Ultimamente, molti dei nostri lettori ci hanno chiesto se esistono modi per rendere i siti web WordPress più interattivi.
Una delle richieste più frequenti che abbiamo ricevuto è l’aggiunta di un widget per il lettore di musica audio ai siti web di WordPress. Questa caratteristica può aumentare l’engagement degli utenti e creare un’esperienza più interessante per i visitatori, soprattutto su siti o blog legati alla musica.
In questa guida completa, vi guideremo passo dopo passo nel processo di aggiunta di un widget per il lettore audio al vostro sito WordPress. Verranno coperti due metodi, in modo che possiate utilizzare l’approccio più adatto alle vostre capacità tecniche e ai requisiti del sito.

Perché aggiungere un widget per il lettore di musica audio in WordPress?
Il widget del lettore musicale consente ai visitatori di ascoltare l’audio direttamente sul vostro sito web WordPress. Questa caratteristica è particolarmente preziosa per i podcaster, i creatori di contenuti e i musicisti che desiderano mostrare il proprio lavoro.
Può incoraggiare le persone a visitare direttamente il vostro sito web piuttosto che riprodurre l’audio su altre piattaforme. Una volta che queste persone sono sul vostro sito, potreste essere in grado di guadagnare di più mostrando annunci sul vostro blog WordPress o vendendo il file audio come download digitale.
Anche se non create audio originali, incorporare contenuti da piattaforme di terze parti come Spotify è un modo semplice per creare un sito web più coinvolgente. Questo approccio può trattenere i visitatori sul vostro sito più a lungo, migliorando importanti metriche del sito web come il tempo di permanenza sul sito.
Inoltre, un widget per la riproduzione audio non è limitato alla sola musica. Può essere utilizzato per podcast, audiolibri o contenuti didattici, rendendo il sito più versatile per un pubblico più ampio, compresi coloro che preferiscono i contenuti audio o che hanno problemi di vista.
Per questo motivo, vi mostreremo come aggiungere un lettore musicale audio in WordPress utilizzando due metodi. Potete utilizzare i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Siete pronti? Immergiamoci e scopriamo come portare il potere della musica sul vostro sito web WordPress.
Metodo 1. Come aggiungere un widget lettore musicale audio utilizzando il blocco audio (facile)
Con questo metodo, è possibile creare un semplice lettore audio utilizzando il blocco WordPress Audio integrato. Questo blocco può riprodurre qualsiasi formato di file audio, compresi i file .mp3, .m4a, .ogg o .wav.
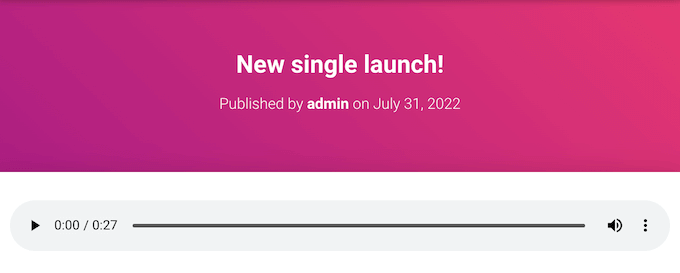
Il lettore audio integrato di WordPress è molto semplice rispetto alla maggior parte dei plugin. Dispone di un pulsante di riproduzione/pausa, di controlli del volume, di un pulsante di download e di un pulsante per modificare la velocità di riproduzione.

È una buona scelta se volete aggiungere qualche breve clip audio al vostro sito senza bisogno di caratteristiche avanzate.
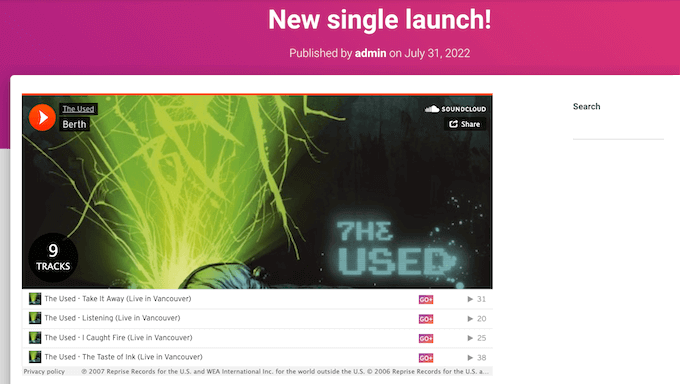
Se si incorpora il contenuto di una piattaforma di terze parti supportata, come Spotify o SoundCloud, il blocco Audio mostrerà i controlli di riproduzione della piattaforma. Può anche mostrare alcuni contenuti extra della piattaforma, come il nome dell’artista e l’immagine di copertina.
Ad esempio, ecco un blocco Audio con contenuto SoundCloud incorporato.

