Ces derniers temps, beaucoup de nos lecteurs nous ont demandé s’il existait des moyens de rendre les sites WordPress plus interactifs.
L’une des demandes les plus populaires que nous avons eues est l’ajout d’un widget de lecteur de musique audio sur les sites WordPress. Cette fonctionnalité peut stimuler l’engagement des comptes et créer une expérience plus intéressante pour les internautes, en particulier sur les sites ou les blogs liés à la musique.
Dans ce guide complet, nous vous guiderons à travers le processus étape par étape pour ajouter un widget de lecteur de musique audio à votre site WordPress. Nous couvrirons 2 méthodes afin que vous puissiez utiliser l’approche qui convient le mieux à vos compétences techniques et aux Prérequis de votre site.

Pourquoi ajouter un widget de lecteur de musique audio dans WordPress ?
Un widget lecteur de musique permet aux internautes d’écouter de l’audio directement sur votre site WordPress. Cette fonctionnalité est particulièrement précieuse pour les podcasteurs, les créateurs de contenu et les musiciens qui cherchent à présenter leur travail.
Il peut encourager les gens à visiter votre site directement plutôt que de lire votre audio sur d’autres plateformes. Une fois que ces personnes sont sur votre site, vous pouvez être en mesure de gagner plus d’argent en affichant des publicités sur votre blog WordPress ou en vendant le fichier audio en téléchargement numérique.
Même si vous ne créez pas d’audio original, le fait d’embarquer du contenu provenant de plateformes tierces telles que Spotify est un moyen facile de créer un site plus attrayant. Cette approche peut permettre aux internautes de rester plus longtemps sur votre site, améliorant ainsi d’importantes métriques de site comme le temps passé sur le site.
De plus, un widget de lecteur audio ne se limite pas à la musique. Il peut être utilisé pour des podcasts, des livres audio ou des contenus éducatifs, ce qui rend votre site plus polyvalent pour un public plus large, y compris ceux qui préfèrent les contenus audio ou qui ont des déficiences visuelles.
Dans cette optique, nous allons vous afficher comment ajouter un lecteur de musique audio dans WordPress en utilisant 2 méthodes. Vous pouvez utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Vous êtes prêt ? Plongeons dans l’exploration de la manière d’apporter le pouvoir de la musique à votre site WordPress.
Méthode 1. Comment ajouter un widget de lecteur de musique audio en utilisant le bloc audio (facile)
Avec cette version, vous pouvez créer un lecteur audio simple en utilisant le bloc audio intégré de WordPress. Ce bloc peut lire n’importe quel format de fichier audio, y compris les fichiers .mp3, .m4a, .ogg ou .wav.
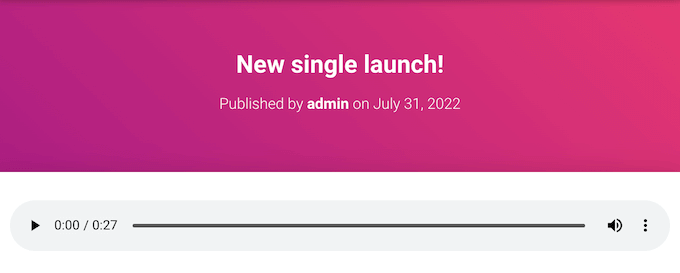
Le lecteur audio intégré de WordPress est très simple comparé à la plupart des extensions. Il dispose d’un bouton lecture/pause, de commandes de volume, d’un bouton de téléchargement et d’un bouton permettant de modifier la vitesse de lecture.

