Deseja adicionar um aumento de pedidos ao WooCommerce e aumentar suas vendas?
Um aumento de pedido é uma tática que incentiva os compradores a comprar mais produtos do que o planejado inicialmente. É uma estratégia fácil e popular para aumentar as vendas, oferecendo um produto relevante ou uma oferta especial durante o checkout.
Neste guia, mostraremos como criar um aumento de pedidos em sua loja WooCommerce. Dessa forma, você pode obter mais lucros sem fazer muito esforço extra.

Por que você deve adicionar um aumento de pedido no WooCommerce?
No comércio eletrônico, um aumento no pedido ou no checkout é uma estratégia comum que pode aumentar o valor médio do pedido (AOV). Ela incentiva os clientes a gastar mais dinheiro ao fazer uma compra, oferecendo-lhes produtos ou ofertas extras durante o checkout.
Se você tem uma loja on-line, um aumento de pedidos pode facilmente impulsionar suas vendas e sua receita sem muito esforço.
Em vez de lançar uma campanha de marketing elaborada, tudo o que você precisa fazer é exibir produtos relacionados nos quais o cliente possa estar interessado. Ao fazer isso, você torna conveniente para os compradores adicionar mais itens com apenas um clique.
Normalmente, os plug-ins ou softwares de comércio eletrônico não oferecem um recurso de aumento de pedidos por padrão. Por exemplo, se você estiver usando o WooCommerce, precisará de um plug-in do WordPress para habilitar os bumps de checkout.
Agora, vamos dar uma olhada em como criar uma colisão de pedidos para o WooCommerce.
Como criar um aumento de pedido no WooCommerce
A melhor maneira de criar um aumento de pedidos no WooCommerce é com o FunnelKit Builder, que é uma plataforma avançada de funil de vendas do WooCommerce. Ele permite que você otimize facilmente as páginas de sua loja para obter mais conversões e receita.
Recomendamos o uso do FunnelKit Builder porque ele tem muitas regras e configurações que você pode definir para o seu bump de pedidos. Dessa forma, você pode adaptá-lo precisamente aos visitantes do seu site.

Além disso, o FunnelKit vem com modelos para aumentar as vendas de sua loja on-line, funis de abandono de carrinho para recuperar a receita potencial perdida e análises de painel para ver o desempenho de sua loja.
Este guia usará o plano Pro Plus do FunnelKit Builder, pois o recurso de aumento de pedidos está disponível nessa versão e em versões superiores.
Quando tiver acesso ao arquivo zip do plug-in e à chave de licença, você poderá instalar o plug-in. Para obter mais informações, consulte nosso guia sobre como instalar um plug-in do WordPress.
Em seguida, você precisa ativar a chave de licença. Para fazer isso, basta acessar FunnelKit ” Settings (Configurações ) no painel do WordPress, navegar até a guia “General” (Geral) e selecionar “License” (Licença).
Copie e cole a chave de licença no campo “FunnelKit Funnel Builder Pro” e selecione o construtor de páginas padrão que você está usando. Depois disso, basta clicar em “Activate” (Ativar) e depois em “Save Changes” (Salvar alterações).

Depois de fazer isso, você precisará configurar sua página de checkout do WooCommerce. Para obter detalhes sobre como fazer isso usando o FunnelKit, você pode ler nosso artigo sobre como personalizar seu checkout do WooCommerce.
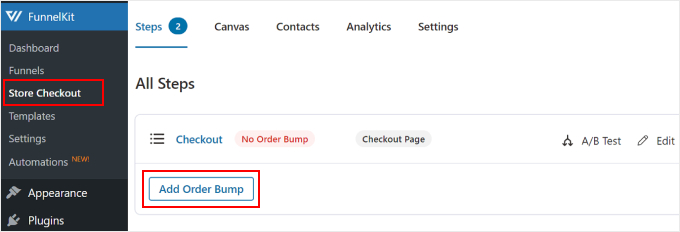
Agora que você configurou a página de checkout, vamos adicionar um aumento de pedido a ela. Tudo o que você precisa fazer é ir para FunnelKit ” Store Checkout. Em seguida, clique no botão “Add Order Bump” (Adicionar aumento de pedido).