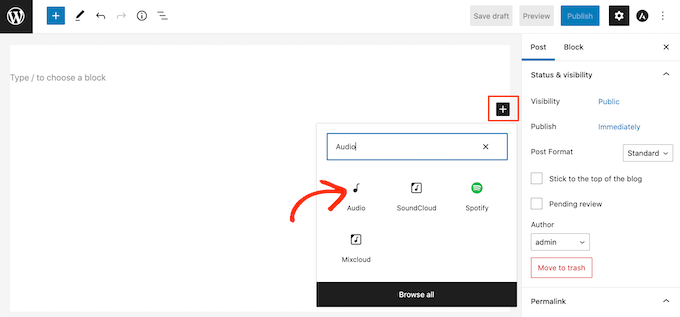
Per aggiungere un semplice lettore audio al vostro sito web WordPress, potete aprire una pagina o una pubblica e cliccare sull’icona “+”.
Nel popup che appare, digitare “Audio” nella barra di ricerca per trovare il blocco giusto. Si può quindi fare clic sul blocco Audio per add-on alla pagina.

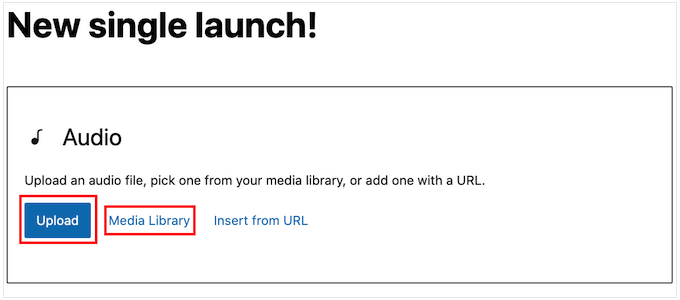
A questo punto, è possibile aggiungere un file audio o incorpora un clip audio da un’altra piattaforma.
Nota: nella maggior parte dei casi, consigliamo di ospitare i file audio e video su un sito di terze parti per molte ragioni, tra cui l’ottimizzazione della qualità e il risparmio di larghezza di banda. Ecco perché non dovreste mai caricare un video su WordPress.
Per aggiungere un file audio dal computer, fare clic su “Uploader” e scegliere il file dall’unità locale del computer.
Un’altra opzione è fare clic sul pulsante “Libreria dei media” e scegliere un file esistente nella libreria dei media di WordPress.

Se caricate l’audio completo, potreste dare ai visitatori l’opzione di sostenere il vostro lavoro di musicista o podcaster inviandovi una donazione. Per una guida passo passo, potete consultare la nostra guida su come add-on un pulsante di donazione Stripe in WordPress.
Volete invece incorporare l’audio da un’altra piattaforma?
L’elaborazione in corso è quella di aggiungere video a WordPress. Basta incollare il link di YouTube e WordPress inserirà automaticamente il lettore nella pagina.
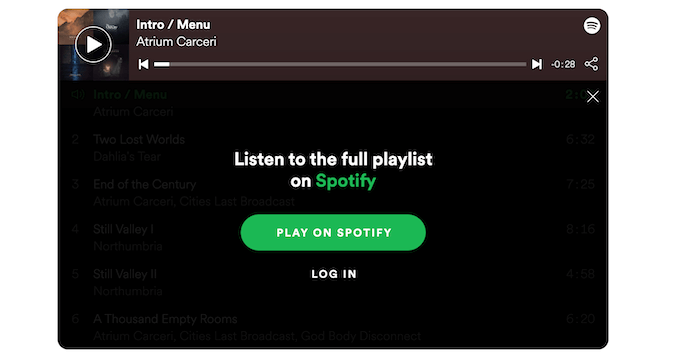
Tenete presente che la maggior parte delle piattaforme vede solo l’anteprima del file audio completo. Il blocco può persino incoraggiare le persone a lasciare il vostro sito web e a visitare la piattaforma di terze parti in ordine all’audio completo.
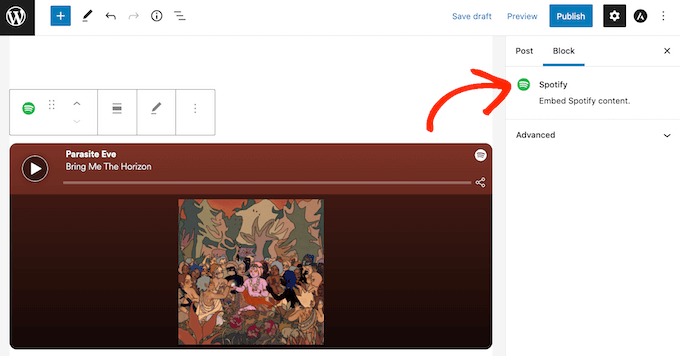
Nell’immagine seguente, il blocco Audio guida i visitatori verso il sito web di Spotify.

