Voulez-vous désactiver le débordement sur votre site WordPress ?
Une barre de défilement horizontale apparaît lorsqu’un élément de cette page est trop large pour être affiché et déborde de l’écran. La plupart des thèmes WordPress n’utilisent pas le défilement horizontal parce qu’il peut casser la mise en page de votre site et dérouter les utilisateurs/utilisatrices.
Dans cet article, nous allons vous montrer comment désactiver facilement le débordement dans WordPress et supprimer la barre de défilement horizontale.

Quelle est la cause de la barre de défilement horizontale ou du débordement dans WordPress ?
Lorsque vous configurez votre site WordPress, il est important de le rendre simple/simple d’utilisation et accessible à tous.
WordPress affiche une barre de défilement horizontale si un élément est plus large que la mise en page de votre site. C’est ce que l’on appelle le « débordement ». L’affichage d’une barre de défilement horizontale peut nuire à la conception de votre site et le rendre moins simple/simple d’utilisation.
Une page web comportant des barres de défilement horizontales et verticales peut également désorienter l’internaute et devenir difficile à naviguer. Les internautes peuvent alors quitter votre site, ce qui entraîne une baisse des conversions et des ventes.
La désactivation du débordement rendra votre site plus convivial, créera une mise en page à largeur fixe et améliorera la réactivité générale de votre site.
Dans cette optique, voyons comment désactiver facilement la barre de défilement horizontale par débordement dans WordPress :
Méthode 1 : Ajout de l’extrait CSS à l’aide de l’Outil de personnalisation du thème
Vous pouvez désactiver le débordement dans WordPress en ajoutant simplement un code CSS dans l’option « CSS supplémentaire » du personnalisateur de thème.
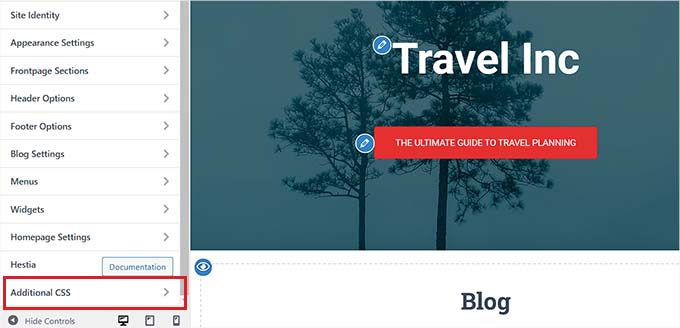
Il vous suffit de vous rendre sur la page Apparence » Personnaliser à partir du tableau de bord WordPress.
Note : Il se peut que vous voyiez Apparence « Éditeur au lieu de Personnalisation. Cela signifie que votre thème utilise l’éditeur de site complet (Éditeur de site) au lieu de l’Outil de personnalisation du thème, et vous devriez consulter notre guide sur la façon de corriger l’absence de l’Outil de personnalisation du thème ou utiliser la méthode 2 ci-dessous.

Une fois sur la page de personnalisation, cliquez sur l’onglet « Additional CSS ».
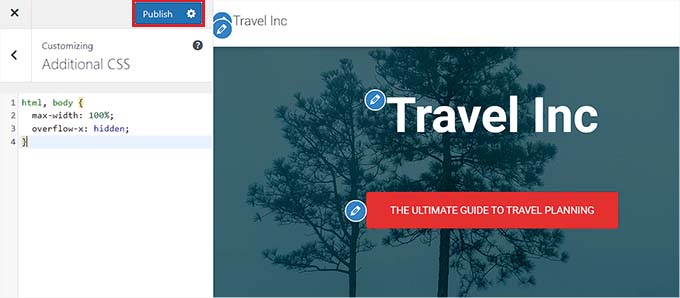
Ensuite, il suffit de copier et de coller le code suivant :
html, body {
max-width: 100%;
overflow-x: hidden;
}
Ensuite, tout débordement sera supprimé et vous pourrez le voir appliqué sur le panneau de prévisualisation en direct de votre site web.
N’oubliez pas de cliquer sur le bouton « Publier » en haut de la page lorsque vous avez terminé !

