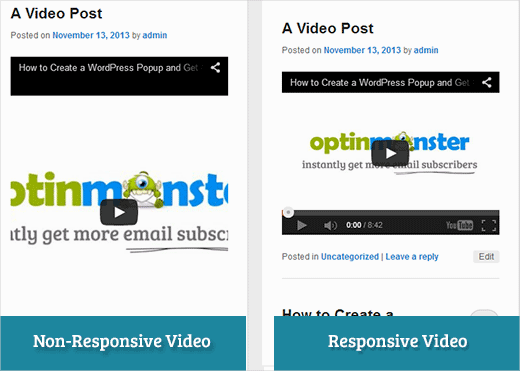
Lorsque vous embarquez une vidéo dans WordPress, par défaut ces vidéos ne sont pas responsive. Avec l’essor des thèmes WordPress responsive, les utilisateurs/utilisatrices qui visitent votre site sur des écrans plus petits verront des conteneurs vidéo étirés et disproportionnés. Dans cet article, nous allons vous afficher comment rendre vos vidéos responsive dans WordPress avec FitVids.
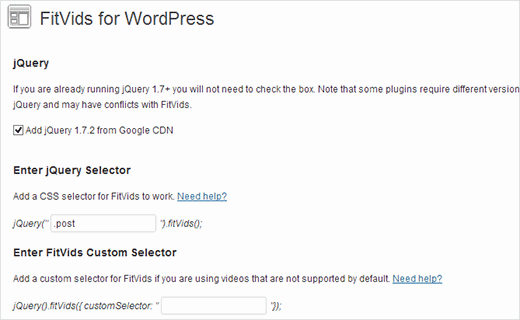
FitVids est une extension jQuery qui vous permet de rendre vos vidéos embarquées responsive. Si vous souhaitez l’utiliser sur votre site WordPress, alors tout ce que vous devez faire est d’installer et d’activer l’extension FitVids pour WordPress. Après l’avoir activé, vous devez aller dans Apparence » FitVids et saisir une classe de sélecteur CSS. WordPress ajoute automatiquement la classe .post aux articles, vous pouvez donc l’utiliser.
C’est tout, enregistrez vos modifications et prévisualisez votre site. Vous devrez redimensionner l’écran du navigateur pour voir les vidéos s’ajuster en conséquence.
Tutoriel vidéo
Si vous n’aimez pas la vidéo ou si vous avez besoin de plus d’instructions, alors continuez à lire.
Ajouter manuellement FitVids pour rendre vos vidéos responsive dans WordPress
Si vous ne souhaitez pas installer l’extension FitVids pour WordPress, vous pouvez ajouter le plugin FitVids jQuery manuellement. La première chose à faire est de télécharger et d’extraire l’extension FitVids jQuery sur votre ordinateur. Maintenant, vous devez téléverser le dossier FitVids.js-master extrait dans le répertoire js de votre thème.
Vous devez vous connecter à votre site en utilisant un client FTP comme Filezilla et ouvrir le répertoire de votre thème. Il est possible que votre thème WordPress n’ait pas de dossier js. S’il n’y en a pas, vous devez en créer un et téléverser le dossier Téléversé.js-master depuis votre ordinateur.
Dans le dossier js, vous devez créer un nouveau fichier et le nommer FitVids.js. Modifiez ce fichier et collez-y ce code.
(function($) {
$(document).ready(function(){
// Ciblez votre .conteneur, .conteneur, .publication, etc.
$(".post").fitVids() ;
}) ;
})(jQuery) ;
Le code ci-dessus indique à FitVids de rechercher la classe de sélecteur CSS .post. Maintenant que FitVids est prêt, il est temps d’ajouter correctement des javascripts dans votre thème WordPress.
