Vous souhaitez ajouter un déclencheur de commande à WooCommerce et augmenter vos ventes ?
Un trier afin est une tactique qui encourage les acheteurs à acheter plus de produits qu’ils ne l’avaient initialement prévu. Il s’agit d’une stratégie facile et populaire pour stimuler les ventes en proposant un produit pertinent ou une offre spéciale lors de la Commande.
Dans ce guide, nous allons vous afficher comment créer une bosse de commande dans votre magasin WooCommerce. De cette façon, vous pouvez obtenir plus de profits sans faire beaucoup d’efforts supplémentaires.

Pourquoi trier les commandes dans WooCommerce ?
Dans l’e-commerce, une bosse de commande ou de passage en caisse est une stratégie courante qui permet d’augmenter la valeur moyenne de la commande (AOV). Elle encourage les clients à dépenser plus d’argent lors d’un achat en leur proposant des produits ou des offres supplémentaires lors du passage en caisse.
Si vous stockez des produits en ligne, le fait de trier les commandes peut facilement stimuler vos ventes et votre chiffre d’affaires sans trop d’efforts.
Au lieu de lancer une campagne marketing élaborée, il vous suffit de personnaliser les produits similaires susceptibles d’intéresser le client/cliente. Ce faisant, vous facilitez la tâche des acheteurs en leur permettant d’ajouter d’autres articles en un seul clic.
Généralement, les plugins ou logiciels d’e-commerce n’offrent pas de fonctionnalité permettant de trier les commandes avant. Par exemple, si vous utilisez WooCommerce, vous aurez besoin d’une extension WordPress pour activer les sauts de caisse.
Voyons maintenant comment créer une bosse de commande pour WooCommerce.
Comment créer un saut de commande dans WooCommerce ?
La meilleure façon de créer une bosse de commande dans WooCommerce est avec FunnelKit Constructeur, qui est une plateforme avancée d’entonnoir de vente WooCommerce. Elle vous permet d’optimiser facilement les pages de votre stock pour obtenir plus de conversions et de revenus.
Nous vous recommandons d’utiliser FunnelKit Constructeur car il dispose d’un grand nombre de règles et de Réglages que vous pouvez configurer pour votre bosse de commande. De cette façon, vous pouvez l’adapter précisément aux internautes de votre site.

De plus, FunnelKit est livré avec des modèles pour stimuler les ventes de votre boutique en ligne, des entonnoirs d’abandon de panier pour récupérer les revenus potentiels perdus, et des analyses de tableau de bord pour voir les performances de votre stock.
Ce guide utilisera l’offre FunnelKit Constructeur Pro Plus, car la mis en avant de commander est disponible à partir de cette version.
Une fois que vous avez accès au fichier zip du plugin et à la clé de licence, vous pouvez installer le plugin. En savoir plus, consultez notre guide sur l’installation d’une extension WordPress.
Ensuite, vous devez activer la clé de licence. Pour ce faire, il suffit d’aller dans FunnelKit » Réglages depuis votre tableau de bord WordPress, de naviguer jusqu’à l’onglet » Général « , et de sélectionner » Licence « .
Copiez et collez la clé de licence dans le champ ‘FunnelKit Funnel Constructeur Pro’ et sélectionnez le constructeur de page par défaut que vous utilisez. Cliquez ensuite sur « Activer » puis sur « Enregistrer les modifications ».

Une fois que vous avez fait cela, vous devrez configurer votre page de paiement WooCommerce. Pour plus de détails sur la façon de le faire à l’aide de Commande, vous pouvez lire notre article sur la façon de personnaliser votre caisse WooCommerce.
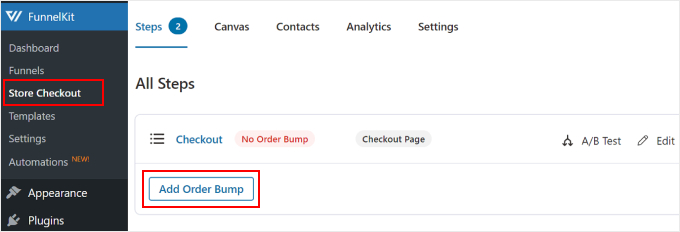
Maintenant que vous avez configuré la page de commande, ajoutons-y un déclencheur de commande. Tout ce que vous avez à faire est d’aller dans FunnelKit » Store Commande. Cliquez ensuite sur le bouton « Ajouter un triomphe ».

