Ultimamente, muitos de nossos leitores têm nos perguntado se há alguma maneira de tornar os sites do WordPress mais interativos.
Uma das solicitações mais populares que recebemos é a adição de um widget de reprodutor de música com áudio aos sites do WordPress. Esse recurso pode aumentar o envolvimento do usuário e criar uma experiência mais interessante para os visitantes, especialmente em sites ou blogs relacionados a música.
Neste guia abrangente, vamos orientá-lo no processo passo a passo para adicionar um widget de reprodutor de música de áudio ao seu site WordPress. Abordaremos dois métodos para que você possa usar a abordagem que melhor se adapte às suas habilidades técnicas e aos requisitos do site.

Por que adicionar um widget de reprodutor de música com áudio no WordPress?
Um widget de player de música permite que os visitantes ouçam áudio diretamente em seu site WordPress. Esse recurso é particularmente valioso para podcasters, criadores de conteúdo e músicos que desejam mostrar seu trabalho.
Isso pode incentivar as pessoas a visitarem seu site diretamente em vez de reproduzir o áudio em outras plataformas. Quando essas pessoas estiverem em seu site, você poderá ganhar mais dinheiro exibindo anúncios em seu blog do WordPress ou vendendo o arquivo de áudio como um download digital.
Mesmo que você não crie nenhum áudio original, incorporar conteúdo de plataformas de terceiros, como o Spotify, é uma maneira fácil de criar um site mais envolvente. Essa abordagem pode manter os visitantes em seu site por mais tempo, melhorando as métricas importantes do site, como o tempo no site.
Além disso, um widget de player de áudio não se limita apenas à música. Ele pode ser usado para podcasts, audiolivros ou conteúdo educacional, tornando seu site mais versátil para um público mais amplo, incluindo aqueles que preferem conteúdo de áudio ou têm deficiências visuais.
Com isso em mente, mostraremos como adicionar um reprodutor de música com áudio no WordPress usando dois métodos. Você pode usar os links rápidos abaixo para ir direto ao método que deseja usar:
Pronto? Vamos nos aprofundar e explorar como trazer o poder da música para seu site WordPress.
Método 1. Como adicionar um widget de reprodutor de música com áudio usando o bloco de áudio (fácil)
Com esse método, você pode criar um reprodutor de áudio simples usando o bloco de áudio integrado do WordPress. Esse bloco pode reproduzir qualquer formato de arquivo de áudio, inclusive arquivos .mp3, .m4a, .ogg ou .wav.
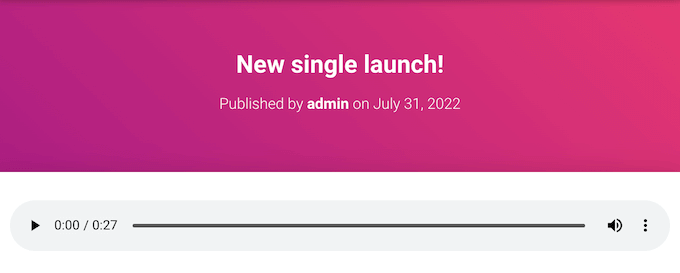
O reprodutor de áudio integrado do WordPress é muito simples em comparação com a maioria dos plug-ins. Ele tem um botão de reprodução/pausa, controles de volume, um botão de download e um botão para alterar a velocidade de reprodução.

É uma boa opção se você quiser adicionar alguns clipes de áudio curtos ao seu site sem precisar de recursos avançados.
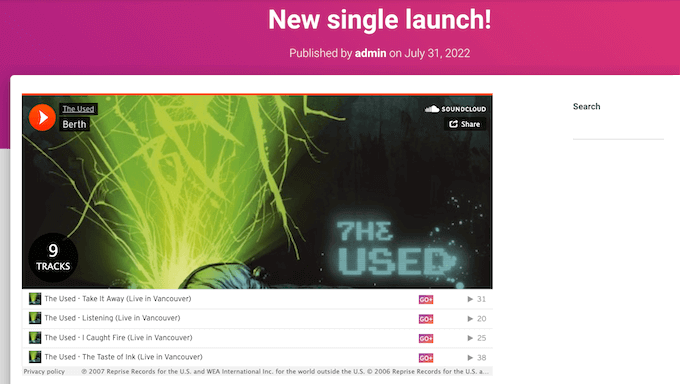
Se você incorporar conteúdo de uma plataforma de terceiros compatível, como Spotify ou SoundCloud, o bloco Audio mostrará os controles de reprodução dessa plataforma. Ele também poderá mostrar algum conteúdo extra da plataforma, como o nome do artista e a imagem da capa.
Por exemplo, aqui está um bloco de áudio com conteúdo incorporado do SoundCloud.

