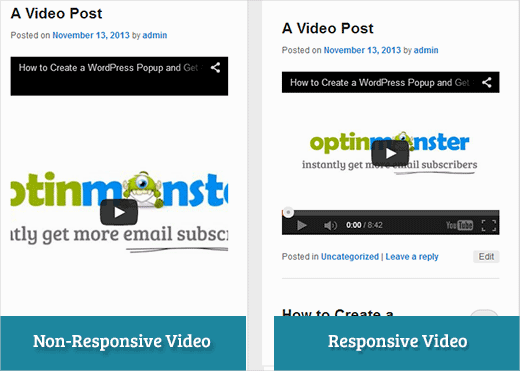
Wenn Sie ein Video in WordPress einbetten, sind diese Videos standardmäßig nicht responsiv. Mit dem Aufkommen von responsiven WordPress-Themes sehen Nutzer, die Ihre Website auf kleineren Bildschirmen besuchen, Videocontainer, die gestreckt und unproportioniert sind. In diesem Artikel zeigen wir Ihnen, wie Sie Ihre Videos in WordPress mit FitVids responsive machen können.
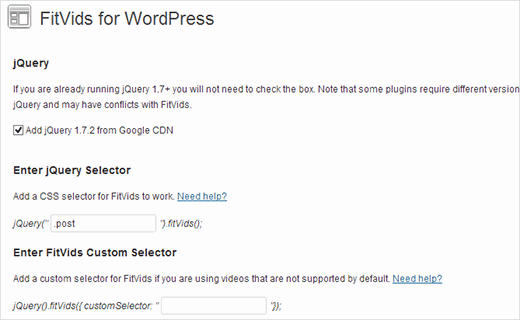
FitVids ist ein jQuery-Plugin, mit dem Sie Ihre Videoeinbettungen responsive machen können. Wenn Sie es auf Ihrer WordPress-Website verwenden möchten, müssen Sie nur das Plugin FitVids für WordPress installieren und aktivieren. Nach der Aktivierung müssen Sie zu Darstellung “ FitVids gehen und eine CSS-Selektorklasse eingeben. WordPress fügt automatisch die Klasse .post zu den Artikeln hinzu, so dass Sie diese einfach verwenden können.
Das ist alles, speichern Sie Ihre Änderungen und sehen Sie sich Ihre Website in der Vorschau an. Sie müssen die Größe des Browserbildschirms ändern, um zu sehen, dass sich die Videos entsprechend anpassen.
Video-Anleitung
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie bitte weiter.
Manuelles Hinzufügen von FitVids, um Ihre Videos in WordPress responsiv zu machen
Wenn Sie das FitVids für WordPress-Plugin nicht installieren möchten, können Sie das FitVids jQuery-Plugin manuell hinzufügen. Zuerst müssen Sie das FitVids jQuery Plugin herunterladen und auf Ihrem Computer extrahieren. Nun müssen Sie den extrahierten Ordner FitVids.js-master in das js-Verzeichnis Ihres Themes hochladen.
Verbinden Sie sich dazu mit einem FTP-Client wie Filezilla mit Ihrer Website und öffnen Sie das Verzeichnis Ihres Themes. Es ist möglich, dass Ihr WordPress-Theme keinen js-Ordner hat. Wenn er nicht vorhanden ist, müssen Sie einen erstellen und dann den Ordner FitVids.js-master von Ihrem Computer hochladen.
Innerhalb des js-Ordners müssen Sie eine neue Datei erstellen und sie FitVids.js nennen. Bearbeiten Sie diese Datei und fügen Sie diesen Code darin ein.
(function($) {
$(document).ready(function(){
// Zielen Sie auf Ihren .container, .wrapper, .post, etc.
$(".post").fitVids();
});
})(jQuery);
Der obige Code weist FitVids an, nach der CSS-Selektorklasse .post zu suchen. Nun, da Sie FitVids bereit haben, ist es an der Zeit, Javascripts in Ihrem WordPress-Theme hinzuzufügen.