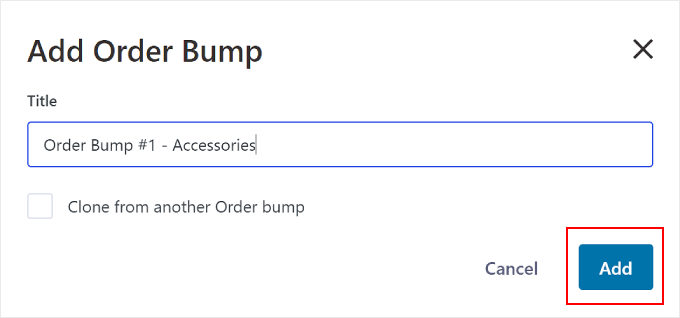
Une fenêtre surgissante s’affiche pour vous demander de donner un nom au triomphe de la commande. Cela s’avérera utile afin de choisir entre plusieurs bons de commande.
Une fois que vous avez indiqué un nom, cliquez sur « Ajouter ».

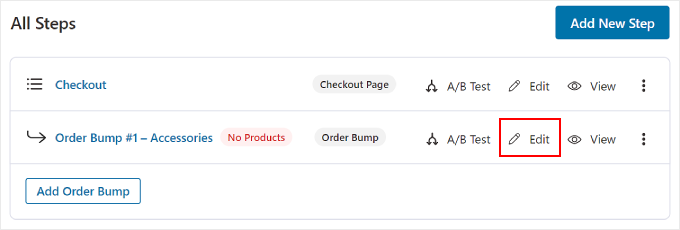
Vous devriez maintenant voir que le saut de commande a été ajouté à votre entonnoir de paiement.
Pour passer aux étapes suivantes, cliquez sur le bouton « Modifier ».

Ajouté et configuré votre offre de remise de commande
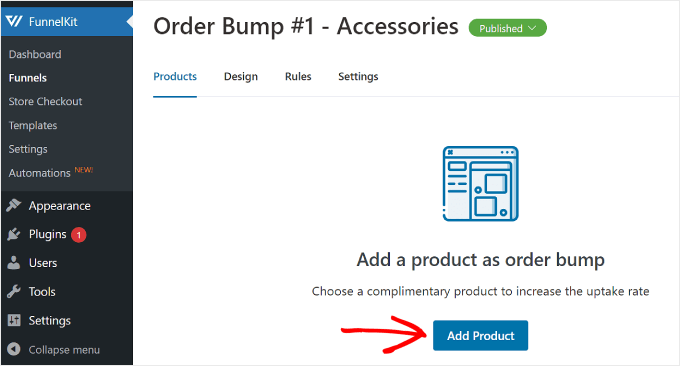
Vous devez maintenant ajouter des produits complémentaires à votre page de Commande.
Avec FunnelKit, vous pouvez ajuster les règles pour trier afin de commander. Pour cette étape, vous choisirez quel achat doit faire apparaître l’offre spéciale lors de la Commande.
Cliquez ensuite sur le bouton « Ajouter un produit ».

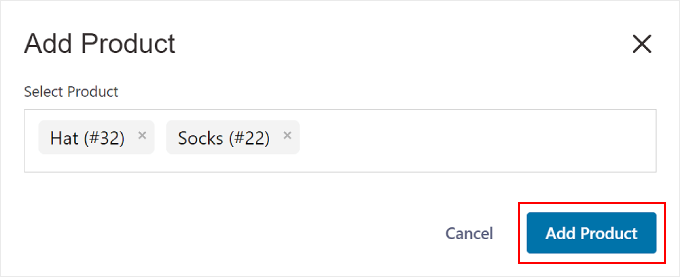
Une fenêtre surgissante apparaît alors, vous demandant de sélectionner les produits.
Vous pouvez saisir ici plusieurs produits qui, selon vous, complèteront l’achat de l’acheteur. Une fois que vous avez terminé, cliquez sur le bouton « Ajouter un produit ».

