¿Quieres desactivar los emojis en tu sitio WordPress?
Los emojis son pequeños iconos que se utilizan para expresar sentimientos o emociones. WordPress carga CSS adicional y un archivo JavaScript para añadir soporte emoji, por lo que algunos usuarios pueden querer quitarlo para mejorar la velocidad y el rendimiento de la página.
En este artículo, le mostraremos cómo desactivar fácilmente los emojis en WordPress, paso a paso.

¿Qué son los emojis?
Los emojis son los pequeños iconos o emoticonos que se utilizan en Internet.
Originarios de Japón, los emojis se han hecho un hueco en el conjunto de caracteres Unicode y ahora son compatibles con ordenadores de sobremesa y dispositivos móviles iOS y Android.
Esta característica se introdujo por primera vez en WordPress 4.2 y la principal razón para añadirla fue dar soporte nativo a los juegos de caracteres de los idiomas chino, japonés y coreano.

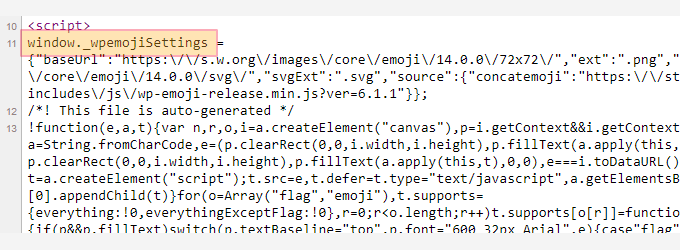
Por defecto, su sitio web WordPress carga un archivo JavaScript adicional y algunos CSS para añadir soporte emoji.
Puede verlo consultando el código fuente de su sitio web o utilizando la herramienta Inspeccionar.

Sin embargo, algunos propietarios de sitios pueden querer desactivar este soporte extra de emoji para aumentar la velocidad de carga y el rendimiento de WordPress al no descargar código y scripts adicionales.
Nota: Cuando decimos desactivar los emojis en WordPress, nos referimos a desactivar las comprobaciones y scripts adicionales que utiliza WordPress para manejar los emojis. Puede seguir utilizando emojis en su sitio y los navegadores compatibles con ellos podrán seguir mostrándolos.
Dicho esto, veamos cómo desactivar fácilmente el soporte para emoji en WordPress.
Método 1. Desactivar Emojis en WordPress Usando Código
Para este método, utilizaremos un fragmento de código personalizado para desactivar el soporte de emoji en WordPress.
Puede añadir este fragmento de código al archivo functions. php de su tema de WordPress o a un plugin específico del sitio. Sin embargo, un pequeño error en el código podría romper fácilmente tu sitio web y hacerlo inaccesible.
Para evitar esto, recomendamos usar WPCode. Es el mejor plugin de fragmentos de código de WordPress del mercado que ofrece la forma más segura de añadir código personalizado a su sitio sin romperlo.
Primero, necesitas instalar y activar el plugin WPCode. Para más instrucciones, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Tras la activación, visite la página Fragmentos de código ” + Añadir fragmento desde el escritorio de administrador de WordPress. Desde aquí, vaya a la opción “Añadir su código personalizado (nuevo fragmento)” y haga clic en el botón “Usar fragmento”.

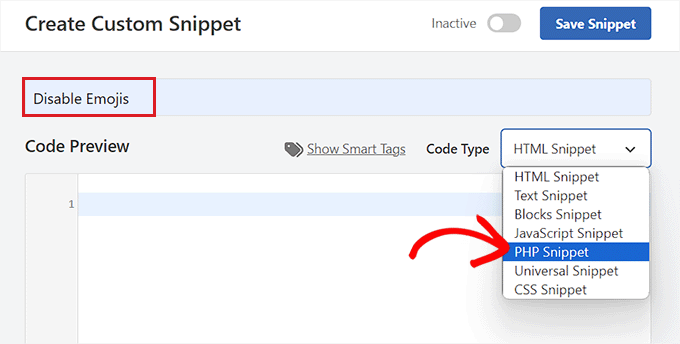
Esto le llevará a la página ‘Crear fragmento de código personalizado’, donde puede empezar escribiendo un nombre para su fragmento de código. Puede ser cualquier cosa que desee.
A continuación, seleccione “Fragmento de código PHP” como “Tipo de código” en el menú desplegable de la esquina derecha de la pantalla.

Ahora, todo lo que tiene que hacer es copiar y pegar el siguiente código en la casilla “Vista previa del código”:
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}
A continuación, desplácese hasta la sección “Inserción” y seleccione el modo “Inserción automática”.
El código se ejecutará automáticamente en su sitio una vez activado.

