro, você precisará instalar e ativar o plug-in Media Library Assistant. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
O plug-in não tem configurações a serem definidas, portanto, você pode começar a usá-lo imediatamente.
Como criar categorias e tags de imagens
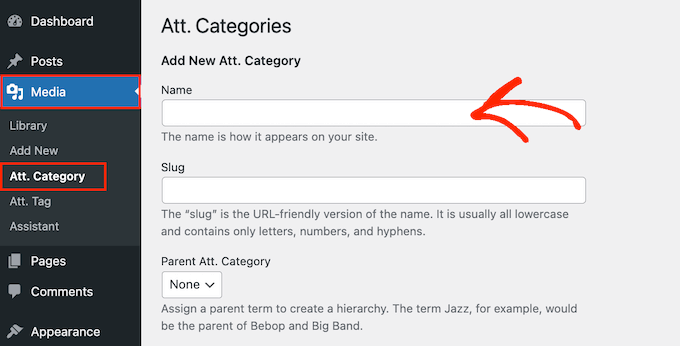
Para criar uma categoria de imagem, vá para Mídia ” Att. Category no painel do WordPress e digite um nome para a categoria.

Os títulos das categorias podem ajudar os mecanismos de pesquisa a entender seu conteúdo e como seu site está estruturado. Dessa forma, o título da categoria pode melhorar o SEO do WordPress, portanto, é importante usar um título descritivo e útil.
Para saber mais sobre esse tópico, consulte nosso guia sobre as práticas recomendadas de SEO para classificar seu conteúdo.
Quando terminar, vá em frente e crie a categoria clicando no botão “Add New Att. Category”.
Para adicionar mais categorias ao seu site WordPress, basta seguir o mesmo processo descrito acima.
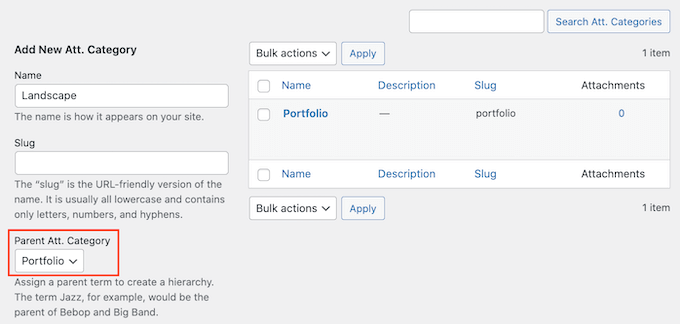
O Media Library Assistant também permite que você crie subcategorias de imagens. Basta ir para Mídia ” Att. Category, mas, desta vez, abra o menu suspenso “Parent Att. Category”.
Agora você pode escolher a categoria que deseja usar como pai.

Depois disso, digite algumas informações sobre a categoria e clique no botão “Add New Att. Category”.
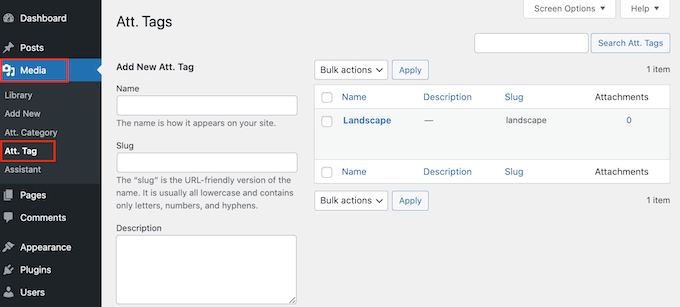
Para criar tags de imagem em seu blog ou site do WordPress, você precisa ir para Mídia ” Att. Tag.