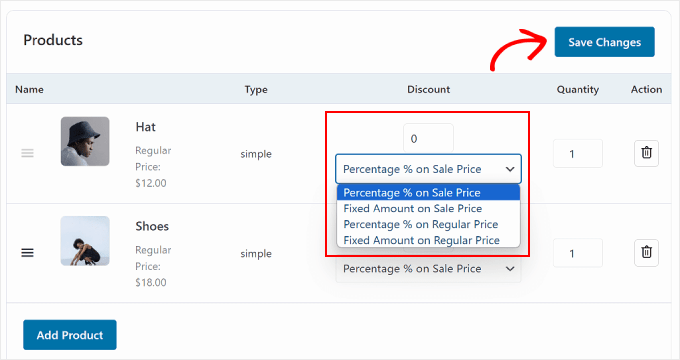
Ensuite, vous pouvez configurer l’offre de produits. Il vous suffit de sélectionner l’un des types de remise : Pourcentage % sur le prix de vente, Montant corrigé sur le prix de vente, Pourcentage % sur le prix normal ou Montant corrigé sur le prix normal.
Si vous le souhaitez, vous pouvez également proposer plusieurs quantités de l’article.
Une fois que les réglages sont satisfaisants, il suffit de cliquer sur « Enregistrer les modifications » en haut de la page.

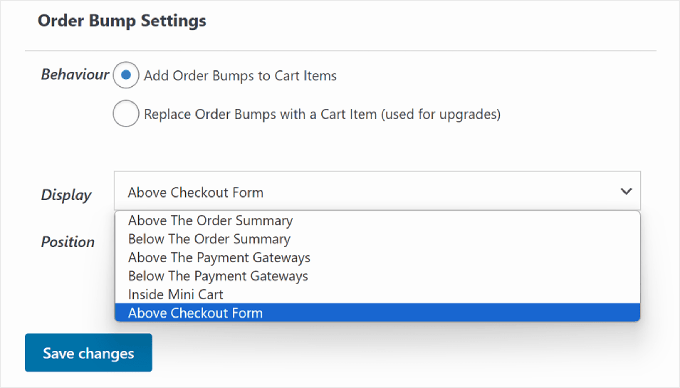
En défilant vers le bas, vous trouverez la section Réglages pour les triers afin de commander.
C’est ici que vous pouvez ajuster le comportement de la bosse de commande et sa position d’affichage lors de la commande.

Il existe deux options de « comportement ». L’une d’entre elles est « Ajouter les suppléments de commande aux articles du panier », ce qui permet aux clients/clientes d’ajouter le produit suggéré à leur panier en tant qu’achat supplémentaire.
La deuxième option est « Remplacer les sauts de commande par un article du panier (utilisé pour les mises à niveau) ». Avec cette option, les clients peuvent choisir de remplacer leur achat par une mise à niveau vers une version plus haut de gamme du produit.
Par exemple, supposons que votre boutique en ligne vende un produit d’abonnement pour 3 et 6 mois, et que votre client/cliente choisisse d’acheter l’abonnement pour une période de 3 mois. Vous pouvez afficher une offre permettant de mettre à niveau vers la période de 6 mois afin d’offrir un meilleur rapport qualité-prix.
Ou bien, disons que votre site d’e-commerce vend des produits similaires au café et qu’une cliente/cliente achète uniquement des grains de café. Vous pouvez ajouter un trier afin de remplacer son achat de grains par un paquet de grains de café avec un moulin.
Lorsque vous choisissez l’Emplacement de l’affichage, nous vous recommandons de choisir un endroit qui attire l’attention de l’acheteur avant qu’il ne finalise son achat. Ainsi, le saut de commande est facilement perceptible et ne perturbe pas le parcours du client/cliente.
Dans ce cas, il est préférable de le placer n’importe où dans le récapitulatif de la commande, le mini-panier ou le formulaire de Commande.
Lorsque vous êtes satisfait des réglages, cliquez sur « Enregistrer les modifications ».
Outil de personnalisation du Design des bosses de commande
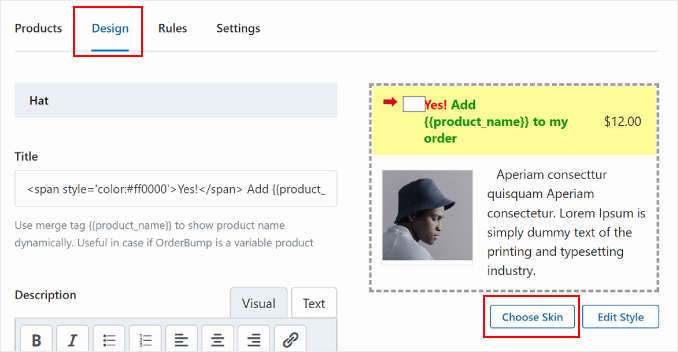
Défilons à nouveau vers l’onglet « Design » et commençons à modifier l’aspect de la bosse de commande.
Tout d’abord, vous devez choisir un habillage pour le triomphe de la commande. Pour ce faire, cliquez sur le bouton « Choisissez un habillage » situé sous la prévisualisation de la bosse de commande.