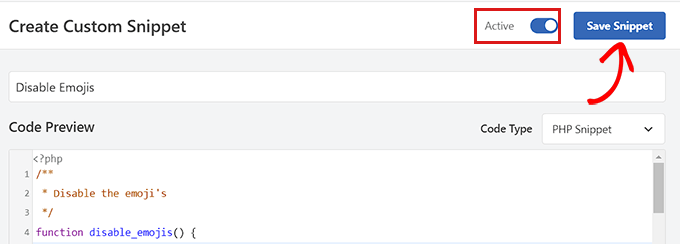
A continuación, vuelve arriba y cambia el conmutador de la derecha de “Inactivo” a “Activo”.
Por último, haga clic en el botón “Guardar fragmento de código” para guardar los cambios.

Eso es todo, has desactivado correctamente los emojis en WordPress.
Método 2. Desactivar Emojis en WordPress usando un plugin
Si no quieres añadir código a tu sitio web, este método es para ti.
Primero, necesitas instalar y activar el plugin Disable Emojis. Consulta nuestra guía sobre cómo instalar un plugin de WordPress para obtener más instrucciones.
El plugin funciona desde el primer momento y no hay ajustes que configurar.
Una vez activado, desactivará automáticamente el soporte para emoji de tu sitio WordPress, lo que mejorará la velocidad de carga de la página.
Bonus: Añade botones de reacción a tus entradas de WordPress
Incluso después de desactivar el soporte para emoji, es posible que desees permitir a los usuarios reaccionar a tus entradas y compartir sus opiniones a través de botones de reacción.
Estos botones pueden impulsar la participación en su blog de WordPress y aumentar la interacción de los usuarios.
Para ello, debe instalar y activar el plugin WP Reactions Lite. Para más detalles, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
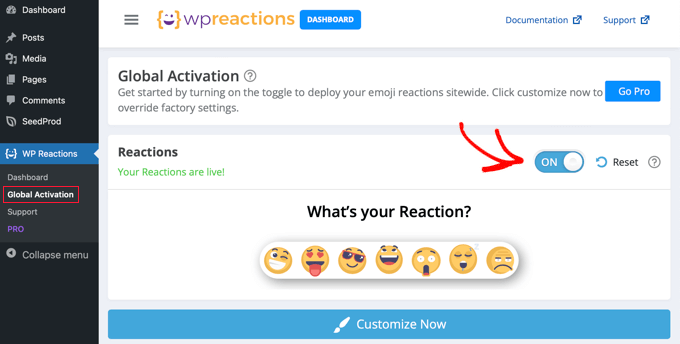
Tras la activación, visite la página WP Reactions ” Global Activation desde el escritorio de WordPress y conmute el interruptor Reactions a ON.

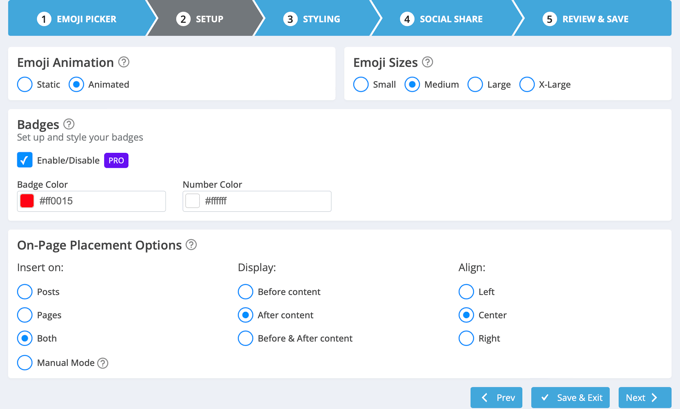
Después, puedes hacer clic en el botón “Personalizar” y elegir el conjunto de emojis que quieres añadir a tus botones de reacción.
A continuación, puede configurar su opción de colocación, tamaño y CTA con el plugin.

Cuando hayas terminado, sólo tienes que hacer clic en el botón “Guardar y salir” para establecer los ajustes.
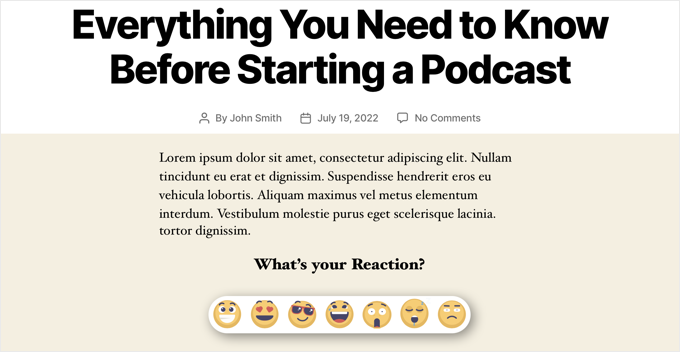
Ahora, visite su sitio de WordPress para ver los botones de reacción en acción. Para obtener más información, consulte nuestro tutorial sobre cómo añadir botones de reacción a WordPress para aumentar la participación.