Se siete un musicista, questo potrebbe aumentare le vostre royalties incoraggiando i visitatori a riprodurre i vostri contenuti su altre piattaforme. Tuttavia, può anche allontanare le persone dal vostro sito web e portarle su altre piattaforme.
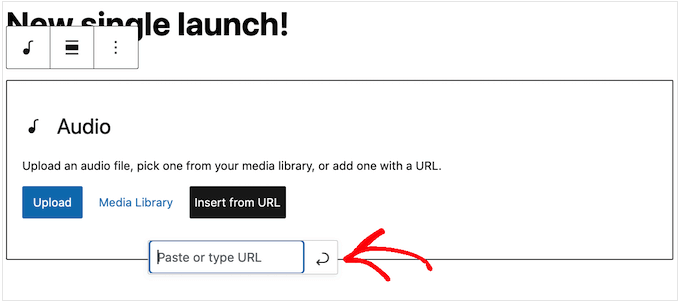
Per incorporare l’audio da una piattaforma di terze parti, si può iniziare facendo clic sul pulsante “Inserisci da URL”. Si aprirà una piccola barra “Incolla o digita URL”.

A questo punto è possibile inserire l’URL del clip audio che si desidera incorporare nel proprio blog WordPress.
In genere, è sufficiente visitare il brano o l’audio che si desidera incorpora e poi aprire le impostazioni di “Condivisione”.
Successivamente, è possibile copiare l’URL fornito.
Ad esempio, vediamo come è possibile incorporare qualsiasi canzone di Spotify sul proprio sito.
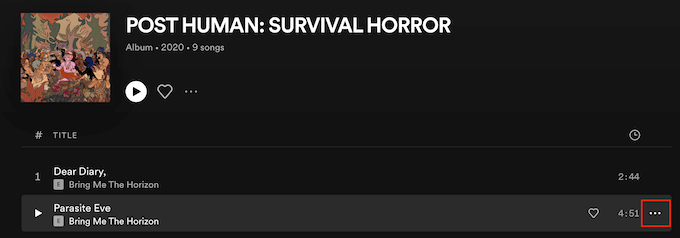
Per iniziare, trovare il brano o la playlist che si desidera aggiungere al proprio sito web WordPress. Quindi, basta fare clic sui tre puntini che Spotify mostra accanto alla playlist o alla canzone.

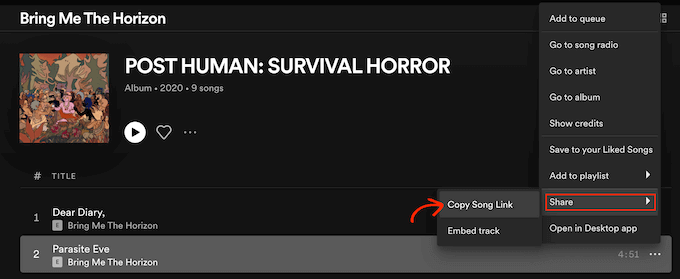
Una volta fatto ciò, cliccate su Condividi ” Copia brano.
Per aggiungere l’audio al widget del lettore musicale, incollare il link nel blocco Audio.

Nel nostro esempio di Spotify, WordPress trasformerà il blocco Audio in un blocco Spotify.
Questa modifica avviene automaticamente, quindi non è una cosa di cui ci si deve preoccupare.