Agora você pode digitar o título, o slug e a descrição que deseja usar. Para tornar a tag ativa, clique no botão “Add New Att. Tag”.
Adicionar tags e categorias aos arquivos de mídia do WordPress
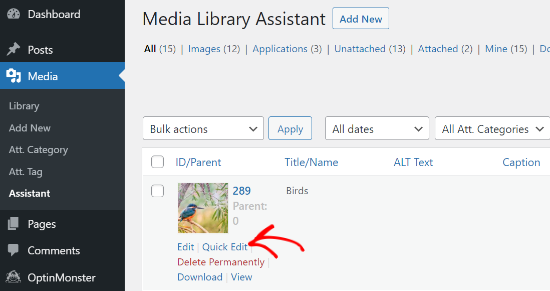
Depois de criar todas as suas categorias e tags, você estará pronto para adicioná-las às suas imagens acessando Mídia ” Assistente. Aqui, localize a imagem à qual deseja adicionar tags ou categorias e clique no link “Quick Edit” (Edição rápida).

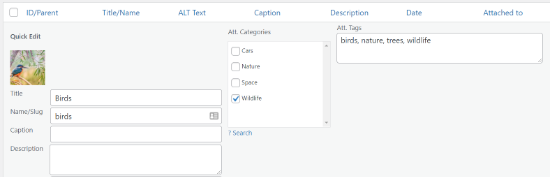
Na caixa “Att. Tags”, digite todas as tags que você deseja adicionar à imagem.
Você também pode selecionar uma ou mais categorias na caixa “All Categories” (Todas as categorias).

Quando terminar, basta clicar no botão “Update” (Atualizar) para armazenar suas alterações.
Pesquisar tags e categorias de imagens no WordPress
Agora você pode pesquisar arquivos usando tags e categorias de imagem acessando Mídia ” Biblioteca no painel do WordPress.
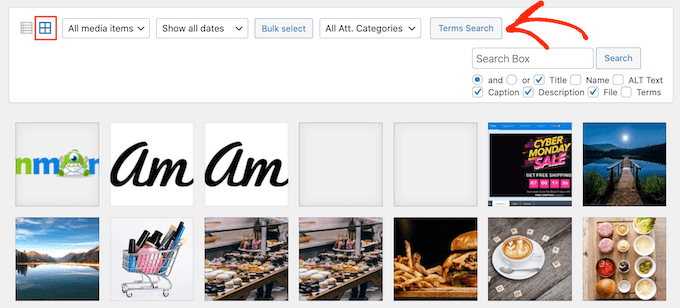
Se o WordPress mostrar a exibição de lista, você precisará mudar para a exibição de grade usando o pequeno ícone de grade quadrada. Depois disso, clique no botão “Terms Search” (Pesquisa de termos).

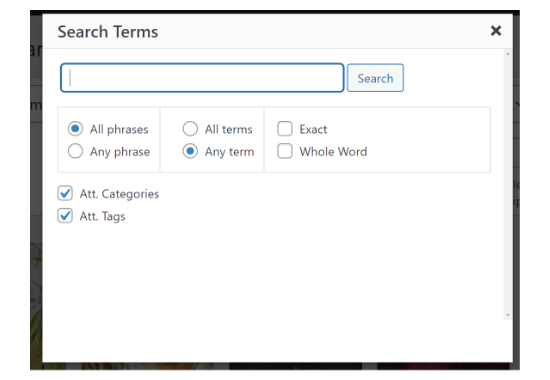
Isso abre uma janela pop-up na qual você pode digitar a categoria ou a tag que deseja pesquisar.
Basta digitar o termo e clicar em “Search” (Pesquisar).

O plug-in agora encontrará todas as imagens que têm essa tag ou categoria.
Esperamos que este artigo tenha ajudado você a aprender como marcar imagens no WordPress com o Media Library Assistant. Talvez você também queira conferir nosso guia definitivo sobre como aumentar a velocidade e o desempenho do WordPress e nossa seleção especializada dos melhores plug-ins do Instagram para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Patrick Struckmann says
is it not possible to use the grid view for the actual media assitant ? with 1000s of files it takes too long to go through in list view
WPBeginner Support says
At the moment we do not have a recommended method for using the grid view to achieve this but if that changes we will be sure to share!
Administrador
Tim says
Does using this plugin allow site visitors to search for images using the tags as well?
WPBeginner Support says
No, not with this specific method at the moment.
Administrador
mohsen Khatamia says
Thanks so much…… wonderful instructions….. started to use them……
Brad Dalton says
Good luck to u syad. good stuff and good luck too you son