Are you looking to disable emojis on your WordPress site?
Emojis are small icons that are used to express feelings or emotions. WordPress loads additional CSS and a JavaScript file to add emoji support, so some users may want to remove it to improve page speed and performance.
In this article, we will show you how to easily disable emojis in WordPress, step by step.

What Are Emojis?
Emojis are the tiny icons or smileys used on the internet.
Originating from Japan, emojis have made their way into the Unicode character set and are now supported by desktop computers as well as iOS and Android mobile devices.
This feature was first introduced in WordPress 4.2 and the primary reason for adding it was to add native support for Chinese, Japanese, and Korean language character sets.

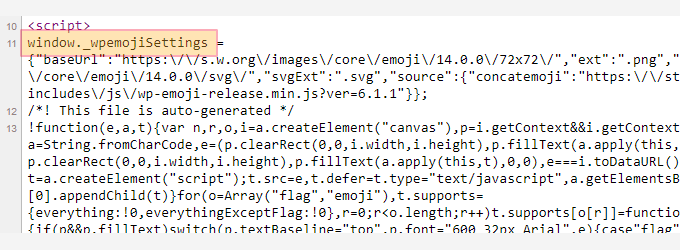
By default, your WordPress website loads an additional JavaScript file and some CSS to add emoji support.
You can see it by viewing your website’s source code or by using the Inspect tool.

However, some site owners may want to disable this extra emoji support to boost WordPress load time speed and performance by not downloading additional code and scripts.
Note: When we say disabling emojis in WordPress, we mean disabling the extra checks and scripts used by WordPress to handle emojis. You can still use emojis on your site, and the browsers that support them will still be able to display them.
Having said that, let’s take a look at how to easily disable emoji support in WordPress.
Method 1. Disabling Emojis in WordPress Using Code
For this method, we’ll be using a custom code snippet to disable emoji support in WordPress.
You can add this code snippet to your WordPress theme’s functions.php file or a site-specific plugin. However, a tiny error in the code could easily break your website and make it inaccessible.
To avoid this, we recommend using WPCode. It is the best WordPress code snippets plugin on the market that offers the safest way to add custom code to your site without breaking it.
First, you need to install and activate the WPCode plugin. For more instructions, see our beginner’s guide on how to install a WordPress plugin.
After activation, visit the Code Snippets » + Add Snippet page from the WordPress admin dashboard. From here, go to the ‘Add Your Custom Code (New Snippet)’ option and click the ‘Use Snippet’ button.

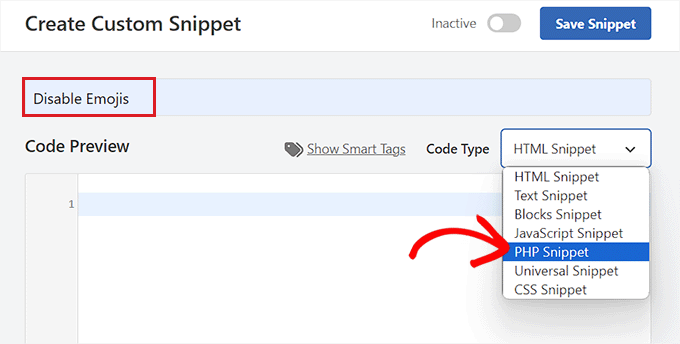
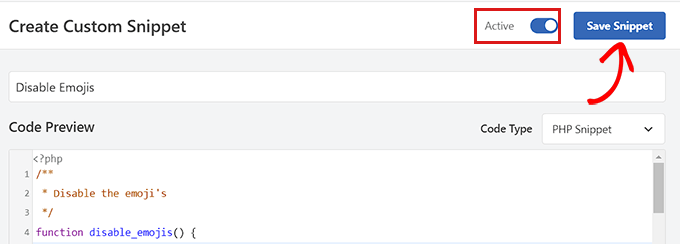
This will bring you to the ‘Create Custom Snippet’ page where you can start by typing a name for your code snippet. It can be anything you like.
After that, select ‘PHP Snippet’ as your ‘Code Type’ from the dropdown menu on the right corner of the screen.

Now, all you have to do is copy and paste the following code in the ‘Code Preview’ box:
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}
After that, scroll down to the ‘Insertion’ section and select the ‘Auto Insert’ mode.
The code will now be automatically executed on your site upon activation.

After that, go back to the top and toggle the switch on the right from ‘Inactive’ to ‘Active’.
Finally, click the ‘Save Snippet’ button to store your changes.