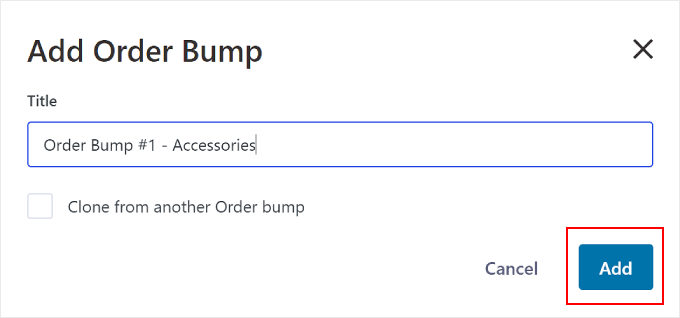
Aparecerá uma janela pop-up solicitando o nome do salto de ordem. Isso será útil se você tiver vários saltos de ordem e precisar escolher entre eles.
Depois de preencher um nome, clique em “Add” (Adicionar).

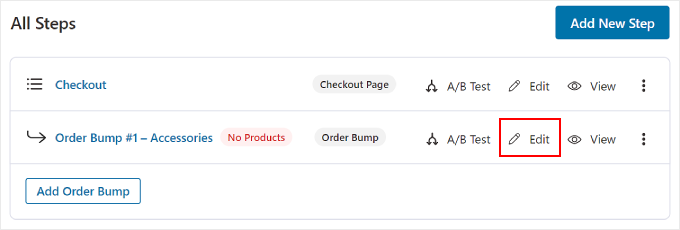
Agora, você deve ver que o aumento de pedidos foi adicionado ao funil de checkout.
Para continuar com as próximas etapas, clique no botão “Edit” (Editar).

Adição e configuração de sua oferta de aumento de pedidos
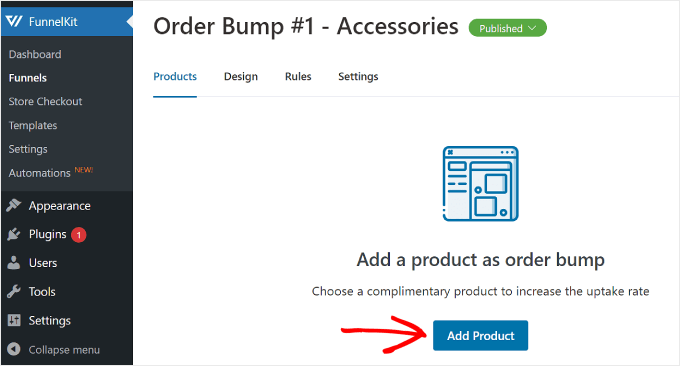
Agora, você precisa adicionar produtos complementares à sua página de checkout.
Com o FunnelKit, você pode ajustar as regras para acionar o aumento de pedidos. Para essa etapa, você escolherá qual compra deve fazer com que a oferta especial apareça durante o checkout.
Em seguida, clique no botão “Add Product” (Adicionar produto).

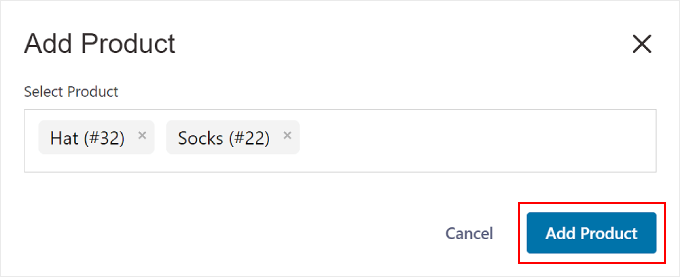
Agora, uma janela pop-up será exibida, solicitando que você selecione os produtos.
Aqui, você pode inserir vários produtos que você acha que complementarão a compra do comprador. Quando terminar, clique no botão “Add Product” (Adicionar produto).