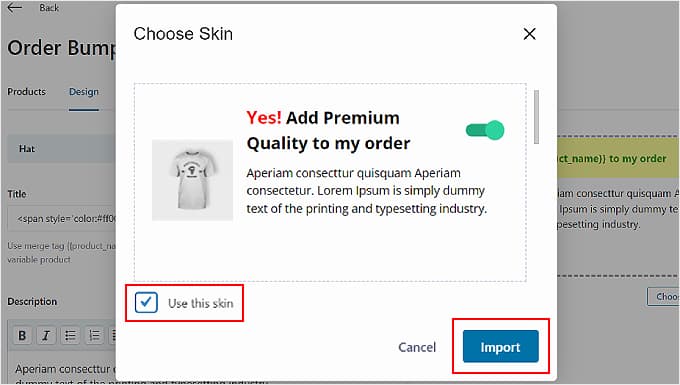
Ensuite, une fenêtre surgissante apparaît avec plusieurs options d’habillage à choisir.
Si un design vous plaît, il vous suffit de cocher la case « Utiliser cet habillage » et de cliquer sur le bouton « Importer ».

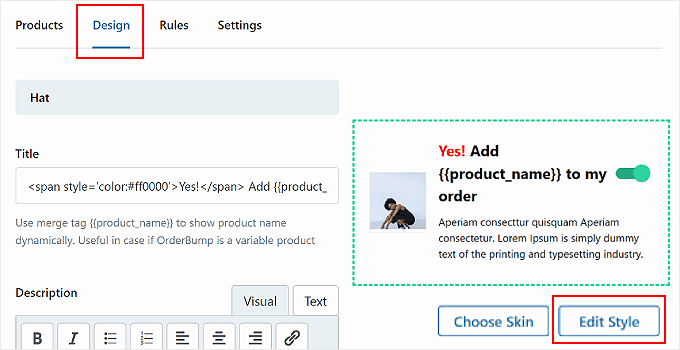
Pour modifier davantage le dessin ou modèle, revenez à l’onglet Dessin ou modèle.
Ensuite, il suffit de cliquer sur « Modifier le style » en dessous de l’aperçu de la bosse de commande.

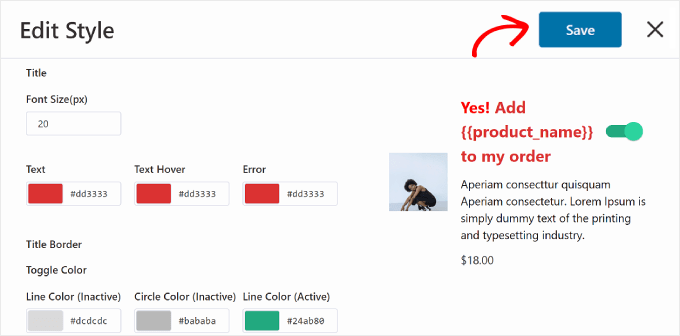
Les éléments que vous pouvez modifier sur cette page sont les couleurs du texte, la couleur de l’arrière-plan, la couleur de la bascule, la bordure, la taille de la police, l’affichage du prix, ainsi que la marge interne et la largeur de la boîte.
Pour finaliser les modifications, cliquez sur le bouton « Enregistrer » dans le coin supérieur droit. Cliquez ensuite sur « X » pour revenir à l’onglet Conception.