That’s all, you have successfully disabled emojis in WordPress.
Method 2. Disable Emojis in WordPress Using a Plugin
If you don’t want to add code to your website, then this method is for you.
First, you need to install and activate the Disable Emojis plugin. See our guide on how to install a WordPress plugin for more instructions.
The plugin works out of the box, and there are no settings for you to configure.
Upon activation, it will automatically disable emoji support from your WordPress site which will improve page load speed.
Bonus: Add Reaction Buttons to Your WordPress Posts
Even after disabling emoji support, you may wish to allow users to react to your posts and share their opinions through reaction buttons.
These buttons can boost engagement on your WordPress blog and increase user interaction.
To do this, you need to install and activate the WP Reactions Lite plugin. For details, see our beginner’s guide on how to install a WordPress plugin.
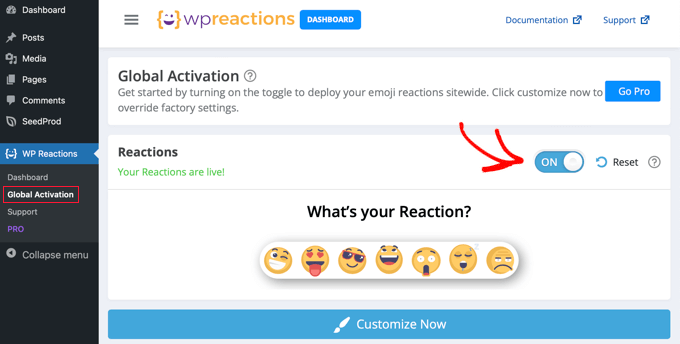
Upon activation, visit the WP Reactions » Global Activation page from the WordPress dashboard and toggle the Reactions switch to ON.

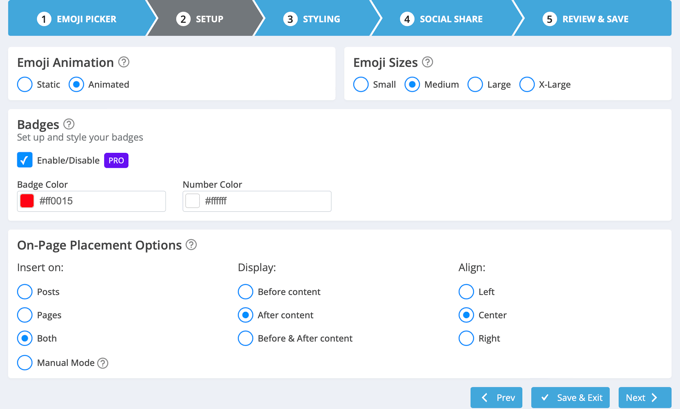
After that, you can click the ‘Customize’ button and choose the different set of emojis that you want to add as your reaction buttons.
You can then configure their placement option, size, and CTA with the plugin.

Once you are done, simply click the ‘Save & Exit’ button to store your settings.
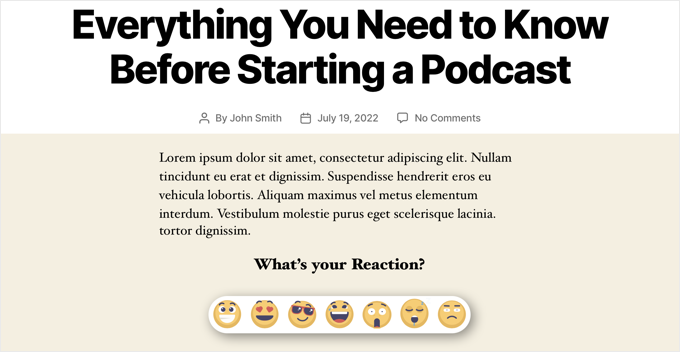
Now, visit your WordPress site to view the reaction buttons in action. For more information, see our tutorial on how to add WordPress reaction buttons to boost engagement.

