Voulez-vous dresser la liste de vos prochaines publications planifiées dans WordPress ?
Afficher une liste des futures publications planifiées à vos utilisateurs/utilisatrices peut générer un buzz autour de votre contenu et encourager les internautes à revenir sur votre site. Cela peut vous aider à améliorer l’interaction et l’engagement des utilisateurs/utilisatrices sur vos publications de blog.
Dans cet article, nous allons vous afficher comment afficher facilement les futures publications à venir dans WordPress, étape par étape.

Pourquoi afficher les prochaines publications dans WordPress ?
Si vous gérez un blog WordPress depuis un certain temps, vous savez que la publication d’articles à une certaine heure peut inciter davantage de personnes à les lire.
Cependant, vous ne pouvez pas vous contenter d’attendre le bon moment pour appuyer sur le bouton de publication. C’est pourquoi WordPress dispose d’une fonctionnalité de planification intégrée qui vous permet de programmer des publications qui seront publiées ultérieurement.
Cela peut vous aider à vous concentrer sur la création de contenu et à gérer votre calendrier éditorial comme un pro.
Une fois que vous avez planifié les publications sur votre site, il est également judicieux d’afficher une liste de ces articles à venir afin de créer un engouement autour d’eux et d’augmenter l’engagement sur votre blog.
Planifier les futures publications peut s’avérer particulièrement efficace pour les contenus tels que les stories sérialisées, les lancements de produits ou les annonces d’évènements.
Elle peut encourager les utilisateurs/utilisatrices à commenter les sujets à venir dans la section des commentaires, à s’inscrire à votre lettre d’information ou même à se préinscrire à des évènements.
Ceci étant dit, voyons comment lister facilement les prochaines publications planifiées dans WordPress.
Comment afficher une liste de publications à venir planifiées dans WordPress
Vous pouvez facilement afficher une liste des prochaines publications planifiées sur votre site WordPress en ajoutant un code personnalisé au fichier functions.php de votre thème. Cependant, faire la moindre erreur en tapant le code peut casser votre site et le rendre inaccessible.
C’est pourquoi nous recommandons de toujours ajouter du code personnalisé en utilisant WPCode. C’est la meilleure extension d’extraits de code WordPress sur le marché qui permet d’ajouter facilement et en toute sécurité du code à votre site.
Tout d’abord, vous devez installer et activer l’extension WPCode. Pour des instructions détaillées, vous pouvez consulter notre guide du débutant sur l’installation d’une extension WordPress.
Note: WPCode a une offre gratuite que vous pouvez utiliser pour ce tutoriel. Cependant, passer à l’offre pro vous donnera accès à plus de fonctionnalités comme une bibliothèque cloud pour les extraits de code, une option d’extraits CSS, une logique conditionnelle avancée, et plus encore.
Une fois activé, rendez-vous sur la page Code Snippets » + Add Snippet du tableau de bord WordPress et cliquez sur le bouton » Use Snippet » sous l’option » Add Your Custom Code (New Snippet) « .

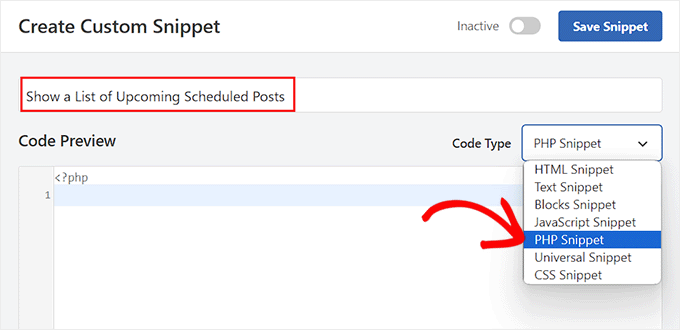
Vous accéderez à la page « Créer un extrait personnalisé », où vous pourrez commencer par donner un nom à votre extrait de code. Ce nom est uniquement destiné à vous identifier et peut être n’importe quoi.
Choisissez ensuite « Extrait de code PHP » comme type de code dans le menu déroulant de droite.

Ensuite, vous devez copier et coller le code personnalisé suivant dans la case « Prévisualisation du code » :
function wpb_upcoming_posts() {
// The query to fetch future posts
$the_query = new WP_Query(array(
'post_status' => 'future',
'posts_per_page' => 3,
'orderby' => 'date',
'order' => 'ASC'
));
// The loop to display posts
if ( $the_query->have_posts() ) {
echo '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$output .= '<li>' . get_the_title() .' ('. get_the_time('d-M-Y') . ')</li>';
}
echo '</ul>';
} else {
// Show this when no future posts are found
$output .= '<p>No posts planned yet.</p>';
}
// Reset post data
wp_reset_postdata();
// Return output
return $output;
}
// Add shortcode
add_shortcode('upcoming_posts', 'wpb_upcoming_posts');
// Enable shortcode execution inside text widgets
add_filter('widget_text', 'do_shortcode');
Ensuite, défilez jusqu’à la section « Insertion » et choisissez le mode « Insertion automatique ».
Gardez à l’esprit que vous devrez toujours ajouter un code court pour afficher une liste des prochaines publications sur votre site WordPress.