C’est un bon choix si vous souhaitez ajouter quelques courts clips audio à votre site sans avoir besoin de fonctionnalités avant.
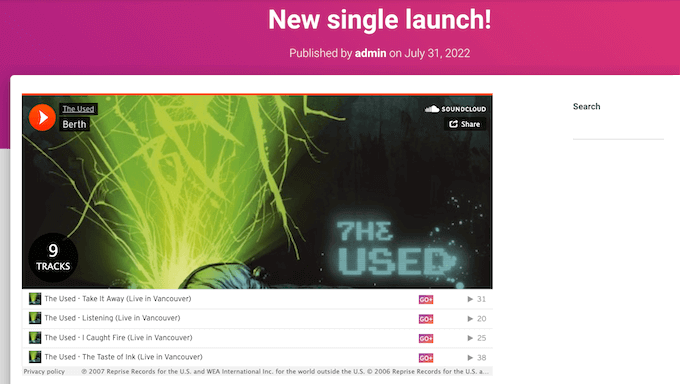
Si vous intégrez du contenu provenant d’une plateforme tierce supportée, telle que Spotify ou SoundCloud, le bloc Audio affichera les commandes de lecture de cette plateforme. Il peut également afficher du contenu supplémentaire provenant de la plateforme, comme le nom de l’artiste et l’image de couverture.
Par exemple, voici un bloc Audio avec du contenu SoundCloud Embarqué.

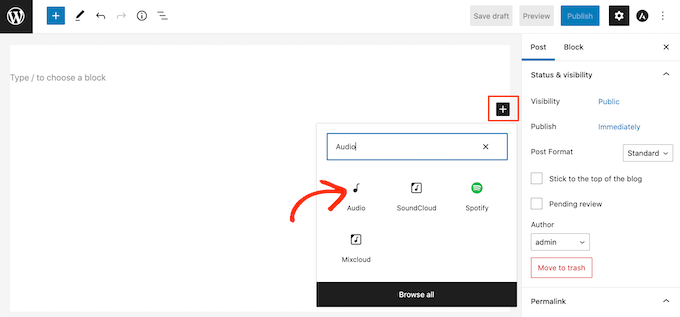
Pour ajouter un lecteur de musique audio simple à votre site WordPress, vous pouvez ouvrir n’importe quelle page ou publication et cliquer sur l’icône « + ».
Dans la fenêtre surgissante, tapez « Audio » dans la barre de recherche pour trouver le bon bloc. Vous pouvez ensuite cliquer sur le bloc Audio pour l’ajouter à votre page.

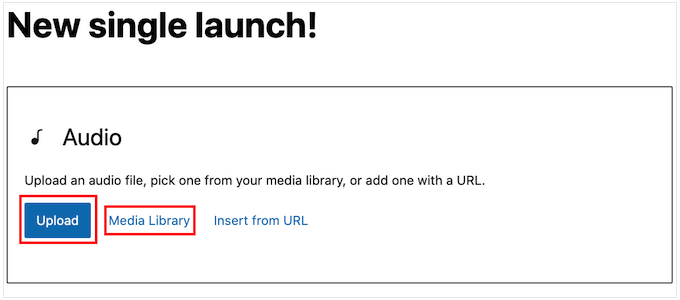
À ce stade, vous pouvez soit ajouter un fichier audio, soit intégrer un clip audio provenant d’une autre plateforme.
Note: Dans la plupart des cas, nous recommandons d’héberger vos fichiers audio et vidéo sur un site tiers pour de nombreuses raisons, notamment pour optimiser la qualité et enregistrer la bande passante. Voici pourquoi vous ne devriez jamais téléverser une vidéo sur WordPress.
Pour ajouter un fichier audio à partir de votre ordinateur, cliquez sur « Téléverser », puis choisissez le fichier sur le disque local de votre ordinateur.
Une autre option consiste à cliquer sur le bouton « Bibliothèque des médias », puis à choisir un fichier existant dans votre médiathèque WordPress.