Kopieren Sie einfach den folgenden Code und fügen Sie ihn in die Datei functions.php Ihres Themes ein:
wp_enqueue_script('fitvids', get_template_directory_uri() . '/js/FitVids.js-master/jquery.fitvids.js', array('jquery'), '', TRUE);
wp_enqueue_script('fitvids-xtra', get_template_directory_uri() . '/js/FitVids.js', array(), '', TRUE);
Sobald Sie das getan haben, sind Sie fertig. Sie haben Ihre WordPress-Videos erfolgreich responsive gemacht.
Wir hoffen, dass Sie diesen Artikel nützlich fanden. Für Feedback und Fragen können Sie uns gerne einen Kommentar hinterlassen oder uns auf Twitter und Google+ folgen.







Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Joe Bowls says
This no longer applies. Plugin has been updated. It no longer works for me.
WPBeginner Support says
We will be sure to take a look and consider alternatives when we next update this post
Admin
smithy says
Not perfect, but with Jetpack, and WP ‚out of the box‘, this css will make youtube video embeds fit 100% content width responsively – requiring no plugins etc. so very ‚compact‘. The ‚padding‘ keeps the aspect ratio.
span.embed-youtube {
position: relative;
padding-bottom: 56.25%;
padding-top: 18px; height: 0; overflow: hidden;
}
span.embed-youtube iframe,
span.embed-youtube object,
span.embed-youtube embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
If it helps anyone.
Flemming says
This works perfectly for me (self hosted WP site). I originally used a plugin called Advanced Responsive Video Embedder which is really good but it didn’t play nicely with OptimizePress plugin.
The FitVids plugin does exactly what I need with no problems (so far!) – thanks so much for writing this post, saved me a headache!
Danny says
A post about how to embed responsive videos yet the video in the post itself is not responsive… hmmm
Anthony baker says
You should add that you cannot add plugins with free version of wordpress.com.
Anthony baker says
OH, it seems this article is for wordpress.org. So confusing. So if I have the premium version of WordPress.com can I add this plugin?
Gabor says
The other thing is that,in case i set .post-entry /that is for me/
than all the post will be responsive and the amazon widget that i add will be too.Which expands on the whole post…any workaround?
flashbytes says
Is there a way to avoid multiple new js files? Wouldn’t it be possible to add this js (both files) to one that is already being loaded by default, so the page load doesn’t suffer as much as it would, if there were three files instead of one?
Rob says
Thanks!!!! adding the
.post, .page
into the CSS selector worked great for me and the pages I have videos on…I have yet to add a blog post but I’m sure it should work fine with that since it worked for me on my pages
THANKS!!!!
raffaella paolone says
hello
thank you for this article
how about fitvids and videos in widgets?
selector?
Michael Boll says
Thanks for this great tip.
Do you know of a plugin that will allow video to be seen on an ipad?
We are a school using WOrdpress like crazy (self hosted) but when we upload video to our wordpress sites, it cannot be seen on an iPad.
Looking for a plugin to fix this. Any suggestions?
We can view all other videos on an iPad, just not ones hosted on our own wordpress server. Not sure why it does not render in HTML 5.
Thanks,
Mike
WPBeginner Support says
Michael, We think users should never upload videos to WordPress. We think embedding videos from a source like YouTube or Vimeo are a better alternative. However, if you must upload video, then WordPress comes with the video shortcode since version 3.6. Your videos must be in iPad supported format like mp4, m4v, ogv, mov, etc. You can also use a program like WinFF to convert your videos into iPad supported format.
Admin
Denis McCaul says
I have since researched and found that adding
.post, .page
rather than just .post means it now works for me on Posts and Pages.
Any solutions to the incompatability with Plugin „Lazy Load for Videos“ greatly appreciated.
Thanks, Denis
Denis McCaul says
I installed the plugin and followed your set up instructions, good news and bad.
Good news, it works.
Bad news
1. It is not compatible with the Plugin „Lazy Load for Videos“. I had to deactivate that one for it to work. So page now takes longer to load especially if multiple videos.
2. I added the .post CSS selector as advised in the settings. This makes it work on Blog posts but not on Video’s embedded on Pages. If you change .post to .page instead it will thenl work on pages but not posts.
Any way to fix these problems?
Thanks, Denis