Volete aggiungere un order bump a WooCommerce e aumentare le vostre vendite?
L’order bump è una tattica che incoraggia gli acquirenti ad acquistare più prodotti di quelli inizialmente previsti. È una strategia facile e popolare per incrementare le vendite offrendo un prodotto rilevante o un’offerta speciale durante il checkout.
In questa guida vi mostreremo come creare una botta d’ordine nel vostro negozio WooCommerce. In questo modo, potrete ottenere maggiori profitti senza dover fare molti sforzi aggiuntivi.

Perché aggiungere un Order Bump in WooCommerce?
Nell’eCommerce, l’order o checkout bump è una strategia comune che può aumentare il valore medio dell’ordine (AOV). Incoraggia i clienti a spendere di più quando effettuano un acquisto, offrendo loro prodotti o offerte extra durante il checkout.
Se gestite un negozio online, un’accelerazione degli ordini può facilmente incrementare le vendite e le entrate senza grandi sforzi.
Invece di lanciare un’elaborata campagna di marketing, è sufficiente presentare i prodotti correlati a cui il cliente potrebbe essere interessato. In questo modo, gli acquirenti potranno aggiungere altri articoli con un solo clic.
In genere, i plugin o i software per il commercio elettronico non offrono una funzione di blocco dell’ordine per impostazione predefinita. Ad esempio, se si utilizza WooCommerce, è necessario un plugin per WordPress per abilitare il bump dell’ordine.
Vediamo ora come creare una botta d’ordine per WooCommerce.
Come creare un ordine di tipo “bump” in WooCommerce
Il modo migliore per creare un’esplosione di ordini in WooCommerce è FunnelKit Builder, una piattaforma avanzata di imbuto di vendita per WooCommerce. Vi permette di ottimizzare facilmente le pagine del vostro negozio per ottenere più conversioni e ricavi.
Vi consigliamo di usare FunnelKit Builder perché ha molte regole e impostazioni che potete configurare per il vostro order bump. In questo modo, potrete adattarlo con precisione ai visitatori del vostro sito web.

Inoltre, FunnelKit è dotato di modelli per incrementare le vendite del vostro negozio online, di imbuti per l ‘abbandono del carrello per recuperare le entrate potenziali perse e di un cruscotto di analisi per vedere le prestazioni del vostro negozio.
In questa guida si utilizzerà il piano FunnelKit Builder Pro Plus, poiché la funzione di blocco degli ordini è disponibile a partire da questa versione.
Una volta ottenuto l’accesso al file zip del plugin e alla chiave di licenza, è possibile installare il plugin. Per ulteriori informazioni, consultate la nostra guida su come installare un plugin di WordPress.
Quindi, è necessario attivare la chiave di licenza. Per farlo, basta andare su FunnelKit ” Impostazioni dalla dashboard di WordPress, navigare nella scheda “Generale” e selezionare “Licenza”.
Copiate e incollate la chiave di licenza nel campo “FunnelKit Funnel Builder Pro” e selezionate il costruttore di pagine predefinito che state utilizzando. Dopodiché, fare clic su “Attiva” e poi su “Salva modifiche”.

Una volta fatto questo, è necessario impostare la pagina di checkout di WooCommerce. Per i dettagli su come farlo utilizzando FunnelKit, potete leggere il nostro articolo su come personalizzare il checkout di WooCommerce.
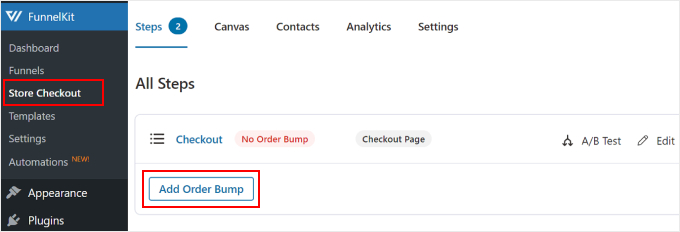
Ora che avete configurato la pagina di checkout, aggiungiamo una botta d’ordine. Tutto ciò che dovete fare è andare su FunnelKit ” Cassa del negozio. Quindi, fare clic sul pulsante “Aggiungi ordine”.