Vous pouvez maintenant modifier le contenu du texte de la bosse de commande.
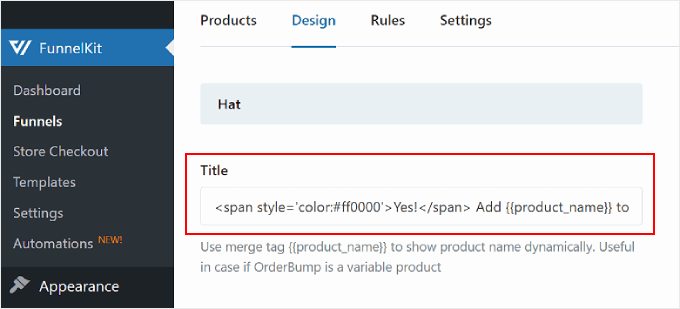
Dans la section « Titre », vous pouvez modifier le texte d’appel à l’action pour la bosse de commande.
FunnelKit a inséré du code HTML pour les couleurs du texte dans ce champ, assurez-vous donc de ne pas remplacer complètement le contenu par le vôtre.
Vous pouvez également conserver l’identifiant de fusion {{product_name}} pour afficher le nom du produit de manière dynamique.

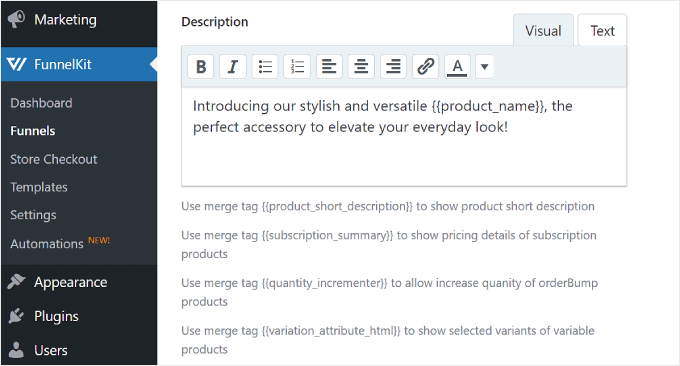
Sous le titre se trouve le champ « Description ». N’hésitez pas à utiliser cet espace pour décrire brièvement votre offre.
Par exemple, si vous souhaitez que vos clients passent à un abonnement plus long, vous pouvez écrire : « Passez à notre offre de 6 mois dès maintenant et bénéficiez d’un accès illimité à des contenus exclusifs, d’une navigation sans publicité et d’un support client prioritaire ».

En plus, vous pouvez utiliser les identifiants de fusion suivants pour rendre votre bump de commande plus informatif et plus simple/simple d’utilisation :
{{product_short_description}}réutilise la description courte de votre produit.{{subscription_summary}}réutilise les informations relatives à votre abonnement.{{quantity_incrementer}}vous permet d’augmenter le nombre de produits trier afin de commander.{{variation_attribute_html}}affiche les variantes des produits variables.
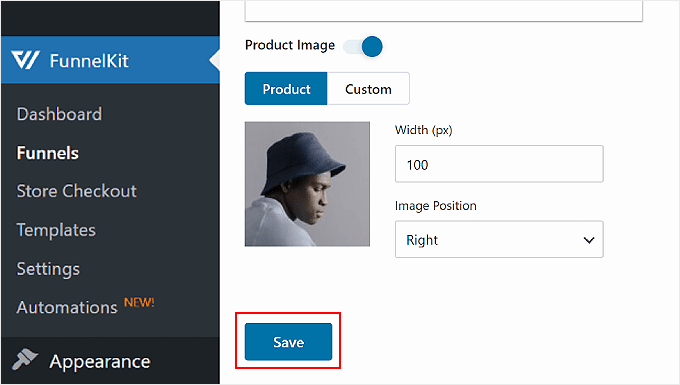
Le dernier réglage vous permet de choisir une image à utiliser dans la bosse de commande. Vous pouvez utiliser l’image par défaut du produit, en téléverser une personnalisée ou ne pas afficher d’image du tout.
Une fois l’image choisie, vous pouvez modifier sa largeur et son positionnement. Cliquez ensuite sur le bouton « Enregistrer » pour finaliser toutes les modifications.