Méthode 2 : Ajout d’un extrait CSS à l’aide de WPCode
Vous pouvez également ajouter le code CSS via un extrait de code à l’aide de l’extension WPCode.
WPCode est la meilleure extension d’extrait de code WordPress du marché, utilisée par plus d’un million de sites.
Nous recommandons cette méthode car cette extension permet d’ajouter facilement du code personnalisé à WordPress sans avoir à modifier les fichiers de votre thème.
Tout d’abord, installez et activez l’extension WPCode sur votre site. Pour plus de détails, vous pouvez consulter notre guide étape par étape sur l’installation d’une extension WordPress.
Remarque : WPCode dispose également d’une version gratuite. Cependant, vous aurez besoin de la version premium du plugin pour débloquer l’option « CSS Snippet ».
Une fois activé, visitez la page Code Snippets » + Add Snippets » depuis le tableau de bord WordPress.
Une fois que vous y êtes, cliquez sur le bouton « Utiliser l’extrait » sous l’option « Ajouter votre code personnalisé (nouvel extrait) ».

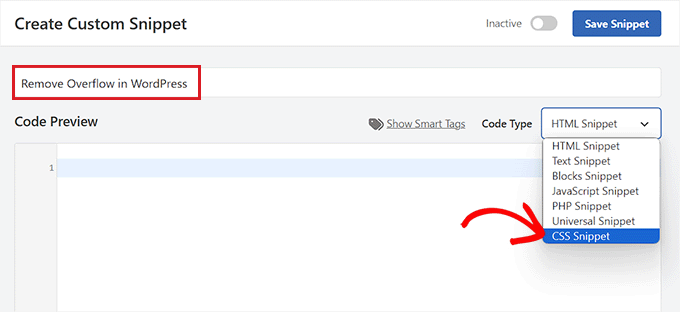
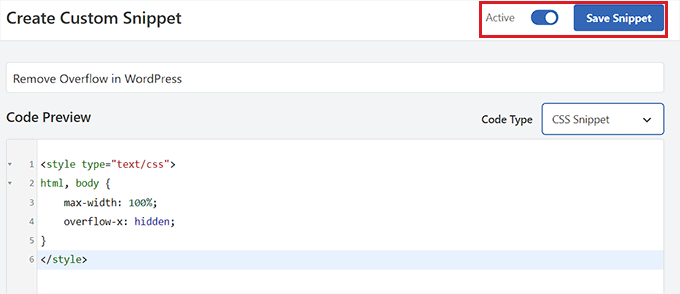
Vous accéderez à la page « Créer un extrait personnalisé », où vous pourrez commencer par saisir un titre pour votre extrait de code. Ce nom ne sera pas affiché aux utilisateurs/utilisatrices et sert uniquement à vous identifier.
Ensuite, sélectionnez l’extrait CSS comme type de code dans le menu déroulant de droite.
Note : Si vous utilisez l’extension gratuite WPCode, vous devez sélectionner l’option « Extrait universel ».

Ensuite, copiez et collez l’extrait de code CSS suivant dans la case « Prévisualisation du code » :
<style type="text/css">
html, body {
max-width: 100%;
overflow-x: hidden;
}
</style>
Une fois que vous avez fait cela, descendez jusqu’à la section « Insertion », où vous trouverez deux options, « Insertion automatique » et « Shortcode ».
Sélectionnez ensuite le mode « Insertion automatique » pour exécuter automatiquement votre code dès qu’il est activé.

Toutefois, si vous souhaitez simplement désactiver la barre de défilement horizontale sur certaines pages spécifiques, vous pouvez sélectionner le mode « Code court ».
Ce faisant, WPCode vous fournira un code court lors de l’activation de l’extrait que vous pourrez coller sur une zone ou une page spécifique du site afin de retirer le trop-plein.
Une fois que vous avez choisi votre option, allez en haut de la page et permutez le commutateur de « Inactif » à « Actif » dans le coin supérieur droit.
Cliquez ensuite sur le bouton « Enregistrer l’extrait ».