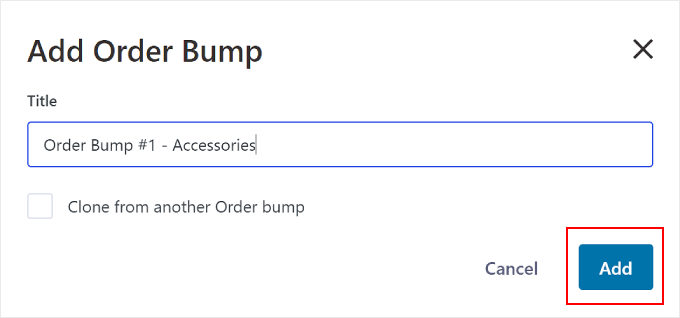
Verrà visualizzata una finestra di dialogo che chiederà di assegnare un nome al blocco dell’ordine. Questo è utile se si dispone di più blocchi d’ordine e si deve scegliere tra di essi.
Una volta compilato il nome, fare clic su “Aggiungi”.

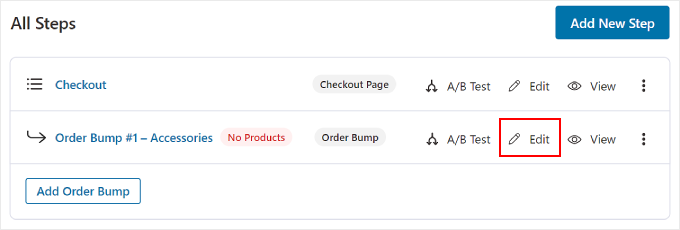
Ora si dovrebbe vedere che l’ordine è stato aggiunto all’imbuto di pagamento.
Per proseguire con le fasi successive, fare clic sul pulsante “Modifica”.

Aggiungere e configurare l’offerta di bump dell’ordine
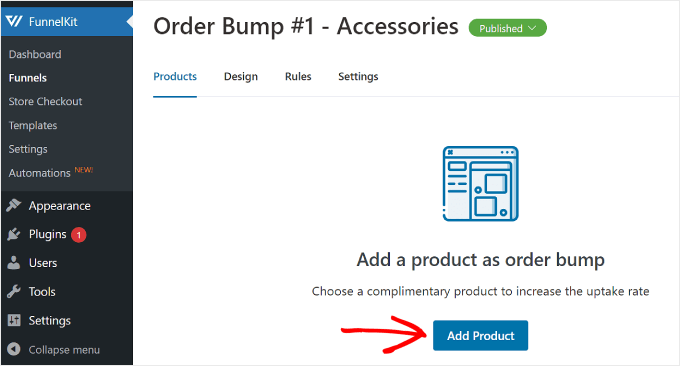
Ora è necessario aggiungere i prodotti complementari alla pagina di checkout.
Con FunnelKit, è possibile regolare le regole per attivare il bump dell’ordine. In questa fase, sceglierete quale acquisto deve far apparire l’offerta speciale durante il checkout.
Quindi, fare clic sul pulsante “Aggiungi prodotto”.

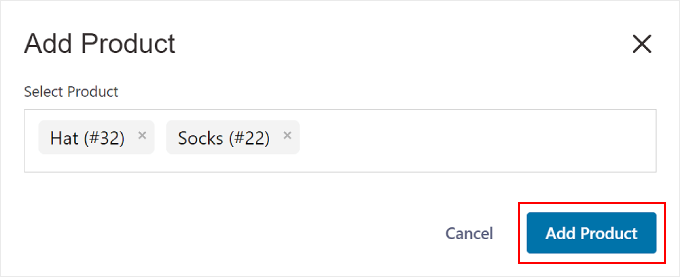
A questo punto, apparirà una finestra popup che vi chiederà di selezionare i prodotti.
Qui è possibile inserire più prodotti che si ritiene possano completare l’acquisto dell’acquirente. Una volta terminato, premere il pulsante “Aggiungi prodotto”.