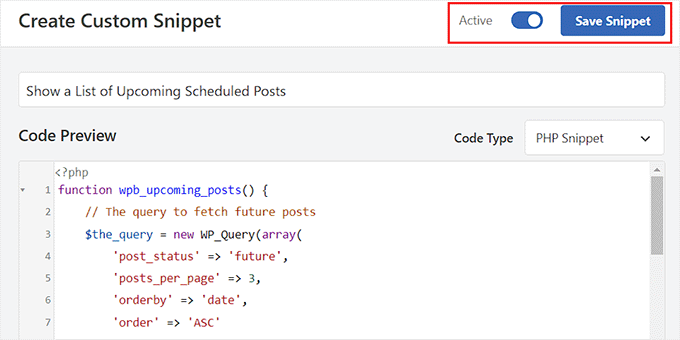
Enfin, défilez vers le haut de la page pour permuter le commutateur « Inactif » en « Actif ».
Une fois que vous avez fait cela, cliquez simplement sur le bouton « Enregistrer l’extrait » pour stocker vos Réglages.

Afficher une liste de publications à venir planifiées dans la colonne latérale d’un thème classique
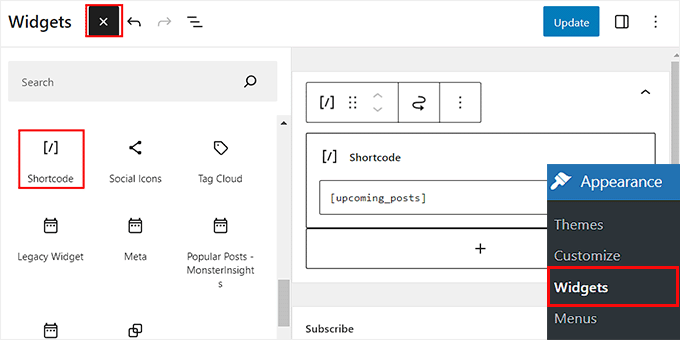
Pour afficher une liste des prochaines publications dans la colonne latérale de WordPress, rendez-vous sur la page Apparence » Widgets du tableau de bord WordPress. Gardez à l’esprit que cette option sera uniquement disponible si vous utilisez un thème classique (non bloqué).
Ici, vous devez cliquer sur le bouton « + » d’ajout de bloc dans le coin supérieur gauche de l’écran pour ouvrir le menu des blocs.
À partir de là, faites glisser et déposez le bloc Shortcode dans la section de la colonne latérale. Après cela, ajoutez le code court suivant dans le bloc :
[upcoming_posts]

Cliquez ensuite sur le bouton « Mise à jour » en haut de la page pour stocker vos Réglages.
Maintenant, vous pouvez visiter votre site WordPress pour voir la liste des prochaines publications Planificateur d’actions en action.

Afficher une liste des publications à venir planifiées dans l’éditeur du site complet
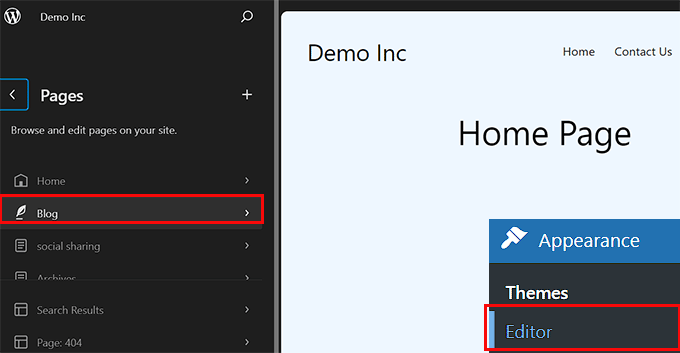
Si vous utilisez un thème basé sur des blocs, alors l’onglet de menu Widgets ne sera pas disponible pour vous. Dans ce cas, vous devez vous rendre sur la page Apparence » Éditeur à partir du Tableau de bord WordPress.
Une fois que l’éditeur s’ouvre, cliquez sur » Pages « , puis choisissez simplement une page où vous souhaitez ajouter le code court dans les options à gauche.