Voilà, c’est fait ! Vous venez de retirer toutes les barres de défilement horizontales sur votre site.
Bonus : Ajouter une barre de défilement personnalisée dans WordPress
Une fois que vous avez désactivé la barre de défilement horizontale, vous pouvez également ajouter une barre de défilement personnalisée.
Par exemple, si votre site utilise un schéma de couleurs spécifique correspondant aux couleurs de votre marque, vous pouvez utiliser cette même couleur pour votre barre de défilement. Cela sera visuellement attrayant et encouragera les utilisateurs à explorer votre site.
Pour créer une barre de défilement personnalisée, installez et activez le plugin Advanced Scrollbar. Pour plus de détails, consultez notre guide du débutant sur l’installation d’un plugin WordPress.
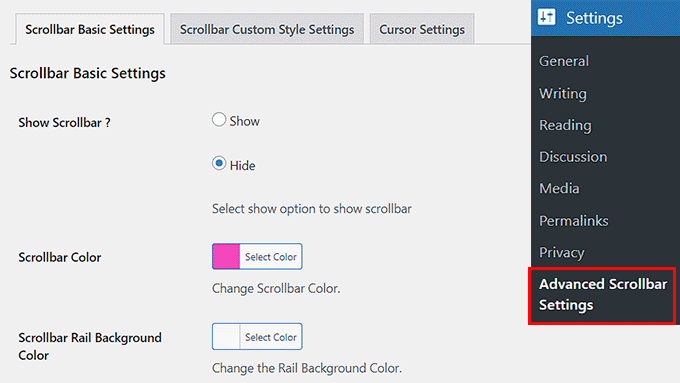
Après l’activation, visitez la page Réglages » Réglages avancés de la barre de défilement dans le tableau de bord de WordPress. A partir de là, vous pouvez maintenant changer la couleur de la barre de défilement selon vos préférences.

Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer les modifications » pour enregistrer vos réglages. Pour plus d’informations, consultez notre tutoriel sur l’ajout d’une barre de défilement personnalisée dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment désactiver le débordement sur votre site WordPress. Vous pouvez également consulter nos choix d’experts des extensions WordPress incontournables pour développer votre site et notre guide du débutant sur la création d’un formulaire de contact sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I used your CSS code, but if I increase the size of the site in the browser to eg 130%, the scrollbar still shows at the bottom? Where am I making mistake?
Also, if I replace the letter x with a y, the scroll bar on the right side does disappear, but the website doesn’t scroll down?
Any advice?
WPBeginner Support says
When using browser zoom there is a chance that something on the page itself has a minimum width that you are running into that would cause the scroll bar issue.
We do not recommend using y as having that not set is what allows scrolling on a site.
Administrateur
Jiří Vaněk says
Thanks for the advice on the Y axis and so I will look on the page for where it might be causing the problem in the X axis. Thanks for the advice on what to focus on.
Tanvi says
When I used the WP Code plug in, this worked on all my pages but my home page. I didn’t do anything to disable the horizontal scroll bar on only some specific pages. What can I do about this?
WPBeginner Support says
You may need to check with the support for your specific theme to see if they have CSS code that would override it specifically for your homepage.
Administrateur
Mara says
I posted the code but now I can’t scroll vertically on mobile anymore. do you know how to solve this?
WPBeginner Support says
It would depend on how your theme is set up, overflow-x is only supposed to remove the horizontal overflow on the site so your theme may be using overflow in a specific way. You would want to check with the support for your theme and they should be able to assist!
Administrateur
Tobin Loveday says
Thanks guys, this was super helpfull!
Seems like themes should have this automatically, but oh well.
WPBeginner Support says
Glad our guide was helpful and some themes have added this but not all themes
Administrateur