Esperamos que este artículo te haya ayudado a desactivar los emojis en tu sitio de WordPress. También puedes comprobar nuestra guía práctica sobre cómo crear un feed de Facebook personalizado en WordPress y nuestro artículo sobre cómo añadir avisos instantáneos a tu sitio de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
At first, I tended to disable emojis on my website. Since I’ve been using AIO SEO, I actually use emojis in SEO because it’s interesting to see how a title in SERP can grab more attention at first glance with emojis. I recommend trying emojis this way. You can actually impact organic traffic quite interestingly.
Ivan Culic says
Removing emojis served by WordPress is a sound decision performance wise. However, if you want to get rid of all emojis due to design inconsistencies, using the plugin discussed or extending your functions-file is just part of the equation. People will still be able to use Emoji characters. Whether these are displayed properly depends on native support. The only solution is to use a regular expression matching the Unicode emoji list and then replace them with your own for a unified look (isn’t WordPress trying to do that?) or remove them from the string altogether. Emojis have changed the way we communicate, love them ❤️ or hate them
mayasl says
I would say find some codes to remove the emoji, rather than installing another plugin which is another load.
Harshadewa says
Not sure if Mark missed few parts in that code. This code worked for me (there are two additional lines). You should add it to your “theme” functions.php
// REMOVE WP EMOJI
remove_action(‘wp_head’, ‘print_emoji_detection_script’, 7);
remove_action(‘wp_print_styles’, ‘print_emoji_styles’);
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
Thanks
saeko says
This code does not succeed in my website theme. How do I delete emoji on this website >
Matt says
Change the quotation marks to proper ones and it should work.
Serge says
I Have customers complaining about emoji icons showing instead of navigation buttons. It happens when they view pictures using a light-box.
Therese says
I was experiencing slow admin panel loading times with 4.2 update. Installed this and it went away! Yay! How frustrating!
Shamama says
Thank u for this post
Michael A Terndrup says
Another great article you guys are inspiring me to write the same for my website
Mikael Andersen says
A correction to my first comment. I meant the discussion below.
Mikael Andersen says
Thank you
I have not even thought that it could slow down websites in WordPress.
A question to the above discussion. Does the plugin just contain the code suggested from Mark, and nothing else.
Joel Libava says
Thanks for that info…I have to tell you though, the biggest issue with latest wp is the anchor text link editor. What did the developers do? And, why?
The Franchise King®
WPBeginner Support says
We agree that it was a surprising change that has had many publishers worried. There are plugins in work to resolve this issue. However, core is not going to go back to link title.
Administrador
Mark says
Isn’t it best to disable it by adding the following to functions.php rather than having yet another plugin:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Editorial Staff says
The plugin does just that. Not all plugins slow down your site, and it’s easier for beginners to add the plugins vs code.
There is no difference between using the plugin or pasting the code (performance wise). Functions.php file is one giant plugin
Administrador
Denver Prophit Jr. says
What was the page load increase speed in milliseconds to render Emojis?
Lina says
Exactly what I was thinking while reading the article: “What? Install another plugin? ”
Great suggestion Mark!
Arthur Rosa says
WordPress is all about plugins, not codes!
Denver Prophit Jr. says
Thanks for the tip, Mark!
Antony says
Yep agree with Mark. It is wpbeginner though..
Johan says
Thanks Mark! Just what I was looking for. This should really be added to the article! Not really feeling like cluttering up my install with another plugin just to remove something so small.
Chad Williams says
So to disable emojis you suggest installing a plugin that adds back an additional file to do so? I’m sure there’s a better way to do this via functions.php.
WPBeginner Support says
It actually stops WordPress from adding emoji related http requests for javascript and stylesheets.
Administrador
Rob says
I agree, adding a plugin to remove a WordPress function seems overkill. Place the following in your functions.php file:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Editorial Staff says
First of all, there is no difference whether you activate a plugin with those line of code or add it into functions.php file.
It’s all about personal preference and ease for many. Your functions.php file is a giant plugin. If you’re going to add the code somewhere, it should really be in your site-specific plugin, so it doesn’t disappear when you change themes:
https://www.wpbeginner.com/beginners-guide/what-why-and-how-tos-of-creating-a-site-specific-wordpress-plugin/
Administrador