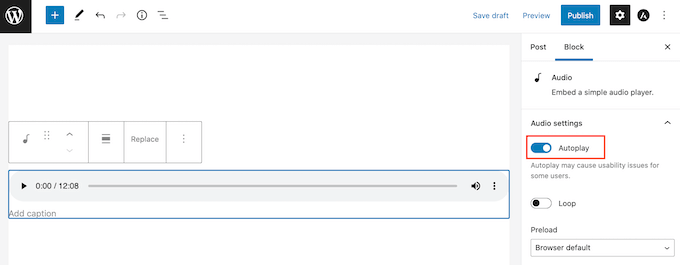
Dopo aver aggiunto un file audio, si può fare clic sul blocco Audio per vedere quali impostazioni si possono configurare per quel blocco.
Le impostazioni visualizzate possono variare a seconda che si sia caricato un file audio o si sia incorporata un’anteprima da un sito di terze parti. Ad esempio, spesso è possibile impostare l’audio in riproduzione automatica facendo clic sulla levetta “Autoplay”.

La maggior parte di queste impostazioni si spiega da sé, quindi è bene esplorarle per capire cosa funziona meglio per il proprio sito.
È possibile aggiornare o pubblicare la pagina quando si è soddisfatti dell’impostazione del blocco.
Ora, se si visita la pagina sul sito, si vedrà il lettore audio dal vivo. È anche possibile ascoltare l’audio utilizzando i pulsanti di controllo della riproduzione del blocco.
Metodo 2. Come aggiungere un widget lettore musicale audio utilizzando un plugin (più personalizzabile)
Il blocco audio di WordPress è uno strumento semplice per aggiungere lettori audio. È facile da usare, ma non offre molte opzioni per modificarne l’aspetto o il funzionamento.
Inoltre, non è possibile creare un player e utilizzarlo in diverse parti del sito. Dovrete aggiungere un nuovo player ogni volta che vorrete utilizzarne uno.
Se volete caratteristiche più avanzate e lettori audio riutilizzabili, vi consigliamo HTML5 Audio Player.
Simile al blocco audio di WordPress, questo plugin può riprodurre vari formati di file audio, come mp3, wav o ogg. Tuttavia, offre maggiori opzioni di personalizzazione.
Ora, mentre il plugin può riprodurre un solo file audio per lettore, è possibile creare tutti i lettori audio che si desidera. Di conseguenza, è possibile riprodurre molti brani diversi sul proprio sito WordPress.
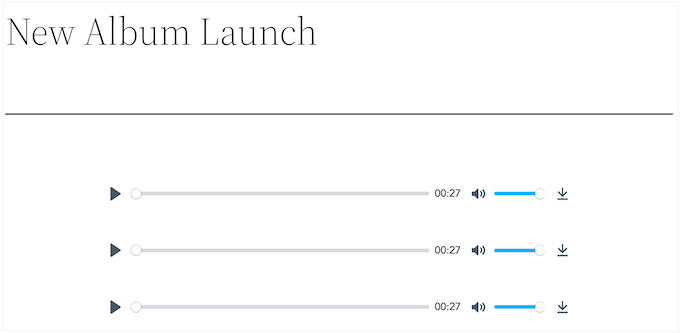
Inoltre, è possibile aggiungere più lettori audio alla stessa pagina.

Per iniziare, è necessario installare e attivare il plugin. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
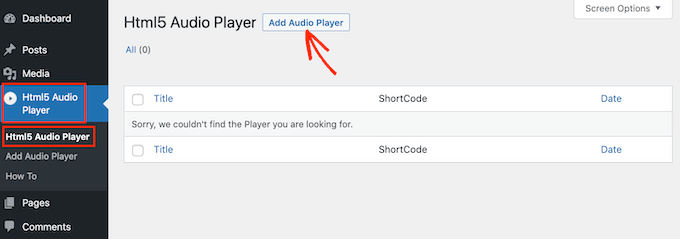
Dopo l’attivazione, siete pronti a costruire il vostro primo lettore audio andando su HTML5 Audio Player ” HTML5 Audio Player.
A questo punto, fare clic sul pulsante “Aggiungi lettore audio”.