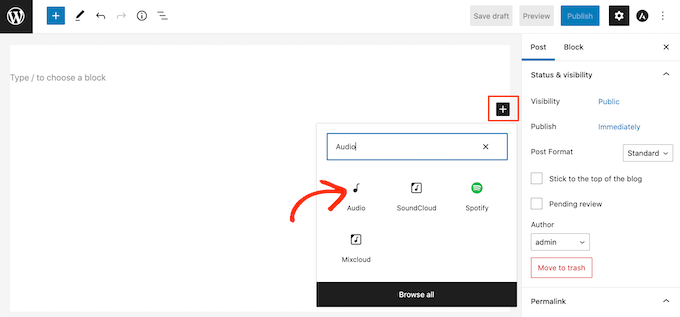
Para adicionar um reprodutor de música de áudio simples ao seu site WordPress, abra qualquer página ou post e clique no ícone “+”.
Na janela pop-up exibida, digite “Audio” na barra de pesquisa para encontrar o bloco correto. Em seguida, você pode clicar no bloco de áudio para adicioná-lo à sua página.

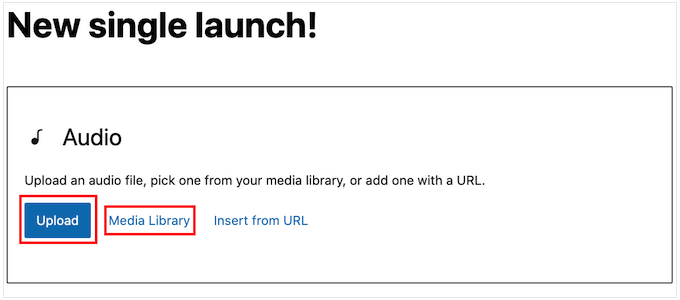
Nesse ponto, você pode adicionar um arquivo de áudio ou incorporar um clipe de áudio de outra plataforma.
Observação: Na maioria dos casos, recomendamos hospedar seus arquivos de áudio e vídeo em um site de terceiros por vários motivos, inclusive a otimização da qualidade e a economia de largura de banda. Veja por que você nunca deve carregar um vídeo no WordPress.
Para adicionar um arquivo de áudio do seu computador, clique em “Upload” e escolha o arquivo na unidade local do seu computador.
Outra opção é clicar no botão “Biblioteca de mídia” e escolher um arquivo existente na biblioteca de mídia do WordPress.

Se você fizer o upload do áudio completo, talvez queira dar aos visitantes a opção de apoiar seu trabalho como músico ou podcaster enviando uma doação. Para obter um passo a passo, consulte nosso guia sobre como adicionar um botão de doação do Stripe no WordPress.
Deseja incorporar o áudio de outra plataforma?
Isso funciona como adicionar vídeos ao WordPress. Basta colar o link do YouTube, e o WordPress colocará o player em sua página automaticamente.
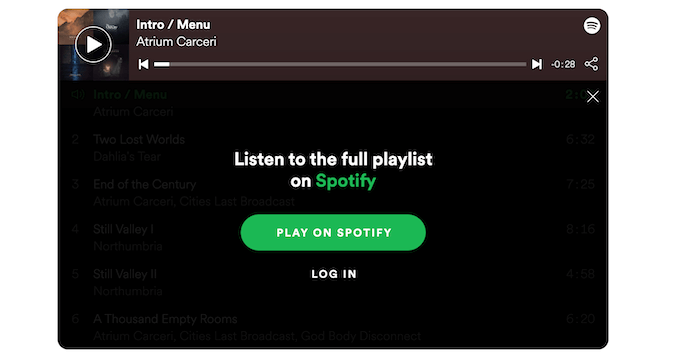
Esteja ciente de que a maioria das plataformas incorpora apenas uma visualização do arquivo de áudio completo. O bloqueio pode até incentivar as pessoas a sair do seu site e visitar a plataforma de terceiros para ouvir o áudio completo.
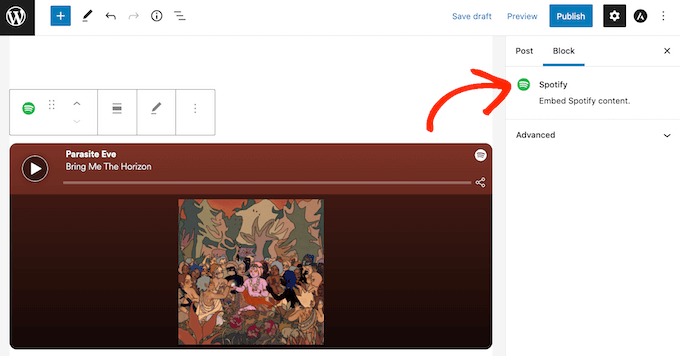
Na imagem a seguir, o bloco Audio direciona os visitantes para o site do Spotify.