Si vous téléversez l’audio complet, vous pouvez donner aux internautes l’option de soutenir votre travail de musicien ou de podcasteur en vous envoyant un don. Pour une étape par étape, vous pouvez consulter notre guide sur l ‘ajout d’un bouton donateur/donatrice Stripe dans WordPress.
Souhaitez-vous plutôt intégrer de l’audio provenant d’une autre plateforme ?
Cela fonctionne comme l’ajout de vidéos sur WordPress. Il suffit de coller le lien YouTube, et WordPress placera automatiquement le lecteur sur votre page.
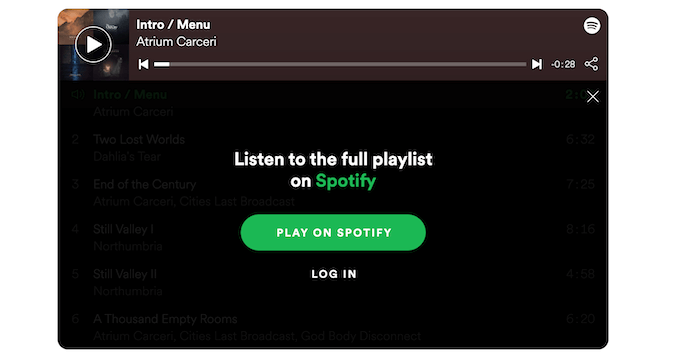
Sachez simplement que la plupart des plateformes embarquent uniquement une Prévisualisation du fichier audio complet. Le blocage peut même inciter les internautes à quitter votre site et à se rendre sur la plateforme tierce afin de commander l’audio complet.
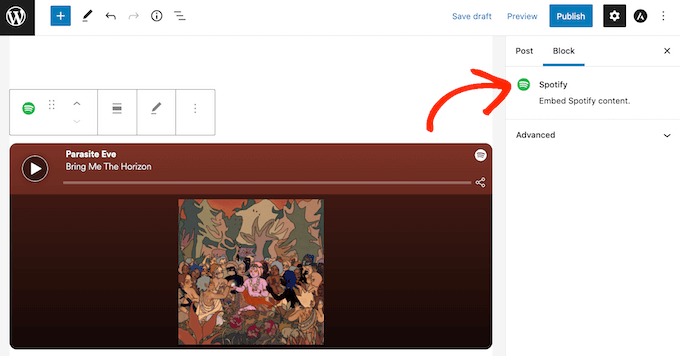
Dans l’image ci-dessous, le bloc Audio dirige les internautes vers le site de Spotify.

Si vous êtes musicien, cela pourrait augmenter vos droits d’auteur en encourageant les internautes à jouer votre contenu sur d’autres plateformes. Cependant, cela peut aussi éloigner les gens de votre site et les amener sur d’autres plateformes.
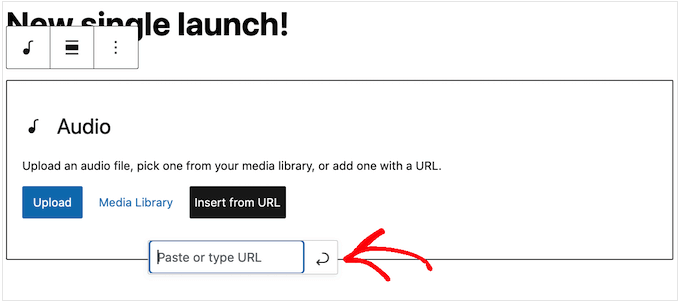
Pour embarquer de l’audio à partir d’une plateforme tierce, vous pouvez commencer par cliquer sur le bouton « Insérer à partir d’une URL ». Une petite barre « Coller ou taper l’URL » s’ouvre alors.

