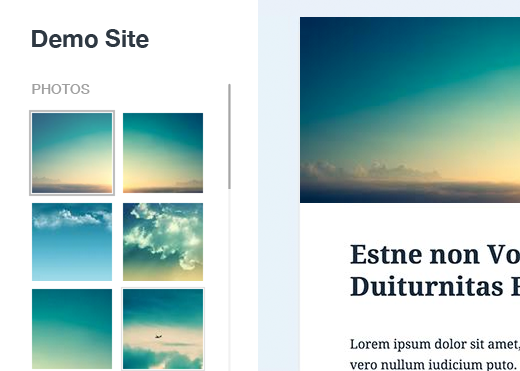
¿Tiene una barra lateral larga que rompe la estructura / disposición / diseño / plantilla de WordPress en ciertas páginas? Hace poco, uno de nuestros usuarios nos pidió una solución. Como el usuario no quería eliminar ninguno de los widgets, le sugerimos añadir una barra de desplazamiento y altura fija a todos los widgets largos, lo que corrigió el problema. En este artículo, le mostraremos cómo añadir una barra de desplazamiento personalizada a cualquier elemento en WordPress.
Video Tutorial
Si no te gusta el vídeo o necesitas más instrucciones, sigue leyendo.
Lo primero que tienes que hacer es instalar y activar el plugin Custom Scrollbar. Una vez activado simplemente ve a Apariencia ” Scrollbars para configurar el plugin.
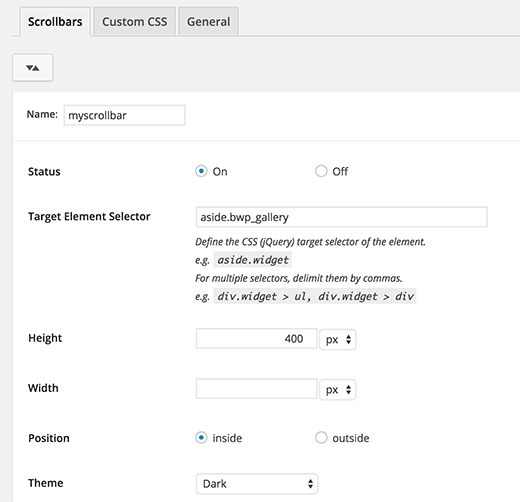
Para empezar, debe asignar un nombre a la barra de desplazamiento. El plugin le permite añadir múltiples barras de desplazamiento, por lo que añadir un nombre le ayudará a encontrar su barra de desplazamiento personalizada en el área de administrador.
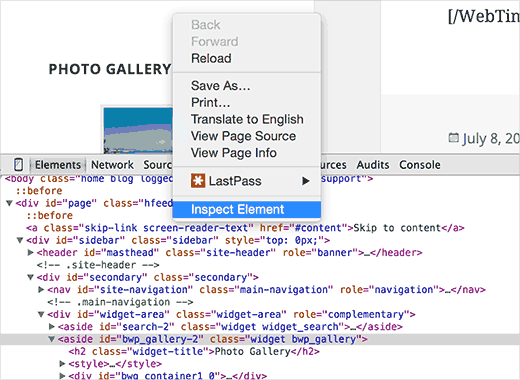
El siguiente elemento en los ajustes es Selector de elemento de destino. Esta es la clase o ID del elemento web al que quieres apuntar. Puedes encontrar el id o clase de cualquier elemento haciendo clic con el botón derecho en el elemento en tu navegador / explorador Chrome y seleccionando inspeccionar elemento en el menú.
Como puede ver en la captura de pantalla, el elemento al que queremos apuntar está minientrada con la clase CSS bwp_gallery.
Después de introducir el selector de destino, puede elegir la altura y la anchura del área de la barra de desplazamiento personalizada. También puede elegir la posición y un tema para la barra de desplazamiento.
Una vez que haya terminado, simplemente haga clic en el botón guardar cambios para guardar sus ajustes.