Réglages pour déclencher le triage des commandes
Jusqu’à présent, nous avons configuré les produits et le design du saut de commande. Maintenant, configurons la logique conditionnelle qui fera apparaître le saut de commande lorsqu’un client/cliente passera à la caisse.
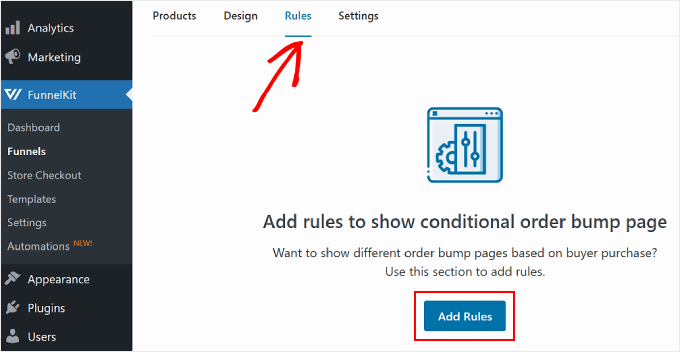
Pour ce faire, il suffit de se rendre dans l’onglet « Règles » à partir de l’onglet précédent. Cliquez ensuite sur « Ajouter des règles ».

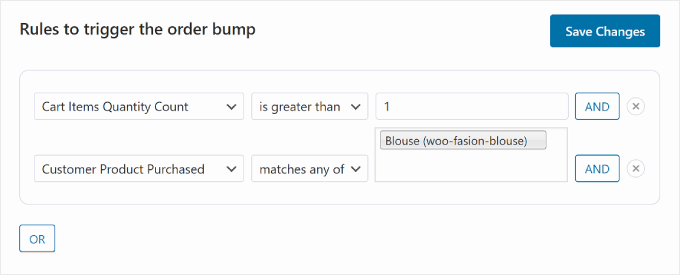
Vous pouvez définir plusieurs règles pour faire apparaître la bosse de commande lors du triage. Les règles peuvent être basées sur le panier, le client/cliente, la zone géographique, la date et l’heure, et/ou le type de page de commande que vous utilisez.
Vous pouvez également combiner plusieurs conditions dans une règle en utilisant le bouton « ET ».
Dans l’exemple ci-dessous, l’Outil de personnalisation sera uniquement déclenché si le client/cliente achète plus d’un article et s’il achète un chemisier.

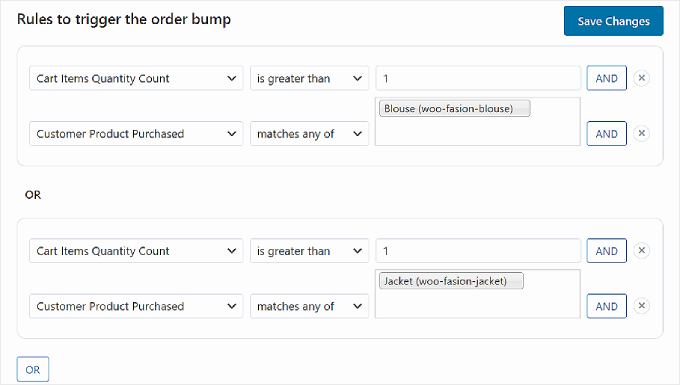
Désormais, si vous cliquez sur le bouton « OU » sous une règle, vous pouvez choisir de faire apparaître la bosse de commande avec une autre condition.
Par exemple, vous pouvez définir une condition « OU » pour que le saut de commande apparaisse si le client/cliente achète un chemisier ou une veste. Vous avez ainsi l’option de promouvoir différents articles en fonction des préférences des clients/clientes.

Une fois que vous êtes satisfait des règles de triage afin de commander, il vous suffit de cliquer sur le bouton « Enregistrer les modifications » dans le coin supérieur droit.
Réglages de la priorité pour déclencher le trier par les commandes
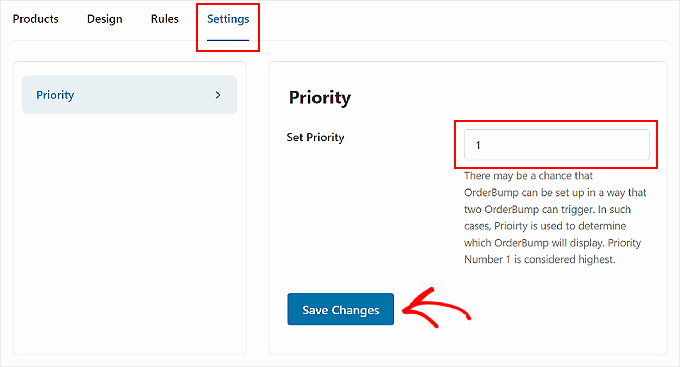
La dernière étape consiste à configurer la priorité du saut de commande. Ce réglage est utile si vous effectuez plusieurs déclenchements de commandes dont les règles peuvent se chevaucher, et que vous devez décider quelle offre doit apparaître en premier.
Pour modifier la priorité, passez à l’onglet « Réglages ». Indiquez ensuite un champ numérique dans le champ « Définir la priorité ». Note : 1 est le chiffre le plus élevé, ce qui signifie que le trier a plus de chances d’apparaître que les autres trier.
Lorsque vous avez terminé de définir ce réglage, cliquez sur « Enregistrer les modifications ».