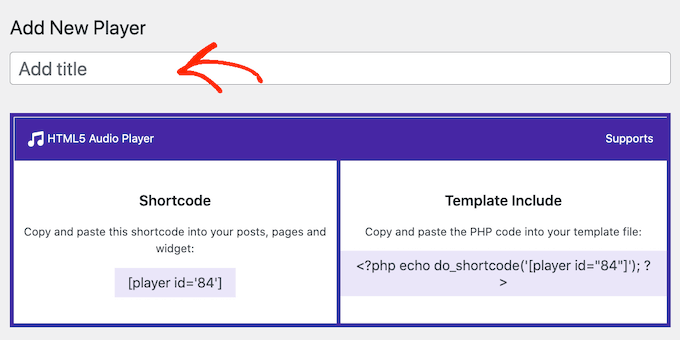
Il passo successivo consiste nel digitare un nome per il lettore audio nel campo “Aggiungi titolo”.
Questo è solo per referer, quindi potete usare qualsiasi titolo vogliate.

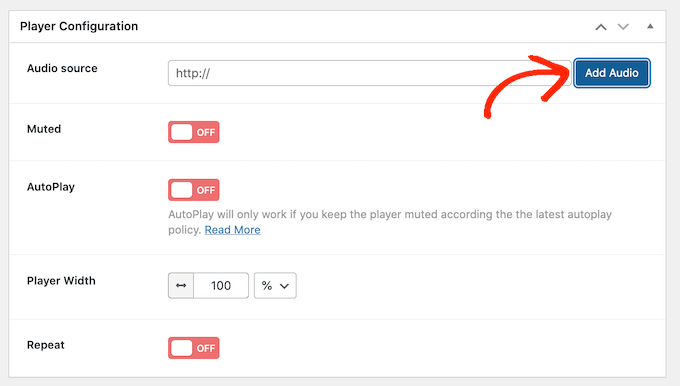
Una volta fatto ciò, si dovrà scorrere fino alla sezione “Configurazione del giocatore”.
In quest’area è possibile aggiungere un file audio al lettore facendo clic sul pulsante “Add Audio”.

È ora possibile selezionare qualsiasi file audio dalla libreria multimediale o caricare un file dal proprio computer.
Dopo aver scelto un file, si è pronti a personalizzare il lettore audio. Di default, il visitatore deve solo fare clic sul pulsante ‘Play’ e l’audio inizierà ad essere riprodotto con il volume alzato.
Questo è il modo in cui la maggior parte dei visitatori si aspetta che si comporti un lettore audio, quindi in genere si preferisce utilizzare queste impostazioni predefinite. Tuttavia, esistono anche opzioni per disattivare l’audio in modo predefinito, per la riproduzione automatica, per la ripetizione e altro ancora. Esplorate gratuitamente queste impostazioni.
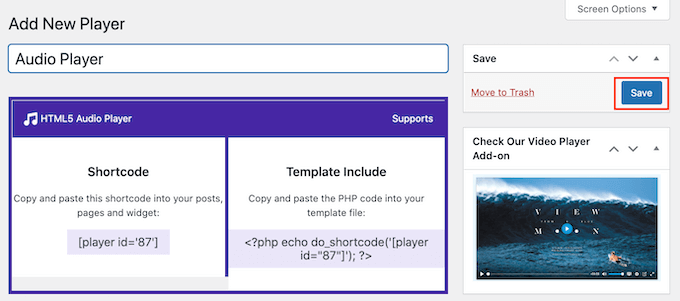
Una volta soddisfatti dell’impostazione del lettore, è sufficiente scorrere fino all’alto della schermata e cliccare sul pulsante “Salva”.

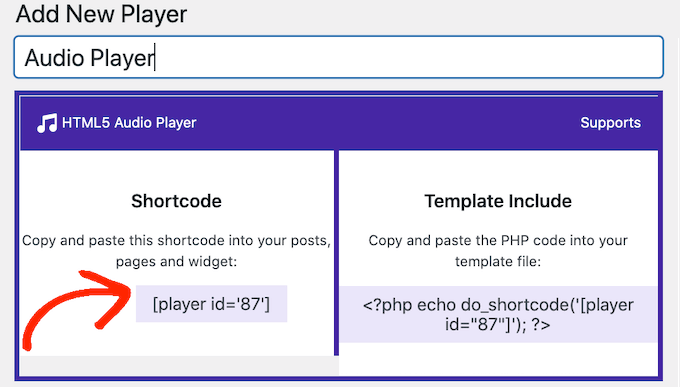
Quindi, è possibile aggiungere il lettore audio al sito utilizzando uno shortcode o il blocco HTML5 Audio Player.
Il blocco è il metodo più semplice. Tuttavia, se si desidera inserire il lettore utilizzando uno shortcode, il codice si trova in alto nella schermata.
Per maggiori dettagli su come inserire lo shortcode, potete consultare la nostra guida su come aggiungere uno shortcode in WordPress.