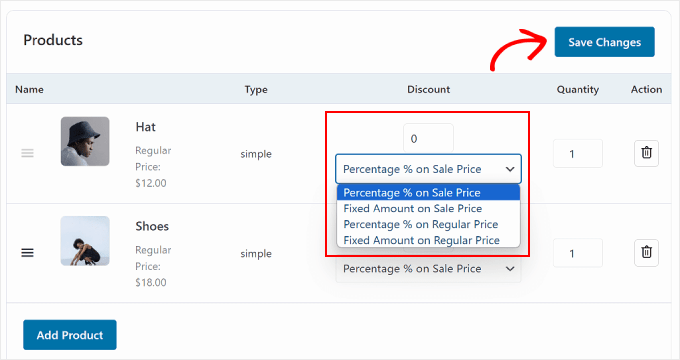
Successivamente, è possibile configurare l’offerta del prodotto. È sufficiente selezionare uno dei tipi di sconto: Percentuale % sul prezzo di vendita, Importo fisso sul prezzo di vendita, Percentuale % sul prezzo normale o Importo fisso sul prezzo normale.
Se volete, potete anche offrire più di una quantità dell’articolo.
Una volta che le impostazioni sembrano corrette, è sufficiente fare clic su “Salva modifiche” in alto.

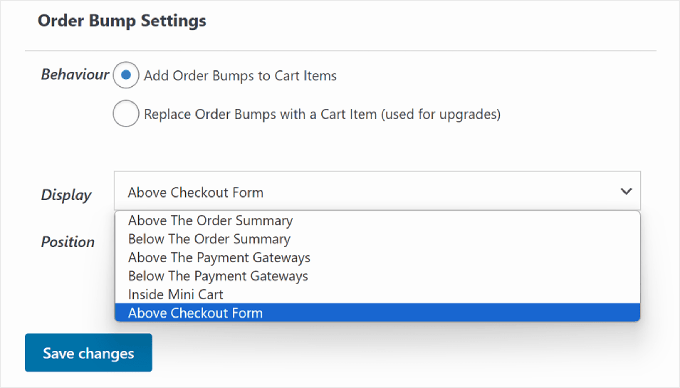
Scorrendo verso il basso, si trova la sezione Impostazioni di bump dell’ordine.
Qui è possibile regolare il comportamento del bump dell’ordine e la posizione di visualizzazione durante il checkout.

Esistono due opzioni di “comportamento”. Una è “Aggiungi l’ordine agli articoli del carrello”, che consente ai clienti di aggiungere il prodotto suggerito come acquisto supplementare nel carrello.
La seconda opzione è “Sostituisci l’ordine con un articolo del carrello (usato per gli aggiornamenti)”. Con questa opzione, i clienti possono scegliere di sostituire il loro acquisto con un aggiornamento a una versione di fascia più alta del prodotto.
Ad esempio, supponiamo che il vostro negozio online venda un prodotto in abbonamento per 3 e 6 mesi e che il cliente scelga di acquistare l’abbonamento per 3 mesi. Potete mostrare un’offerta per passare al periodo di 6 mesi, in modo da offrire un miglior rapporto qualità-prezzo.
Oppure, supponiamo che il vostro sito di e-commerce venda prodotti legati al caffè e che un cliente acquisti solo chicchi di caffè. È possibile aggiungere un bump all’ordine che sostituisce l’acquisto di chicchi di caffè con un pacchetto di chicchi di caffè e un macinino.
Quando si sceglie la posizione del display, si consiglia di scegliere una posizione che attiri l’attenzione dell’acquirente prima che finalizzi l’acquisto. In questo modo, l’urto dell’ordine è facilmente visibile e non interrompe il percorso del cliente.
In questo caso, è preferibile un punto qualsiasi del riepilogo dell’ordine, del mini-carrello o del modulo di pagamento.
Quando si è soddisfatti delle impostazioni, fare clic su “Salva modifiche”.
Personalizzazione del design del dosso dell’ordine
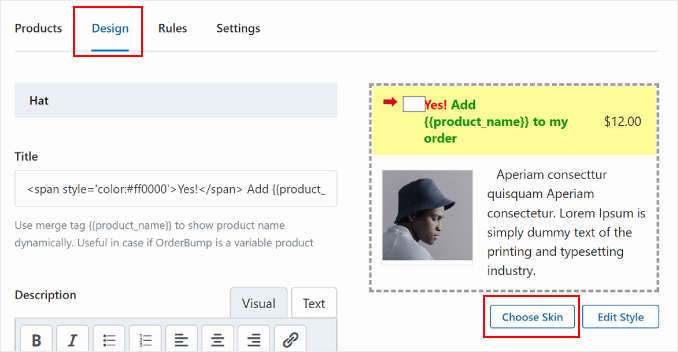
Ora scorriamo di nuovo fino alla scheda “Design” e iniziamo a modificare l’aspetto della bolla d’ordine.
Per prima cosa è necessario scegliere una skin per l’order bump. Per farlo, fare clic sul pulsante “Scegli pelle” sotto l’anteprima dell’urto dell’ordine.

