Möchten Sie WooCommerce um einen Order Bump erweitern und Ihren Umsatz steigern?
Ein „Order Bump“ ist eine Taktik, die Kunden dazu anregt, mehr Produkte zu kaufen, als sie ursprünglich geplant hatten. Es ist eine einfache und beliebte Strategie, um den Umsatz anzukurbeln, indem ein relevantes Produkt oder ein Sonderangebot während der Kaufabwicklung angeboten wird.
In diesem Leitfaden zeigen wir Ihnen, wie Sie in Ihrem WooCommerce-Shop einen Bestellstopp einrichten können. Auf diese Weise können Sie mehr Gewinn erzielen, ohne viel zusätzlichen Aufwand zu betreiben.

Warum sollten Sie eine Bestellungserhöhung in WooCommerce hinzufügen?
Im eCommerce ist ein Bestell- oder Checkout-Bump eine gängige Strategie, die den durchschnittlichen Bestellwert (AOV) erhöhen kann. Sie ermutigt Kunden dazu, mehr Geld auszugeben, wenn sie einen Kauf tätigen, indem sie ihnen zusätzliche Produkte oder Angebote während der Kaufabwicklung anbieten.
Wenn Sie ein Online-Geschäft betreiben, können Sie mit einer Bestellungserhöhung Ihren Umsatz und Ihre Einnahmen ohne großen Aufwand steigern.
Anstatt eine aufwändige Marketingkampagne zu starten, müssen Sie lediglich verwandte Produkte vorstellen, die den Kunden interessieren könnten. Auf diese Weise machen Sie es den Käufern leicht, mit nur einem einzigen Klick weitere Artikel hinzuzufügen.
Normalerweise bieten eCommerce-Plugins oder -Software standardmäßig keine Funktion für Bestellungsstöße. Wenn Sie z. B. WooCommerce verwenden, benötigen Sie ein WordPress-Plugin, um die Funktion „Checkout Bump“ zu aktivieren.
Schauen wir uns nun an, wie man einen Bestellungsstoss für WooCommerce erstellt.
So erstellen Sie eine Bestellungserhöhung in WooCommerce
Der beste Weg, um eine Bestellung Bump in WooCommerce zu erstellen ist mit FunnelKit Builder, die eine erweiterte WooCommerce Verkaufstrichter Plattform ist. Damit können Sie Ihre Shop-Seiten ganz einfach optimieren, um mehr Conversions und Umsatz zu erzielen.
Wir empfehlen die Verwendung des FunnelKit Builders, da er über zahlreiche Regeln und Einstellungen verfügt, die Sie für Ihren Order Bump konfigurieren können. Auf diese Weise können Sie sie genau auf Ihre Website-Besucher zuschneiden.

Außerdem enthält FunnelKit Vorlagen, um die Verkäufe Ihres Online-Shops anzukurbeln, Trichter für abgebrochene Warenkörbe, um verlorenen potenziellen Umsatz wiederherzustellen, und Dashboard-Analysen, um die Leistung Ihres Shops zu sehen.
In dieser Anleitung wird der FunnelKit Builder Pro Plus-Plan verwendet, da die Funktion zur Auftragserhöhung in dieser Version und höher verfügbar ist.
Sobald Sie Zugriff auf die Zip-Datei des Plugins und den Lizenzschlüssel haben, können Sie das Plugin installieren. Weitere Informationen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Dann müssen Sie den Lizenzschlüssel aktivieren. Gehen Sie dazu in Ihrem WordPress-Dashboard einfach auf FunnelKit “ Einstellungen , navigieren Sie zur Registerkarte „Allgemein“ und wählen Sie „Lizenz“.
Kopieren Sie den Lizenzschlüssel und fügen Sie ihn in das Feld „FunnelKit Funnel Builder Pro“ ein, und wählen Sie den Standard-Seitenersteller aus, den Sie verwenden. Danach klicken Sie einfach auf „Aktivieren“ und dann auf „Änderungen speichern“.

Sobald Sie das getan haben, müssen Sie Ihre WooCommerce-Kassenseite einrichten. Details dazu, wie Sie das mit FunnelKit machen, finden Sie in unserem Artikel zur Anpassung Ihrer WooCommerce-Kasse.
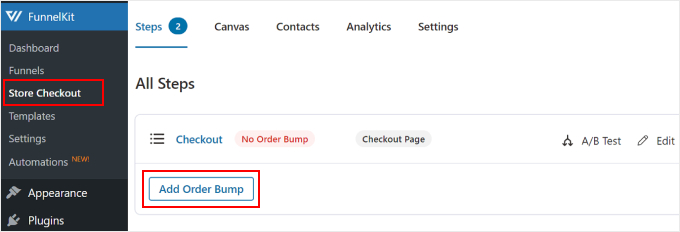
Jetzt, wo Sie die Kassenseite konfiguriert haben, fügen wir ihr einen Bestellstoß hinzu. Dazu müssen Sie nur zu FunnelKit “ Shop-Kasse gehen. Klicken Sie dann auf die Schaltfläche „Add Order Bump“.

