Vous cherchez un moyen simple d’identifier les images dans la médiathèque de WordPress ?
Si vous avez téléversé beaucoup d’images, vous pouvez être frustré par le fait que WordPress ne dispose pas d’un moyen de trier correctement les images et autres fichiers multimédias. Cela peut rendre plus difficile de trouver l’image spécifique que vous voulez utiliser.
Dans cet article, nous allons vous afficher comment identifier les images dans WordPress avec l’assistant de la médiathèque.

Pourquoi identifier les images dans WordPress ?
Par défaut, il n’y a aucun moyen d’ajouter des identifiants ou de créer des catégories pour les images dans WordPress. Cela peut rendre difficile l’organisation de vos fichiers, de sorte que cela peut prendre plus de temps pour trouver l’image que vous voulez utiliser.
Cela peut être un gros problème pour les photographes, les designers et les autres personnes qui ont besoin d’ajouter beaucoup d’images à WordPress. Cela peut également être un problème pour les magasins en ligne qui ont des milliers d’images de produits.
La bonne nouvelle est qu’il est possible d’ajouter des taxonomies WordPress comme les catégories et les identifiants à vos images. Cela facilitera l’organisation de vos fichiers, afin que vous puissiez toujours trouver exactement la bonne image, quel que soit le nombre de fichiers que vous téléversez sur WordPress.
Ceci étant dit, voyons comment vous pouvez facilement ajouter des identifiants d’image dans WordPress.
Comment identifier les images dans WordPress
La manière la plus simple de créer des identifiants d’images dans WordPress est d’utiliser l’assistant de la médiathèque.
Cette extension gratuite vous permet de créer un nombre illimité de catégories et d’identifiants d’images en utilisant les outils familiers de WordPress. Si vous avez ajouté des catégories et des identifiants pour des pages WordPress, le processus est exactement le même.
Tout d’abord, vous devrez installer et activer l’extension Media Bibliothèque Assistant. Pour plus de détails, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
L’extension n’a aucun réglage à définir, vous pouvez donc commencer à l’utiliser immédiatement.
Comment créer des catégories et des identifications d’images ?
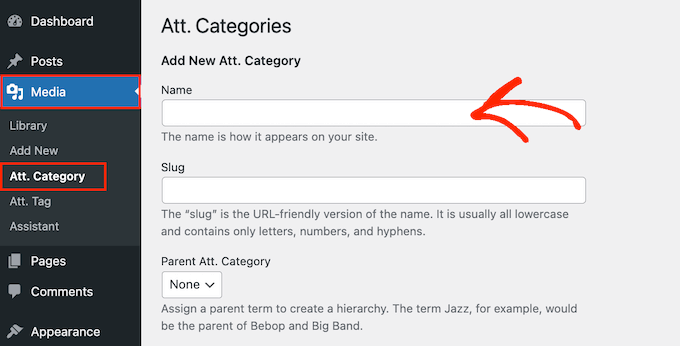
Pour créer une catégorie d’images, rendez-vous dans la rubrique Médias » Att. Catégorie dans le Tableau de bord WordPress et tapez un nom pour la catégorie.

Les titres de catégories peuvent aider les moteurs de recherche à comprendre votre contenu et la façon dont votre site est structuré. De cette façon, le titre de la catégorie peut améliorer votre référencement WordPress, il est donc important d’utiliser un titre descriptif et utile.
Pour en savoir plus sur ce Sujet, veuillez consulter notre guide sur les meilleures pratiques SEO pour trier votre contenu.
Lorsque vous avez terminé, créez la catégorie en cliquant sur le bouton « Ajouter une nouvelle catégorie Att. Catégorie ».
Pour ajouter d’autres catégories à votre site WordPress, il suffit de suivre le même processus que celui décrit ci-dessus.
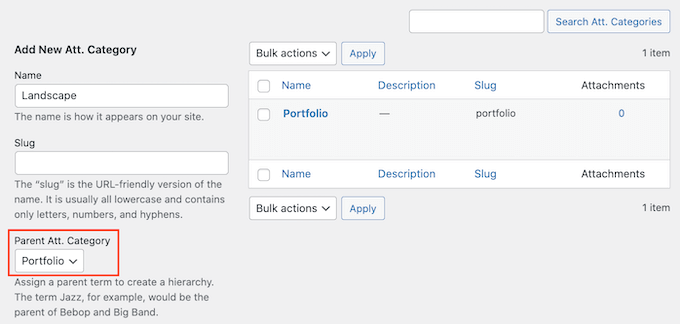
L’assistant de la médiathèque vous permet également de créer des sous-catégories d’images. Il suffit d’aller dans Média » Att. Catégorie, mais cette fois, ouvrez le menu déroulant » Parent Att. Catégorie ».
Vous pouvez maintenant choisir la catégorie que vous souhaitez utiliser comme parent.

