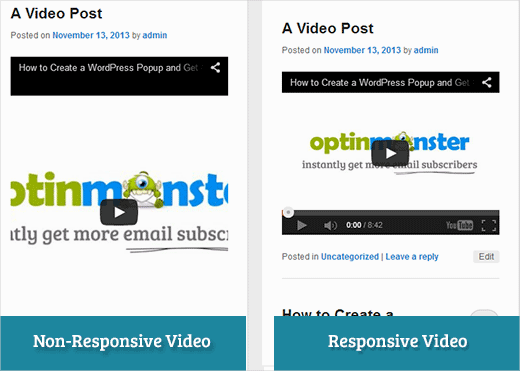
When you embed a video in WordPress, by default these videos are not responsive. With the rise of responsive WordPress themes, users visiting your site on smaller screens will see video containers that are stretched and disproportionate. In this article, we will show you how to make your videos responsive in WordPress with FitVids.
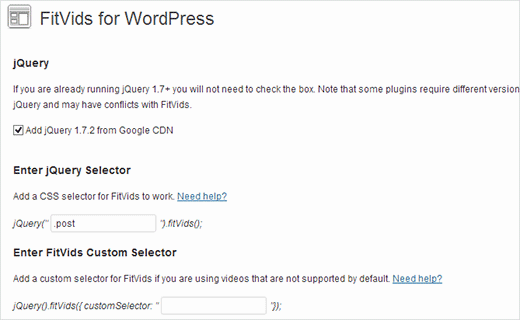
FitVids is a jQuery plugin which allows you to make your video embeds responsive. If you want to use it on your WordPress site, then all you need to do is install and activate FitVids for WordPress plugin. After activation, you need to go to Appearance » FitVids and enter a CSS selector class. WordPress automatically adds .post class to the articles, so you can just use that.
That’s all, save your changes and preview your site. You would need to re-size browser screen to see videos adjusting themselves accordingly.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
Manually Add FitVids to Make Your Videos Responsive in WordPress
If you don’t want to install the FitVids for WordPress plugin, then you can add FitVids jQuery plugin manually. First thing you need to do is download and extract FitVids jQuery plugin to your computer. Now you need to upload the extracted FitVids.js-master folder to your theme’s js directory.
You need to connect to your website using an FTP client like Filezilla and open your theme directory. It is possible that your WordPress theme may not have a js folder. If it is not there, then you need to create one and then upload FitVids.js-master folder from your computer.
Inside the js folder, you need to create a new file and name it FitVids.js. Edit this file and paste this code inside it.
(function($) {
$(document).ready(function(){
// Target your .container, .wrapper, .post, etc.
$(".post").fitVids();
});
})(jQuery);
The above code tells FitVids to look for .post CSS selector class. Now that you got FitVids ready, it is time to properly add javascripts in your WordPress theme.
Simply, copy and paste the following code in your theme’s functions.php file:
wp_enqueue_script('fitvids', get_template_directory_uri() . '/js/FitVids.js-master/jquery.fitvids.js', array('jquery'), '', TRUE);
wp_enqueue_script('fitvids-xtra', get_template_directory_uri() . '/js/FitVids.js', array(), '', TRUE);
Once you do that, you’re done. You have successfully made your WordPress videos responsive.
We hope that you found this article useful. For feedback and questions please feel free to leave a comment below or join us on Twitter and Google+.







Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Joe Bowls says
This no longer applies. Plugin has been updated. It no longer works for me.
WPBeginner Support says
We will be sure to take a look and consider alternatives when we next update this post
Admin
smithy says
Not perfect, but with Jetpack, and WP ‘out of the box’, this css will make youtube video embeds fit 100% content width responsively – requiring no plugins etc. so very ‘compact’. The ‘padding’ keeps the aspect ratio.
span.embed-youtube {
position: relative;
padding-bottom: 56.25%;
padding-top: 18px; height: 0; overflow: hidden;
}
span.embed-youtube iframe,
span.embed-youtube object,
span.embed-youtube embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
If it helps anyone.
Flemming says
This works perfectly for me (self hosted WP site). I originally used a plugin called Advanced Responsive Video Embedder which is really good but it didn’t play nicely with OptimizePress plugin.
The FitVids plugin does exactly what I need with no problems (so far!) – thanks so much for writing this post, saved me a headache!
Danny says
A post about how to embed responsive videos yet the video in the post itself is not responsive… hmmm
Anthony baker says
You should add that you cannot add plugins with free version of wordpress.com.
Anthony baker says
OH, it seems this article is for wordpress.org. So confusing. So if I have the premium version of WordPress.com can I add this plugin?
Gabor says
The other thing is that,in case i set .post-entry /that is for me/
than all the post will be responsive and the amazon widget that i add will be too.Which expands on the whole post…any workaround?
flashbytes says
Is there a way to avoid multiple new js files? Wouldn’t it be possible to add this js (both files) to one that is already being loaded by default, so the page load doesn’t suffer as much as it would, if there were three files instead of one?
Rob says
Thanks!!!! adding the
.post, .page
into the CSS selector worked great for me and the pages I have videos on…I have yet to add a blog post but I’m sure it should work fine with that since it worked for me on my pages
THANKS!!!!
raffaella paolone says
hello
thank you for this article
how about fitvids and videos in widgets?
selector?
Michael Boll says
Thanks for this great tip.
Do you know of a plugin that will allow video to be seen on an ipad?
We are a school using WOrdpress like crazy (self hosted) but when we upload video to our wordpress sites, it cannot be seen on an iPad.
Looking for a plugin to fix this. Any suggestions?
We can view all other videos on an iPad, just not ones hosted on our own wordpress server. Not sure why it does not render in HTML 5.
Thanks,
Mike
WPBeginner Support says
Michael, We think users should never upload videos to WordPress. We think embedding videos from a source like YouTube or Vimeo are a better alternative. However, if you must upload video, then WordPress comes with the video shortcode since version 3.6. Your videos must be in iPad supported format like mp4, m4v, ogv, mov, etc. You can also use a program like WinFF to convert your videos into iPad supported format.
Admin
Denis McCaul says
I have since researched and found that adding
.post, .page
rather than just .post means it now works for me on Posts and Pages.
Any solutions to the incompatability with Plugin “Lazy Load for Videos” greatly appreciated.
Thanks, Denis
Denis McCaul says
I installed the plugin and followed your set up instructions, good news and bad.
Good news, it works.
Bad news
1. It is not compatible with the Plugin “Lazy Load for Videos”. I had to deactivate that one for it to work. So page now takes longer to load especially if multiple videos.
2. I added the .post CSS selector as advised in the settings. This makes it work on Blog posts but not on Video’s embedded on Pages. If you change .post to .page instead it will thenl work on pages but not posts.
Any way to fix these problems?
Thanks, Denis