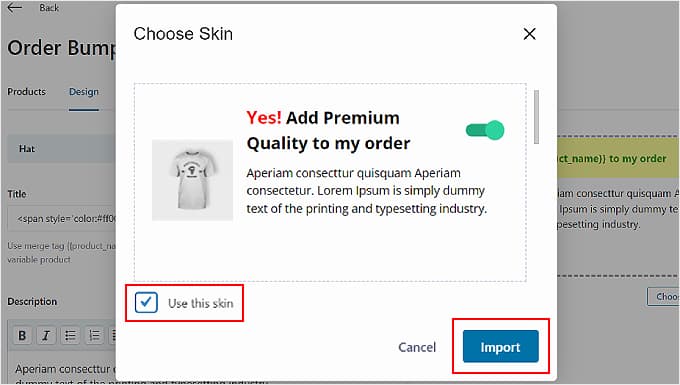
Successivamente, apparirà un popup con diverse opzioni di skin tra cui scegliere.
Se c’è un design che vi piace, basta selezionare la casella “Usa questa skin” e premere il pulsante “Importa”.

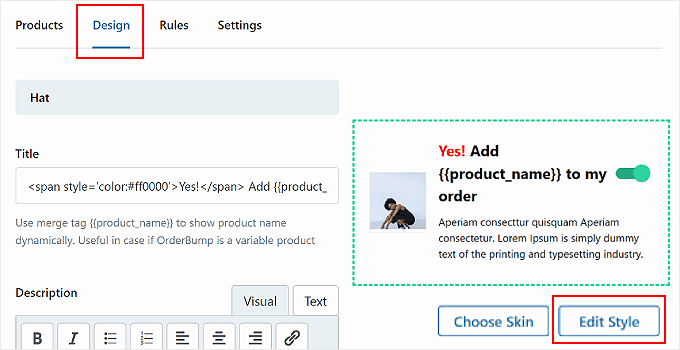
Per modificare ulteriormente il design, tornare alla scheda Design.
Dopodiché, è sufficiente fare clic su “Modifica stile” sotto l’anteprima del bump dell’ordine.

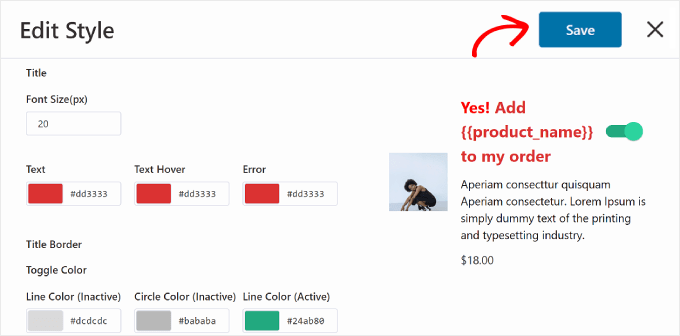
Alcuni elementi che si possono modificare in questa pagina sono i colori del testo, il colore dello sfondo, il colore dei toggle, il bordo, la dimensione del carattere, la visualizzazione del prezzo, l’imbottitura e la larghezza del riquadro.
Per finalizzare le modifiche al progetto, fare clic sul pulsante “Salva” nell’angolo in alto a destra. Quindi, fare clic su “X” per tornare alla scheda Design.