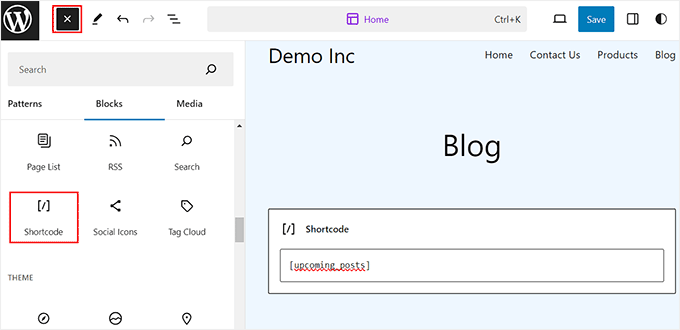
La page de votre choix sera maintenant lancée dans l’éditeur/éditrices complet du site. Cliquez sur le bouton « + » pour ouvrir le menu des blocs et ajouter le code court à la page.
Ensuite, il suffit d’ajouter le code court suivant dans le bloc :
[upcoming_posts]

Enfin, cliquez sur le bouton « Enregistrer » en haut de la page pour stocker vos Réglages.
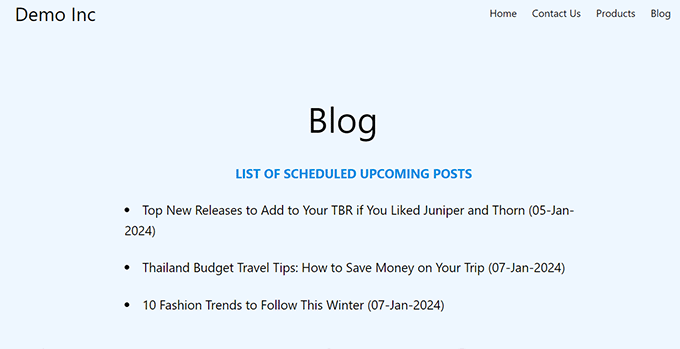
Il vous suffit maintenant de vous rendre sur votre site WordPress pour voir la liste des prochaines publications planifiées.

Bonus : Comment afficher les publications récentes dans WordPress
Outre l’affichage des publications à venir, vous pouvez également afficher une liste des articles récemment publiés sur votre site WordPress.
Cela peut aider les internautes à découvrir de nouveaux contenus et les encourager à explorer davantage votre site.
Vous pouvez facilement afficher une liste de publications récentes dans WordPress en utilisant le bloc Derniers articles dans l’éditeur Gutenberg.

Vous pouvez ensuite personnaliser ce bloc en ajoutant des extraits de publication, le nom de l’auteur, la date de publication ou une mis en fonctionnalité.
En savoir plus, vous pouvez consulter notre tutoriel sur l ‘affichage des publications récentes dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment lister les futures publications planifiées à venir sur WordPress. Vous pouvez également être intéressé par notre tutoriel sur la façon de planifier des publications en vrac dans WordPress et notre top des meilleures extensions WordPress pour les articles populaires.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Patrick says
Hello,
it was a very useful article! I used to code for a long time because it was exactly what I needed. Unfortunately, it doesn’t seem to be working anymore, and I haven’t found a way to fix it.
WPBeginner Support says
From testing the code is still working, you would want to use the shortcode block if you are not currently and that should allow the shortcode to work in your widget area again.
Administrateur
Patrick says
I stand corrected! The code is indeed still working PERFECT. I’ve made a mistake in the way I added it to the functions.php of the theme!
WPBeginner Support says
Glad to hear you solved the issue!
Susanne Tamir says
Great function exactly what i need but one thing missing the title is not linked to the post. How do i link the title to the post in this code? Thanks a lot
WPBeginner Support says
We do not have a recommended method for that as this would show the upcoming posts that are not published yet so there is nothing to send the users to.
Administrateur
rashid says
it is great and exactly what I needed,
now i am thinking about, making the Post test a link, and on hover can give extra info,
plus is it possible to add a url behind them (example: register for an upcoming event.)
Antuan says
I have to do couple to leave me in a normal page all future events with their titles, dates and featured images? Thank you.
kimberly says
thanks, looks super easy
shabir says
thanks for sharing such a wonderful stuff.
Rogier says
Thanks for sharing this manual code. I wonder how it could be modified for Custom Post Types? For example for an ‘event’ post type? Is that something you could reveal? (None of the scheduled post plugins work for custom post types.)
may says
i think you can do that by adding (‘post_type’ => ‘addcustomposttype’,) this in array im not sure but this one is working in my custom post type btw thank you wpbeginner for the tut
Cecilio says
I have found a problem in code:
For exclude sticky posts to add this line to query:
‘ignore_sticky_posts’ => 1,
Useful article
MarkDeafMcGuire says
I like to use the Editorial Calendar. It allows you to drag and drop posts from a calendar point of view. Useful for trending topics and seeing gaps in scheduling posts.
Editorial Calendar says
Is that a plugin??