Se você é músico, isso pode aumentar seus royalties ao incentivar os visitantes a reproduzir seu conteúdo em outras plataformas. No entanto, isso também pode afastar as pessoas de seu site e levá-las para outras plataformas.
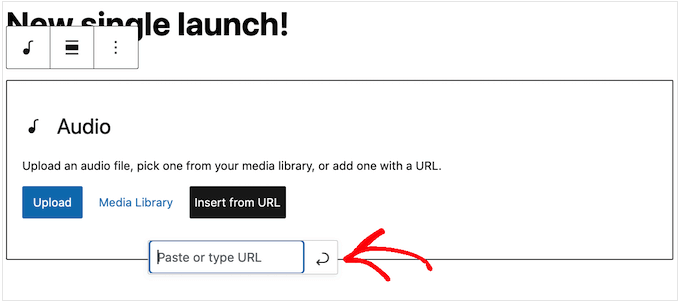
Para incorporar áudio de uma plataforma de terceiros, você pode começar clicando no botão “Insert from URL” (Inserir do URL). Isso abrirá uma pequena barra “Colar ou digitar URL”.

Agora você pode inserir o URL do clipe de áudio que deseja incorporar ao seu blog do WordPress.
Normalmente, você só precisa visitar a música ou o áudio que deseja incorporar e, em seguida, abrir as configurações de “Compartilhar”.
Depois disso, você pode copiar o URL fornecido.
Por exemplo, vamos ver como você pode incorporar qualquer música do Spotify em seu site.
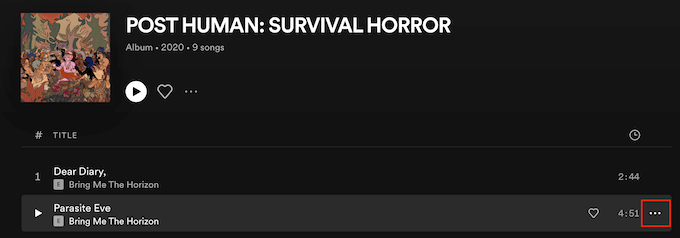
Para começar, encontre a música ou a lista de reprodução que deseja adicionar ao seu site WordPress. Em seguida, basta clicar nos três pontos que o Spotify mostra ao lado da lista de reprodução ou da música.

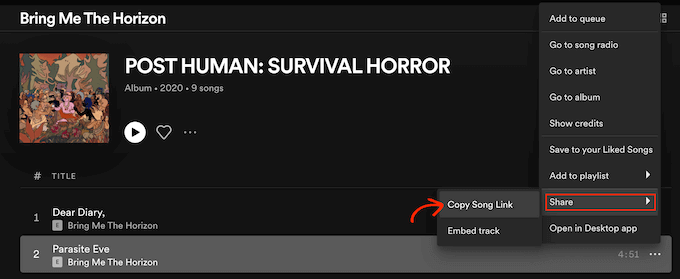
Depois de fazer isso, clique em Share ” Copy Song.
Para adicionar o áudio ao widget do player de música, vá em frente e cole o link no bloco Audio.

Em nosso exemplo do Spotify, o WordPress transformará o bloco Audio em um bloco do Spotify.
Essa alteração ocorre automaticamente, portanto, não é algo com que você precise se preocupar.