Vous pouvez maintenant saisir l’URL du clip audio que vous souhaitez intégrer à votre blog WordPress.
Contenu embarqué, il vous suffit de visiter la chanson ou l’audio que vous souhaitez intégrer, puis d’ouvrir ses Réglages de partage.
Ensuite, vous pouvez copier l’URL fournie.
Par exemple, voyons comment vous pouvez intégrer n’importe quelle chanson Spotify sur votre site.
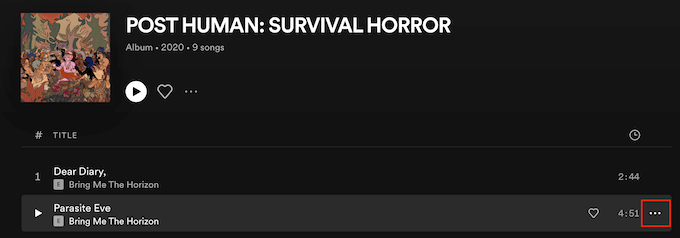
Pour commencer, trouvez la chanson ou la playlist que vous souhaitez ajouter à votre site WordPress. Ensuite, il vous suffit de cliquer sur les trois points que Spotify affiche à côté de la playlist ou de la chanson.

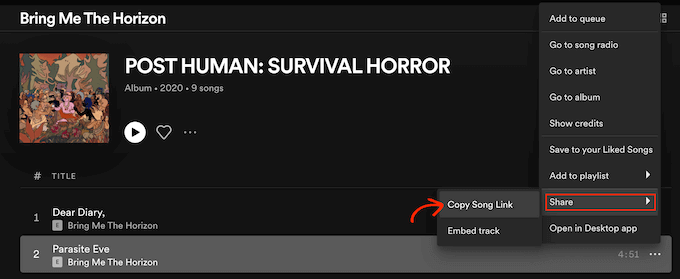
Une fois cela fait, cliquez sur Partager » Copier la chanson.
Pour ajouter l’audio au widget du lecteur de musique, collez le lien dans le bloc Audio.

Dans notre exemple Spotify, WordPress va transformer le bloc Audio en un bloc Spotify.
Cette modification se fait automatiquement, vous n’avez donc pas à vous en préoccuper.

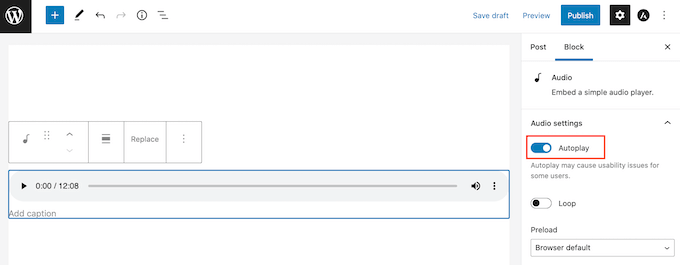
Après avoir ajouté un fichier audio, vous pouvez cliquer sur le bloc Audio pour voir quels Réglages vous pouvez définir pour ce bloc.
Les réglages affichés peuvent varier selon que vous avez téléversé un fichier audio ou embarqué une Prévisualisation provenant d’un site tiers. Par exemple, vous pouvez souvent définir la lecture automatique de l’audio en cliquant sur le permutateur « Lecture automatique ».

La plupart de ces réglages sont explicites, il est donc conseillé de les explorer pour voir ce qui fonctionne le mieux pour votre site.
Vous pouvez mettre à jour ou publier la page lorsque vous êtes satisfait de la manière dont le bloc est configuré.
Maintenant, si vous visitez la page sur votre site, vous verrez le lecteur de musique audio en direct. Vous pouvez également écouter l’audio à l’aide des boutons de contrôle de lecture du bloc.
Méthode 2. Comment ajouter un widget de lecteur de musique audio à l’aide d’une extension (plus personnalisable)
Le bloc audio de WordPress est un outil simple pour ajouter des lecteurs audio. Il est facile à utiliser, mais il n’offre pas beaucoup d’options pour modifier son apparence ou son fonctionnement.
Vous ne pouvez pas non plus créer un lecteur et l’utiliser dans différentes parties de votre site. Vous devrez ajouter un nouveau lecteur à chaque fois que vous voudrez en utiliser un.
Si vous souhaitez des fonctionnalités plus avant et des lecteurs audio réutilisables, nous vous recommandons HTML5 Audio Player.
Comme le bloc audio de WordPress, cette extension peut lire différents formats de fichiers audio, comme les fichiers mp3, .wav ou .ogg. Mais il offre plus d’options de personnalisation.
Maintenant, bien que l’extension puisse uniquement lire un fichier audio par lecteur, vous pouvez créer autant de lecteurs audio que vous le souhaitez. Par conséquent, vous pouvez toujours lire un grand nombre de pistes différentes sur votre site WordPress.
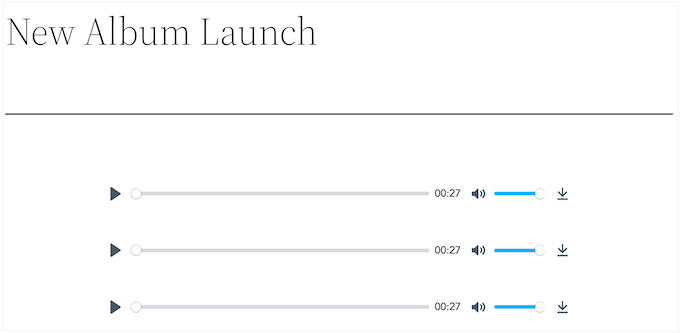
De plus, vous pouvez même ajouter plusieurs lecteurs audio à la même page.