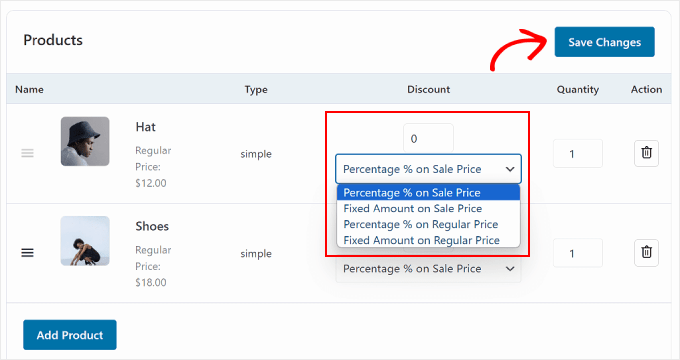
Depois disso, você pode configurar a oferta do produto. Basta selecionar um dos tipos de desconto: Porcentagem % sobre o preço de venda, Valor fixo sobre o preço de venda, Porcentagem % sobre o preço normal ou Valor fixo sobre o preço normal.
Se desejar, você também pode oferecer mais de uma quantidade do item.
Quando as configurações estiverem corretas, basta clicar em “Save Changes” (Salvar alterações) na parte superior.

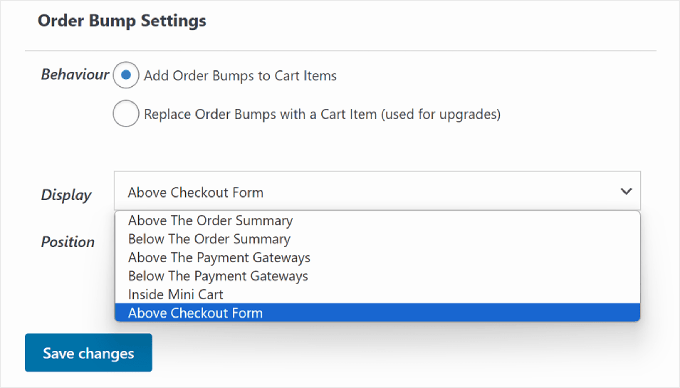
Rolando para baixo, você encontrará a seção Order Bump Settings.
É aqui que você pode ajustar o comportamento e a posição de exibição do relevo do pedido durante o checkout.

Há duas opções de “Comportamento”. Uma é “Add Order Bumps to Cart Items”, que permite que os clientes adicionem o produto sugerido como uma compra extra em seu carrinho.
A segunda opção é ‘Replace Order Bumps with a Cart Item (used for upgrades).’ Com isso, os clientes podem optar por substituir sua compra por um upgrade para uma versão superior do produto.
Por exemplo, digamos que sua loja on-line venda um produto de assinatura por 3 e 6 meses e seu cliente opte por comprar a assinatura de 3 meses. Você pode mostrar uma oferta de upgrade para o período de 6 meses para oferecer uma melhor relação custo-benefício.
Ou, digamos que seu site de comércio eletrônico venda produtos relacionados a café e um cliente esteja comprando apenas grãos de café. Você pode adicionar uma colisão de pedido que substitua a compra de grãos por um pacote de grãos de café com um moedor.
Ao escolher a posição de exibição, recomendamos escolher um local que chame a atenção do comprador antes que ele finalize a compra. Dessa forma, o aumento de pedidos é facilmente perceptível e não interrompe a jornada do cliente.
Nesse caso, qualquer lugar no resumo do pedido, no minicarro ou no formulário de checkout é o melhor.
Quando estiver satisfeito com as configurações, basta clicar em “Save Changes” (Salvar alterações).
Personalização do design do Bump da ordem
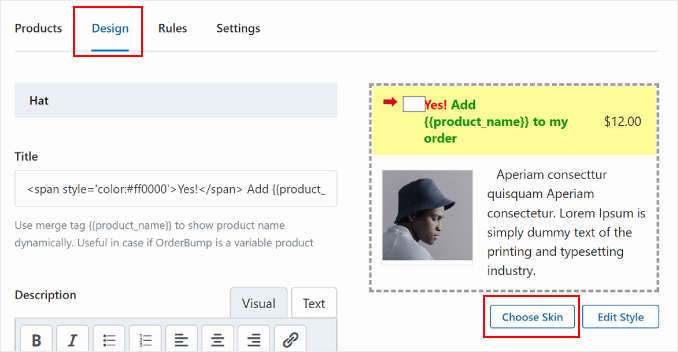
Agora, vamos rolar de volta para a guia “Design” e começar a alterar a aparência do salto do pedido.
Antes de mais nada, você precisa escolher uma aparência para o aumento de ordem. Para fazer isso, clique no botão “Choose Skin” abaixo da visualização do aumento de ordem.