Vous pouvez maintenant tester votre processus de commande pour voir à quoi ressemble le bump de commande de WooCommerce.
Voici un exemple de ce que cela donne sur notre site de démonstration.

Comment optimiser vos commandes afin d’augmenter votre chiffre d’affaires ?
Maintenant que vous savez comment créer un trier afin de commander dans WooCommerce, vous vous demandez peut-être comment optimiser le trier afin d’obtenir plus de ventes.
Vous devrez connaître les préférences et les comportements d’achat de vos clients afin de personnaliser vos offres en fonction de leurs besoins. Par exemple, si votre public achète souvent des gadgets technologiques, vous pouvez afficher des accessoires compatibles afin de commander.
La meilleure façon de suivre le comportement des clients/clientes sur votre site web est d’utiliser une extension d’analyse e-commerce. MonsterInsights vous permet de connecter votre site à Google Analytics et de voir toutes les données de votre boutique en ligne dans votre tableau de bord WordPress.
Par exemple, vous pouvez voir votre taux de conversion, les produits les plus populaires, la valeur moyenne des commandes, et bien plus encore.

Pour plus de détails, vous pouvez consulter notre guide sur la façon de configurer le suivi des conversions de WooCommerce.
Nous espérons que cet article vous a aidé à apprendre comment créer une bosse de commande pour WooCommerce. Vous pouvez également consulter notre liste des meilleures extensions WooCommerce et notre guide sur la façon de créer une offre WooCommerce » acheter un produit pour en avoir un« .
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
This is a proven way to increase the chances of increased sales of the related products.
whenever I purchase something from Flipkart and Amazon and other such platforms like Myntra, Ajio, we are given this option to add more related products and people also buying with this products lists.
Many times we tend to forget such products and as soon as they pop up we make the buying decisions.
Jiří Vaněk says
This is a great method where you can add to the product that the customer wants to buy an offer of additional things that, for example, go with the product, such as a mobile phone case, etc. Thanks for the tutorial. And while we’re talking about online store tricks, another good technique is when a registered customer doesn’t complete an order, after a while they get an email saying that they added something to the cart but didn’t complete the order. Can this also be solved in a similarly simple way in Woocommerce?
WPBeginner Support says
You would normally need another plugin for that, we would recommend taking a look at our guide below for some options that you can use:
https://www.wpbeginner.com/wp-tutorials/ways-to-recover-woocommerce-abandoned-cart-sales/
Administrateur
Jiří Vaněk says
Thank you very much for the advice, I will look into the article to be smarter as it seems like another great method that has gotten me to complete an order more than once.
Zia Khan says
One thing that intrigued me is the choice of display position. It’s like placing candy at the checkout in a store—too tempting to resist! In your experience, what’s the most effective spot that’s worked wonders? Curious to know your « sweet spot » for maximizing conversions!
WPBeginner Support says
We do not have a specific placement we would recommend at the moment but if we find a spot we will be sure to share!
Administrateur
THANKGOD JONATHAN says
I believe Funnelkit is a CRM plugin and I think if I have another CRM plugin like Hubspot it is not ideal to install another one in the same site. So will I be able to do the same thing with hubspot CRM?
WPBeginner Support says
We do not have a recommended method for setting this up with Hubspot at the moment.
Administrateur
Moinuddin Waheed says
Order bump is a proven method to have an increased sale.
I myself have been several times purchased more products than initially I was thinking to buy.
related products and people also buy these products along with that is a common feature that almost all the big ecommerce industries have implemented on their websites.
Thanks for creating a tutorial for wordpress users to implement the same for wordpress woo commerce websites. it is really very helpful.