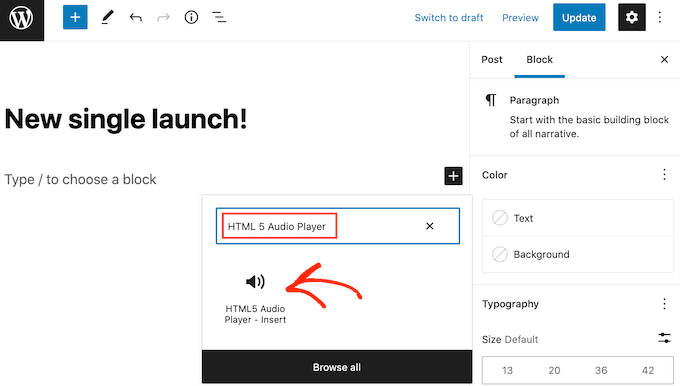
Per aggiungere il lettore audio utilizzando un blocco, è necessario aprire una pagina o una pubblica e fare clic sul pulsante “+”.
Nel popup che appare, è sufficiente digitare “HTML5 Audio Player” per trovare il blocco giusto. Facendo clic sul blocco ‘HTML5 Audio Player – Insert’, il blocco verrà aggiunto alla pagina.

Successivamente, è possibile aprire il menu a discesa “Seleziona un lettore” per visualizzare l’elenco di tutti i lettori audio creati.
È ora possibile fare clic su un lettore audio per aggiungerlo alla pagina o al post.

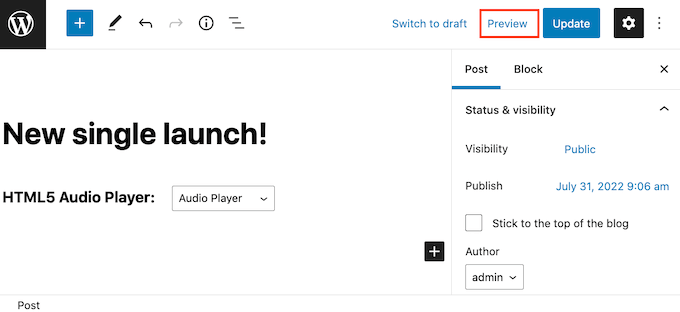
Si potrebbe notare che l’editor delle pagine di WordPress non mostra il lettore audio.
Tuttavia, facendo clic sul pulsante “Anteprima”, si potrà vedere come il lettore apparirà ai visitatori del sito web. In questa modalità, potete anche ascoltare l’audio e testare voi stessi i diversi pulsanti di riproduzione.

Quando si è soddisfatti dell’aspetto e del funzionamento del lettore audio, si può aggiornare o pubblicare la pagina.
Ora, se visitate questa pagina sul vostro sito web WordPress, vedrete il lettore audio dal vivo.
Volete aggiungere altre tracce audio al vostro sito? Allora potete semplicemente seguire la procedura descritta sopra per creare altri lettori audio e aggiungerli al vostro sito web WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un widget per il lettore audio in WordPress. A seguire, potreste anche leggere le nostre scelte degli esperti sui migliori software di editing video e sui migliori plugin per fisarmonica per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Diao says
I have a question. How to auto play the song in this widget?
TiBs says
this is cool, but how to have the music plays in background from the start?
WPBeginner Staff says
Please see this article, it explains what kind of plugins should be considered abandoned or outdated.
Brian Visagie says
Thank you for responding.
Brian Visagie says
Hi, I subscribe to WPBeginner
and appreciate your input to the WordPress community – I regard it as
invaluable.
How is it then that you, sir, in the present unsafe and hacker
infested internet environment, recommend plugins (a widget in this case), that
are not up to date?
I get scores of bruteforce attacks everyday on my
websites and I regard the use and recommendation of out-dated plugins as
irresponsible.