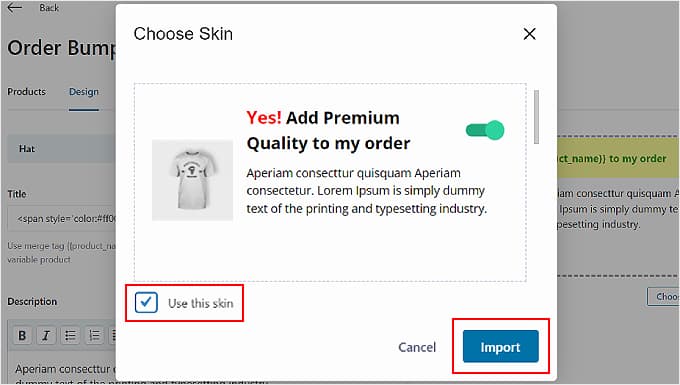
Em seguida, será exibida uma janela pop-up com várias opções de skin para escolher.
Se houver um design de que você goste, basta marcar a caixa de seleção “Use this skin” e clicar no botão “Import”.

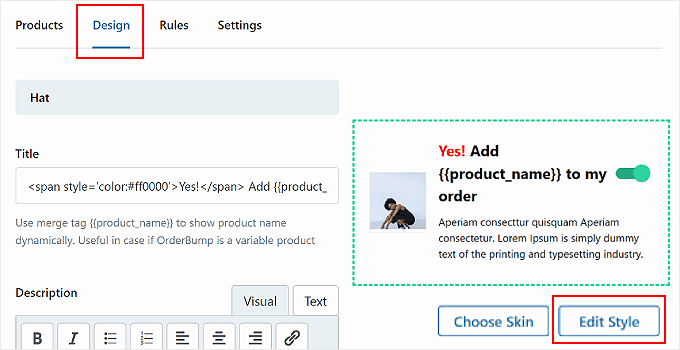
Para editar mais o design, volte para a guia Design.
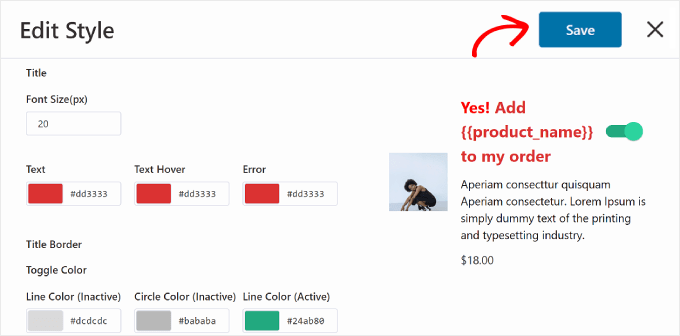
Depois disso, basta clicar em “Edit Style” (Editar estilo) abaixo da visualização da colisão do pedido.

Alguns elementos que você pode alterar nessa página são as cores do texto, a cor do plano de fundo, a cor de alternância, a borda, o tamanho da fonte, a exibição do preço e o preenchimento e a largura da caixa.
Para finalizar as alterações no design, clique no botão “Save” (Salvar) no canto superior direito. Em seguida, clique em “X” para retornar à guia Design.

