Você tem uma barra lateral longa que está quebrando o layout do WordPress em determinadas páginas? Recentemente, um de nossos usuários nos pediu uma solução. Como o usuário não queria remover nenhum dos widgets, sugerimos adicionar uma altura fixa e uma barra de rolagem a todos os widgets longos, o que resolveu o problema. Neste artigo, mostraremos a você como adicionar uma barra de rolagem personalizada a qualquer elemento no WordPress.
Tutorial em vídeo
Se você não gostar do vídeo ou precisar de mais instruções, continue lendo.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Custom Scrollbar. Após a ativação, basta acessar Appearance ” Scrollbars para configurar o plug-in.
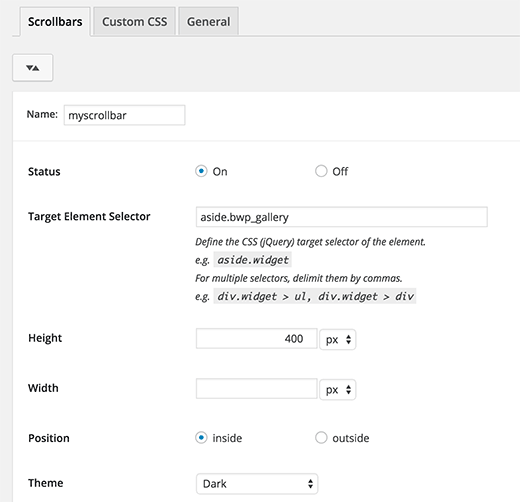
Você precisa começar fornecendo um nome para sua barra de rolagem. O plug-in permite que você adicione várias barras de rolagem, portanto, adicionar um nome o ajudará a encontrar a barra de rolagem personalizada na área de administração.
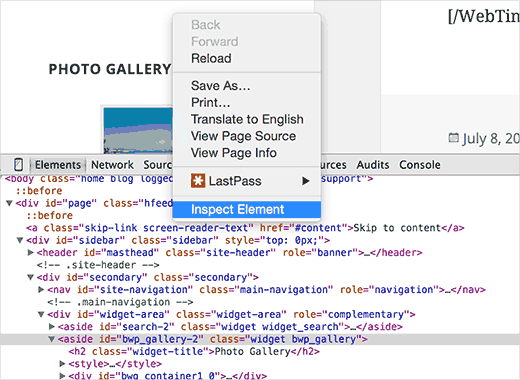
O próximo item nas configurações é o Seletor de elementos de destino. Essa é a classe ou ID do elemento da Web que você deseja direcionar. Você pode encontrar o ID ou a classe de qualquer elemento clicando com o botão direito do mouse no elemento em seu navegador Chrome e selecionando inspecionar elemento no menu.
Como você pode ver na captura de tela, o elemento que queremos direcionar está ao lado da classe CSS bwp_gallery.
Após inserir o seletor de destino, você pode escolher a altura e a largura da área da barra de rolagem personalizada. Você também pode escolher a posição e um tema para a barra de rolagem.
Quando terminar, basta clicar no botão salvar alterações para armazenar suas configurações.
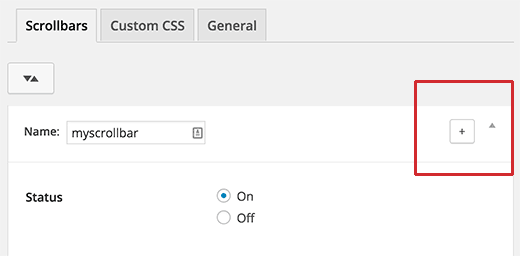
Isso é tudo, agora você pode visitar seu site para ver a barra de rolagem personalizada em ação. Você pode repetir o processo para criar outra barra de rolagem personalizada clicando no botão Add (Adicionar).
Esperamos que este artigo tenha ajudado você a adicionar barras de rolagem personalizadas a qualquer elemento do seu site WordPress. Talvez você também queira ver nossa lista dos 25 widgets mais úteis do WordPress para seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Vaka says
Thank youuu!
WPBeginner Support says
You’re welcome
Administrador
alex says
Hello I cannot seem to get my custom scroll bar to display vertically??? I have it set to a wordpress text widget with the height at 400 px and the width at 100 px and it comes up horizontal which is not what I need. thank you
WPBeginner Support says
Your content may not be tall enough, you may want to reach out to the plugin’s support and they should be able to assist.
Administrador
irit says
hi
Thank you for sharing the plugin
i have a very long image that i would like to put a scroll bar on.
i know i have the right selector since the element does change, unfortunately it just “squishes” to whatever size i put into height (i used Elementor to create that page)
thank you
WPBeginner Support says
You would want to first reach out to Elementor as their page builder may be preventing the image from going beyond the size of the section you have set up.
Administrador
Danny says
This is exactly my idea – to use it and make visitors spend more time on my site. My frontpage is such that I can combine several pages. So there is this particular page that is part of my front page, but it is long, so i want to use the scrolling to keep it short yet visitors can scroll just within it.
My problem is that I dont know the Target Element ID.
Can you assist?
WPBeginner Support says
If you reach out to your theme’s support for the specific section you want they should be able to let you know the element they’re using.
Administrador
Danny says
I want to add scrolling on a particular page – the page itself, not the sidebar or any widget.
What will the Target ELement ID be?
I right-clicked on the page body, but I dont know what to look out for. Can anybody advice?
WPBeginner Support says
It would depend on the specific theme but normally for what you’re wanting it would be the content area.
Administrador
Danny says
I am using the free version of raratheme’s lawyer landing page and I dount the developer can offer me such info as a free user.
Sure, its the content area, and I wonder what the Element ID is called. Any ideas?
WPBeginner Support says
It would be called something similar to content area normally, where you right click should have brought up a specific area of the html that when you hover over it should highlight the section to show you what it is targeting. You may want to take a look at our guide on how to use inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Alexandre says
Very nice and easy to custom widget. However, it took me a couple of hours to find what to enter in the Target Element Sector section while using Elementor. It finally worked with the following line: “.elementor-element-6daf57c”. The dot (“.”) at the beginning is important.
Thank you!
WPBeginner Support says
Thanks for sharing this specification to help other users
Administrador
Rushikesh says
This is working for desktop view, but I don’t want this scrollbar work on mobile devices. Because it’s ruin responsiveness. How can I do it to stop working on mobile devices?
Rosie Malik says
This tool is such a tremendous help to website appearance and functionality! You can select your featured items (pictures, posts, etc.) and put them almost anywhere … and several times, too! Your site visitor will spend more time on your site and interract with more content, etc. This is a total win/win!
igor Griffiths says
Thanks for sharing this plugin and more importantly how to set it up, I would never have thought to use the Chrome inspect element to find the target id without many hours of experimentation.
Looks like a very flexible plugin that with a little imagination could be put to many powerful and engaging uses
igor