Vous souhaitez désactiver les émojis sur votre site WordPress ?
Les émojis sont de petites icônes utilisées pour exprimer des sentiments ou des émotions. WordPress charge des CSS supplémentaires et un fichier JavaScript pour ajouter le support des émojis, de sorte que certains utilisateurs/utilisatrices peuvent souhaiter le retirer pour améliorer la vitesse et les performances de la page.
Dans cet article, nous allons vous afficher comment désactiver facilement les émojis sur WordPress, étape par étape.

Que sont les émojis ?
Lesémojis sont les minuscules icônes ou smileys utilisés sur l’internet.
Originaires du Japon, les émojis ont fait leur chemin dans le jeu de caractères Unicode et sont désormais supportés par les ordinateurs de bureau ainsi que par les appareils mobiles iOS et Android.
Cette fonctionnalité a été ajoutée pour la première fois dans la version 4.2 de WordPress, principalement pour assurer le support des jeux de caractères chinois, japonais et coréens.

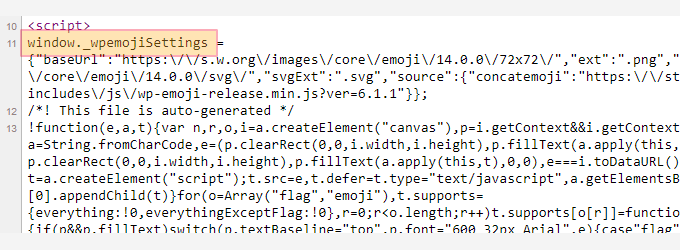
Par défaut, votre site WordPress charge un fichier JavaScript supplémentaire et quelques feuilles de style CSS pour ajouter le support des émoji.
Vous pouvez le voir en consultant le code source de votre site ou en utilisant l’outil Inspect.

Cependant, certains propriétaires de sites peuvent vouloir désactiver ce support supplémentaire des émoji pour augmenter la vitesse de chargement et les performances de WordPress en ne téléchargeant pas de code et de scripts supplémentaires.
Note : Lorsque nous disons désactiver les émojis dans WordPress, nous voulons dire désactiver les vérifications et les scripts supplémentaires utilisés par WordPress pour gérer les émojis. Vous pouvez toujours utiliser des émojis sur votre site, et les navigateurs qui les supportent pourront toujours les afficher.
Cela dit, voyons comment désactiver facilement le support des émoji dans WordPress.
Méthode 1. Désactiver les émojis dans WordPress à l’aide d’un code
Pour cette méthode, nous allons utiliser un extrait de code personnalisé pour désactiver le support des émoji dans WordPress.
Vous pouvez ajouter cet extrait de code au fichier functions.php de votre thème WordPress ou à une extension spécifique à votre site. Cependant, une minuscule erreur dans le code pourrait facilement casser votre site et le rendre inaccessible.
Pour éviter cela, nous vous recommandons d’utiliser WPCode. C’est le meilleur plugin d’extraits de code WordPress sur le marché qui offre le moyen le plus sûr d’ajouter du code personnalisé à votre site sans le casser.
Tout d’abord, vous devez installer et activer l’extension WPCode. Pour plus d’instructions, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Après l’activation, visitez la page Code Snippets » + Add Snippet à partir du tableau de bord WordPress. De là, accédez à l’option » Ajouter votre code personnalisé (nouvel extrait) » et cliquez sur le bouton » Utiliser l’extrait « .

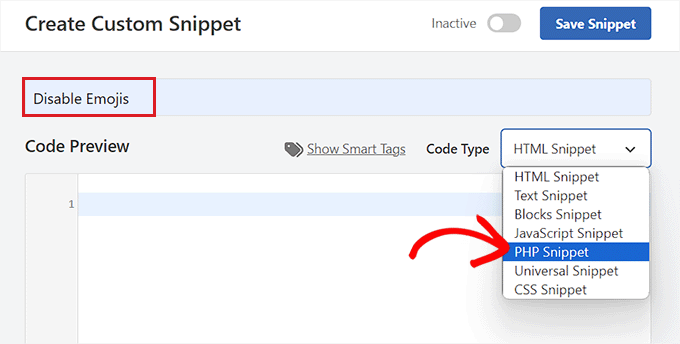
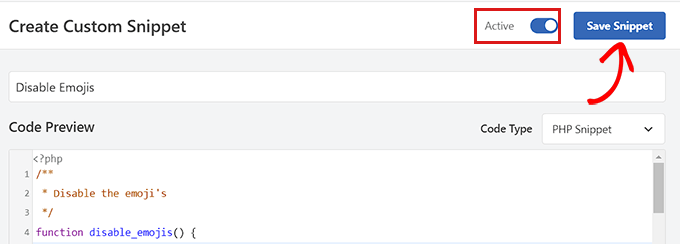
Vous accéderez à la page « Créer un extrait personnalisé » où vous pourrez commencer par saisir un nom pour votre extrait de code. Il peut s’agir de n’importe quel nom.
Sélectionnez ensuite « PHP Sélectionné » comme « Type de code » dans le menu déroulant situé dans le coin droit de l’écran.