Saisissez ensuite quelques informations sur la catégorie et cliquez sur le bouton « Ajouter une nouvelle catégorie Att. Catégorie ».
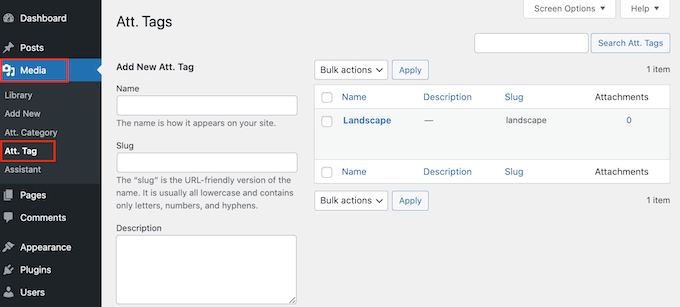
Pour créer des identifiants d’images sur votre blog ou site WordPress, vous devez vous rendre dans Media » Att. Identifié.

Vous pouvez maintenant saisir le titre, le slug et la description que vous souhaitez utiliser. Pour mettre l’identifiant en direct, cliquez sur le bouton « Ajouter un nouvel attribut ». Identifier « .
Ajouter des identifiés et des catégories aux fichiers média de WordPress
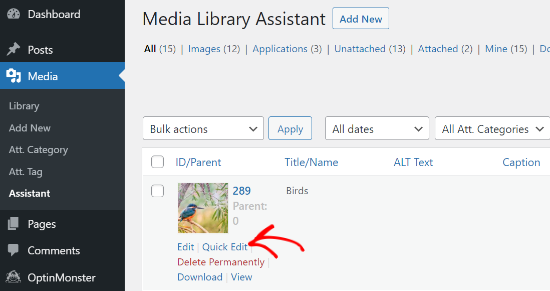
Après avoir créé toutes vos catégories et identifications, vous êtes prêt à les ajouter à vos images en allant dans Média » Assistant. Ici, trouvez l’image où vous souhaitez ajouter des identifiants ou des catégories et cliquez sur son lien » Modification rapide « .

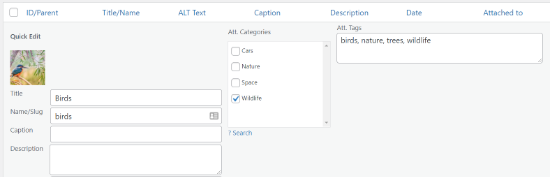
Dans le champ « Att. Tags », saisissez tous les identifiants que vous souhaitez ajouter à l’image.
Vous pouvez également sélectionner une ou plusieurs catégories dans la case « Toutes les catégories ».

Lorsque vous avez terminé, il vous suffit de cliquer sur le bouton « Mettre à jour » pour stocker vos modifications.
Rechercher des identifiants d’images et des catégories dans WordPress
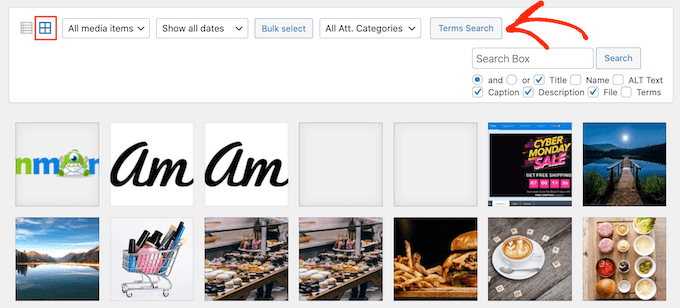
Vous pouvez désormais rechercher des fichiers à l’aide d’identifiants et de catégories d’images en allant dans Média » Bibliothèque dans le tableau de bord WordPress.
Si WordPress affiche la vue en liste, vous devez passer à la vue en grille en utilisant la petite icône de grille carrée. Cliquez ensuite sur le bouton « Recherche de termes ».

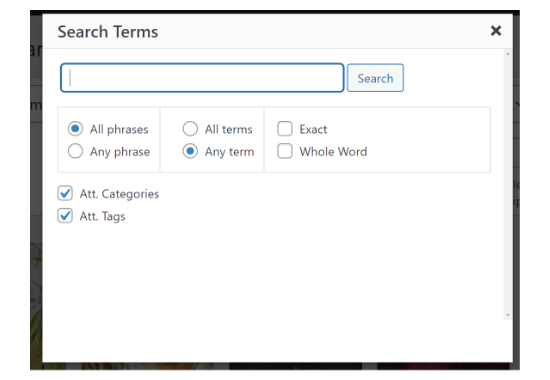
Une fenêtre surgissante s’ouvre, dans laquelle vous pouvez saisir la catégorie ou l’identifié que vous souhaitez rechercher.
Il suffit de saisir le terme et de cliquer sur « Rechercher ».

L’extension trouvera alors toutes les images qui ont cet identifié ou cette catégorie.
Nous espérons que cet article vous a aidé à apprendre comment identifier les images sur WordPress avec l’assistant de la médiathèque. Vous pouvez également consulter notre guide ultime sur la façon de booster la vitesse et les performances de WordPress et notre choix d’experts des meilleures extensions WordPress Instagram.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Patrick Struckmann says
is it not possible to use the grid view for the actual media assitant ? with 1000s of files it takes too long to go through in list view
WPBeginner Support says
At the moment we do not have a recommended method for using the grid view to achieve this but if that changes we will be sure to share!
Administrateur
Tim says
Does using this plugin allow site visitors to search for images using the tags as well?
WPBeginner Support says
No, not with this specific method at the moment.
Administrateur
mohsen Khatamia says
Thanks so much…… wonderful instructions….. started to use them……
Brad Dalton says
Good luck to u syad. good stuff and good luck too you son