A questo punto, è possibile modificare il contenuto del testo del bump dell’ordine.
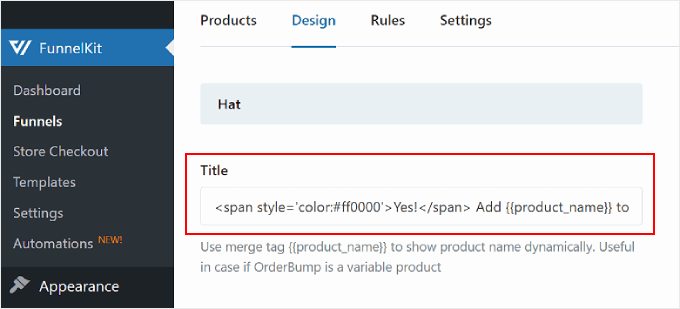
Nella sezione “Titolo” è possibile modificare il testo della call-to-action per il bump dell’ordine.
FunnelKit ha inserito del codice HTML per i colori del testo in questo campo, quindi assicuratevi di non sostituire completamente il contenuto con il vostro.
Si può anche mantenere il tag merge {{nome_prodotto}} per visualizzare dinamicamente il nome del prodotto.

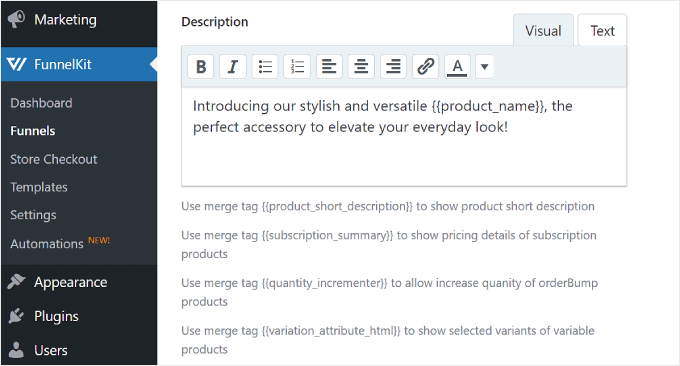
Sotto il titolo si trova il campo “Descrizione”. Utilizzate questo spazio per descrivere brevemente la vostra offerta.
Per esempio, se volete che i clienti passino a un abbonamento più lungo, potete scrivere: “Passate subito al nostro piano di 6 mesi e otterrete accesso illimitato a contenuti esclusivi, navigazione senza pubblicità e assistenza clienti prioritaria”.

Inoltre, è possibile utilizzare i seguenti tag di unione per rendere il bump dell’ordine più informativo e facile da usare:
{{product_short_description}}riutilizza la descrizione breve del prodotto.{{subscription_summary}}riutilizza i dettagli dell’abbonamento.{{quantity_incrementer}}consente di aumentare il numero di prodotti di bump dell’ordine.{{variante_attributo_html}}visualizza le varianti dei prodotti variabili.
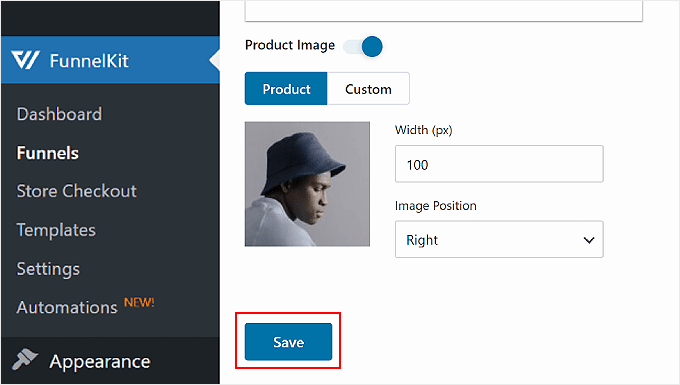
L’ultima impostazione consente di scegliere un’immagine da utilizzare nel bump dell’ordine. È possibile utilizzare l’immagine predefinita del prodotto, caricarne una personalizzata o non visualizzare alcuna immagine.
Una volta scelta l’immagine, è possibile modificarne la larghezza e il posizionamento. Quindi, fare clic sul pulsante ‘Salva’ per finalizzare tutte le modifiche al design.