Agora, você pode editar o conteúdo do texto da colisão do pedido.
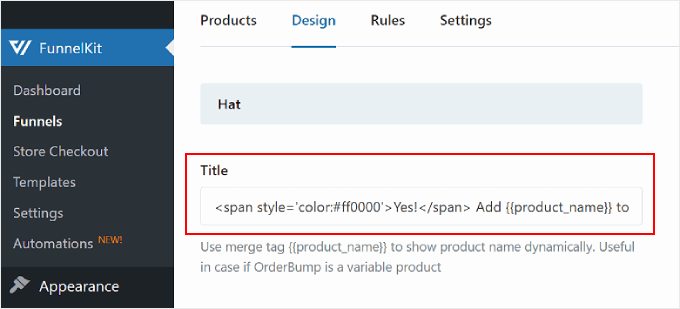
Na seção “Title” (Título), você pode alterar o texto da chamada para ação para o salto do pedido.
O FunnelKit inseriu algum código HTML para as cores do texto nesse campo, portanto, certifique-se de não substituir completamente o conteúdo pelo seu próprio.
Você também pode manter a tag de mesclagem {{product_name}} para exibir o nome do produto dinamicamente.

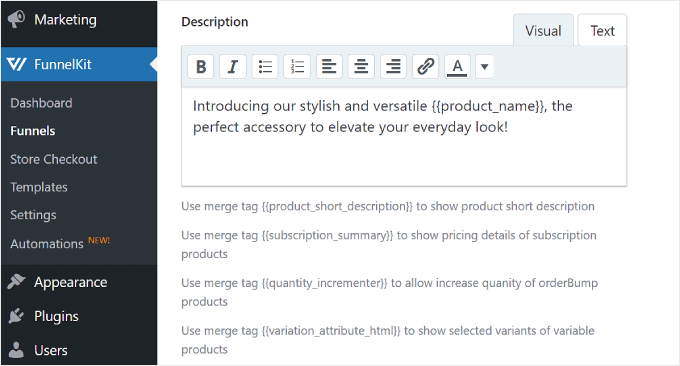
Abaixo do título está o campo “Descrição”. Sinta-se à vontade para usar esse espaço para descrever brevemente sua oferta.
Por exemplo, se você quiser que os clientes façam upgrade para uma assinatura mais longa, poderá escrever: “Faça upgrade para nosso plano de 6 meses agora e obtenha acesso ilimitado a conteúdo exclusivo, navegação sem anúncios e suporte prioritário ao cliente”.

Além disso, você pode usar as seguintes tags de mesclagem para tornar o conjunto de pedidos mais informativo e fácil de usar:
{{product_short_description}}reutiliza a descrição curta de seu produto.{{subscription_summary}}reutiliza os detalhes das informações de sua assinatura.- O
{{quantity_incrementer}}permite que você aumente o número de produtos de aumento de pedidos. {{variation_attribute_html}}exibe variantes de produtos variáveis.
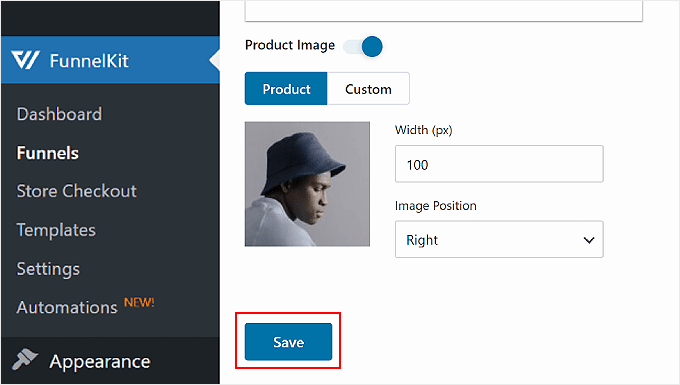
A última configuração permite que você escolha uma imagem a ser usada na colisão do pedido. Você pode usar a imagem padrão do produto, carregar uma imagem personalizada ou não exibir nenhuma imagem.
Depois de escolher uma imagem, você pode editar sua largura e posicionamento. Em seguida, clique no botão “Save” (Salvar) para finalizar todas as alterações no design.