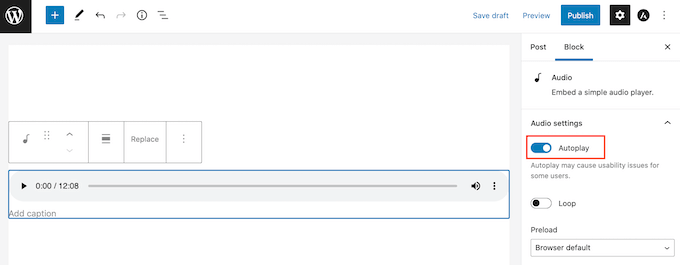
Depois de adicionar um arquivo de áudio, você pode clicar no bloco Audio (Áudio) para ver quais configurações podem ser definidas para esse bloco.
As configurações exibidas podem variar dependendo do fato de você ter carregado um arquivo de áudio ou incorporado uma visualização de um site de terceiros. Por exemplo, muitas vezes você pode definir a reprodução automática do áudio clicando no botão de alternância “Autoplay”.

A maioria dessas configurações é autoexplicativa, portanto, é uma boa ideia explorá-las para ver o que funciona melhor para seu site.
Você pode atualizar ou publicar a página quando estiver satisfeito com a configuração do bloco.
Agora, se você visitar a página em seu site, verá o player de música com áudio ao vivo. Você também pode ouvir o áudio usando os botões de controle de reprodução do bloco.
Método 2. Como adicionar um widget de reprodutor de música com áudio usando um plug-in (mais personalizável)
O bloco de áudio do WordPress é uma ferramenta simples para adicionar players de áudio. É fácil de usar, mas não oferece muitas opções para alterar a aparência ou o funcionamento.
Além disso, não é possível criar um player e usá-lo em diferentes partes do site. Você terá de adicionar um novo player sempre que quiser usá-lo.
Se você quiser recursos mais avançados e reprodutores de áudio reutilizáveis, recomendamos o HTML5 Audio Player.
Semelhante ao bloco de áudio do WordPress, esse plug-in pode reproduzir vários formatos de arquivo de áudio, como mp3, .wav ou .ogg. Mas ele vem com mais opções de personalização.
Agora, embora o plug-in só possa reproduzir um arquivo de áudio por player, você pode criar quantos players de áudio quiser. Como resultado, você ainda pode reproduzir muitas faixas diferentes em seu site WordPress.
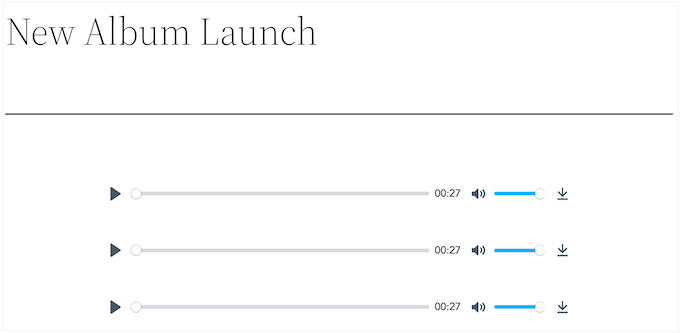
Além disso, você pode até mesmo adicionar vários players de áudio à mesma página.

Para começar, você precisará instalar e ativar o plug-in. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
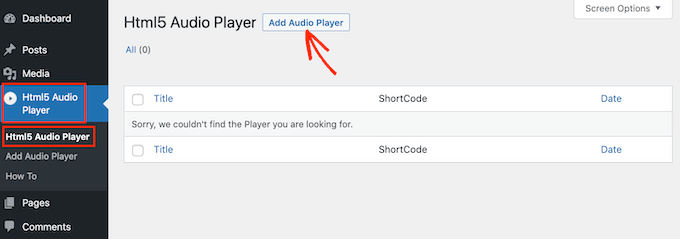
Após a ativação, você estará pronto para criar seu primeiro player de áudio acessando HTML5 Audio Player ” HTML5 Audio Player.
Aqui, vá em frente e clique no botão “Add Audio Player” (Adicionar reprodutor de áudio).

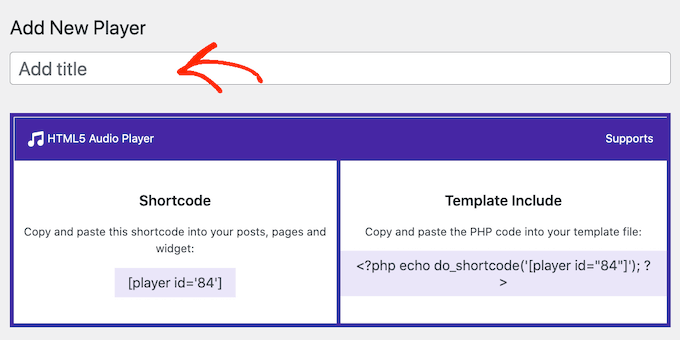
A próxima etapa é digitar um nome para o reprodutor de áudio no campo que mostra “Add title” (Adicionar título).
Isso é apenas para sua referência, portanto, você pode usar o título que quiser.