Il ne vous reste plus qu’à copier et coller le code suivant dans la case « Prévisualisation du code » :
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}
Ensuite, défilez jusqu’à la section « Insertion » et sélectionnez le mode « Insertion automatique ».
Le code sera maintenant exécuté automatiquement sur votre site dès qu’il sera activé.

Ensuite, revenez en haut et permutez le commutateur de droite de « Inactif » à « Actif ».
Enfin, cliquez sur le bouton « Enregistrer l’extrait » pour stocker vos modifications.

C’est tout, vous avez bien désactivé les émojis dans WordPress.
Méthode 2. Désactiver les émojis sur WordPress à l’aide d’une extension
Si vous ne souhaitez pas ajouter de code à votre site, cette méthode est faite pour vous.
Tout d’abord, vous devez installer et activer l’extension Désactiver les émojis. Consultez notre guide sur l ‘installation d’une extension WordPress pour plus d’instructions.
L’extension est prête à l’emploi et il n’y a aucun réglage à effectuer.
Une fois activé, il désactivera automatiquement le support des émoji de votre site WordPress, ce qui améliorera la vitesse de chargement des pages.
Bonus : Ajoutez des boutons de réaction à vos publications WordPress
Même après avoir désactivé le support des émoji, vous souhaiterez peut-être permettre aux utilisateurs/utilisatrices de réagir à vos publications et de partager leurs opinions grâce aux boutons de réaction.
Ces boutons peuvent stimuler l’engagement sur votre blog WordPress et augmenter l’interaction avec les comptes.
Pour ce faire, vous devez installer et activer l’extension WP Reactions Lite. Pour plus de détails, consultez notre guide du débutant sur l’installation d’une extension WordPress.
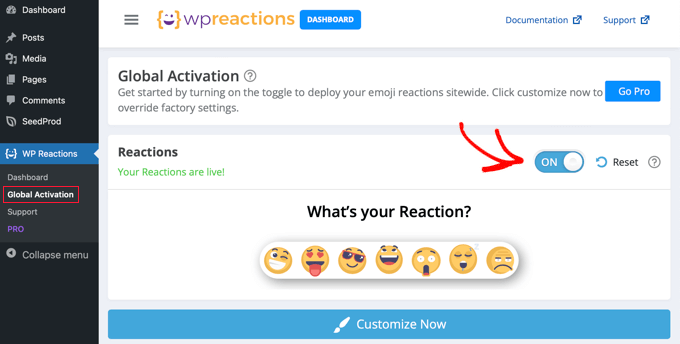
Lors de l’activation, visitez la page WP Reactions » Global Activation depuis le Tableau de bord WordPress et permutez l’interrupteur Reactions sur ON.

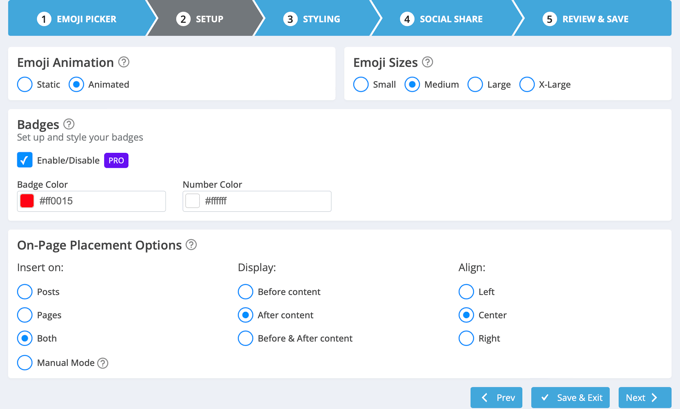
Ensuite, vous pouvez cliquer sur le bouton « Personnaliser » et choisir les différents émojis que vous souhaitez ajouter à vos boutons de réaction.
Vous pouvez ensuite configurer leur option de placement, leur taille et leur CTA avec l’extension.

Une fois que vous avez terminé, cliquez simplement sur le bouton « Enregistrer et quitter » pour stocker vos Réglages.
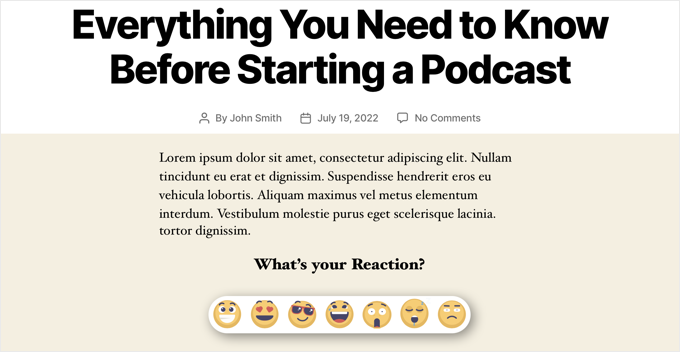
Maintenant, visitez votre site WordPress pour voir les boutons de réaction en action. En savoir plus, consultez notre tutoriel sur l ‘ajout de boutons de réaction WordPress pour stimuler l’engagement.