Definição das regras para acionar o aumento de pedidos
Até agora, configuramos os produtos e o design do aumento de pedido. Agora, vamos configurar a lógica condicional que fará com que o aumento de pedido apareça quando um cliente estiver fazendo o check-out.
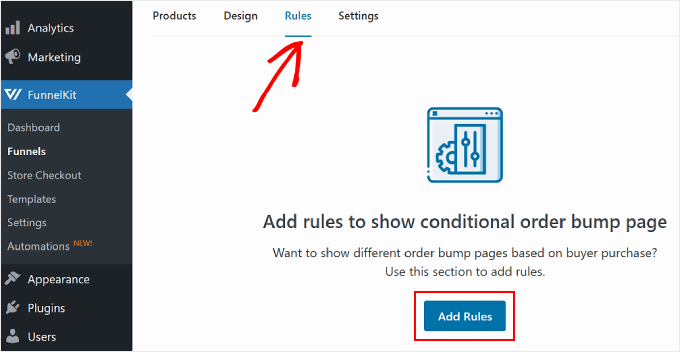
Para fazer isso, basta navegar até a guia “Rules” (Regras) na guia anterior. Depois disso, clique em “Add Rules” (Adicionar regras).

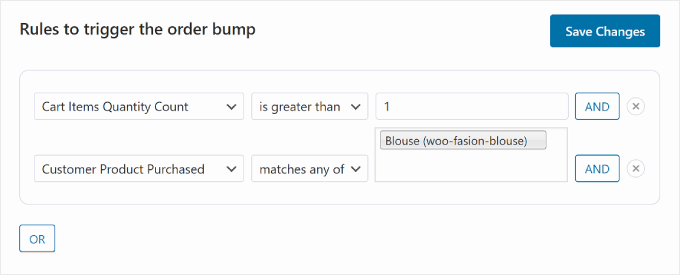
Você pode definir várias regras para fazer com que o relevo do pedido apareça durante o checkout. As regras podem ser baseadas no carrinho, no cliente, na região geográfica, na data e na hora e/ou no tipo de página de checkout que você está usando.
Também é possível combinar várias condições em uma regra usando o botão “AND”.
No exemplo abaixo, o aumento de pedidos só será acionado se o cliente comprar mais de uma quantidade de itens e se estiver comprando uma blusa.

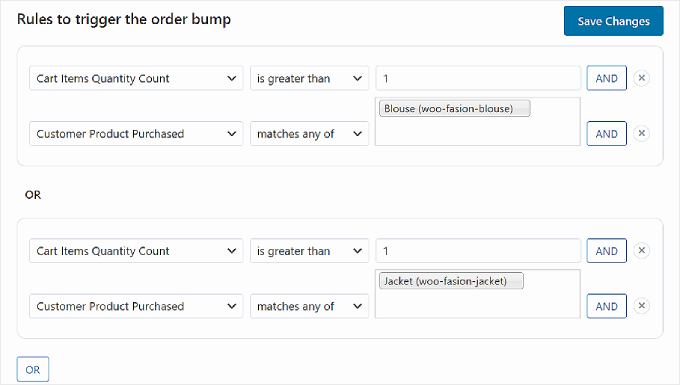
Agora, se você clicar no botão “OR” (OU) abaixo de uma regra, poderá escolher que o salto de ordem apareça com outra condição diferente.
Por exemplo, você pode definir uma condição “OU” em que o salto de pedido aparece se o cliente estiver comprando uma blusa ou uma jaqueta. Isso lhe dá a opção de promover itens diferentes com base nas preferências do cliente.

Quando você estiver satisfeito com as regras de aumento de ordem, basta clicar no botão “Save Changes” (Salvar alterações) no canto superior direito.
Definição da prioridade para acionar o aumento de pedidos
A última etapa é configurar a prioridade do aumento de pedidos. Essa configuração é útil se você estiver executando vários aumentos de ordem cujas regras podem se sobrepor e você precisa decidir qual oferta deve aparecer primeiro.
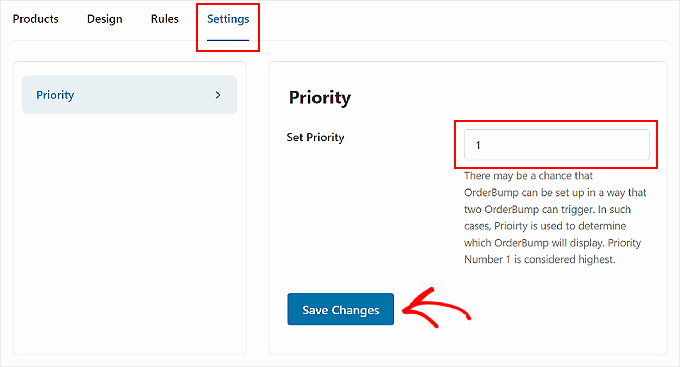
Para modificar a prioridade, vá em frente e alterne para a guia “Settings” (Configurações). Em seguida, preencha um número no campo “Set Priority” (Definir prioridade). Observe que 1 é a mais alta, o que significa que o aumento de ordem tem mais probabilidade de aparecer do que os outros aumentos de ordem.
Quando terminar de definir essa configuração, clique em “Salvar alterações”.