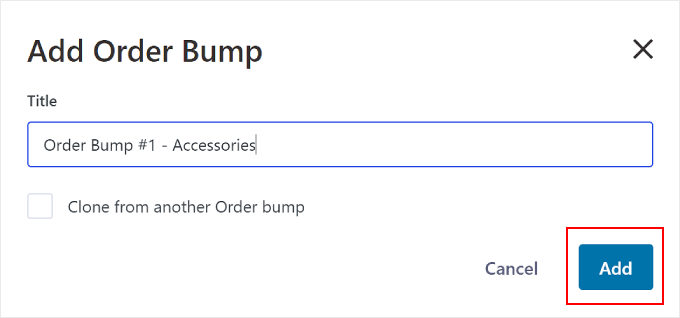
Es erscheint ein Popup-Fenster, in dem Sie aufgefordert werden, den Auftragspuffer zu benennen. Dies ist praktisch, wenn Sie mehrere Auftragserhöhungen haben und zwischen ihnen wählen müssen.
Sobald Sie einen Namen eingegeben haben, klicken Sie auf „Hinzufügen“.

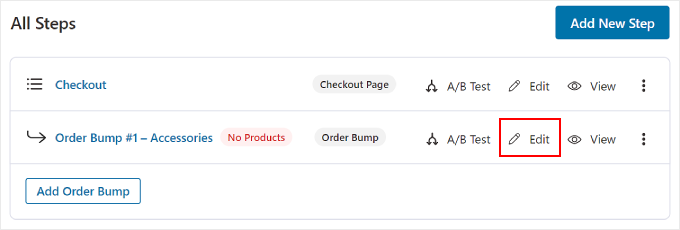
Jetzt sollten Sie sehen, dass der Bestellungsstoß zu Ihrem Checkout-Trichter hinzugefügt wurde.
Um mit den nächsten Schritten fortzufahren, klicken Sie auf die Schaltfläche „Bearbeiten“.

Hinzufügen und Konfigurieren Ihres Bump-Angebots für Bestellungen
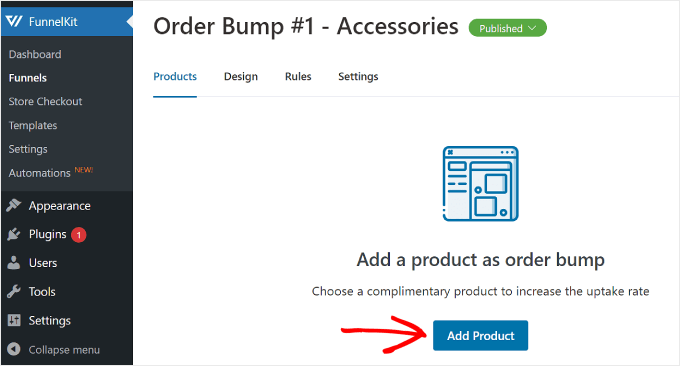
Nun müssen Sie ergänzende Produkte zu Ihrer Kassenseite hinzufügen.
Mit FunnelKit können Sie die Regeln zum Auslösen des Bestellstoßes anpassen. In diesem Schritt wählen Sie aus, bei welchem Kauf das Sonderangebot während der Kaufabwicklung erscheinen soll.
Klicken Sie dann auf die Schaltfläche „Produkt hinzufügen“.

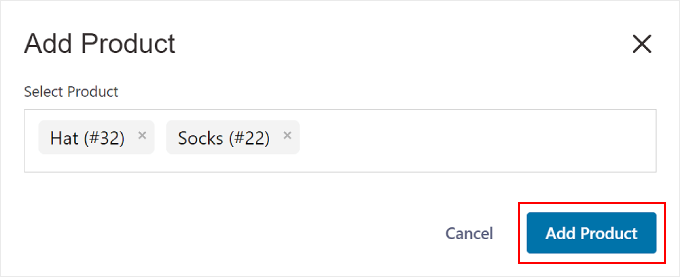
Nun erscheint ein Popup-Fenster, in dem Sie aufgefordert werden, die Produkte auszuwählen.
Hier können Sie mehrere Produkte eingeben, von denen Sie glauben, dass sie den Kauf des Käufers ergänzen. Klicken Sie anschließend auf die Schaltfläche „Produkt hinzufügen“.