Copiez et collez simplement le code suivant dans le fichier functions.php de votre thème :
wp_enqueue_script('fitvids', get_template_directory_uri() . '/js/FitVids.js-master/jquery.fitvids.js', array('jquery'), '', TRUE);
wp_enqueue_script('fitvids-xtra', get_template_directory_uri() . '/js/FitVids.js', array(), '', TRUE);
Une fois que vous avez fait cela, vous avez terminé. Vous avez bien réussi à rendre vos vidéos WordPress responsive.
Nous espérons que vous avez trouvé cet article utile. Pour tout retour ou question, veuillez laisser un commentaire ci-dessous ou nous rejoindre sur Twitter et Google+.







Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Joe Bowls says
This no longer applies. Plugin has been updated. It no longer works for me.
WPBeginner Support says
We will be sure to take a look and consider alternatives when we next update this post
Administrateur
smithy says
Not perfect, but with Jetpack, and WP ‘out of the box’, this css will make youtube video embeds fit 100% content width responsively – requiring no plugins etc. so very ‘compact’. The ‘padding’ keeps the aspect ratio.
span.embed-youtube {
position: relative;
padding-bottom: 56.25%;
padding-top: 18px; height: 0; overflow: hidden;
}
span.embed-youtube iframe,
span.embed-youtube object,
span.embed-youtube embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
If it helps anyone.
Flemming says
This works perfectly for me (self hosted WP site). I originally used a plugin called Advanced Responsive Video Embedder which is really good but it didn’t play nicely with OptimizePress plugin.
The FitVids plugin does exactly what I need with no problems (so far!) – thanks so much for writing this post, saved me a headache!
Danny says
A post about how to embed responsive videos yet the video in the post itself is not responsive… hmmm
Anthony baker says
You should add that you cannot add plugins with free version of wordpress.com.
Anthony baker says
OH, it seems this article is for wordpress.org. So confusing. So if I have the premium version of WordPress.com can I add this plugin?
Gabor says
The other thing is that,in case i set .post-entry /that is for me/
than all the post will be responsive and the amazon widget that i add will be too.Which expands on the whole post…any workaround?
flashbytes says
Is there a way to avoid multiple new js files? Wouldn’t it be possible to add this js (both files) to one that is already being loaded by default, so the page load doesn’t suffer as much as it would, if there were three files instead of one?
Rob says
Thanks!!!! adding the
.post, .page
into the CSS selector worked great for me and the pages I have videos on…I have yet to add a blog post but I’m sure it should work fine with that since it worked for me on my pages
THANKS!!!!
raffaella paolone says
hello
thank you for this article
how about fitvids and videos in widgets?
selector?
Michael Boll says
Thanks for this great tip.
Do you know of a plugin that will allow video to be seen on an ipad?
We are a school using WOrdpress like crazy (self hosted) but when we upload video to our wordpress sites, it cannot be seen on an iPad.
Looking for a plugin to fix this. Any suggestions?
We can view all other videos on an iPad, just not ones hosted on our own wordpress server. Not sure why it does not render in HTML 5.
Thanks,
Mike
WPBeginner Support says
Michael, We think users should never upload videos to WordPress. We think embedding videos from a source like YouTube or Vimeo are a better alternative. However, if you must upload video, then WordPress comes with the video shortcode since version 3.6. Your videos must be in iPad supported format like mp4, m4v, ogv, mov, etc. You can also use a program like WinFF to convert your videos into iPad supported format.
Administrateur
Denis McCaul says
I have since researched and found that adding
.post, .page
rather than just .post means it now works for me on Posts and Pages.
Any solutions to the incompatability with Plugin « Lazy Load for Videos » greatly appreciated.
Thanks, Denis
Denis McCaul says
I installed the plugin and followed your set up instructions, good news and bad.
Good news, it works.
Bad news
1. It is not compatible with the Plugin « Lazy Load for Videos ». I had to deactivate that one for it to work. So page now takes longer to load especially if multiple videos.
2. I added the .post CSS selector as advised in the settings. This makes it work on Blog posts but not on Video’s embedded on Pages. If you change .post to .page instead it will thenl work on pages but not posts.
Any way to fix these problems?
Thanks, Denis