Pour Premiers pas, vous devrez installer et activer l’extension. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
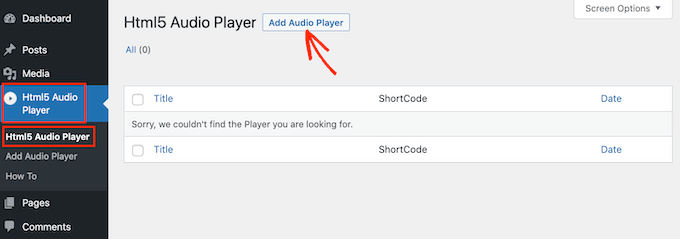
Une fois activé, vous êtes prêt à Version de votre premier lecteur audio en allant à HTML5 Audio Player » HTML5 Audio Player.
Cliquez sur le bouton « Ajouter un lecteur audio ».

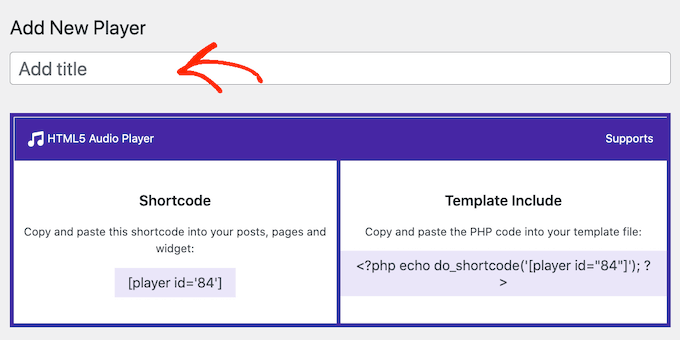
L’étape suivante consiste à saisir un nom pour le lecteur audio dans le champ qui affiche « Ajouter un titre ».
Il s’agit d’une simple référence, vous pouvez donc utiliser le titre de votre choix.

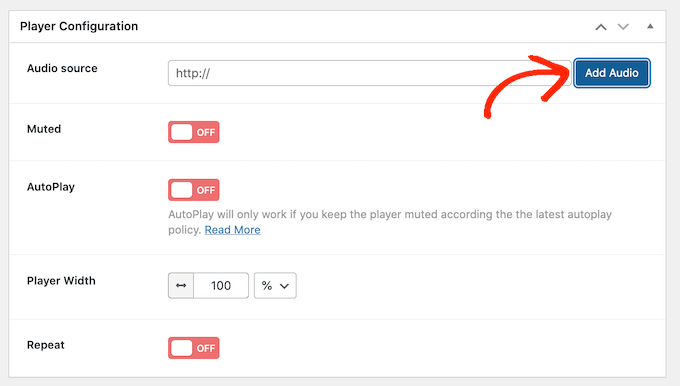
Une fois cette étape franchie, vous devez défiler jusqu’à la section « Configuration du joueur ».
Dans cette zone, vous pouvez ajouter un fichier audio au lecteur en cliquant sur le bouton « Ajouter un fichier audio ».