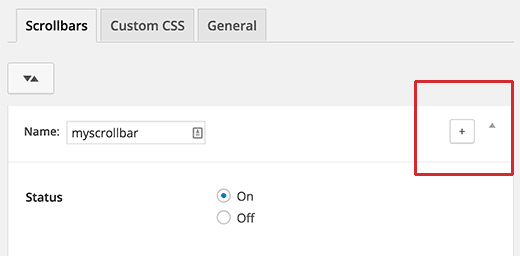
Eso es todo, ahora puede visitar su sitio web para ver la barra de desplazamiento personalizada en acción. Puedes repetir el proceso para crear otra barra de desplazamiento personalizada al hacer clic en el botón Añadir.
Esperamos que este artículo te haya ayudado a añadir barras de desplazamiento personalizadas a cualquier elemento de tu sitio WordPress. Puede que también quieras ver nuestra lista de los 25 widgets de WordPress más útiles para tu sitio.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Facebook.









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Vaka says
Thank youuu!
WPBeginner Support says
You’re welcome
Administrador
alex says
Hello I cannot seem to get my custom scroll bar to display vertically??? I have it set to a wordpress text widget with the height at 400 px and the width at 100 px and it comes up horizontal which is not what I need. thank you
WPBeginner Support says
Your content may not be tall enough, you may want to reach out to the plugin’s support and they should be able to assist.
Administrador
irit says
hi
Thank you for sharing the plugin
i have a very long image that i would like to put a scroll bar on.
i know i have the right selector since the element does change, unfortunately it just “squishes” to whatever size i put into height (i used Elementor to create that page)
thank you
WPBeginner Support says
You would want to first reach out to Elementor as their page builder may be preventing the image from going beyond the size of the section you have set up.
Administrador
Danny says
This is exactly my idea – to use it and make visitors spend more time on my site. My frontpage is such that I can combine several pages. So there is this particular page that is part of my front page, but it is long, so i want to use the scrolling to keep it short yet visitors can scroll just within it.
My problem is that I dont know the Target Element ID.
Can you assist?
WPBeginner Support says
If you reach out to your theme’s support for the specific section you want they should be able to let you know the element they’re using.
Administrador
Danny says
I want to add scrolling on a particular page – the page itself, not the sidebar or any widget.
What will the Target ELement ID be?
I right-clicked on the page body, but I dont know what to look out for. Can anybody advice?
WPBeginner Support says
It would depend on the specific theme but normally for what you’re wanting it would be the content area.
Administrador
Danny says
I am using the free version of raratheme’s lawyer landing page and I dount the developer can offer me such info as a free user.
Sure, its the content area, and I wonder what the Element ID is called. Any ideas?
WPBeginner Support says
It would be called something similar to content area normally, where you right click should have brought up a specific area of the html that when you hover over it should highlight the section to show you what it is targeting. You may want to take a look at our guide on how to use inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Alexandre says
Very nice and easy to custom widget. However, it took me a couple of hours to find what to enter in the Target Element Sector section while using Elementor. It finally worked with the following line: “.elementor-element-6daf57c”. The dot (“.”) at the beginning is important.
Thank you!
WPBeginner Support says
Thanks for sharing this specification to help other users
Administrador
Rushikesh says
This is working for desktop view, but I don’t want this scrollbar work on mobile devices. Because it’s ruin responsiveness. How can I do it to stop working on mobile devices?
Rosie Malik says
This tool is such a tremendous help to website appearance and functionality! You can select your featured items (pictures, posts, etc.) and put them almost anywhere … and several times, too! Your site visitor will spend more time on your site and interract with more content, etc. This is a total win/win!
igor Griffiths says
Thanks for sharing this plugin and more importantly how to set it up, I would never have thought to use the Chrome inspect element to find the target id without many hours of experimentation.
Looks like a very flexible plugin that with a little imagination could be put to many powerful and engaging uses
igor