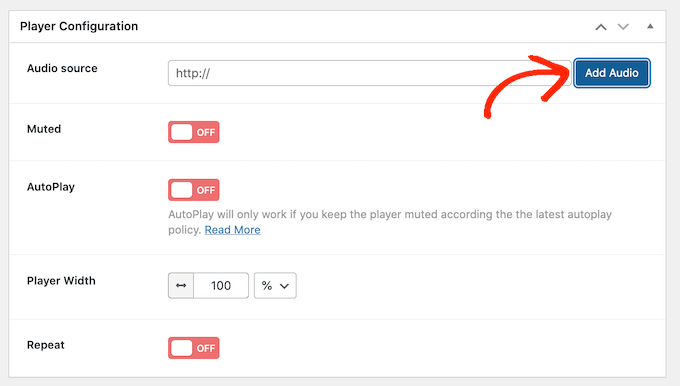
Depois de fazer isso, vá até a seção “Player Configuration” (Configuração do jogador).
Nessa área, você pode adicionar um arquivo de áudio ao player clicando no botão “Add Audio” (Adicionar áudio).

Agora você pode selecionar qualquer arquivo de áudio da biblioteca de mídia ou carregar um arquivo do seu computador.
Depois de escolher um arquivo, você está pronto para personalizar o player de áudio. Por padrão, o visitante só precisa clicar no botão “Play”, e o áudio começará a ser reproduzido com o volume aumentado.
É assim que a maioria dos visitantes espera que um reprodutor de áudio aja, portanto, você normalmente desejará usar essas configurações padrão. No entanto, também há opções para silenciar o áudio por padrão, reprodução automática, repetição e muito mais. Portanto, fique à vontade para explorar essas configurações.
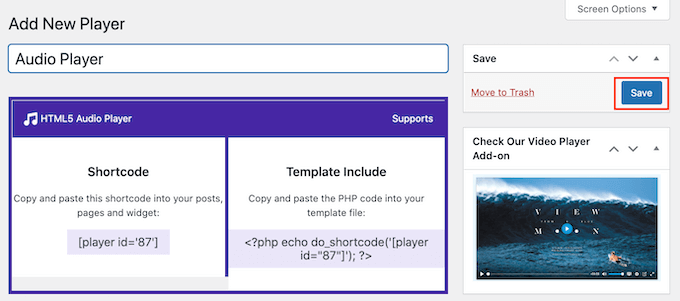
Quando estiver satisfeito com a configuração do player, basta rolar até a parte superior da tela e clicar no botão “Save” (Salvar).

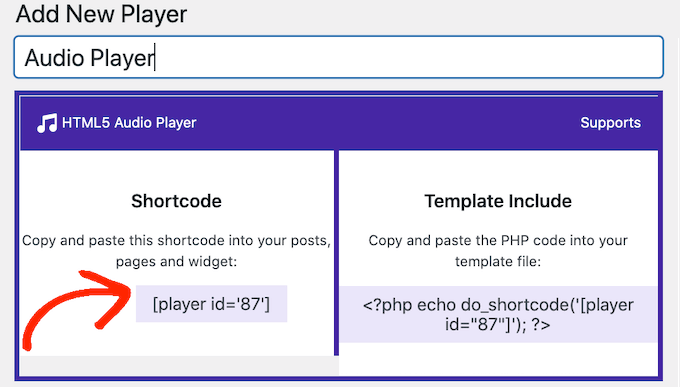
Em seguida, você pode adicionar o reprodutor de áudio ao seu site usando um código curto ou o bloco HTML5 Audio Player.
O bloco é o método mais fácil. No entanto, se quiser colocar o player usando um shortcode, você encontrará o código na parte superior da tela.
Para obter mais detalhes sobre como colocar o shortcode, consulte nosso guia sobre como adicionar um shortcode no WordPress.

