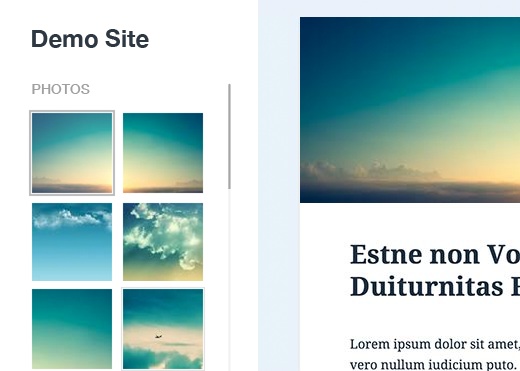
Haben Sie eine lange Seitenleiste, die Ihr WordPress-Layout auf bestimmten Seiten stört? Kürzlich fragte uns einer unserer Nutzer nach einer Lösung. Da der Benutzer keines der Widgets entfernen wollte, schlugen wir vor, allen langen Widgets eine feste Höhe und eine Bildlaufleiste hinzuzufügen, wodurch das Problem behoben wurde. In diesem Artikel zeigen wir Ihnen, wie Sie eine benutzerdefinierte Bildlaufleiste zu jedem Element in WordPress hinzufügen können.
Video-Tutorial
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie bitte weiter.
Als erstes müssen Sie das Plugin Custom Scrollbar installieren und aktivieren. Nach der Aktivierung gehen Sie einfach zu Erscheinungsbild “ Bildlaufleisten, um das Plugin zu konfigurieren.
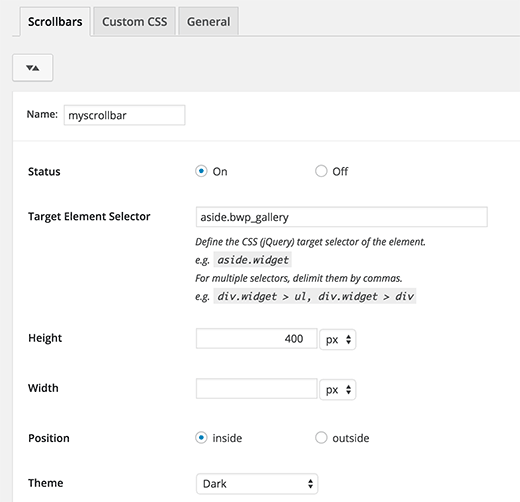
Als erstes müssen Sie einen Namen für Ihre Bildlaufleiste angeben. Das Plugin ermöglicht es Ihnen, mehrere Bildlaufleisten hinzuzufügen. Das Hinzufügen eines Namens wird Ihnen helfen, Ihre benutzerdefinierte Bildlaufleiste im Verwaltungsbereich zu finden.
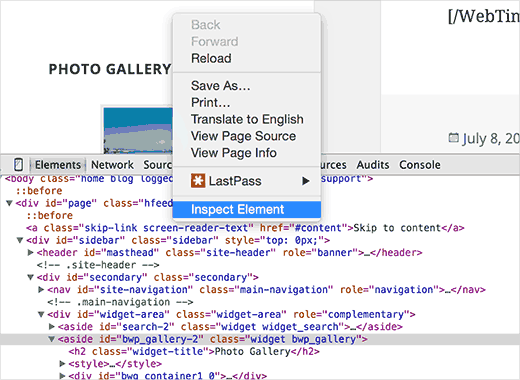
Der nächste Punkt in den Einstellungen ist Target Element Selector. Dies ist die Klasse oder ID des Web-Elements, auf das Sie abzielen möchten. Sie können die ID oder Klasse eines beliebigen Elements ermitteln, indem Sie in Ihrem Chrome-Browser mit der rechten Maustaste auf das Element klicken und im Menü die Option „Element inspizieren“ auswählen.
Wie Sie im Screenshot sehen können, ist das Element, auf das wir abzielen wollen, mit der CSS-Klasse bwp_gallery versehen.
Nach der Eingabe des Zielselektors können Sie die Höhe und Breite des benutzerdefinierten Bildlaufleistenbereichs auswählen. Sie können auch die Position und ein Thema für die Bildlaufleiste wählen.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche Änderungen speichern, um Ihre Einstellungen zu speichern.