Nous espérons que cet article vous a aidé à apprendre comment désactiver les émojis sur votre site WordPress. Vous pouvez également consulter notre guide étape par étape sur la façon de créer un flux Facebook personnalisé dans WordPress et notre article sur la façon d’ajouter des notifications push web à votre site WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
At first, I tended to disable emojis on my website. Since I’ve been using AIO SEO, I actually use emojis in SEO because it’s interesting to see how a title in SERP can grab more attention at first glance with emojis. I recommend trying emojis this way. You can actually impact organic traffic quite interestingly.
Ivan Culic says
Removing emojis served by WordPress is a sound decision performance wise. However, if you want to get rid of all emojis due to design inconsistencies, using the plugin discussed or extending your functions-file is just part of the equation. People will still be able to use Emoji characters. Whether these are displayed properly depends on native support. The only solution is to use a regular expression matching the Unicode emoji list and then replace them with your own for a unified look (isn’t WordPress trying to do that?) or remove them from the string altogether. Emojis have changed the way we communicate, love them ❤️ or hate them
mayasl says
I would say find some codes to remove the emoji, rather than installing another plugin which is another load.
Harshadewa says
Not sure if Mark missed few parts in that code. This code worked for me (there are two additional lines). You should add it to your « theme » functions.php
// REMOVE WP EMOJI
remove_action(‘wp_head’, ‘print_emoji_detection_script’, 7);
remove_action(‘wp_print_styles’, ‘print_emoji_styles’);
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
Thanks
saeko says
This code does not succeed in my website theme. How do I delete emoji on this website >
Matt says
Change the quotation marks to proper ones and it should work.
Serge says
I Have customers complaining about emoji icons showing instead of navigation buttons. It happens when they view pictures using a light-box.
Therese says
I was experiencing slow admin panel loading times with 4.2 update. Installed this and it went away! Yay! How frustrating!
Shamama says
Thank u for this post
Michael A Terndrup says
Another great article you guys are inspiring me to write the same for my website
Mikael Andersen says
A correction to my first comment. I meant the discussion below.
Mikael Andersen says
Thank you
I have not even thought that it could slow down websites in WordPress.
A question to the above discussion. Does the plugin just contain the code suggested from Mark, and nothing else.
Joel Libava says
Thanks for that info…I have to tell you though, the biggest issue with latest wp is the anchor text link editor. What did the developers do? And, why?
The Franchise King®
WPBeginner Support says
We agree that it was a surprising change that has had many publishers worried. There are plugins in work to resolve this issue. However, core is not going to go back to link title.
Administrateur
Mark says
Isn’t it best to disable it by adding the following to functions.php rather than having yet another plugin:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Editorial Staff says
The plugin does just that. Not all plugins slow down your site, and it’s easier for beginners to add the plugins vs code.
There is no difference between using the plugin or pasting the code (performance wise). Functions.php file is one giant plugin
Administrateur
Denver Prophit Jr. says
What was the page load increase speed in milliseconds to render Emojis?
Lina says
Exactly what I was thinking while reading the article: « What? Install another plugin? »
Great suggestion Mark!
Arthur Rosa says
WordPress is all about plugins, not codes!
Denver Prophit Jr. says
Thanks for the tip, Mark!
Antony says
Yep agree with Mark. It is wpbeginner though..
Johan says
Thanks Mark! Just what I was looking for. This should really be added to the article! Not really feeling like cluttering up my install with another plugin just to remove something so small.
Chad Williams says
So to disable emojis you suggest installing a plugin that adds back an additional file to do so? I’m sure there’s a better way to do this via functions.php.
WPBeginner Support says
It actually stops WordPress from adding emoji related http requests for javascript and stylesheets.
Administrateur
Rob says
I agree, adding a plugin to remove a WordPress function seems overkill. Place the following in your functions.php file:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Editorial Staff says
First of all, there is no difference whether you activate a plugin with those line of code or add it into functions.php file.
It’s all about personal preference and ease for many. Your functions.php file is a giant plugin. If you’re going to add the code somewhere, it should really be in your site-specific plugin, so it doesn’t disappear when you change themes:
https://www.wpbeginner.com/beginners-guide/what-why-and-how-tos-of-creating-a-site-specific-wordpress-plugin/
Administrateur