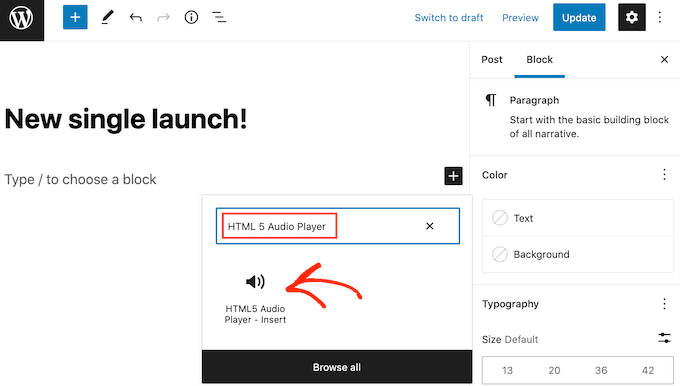
Para adicionar o reprodutor de música com áudio usando um bloco, você precisará abrir qualquer página ou post e clicar no botão “+”.
Na janela pop-up que aparece, basta digitar “HTML5 Audio Player” para encontrar o bloco certo. Quando você clicar no bloco “HTML5 Audio Player – Insert”, ele será adicionado à sua página.

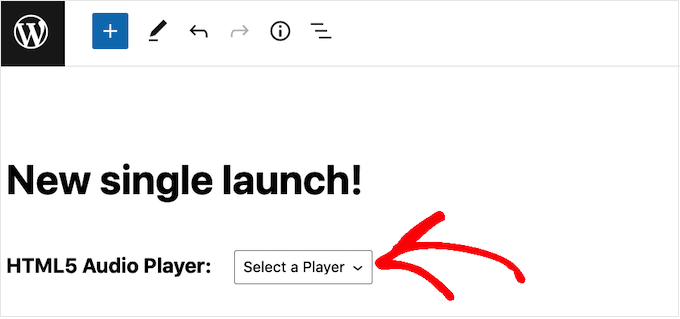
Em seguida, você pode abrir o menu suspenso “Select a Player” para ver a lista de todos os players de áudio que você criou.
Agora você pode clicar em um player de áudio para adicioná-lo à página ou ao post.

Você poderá notar que o editor de páginas do WordPress não mostra o reprodutor de áudio.
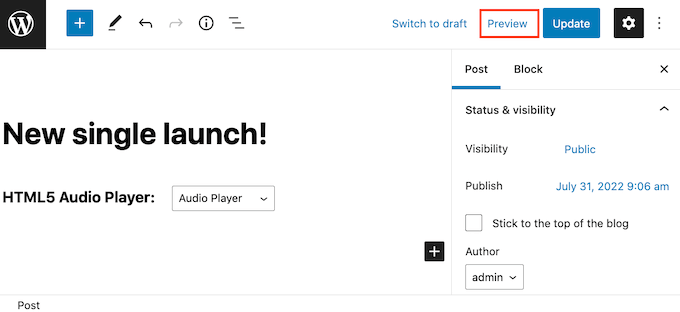
No entanto, se você clicar no botão “Preview” (Visualizar), poderá ver como o player será exibido para os visitantes do seu site. Nesse modo, você pode até mesmo ouvir o áudio e testar os diferentes botões de reprodução.

Quando estiver satisfeito com a aparência e o funcionamento do player de áudio, você poderá atualizar ou publicar a página.
Agora, se você visitar essa página em seu site do WordPress, verá o player de áudio ao vivo.
Deseja adicionar outras faixas de áudio ao seu site? Então, basta seguir o processo descrito acima para criar mais players de áudio e adicioná-los ao seu site WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar um widget de reprodutor de áudio no WordPress. Em seguida, talvez você também queira ler nossas escolhas de especialistas sobre o melhor software de edição de vídeo e os melhores plug-ins de acordeão do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Diao says
I have a question. How to auto play the song in this widget?
TiBs says
this is cool, but how to have the music plays in background from the start?
WPBeginner Staff says
Please see this article, it explains what kind of plugins should be considered abandoned or outdated.
Brian Visagie says
Thank you for responding.
Brian Visagie says
Hi, I subscribe to WPBeginner
and appreciate your input to the WordPress community – I regard it as
invaluable.
How is it then that you, sir, in the present unsafe and hacker
infested internet environment, recommend plugins (a widget in this case), that
are not up to date?
I get scores of bruteforce attacks everyday on my
websites and I regard the use and recommendation of out-dated plugins as
irresponsible.