Impostazione delle regole per l’attivazione dell’Order Bump
Finora abbiamo configurato i prodotti e il design dell’order bump. Ora, impostiamo la logica condizionale che farà apparire l’order bump quando un cliente effettua il check-out.
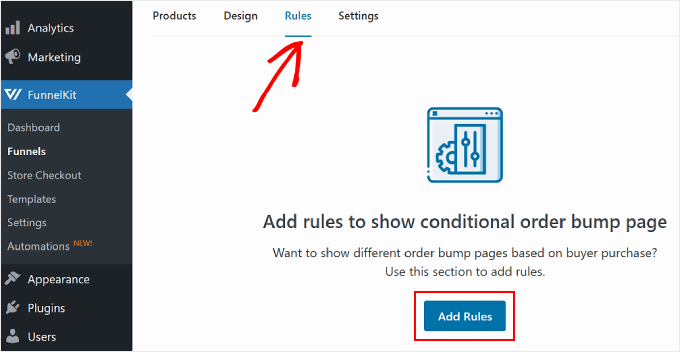
A tal fine, è sufficiente spostarsi nella scheda “Regole” dalla scheda precedente. Quindi, fare clic su “Aggiungi regole”.

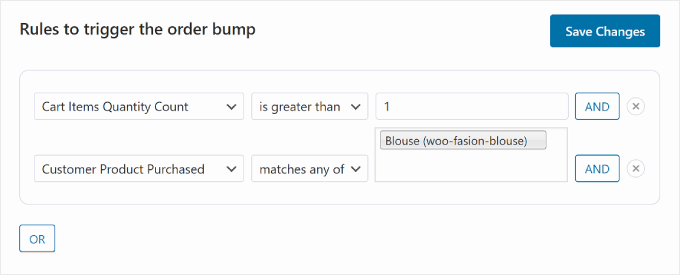
È possibile impostare più regole per far apparire il bump dell’ordine durante il checkout. Le regole possono essere basate sul carrello, sul cliente, sulla geografia, sulla data e sull’ora e/o sul tipo di pagina di pagamento utilizzata.
È anche possibile combinare più condizioni in una regola utilizzando il pulsante “AND”.
Nell’esempio seguente, il bump dell’ordine verrà attivato solo se il cliente acquista più di una quantità di articoli e se sta acquistando una camicetta.

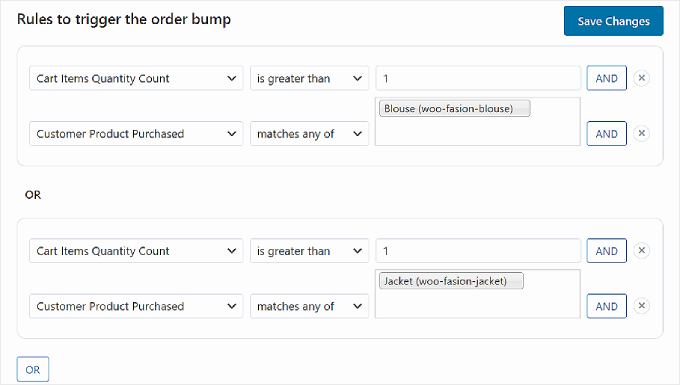
Ora, se si fa clic sul pulsante “OR” sotto una regola, si può scegliere di far apparire il bernoccolo dell’ordine con un’altra condizione diversa.
Ad esempio, si può impostare una condizione “OR”, in cui l’ordine viene visualizzato se il cliente acquista una camicetta o una giacca. In questo modo si ha la possibilità di promuovere articoli diversi in base alle preferenze dei clienti.

Una volta che si è soddisfatti delle regole di bump dell’ordine, è sufficiente fare clic sul pulsante “Salva modifiche” nell’angolo in alto a destra.
Impostazione della priorità per l’attivazione dell’Order Bump
L’ultimo passo consiste nel configurare la priorità dell’order bump. Questa impostazione è utile se si eseguono più order bump le cui regole possono sovrapporsi e si deve decidere quale offerta deve apparire per prima.
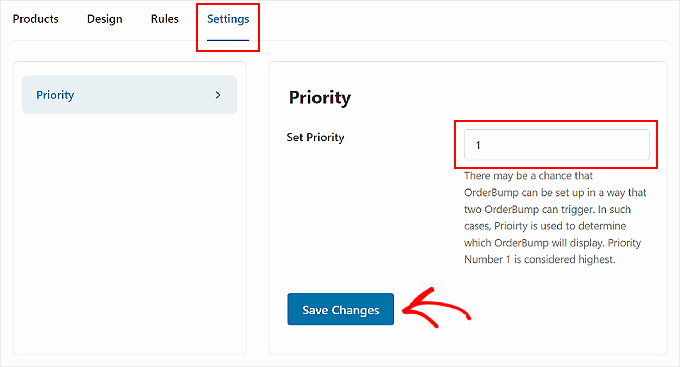
Per modificare la priorità, passare alla scheda “Impostazioni”. Quindi, inserire un numero nel campo “Imposta priorità”. Si noti che 1 è il valore più alto, il che significa che il bump dell’ordine ha più probabilità di apparire rispetto agli altri bump dell’ordine.
Una volta terminata l’impostazione, fare clic su “Salva modifiche”.