We hope this article helped you learn how to disable Emojis on your WordPress site. You may also want to check out our step-by-step guide on how to create a custom Facebook feed in WordPress and our article on how to add web push notifications to your WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Natalie says
If you are already using the Yoast SEO plugin then it has an in-built option to disable emoji so you don’t need to install another plugin for that.
The option is under advanced / crawl optimization
Jiří Vaněk says
I would like to ask. Does banning emoji really have any significant effect on increasing website speed? I’m working on speed for one site, but the requirement was to keep the emoji on. Is it actually worth turning off emoji?
WPBeginner Support says
It would not be a major performance increase, it would mainly affect speed for sites looking to maximize the improvements possible for as short of a load time as possible.
Admin
Jiří Vaněk says
Thanks for the reply, that’s what we were looking for. Get the highest possible speed results from the site. We will turn off the emoji and measure. Anyway, thanks for the advice.
Jiří Vaněk says
At first, I tended to disable emojis on my website. Since I’ve been using AIO SEO, I actually use emojis in SEO because it’s interesting to see how a title in SERP can grab more attention at first glance with emojis. I recommend trying emojis this way. You can actually impact organic traffic quite interestingly.
Ivan Culic says
Removing emojis served by WordPress is a sound decision performance wise. However, if you want to get rid of all emojis due to design inconsistencies, using the plugin discussed or extending your functions-file is just part of the equation. People will still be able to use Emoji characters. Whether these are displayed properly depends on native support. The only solution is to use a regular expression matching the Unicode emoji list and then replace them with your own for a unified look (isn’t WordPress trying to do that?) or remove them from the string altogether. Emojis have changed the way we communicate, love them ❤️ or hate them
mayasl says
I would say find some codes to remove the emoji, rather than installing another plugin which is another load.
Harshadewa says
Not sure if Mark missed few parts in that code. This code worked for me (there are two additional lines). You should add it to your “theme” functions.php
// REMOVE WP EMOJI
remove_action(‘wp_head’, ‘print_emoji_detection_script’, 7);
remove_action(‘wp_print_styles’, ‘print_emoji_styles’);
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
Thanks
saeko says
This code does not succeed in my website theme. How do I delete emoji on this website >
Matt says
Change the quotation marks to proper ones and it should work.
Serge says
I Have customers complaining about emoji icons showing instead of navigation buttons. It happens when they view pictures using a light-box.
Therese says
I was experiencing slow admin panel loading times with 4.2 update. Installed this and it went away! Yay! How frustrating!
Shamama says
Thank u for this post
Michael A Terndrup says
Another great article you guys are inspiring me to write the same for my website
Mikael Andersen says
A correction to my first comment. I meant the discussion below.
Mikael Andersen says
Thank you
I have not even thought that it could slow down websites in WordPress.
A question to the above discussion. Does the plugin just contain the code suggested from Mark, and nothing else.
Joel Libava says
Thanks for that info…I have to tell you though, the biggest issue with latest wp is the anchor text link editor. What did the developers do? And, why?
The Franchise King®
WPBeginner Support says
We agree that it was a surprising change that has had many publishers worried. There are plugins in work to resolve this issue. However, core is not going to go back to link title.
Admin
Mark says
Isn’t it best to disable it by adding the following to functions.php rather than having yet another plugin:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Editorial Staff says
The plugin does just that. Not all plugins slow down your site, and it’s easier for beginners to add the plugins vs code.
There is no difference between using the plugin or pasting the code (performance wise). Functions.php file is one giant plugin
Admin
Denver Prophit Jr. says
What was the page load increase speed in milliseconds to render Emojis?
Lina says
Exactly what I was thinking while reading the article: “What? Install another plugin? ”
Great suggestion Mark!
Arthur Rosa says
WordPress is all about plugins, not codes!
Denver Prophit Jr. says
Thanks for the tip, Mark!
Antony says
Yep agree with Mark. It is wpbeginner though..
Johan says
Thanks Mark! Just what I was looking for. This should really be added to the article! Not really feeling like cluttering up my install with another plugin just to remove something so small.
Chad Williams says
So to disable emojis you suggest installing a plugin that adds back an additional file to do so? I’m sure there’s a better way to do this via functions.php.
WPBeginner Support says
It actually stops WordPress from adding emoji related http requests for javascript and stylesheets.
Admin
Rob says
I agree, adding a plugin to remove a WordPress function seems overkill. Place the following in your functions.php file:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Editorial Staff says
First of all, there is no difference whether you activate a plugin with those line of code or add it into functions.php file.
It’s all about personal preference and ease for many. Your functions.php file is a giant plugin. If you’re going to add the code somewhere, it should really be in your site-specific plugin, so it doesn’t disappear when you change themes:
https://www.wpbeginner.com/beginners-guide/what-why-and-how-tos-of-creating-a-site-specific-wordpress-plugin/
Admin