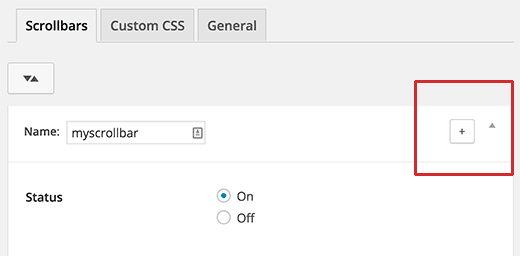
Das war’s. Jetzt können Sie Ihre Website besuchen, um die benutzerdefinierte Bildlaufleiste in Aktion zu sehen. Sie können den Vorgang wiederholen, um eine weitere benutzerdefinierte Bildlaufleiste zu erstellen, indem Sie auf die Schaltfläche Hinzufügen klicken.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, benutzerdefinierte Bildlaufleisten zu einem beliebigen Element auf Ihrer WordPress-Website hinzuzufügen. Vielleicht interessieren Sie sich auch für unsere Liste der 25 nützlichsten WordPress-Widgets für Ihre Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Vaka says
Thank youuu!
WPBeginner Support says
You’re welcome
Admin
alex says
Hello I cannot seem to get my custom scroll bar to display vertically??? I have it set to a wordpress text widget with the height at 400 px and the width at 100 px and it comes up horizontal which is not what I need. thank you
WPBeginner Support says
Your content may not be tall enough, you may want to reach out to the plugin’s support and they should be able to assist.
Admin
irit says
hi
Thank you for sharing the plugin
i have a very long image that i would like to put a scroll bar on.
i know i have the right selector since the element does change, unfortunately it just „squishes“ to whatever size i put into height (i used Elementor to create that page)
thank you
WPBeginner Support says
You would want to first reach out to Elementor as their page builder may be preventing the image from going beyond the size of the section you have set up.
Admin
Danny says
This is exactly my idea – to use it and make visitors spend more time on my site. My frontpage is such that I can combine several pages. So there is this particular page that is part of my front page, but it is long, so i want to use the scrolling to keep it short yet visitors can scroll just within it.
My problem is that I dont know the Target Element ID.
Can you assist?
WPBeginner Support says
If you reach out to your theme’s support for the specific section you want they should be able to let you know the element they’re using.
Admin
Danny says
I want to add scrolling on a particular page – the page itself, not the sidebar or any widget.
What will the Target ELement ID be?
I right-clicked on the page body, but I dont know what to look out for. Can anybody advice?
WPBeginner Support says
It would depend on the specific theme but normally for what you’re wanting it would be the content area.
Admin
Danny says
I am using the free version of raratheme’s lawyer landing page and I dount the developer can offer me such info as a free user.
Sure, its the content area, and I wonder what the Element ID is called. Any ideas?
WPBeginner Support says
It would be called something similar to content area normally, where you right click should have brought up a specific area of the html that when you hover over it should highlight the section to show you what it is targeting. You may want to take a look at our guide on how to use inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Alexandre says
Very nice and easy to custom widget. However, it took me a couple of hours to find what to enter in the Target Element Sector section while using Elementor. It finally worked with the following line: „.elementor-element-6daf57c“. The dot („.“) at the beginning is important.
Thank you!
WPBeginner Support says
Thanks for sharing this specification to help other users
Admin
Rushikesh says
This is working for desktop view, but I don’t want this scrollbar work on mobile devices. Because it’s ruin responsiveness. How can I do it to stop working on mobile devices?
Rosie Malik says
This tool is such a tremendous help to website appearance and functionality! You can select your featured items (pictures, posts, etc.) and put them almost anywhere … and several times, too! Your site visitor will spend more time on your site and interract with more content, etc. This is a total win/win!
igor Griffiths says
Thanks for sharing this plugin and more importantly how to set it up, I would never have thought to use the Chrome inspect element to find the target id without many hours of experimentation.
Looks like a very flexible plugin that with a little imagination could be put to many powerful and engaging uses
igor