Agora você pode testar seu processo de checkout para ver como é o salto do pedido do WooCommerce.
Veja um exemplo de como ele aparece em nosso site de demonstração.

Como otimizar seu aumento de pedidos e obter mais receita
Agora que você sabe como criar um aumento de pedidos no WooCommerce, talvez esteja se perguntando como otimizar o aumento de pedidos e obter mais vendas.
Você precisará conhecer as preferências e os comportamentos de compra de seus clientes para poder adaptar suas ofertas de acordo com as necessidades deles. Por exemplo, se o seu público-alvo costuma comprar aparelhos tecnológicos, você pode mostrar acessórios compatíveis como aumento de pedidos.
A melhor maneira de acompanhar o comportamento do cliente em seu site é com um plug-in de análise de comércio eletrônico. O MonsterInsights permite que você conecte seu site ao Google Analytics e veja todos os dados da sua loja on-line no painel do WordPress.
Por exemplo, você pode ver sua taxa de conversão, os produtos mais populares, o valor médio do pedido e muito mais.

Para obter mais detalhes, consulte nosso guia sobre como configurar o rastreamento de conversões do WooCommerce.
Esperamos que este artigo tenha ajudado você a aprender como criar uma colisão de pedidos para o WooCommerce. Talvez você também queira conferir nossa lista dos melhores plugins do WooCommerce e nosso guia sobre como criar uma oferta do tipo “compre um e leve outro” no WooCommerce.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
This is a proven way to increase the chances of increased sales of the related products.
whenever I purchase something from Flipkart and Amazon and other such platforms like Myntra, Ajio, we are given this option to add more related products and people also buying with this products lists.
Many times we tend to forget such products and as soon as they pop up we make the buying decisions.
Jiří Vaněk says
This is a great method where you can add to the product that the customer wants to buy an offer of additional things that, for example, go with the product, such as a mobile phone case, etc. Thanks for the tutorial. And while we’re talking about online store tricks, another good technique is when a registered customer doesn’t complete an order, after a while they get an email saying that they added something to the cart but didn’t complete the order. Can this also be solved in a similarly simple way in Woocommerce?
WPBeginner Support says
You would normally need another plugin for that, we would recommend taking a look at our guide below for some options that you can use:
https://www.wpbeginner.com/wp-tutorials/ways-to-recover-woocommerce-abandoned-cart-sales/
Administrador
Jiří Vaněk says
Thank you very much for the advice, I will look into the article to be smarter as it seems like another great method that has gotten me to complete an order more than once.
Zia Khan says
One thing that intrigued me is the choice of display position. It’s like placing candy at the checkout in a store—too tempting to resist! In your experience, what’s the most effective spot that’s worked wonders? Curious to know your “sweet spot” for maximizing conversions!
WPBeginner Support says
We do not have a specific placement we would recommend at the moment but if we find a spot we will be sure to share!
Administrador
THANKGOD JONATHAN says
I believe Funnelkit is a CRM plugin and I think if I have another CRM plugin like Hubspot it is not ideal to install another one in the same site. So will I be able to do the same thing with hubspot CRM?
WPBeginner Support says
We do not have a recommended method for setting this up with Hubspot at the moment.
Administrador
Moinuddin Waheed says
Order bump is a proven method to have an increased sale.
I myself have been several times purchased more products than initially I was thinking to buy.
related products and people also buy these products along with that is a common feature that almost all the big ecommerce industries have implemented on their websites.
Thanks for creating a tutorial for wordpress users to implement the same for wordpress woo commerce websites. it is really very helpful.