Ora è possibile testare il processo di checkout per vedere come appare il bump dell’ordine di WooCommerce.
Ecco un esempio di come appare sul nostro sito web demo.

Come ottimizzare l’Order Bump e ottenere maggiori ricavi
Ora che sapete come creare un order bump in WooCommerce, vi starete chiedendo come ottimizzare l’order bump e ottenere più vendite.
Dovrete conoscere le preferenze e i comportamenti d’acquisto dei vostri clienti, in modo da poter adattare le vostre offerte alle loro esigenze. Ad esempio, se il vostro pubblico acquista spesso gadget tecnologici, potete mostrare gli accessori compatibili come offerte di acquisto.
Il modo migliore per monitorare il comportamento dei clienti sul vostro sito web è un plugin di analisi per il commercio elettronico. MonsterInsights vi permette di collegare il vostro sito web a Google Analytics e di vedere tutti i dati del vostro negozio online all’interno della vostra dashboard di WordPress.
Ad esempio, è possibile visualizzare il tasso di conversione, i prodotti più popolari, il valore medio degli ordini e altro ancora.

Per maggiori dettagli, potete consultare la nostra guida su come impostare il monitoraggio delle conversioni di WooCommerce.
Speriamo che questo articolo vi abbia aiutato a capire come creare una bolla d’ordine per WooCommerce. Potreste anche dare un’occhiata al nostro elenco dei migliori plugin per WooCommerce e alla nostra guida su come creare un’offerta WooCommerce “compra uno, prendi uno”.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
This is a proven way to increase the chances of increased sales of the related products.
whenever I purchase something from Flipkart and Amazon and other such platforms like Myntra, Ajio, we are given this option to add more related products and people also buying with this products lists.
Many times we tend to forget such products and as soon as they pop up we make the buying decisions.
Jiří Vaněk says
This is a great method where you can add to the product that the customer wants to buy an offer of additional things that, for example, go with the product, such as a mobile phone case, etc. Thanks for the tutorial. And while we’re talking about online store tricks, another good technique is when a registered customer doesn’t complete an order, after a while they get an email saying that they added something to the cart but didn’t complete the order. Can this also be solved in a similarly simple way in Woocommerce?
WPBeginner Support says
You would normally need another plugin for that, we would recommend taking a look at our guide below for some options that you can use:
https://www.wpbeginner.com/wp-tutorials/ways-to-recover-woocommerce-abandoned-cart-sales/
Admin
Jiří Vaněk says
Thank you very much for the advice, I will look into the article to be smarter as it seems like another great method that has gotten me to complete an order more than once.
Zia Khan says
One thing that intrigued me is the choice of display position. It’s like placing candy at the checkout in a store—too tempting to resist! In your experience, what’s the most effective spot that’s worked wonders? Curious to know your “sweet spot” for maximizing conversions!
WPBeginner Support says
We do not have a specific placement we would recommend at the moment but if we find a spot we will be sure to share!
Admin
THANKGOD JONATHAN says
I believe Funnelkit is a CRM plugin and I think if I have another CRM plugin like Hubspot it is not ideal to install another one in the same site. So will I be able to do the same thing with hubspot CRM?
WPBeginner Support says
We do not have a recommended method for setting this up with Hubspot at the moment.
Admin
Moinuddin Waheed says
Order bump is a proven method to have an increased sale.
I myself have been several times purchased more products than initially I was thinking to buy.
related products and people also buy these products along with that is a common feature that almost all the big ecommerce industries have implemented on their websites.
Thanks for creating a tutorial for wordpress users to implement the same for wordpress woo commerce websites. it is really very helpful.