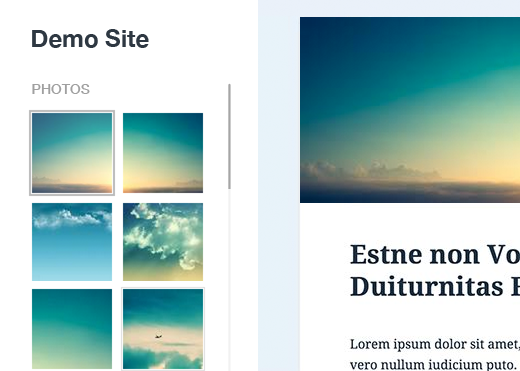
Avez-vous une longue colonne latérale qui perturbe votre mise en page WordPress sur certaines pages ? Récemment, l’une de nos utilisatrices/utilisateurs nous a demandé une solution. Comme l’utilisateur ne voulait supprimer aucun des widgets, nous avons suggéré d’ajouter une hauteur corrigée et une barre de défilement à tous les widgets longs, ce qui a résolu le problème. Dans cet article, nous allons vous afficher comment ajouter une barre de défilement personnalisée à n’importe quel élément dans WordPress.
Tutoriel vidéo
Si vous n’aimez pas la vidéo ou si vous avez besoin de plus d’instructions, alors continuez à lire.
La première chose à faire est d’installer et d’activer l’extension Custom Scrollbar. Une fois activé, il suffit d’aller dans Apparence » Scrollbars pour configurer l’extension.
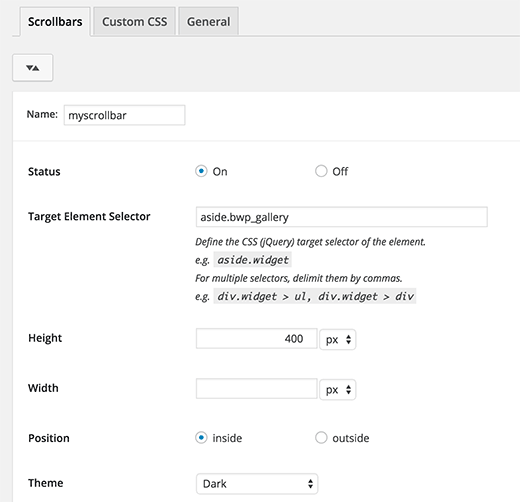
Vous devez commencer par donner un nom à votre barre de défilement. Le plugin vous permet d’ajouter plusieurs barres de défilement, donc l’ajout d’un nom vous aidera à trouver votre barre de défilement personnalisée dans la zone d’administration.
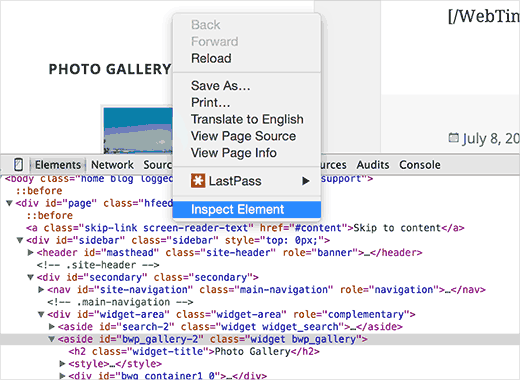
L’article suivant dans les réglages est le sélecteur d’élément cible. Il s’agit de la classe ou de l’ID de l’élément web que vous souhaitez cibler. Vous pouvez trouver l’ID ou la classe de n’importe quel élément en cliquant avec le bouton droit de la souris sur l’élément dans votre navigateur Chrome et en sélectionnant inspecter l’élément dans le menu.
Comme vous pouvez le voir dans la capture d’écran, l’élément que nous voulons cibler est aside avec la classe CSS bwp_gallery.
Après avoir saisi le sélecteur de cible, vous pouvez choisir la hauteur et la largeur de la zone de la barre de défilement personnalisée. Vous pouvez également choisir la position et un thème pour la barre de défilement.
Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton Enregistrer les modifications pour stocker vos Réglages.
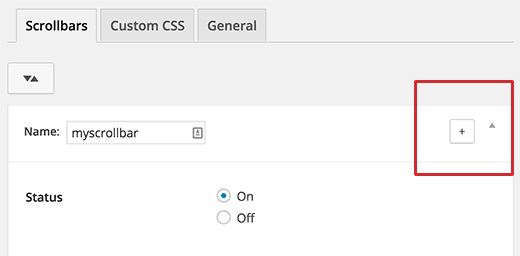
C’est tout, vous pouvez maintenant visiter votre site pour voir la barre de défilement personnalisée en action. Vous pouvez répéter le processus pour créer une autre barre de défilement personnalisée en cliquant sur le bouton Ajouter.
Nous espérons que cet article vous a aidé à ajouter des barres de défilement personnalisées à n’importe quel élément de votre site WordPress. Vous pouvez également consulter notre liste des 25 widgets WordPress les plus utiles pour votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Vaka says
Thank youuu!
WPBeginner Support says
You’re welcome
Administrateur
alex says
Hello I cannot seem to get my custom scroll bar to display vertically??? I have it set to a wordpress text widget with the height at 400 px and the width at 100 px and it comes up horizontal which is not what I need. thank you
WPBeginner Support says
Your content may not be tall enough, you may want to reach out to the plugin’s support and they should be able to assist.
Administrateur
irit says
hi
Thank you for sharing the plugin
i have a very long image that i would like to put a scroll bar on.
i know i have the right selector since the element does change, unfortunately it just « squishes » to whatever size i put into height (i used Elementor to create that page)
thank you
WPBeginner Support says
You would want to first reach out to Elementor as their page builder may be preventing the image from going beyond the size of the section you have set up.
Administrateur
Danny says
This is exactly my idea – to use it and make visitors spend more time on my site. My frontpage is such that I can combine several pages. So there is this particular page that is part of my front page, but it is long, so i want to use the scrolling to keep it short yet visitors can scroll just within it.
My problem is that I dont know the Target Element ID.
Can you assist?
WPBeginner Support says
If you reach out to your theme’s support for the specific section you want they should be able to let you know the element they’re using.
Administrateur
Danny says
I want to add scrolling on a particular page – the page itself, not the sidebar or any widget.
What will the Target ELement ID be?
I right-clicked on the page body, but I dont know what to look out for. Can anybody advice?
WPBeginner Support says
It would depend on the specific theme but normally for what you’re wanting it would be the content area.
Administrateur
Danny says
I am using the free version of raratheme’s lawyer landing page and I dount the developer can offer me such info as a free user.
Sure, its the content area, and I wonder what the Element ID is called. Any ideas?
WPBeginner Support says
It would be called something similar to content area normally, where you right click should have brought up a specific area of the html that when you hover over it should highlight the section to show you what it is targeting. You may want to take a look at our guide on how to use inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Alexandre says
Very nice and easy to custom widget. However, it took me a couple of hours to find what to enter in the Target Element Sector section while using Elementor. It finally worked with the following line: « .elementor-element-6daf57c ». The dot (« . ») at the beginning is important.
Thank you!
WPBeginner Support says
Thanks for sharing this specification to help other users
Administrateur
Rushikesh says
This is working for desktop view, but I don’t want this scrollbar work on mobile devices. Because it’s ruin responsiveness. How can I do it to stop working on mobile devices?
Rosie Malik says
This tool is such a tremendous help to website appearance and functionality! You can select your featured items (pictures, posts, etc.) and put them almost anywhere … and several times, too! Your site visitor will spend more time on your site and interract with more content, etc. This is a total win/win!
igor Griffiths says
Thanks for sharing this plugin and more importantly how to set it up, I would never have thought to use the Chrome inspect element to find the target id without many hours of experimentation.
Looks like a very flexible plugin that with a little imagination could be put to many powerful and engaging uses
igor