Vous pouvez maintenant sélectionner n’importe quel fichier audio dans la médiathèque ou téléverser un fichier depuis votre ordinateur.
Après avoir choisi un fichier, vous êtes prêt à personnaliser le lecteur audio. Par défaut, il suffit à l’internaute de cliquer sur le bouton « Play » pour que l’audio commence à être lu en augmentant le volume.
C’est ainsi que la plupart des internautes s’attendent à ce qu’un lecteur audio agisse, et vous voudrez donc généralement utiliser ces réglages par défaut. Cependant, il existe également des options permettant de couper l’audio par défaut, de le lire automatiquement, de le répéter, etc. N’hésitez donc pas à explorer ces réglages.
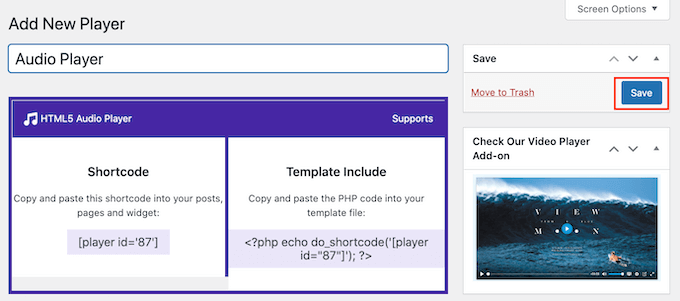
Une fois que vous êtes satisfait de la façon dont le lecteur est configuré, défilez vers le haut de l’écran et cliquez sur le bouton « Enregistrer ».

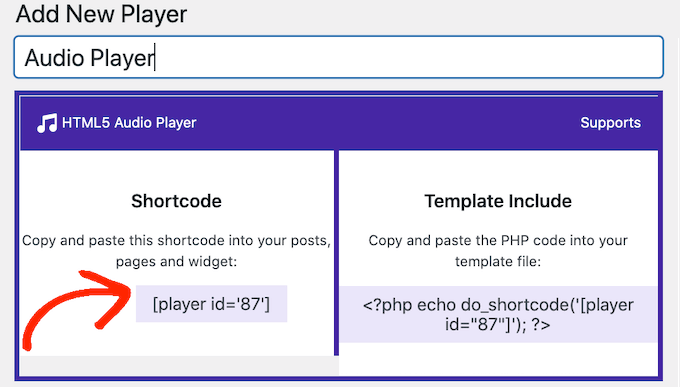
Ensuite, vous pouvez ajouter le lecteur audio à votre site à l’aide d’un code court ou du bloc HTML5 Audio Player.
Le bloc est la méthode la plus simple. Toutefois, si vous souhaitez placer le lecteur à l’aide d’un code court, vous trouverez le code en haut de l’écran.
Pour plus de détails sur le placement du code court, vous pouvez consulter notre guide sur l’ajout d’un code court dans WordPress.

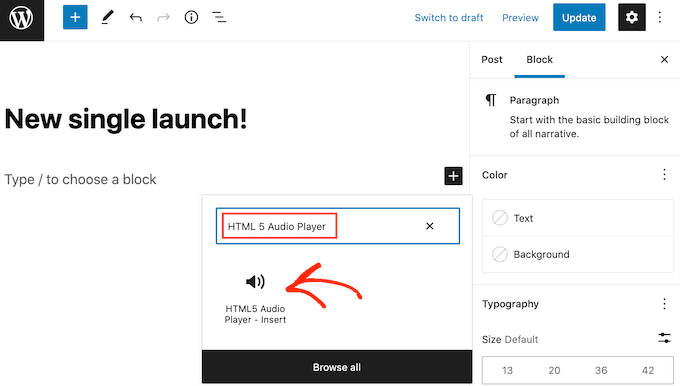
Pour ajouter le lecteur de musique audio à l’aide d’un bloc, vous devez ouvrir n’importe quelle page ou publication et cliquer sur le bouton « + ».
Dans la fenêtre surgissante, tapez simplement « HTML5 Audio Player » pour trouver le bon bloc. Une fois que vous aurez cliqué sur le bloc « HTML5 Audio Player – Insert », celui-ci sera ajouté à votre page.

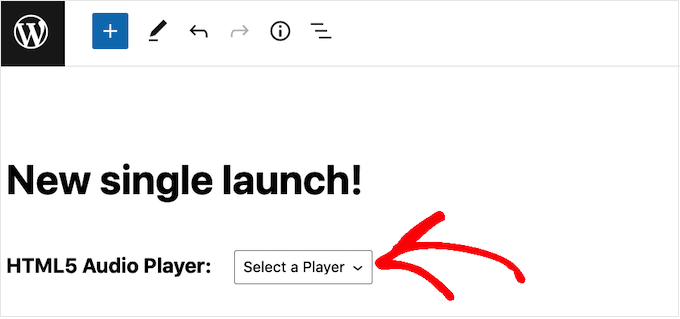
Ensuite, vous pouvez ouvrir le menu déroulant « Sélectionner un lecteur » pour voir la liste de tous les lecteurs audio que vous avez créés.
Vous pouvez désormais cliquer sur un lecteur audio pour l’ajouter à la page ou à la publication.

Vous remarquerez alors que l’éditeur de pages WordPress n’affiche pas le lecteur audio.
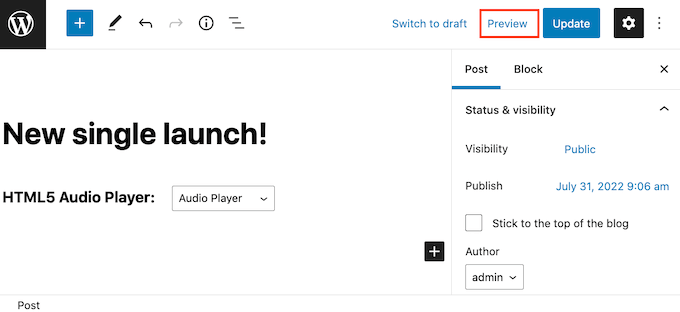
Cependant, si vous cliquez sur le bouton » Prévisualisation « , vous pourrez voir à quoi ressemblera le lecteur pour les internautes. Dans ce mode, vous pouvez même écouter l’audio et tester vous-même les différents boutons de lecture.

Lorsque vous êtes satisfait de l’aspect et du fonctionnement du lecteur audio, vous pouvez mettre à jour ou publier la page.
Maintenant, si vous visitez cette page sur votre site WordPress, vous verrez le lecteur audio en direct.
Vous souhaitez ajouter d’autres pistes audio à votre site ? Alors, vous pouvez simplement suivre le processus décrit ci-dessus pour créer d’autres lecteurs audio et les ajouter à votre site WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un widget de lecteur audio sur WordPress. Ensuite, vous voudrez peut-être aussi lire nos choix d’experts sur les meilleurs logiciels de modification vidéo et les meilleures extensions d’accordéon WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Diao says
I have a question. How to auto play the song in this widget?
TiBs says
this is cool, but how to have the music plays in background from the start?
WPBeginner Staff says
Please see this article, it explains what kind of plugins should be considered abandoned or outdated.
Brian Visagie says
Thank you for responding.
Brian Visagie says
Hi, I subscribe to WPBeginner
and appreciate your input to the WordPress community – I regard it as
invaluable.
How is it then that you, sir, in the present unsafe and hacker
infested internet environment, recommend plugins (a widget in this case), that
are not up to date?
I get scores of bruteforce attacks everyday on my
websites and I regard the use and recommendation of out-dated plugins as
irresponsible.