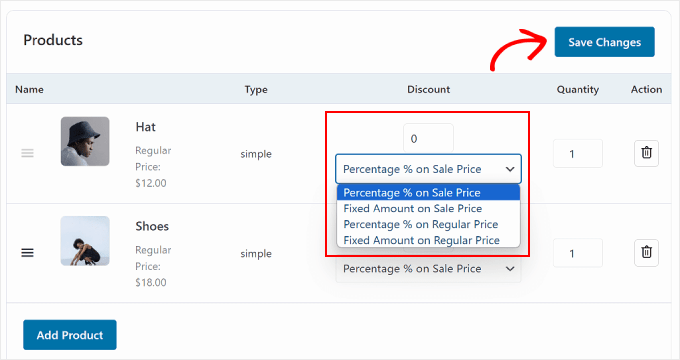
Danach können Sie das Produktangebot konfigurieren. Wählen Sie einfach einen der Rabatttypen aus: Prozentualer Prozentsatz auf den Verkaufspreis, fester Betrag auf den Verkaufspreis, prozentualer Prozentsatz auf den regulären Preis oder fester Betrag auf den regulären Preis.
Wenn Sie wollen, können Sie auch mehr als eine Menge des Artikels anbieten.
Wenn die Einstellungen gut aussehen, klicken Sie einfach oben auf „Änderungen speichern“.

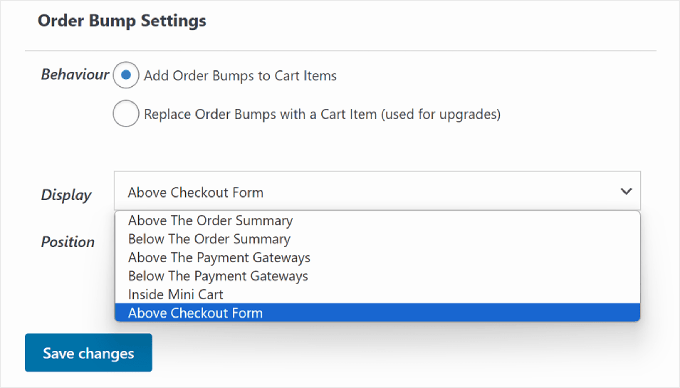
Wenn Sie nach unten scrollen, finden Sie den Abschnitt Einstellungen für Auftragserhöhungen.
Hier können Sie das Verhalten und die Anzeigeposition des Bestellbumpers während der Kaufabwicklung anpassen.

Es gibt zwei „Verhaltensoptionen“. Die eine ist „Add Order Bumps to Cart Items“, die es Kunden ermöglicht, das vorgeschlagene Produkt als zusätzlichen Kauf in ihren Warenkorb zu legen.
Die zweite Option ist ‚Replace Order Bumps with a Cart Item (used for upgrades)‘. Mit dieser Option können Kunden ihren Kauf durch ein Upgrade auf eine höherwertige Version des Produkts ersetzen.
Nehmen wir an, Ihr Online-Shop verkauft ein Abonnement-Produkt für 3 und 6 Monate, und Ihr Kunde entscheidet sich für das 3-Monats-Abonnement. Sie können ein Angebot für ein Upgrade auf die 6-monatige Laufzeit machen, um ein besseres Preis-Leistungs-Verhältnis zu bieten.
Oder nehmen wir an, Ihre E-Commerce-Website verkauft Produkte rund um den Kaffee, und ein Kunde kauft nur Kaffeebohnen. Sie können eine Bestelloption hinzufügen, die den Kauf von Kaffeebohnen durch ein Bündel von Kaffeebohnen mit einer Kaffeemühle ersetzt.
Bei der Auswahl der Anzeigeposition empfehlen wir, einen Ort zu wählen, der die Aufmerksamkeit des Käufers auf sich zieht, bevor er seinen Kauf abschließt. Auf diese Weise ist der Bestellhinweis leicht zu erkennen und stört den Kunden nicht bei seinem Einkauf.
In diesem Fall ist eine Stelle in der Bestellübersicht, im Mini-Warenkorb oder im Kassenformular am besten geeignet.
Wenn Sie mit den Einstellungen zufrieden sind, klicken Sie einfach auf „Änderungen speichern“.
Anpassen des Order Bump Designs
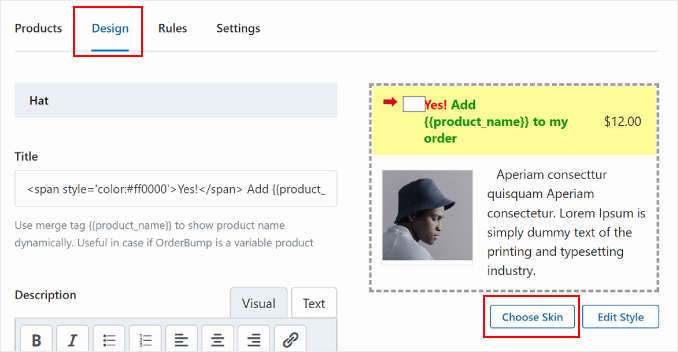
Scrollen Sie nun zurück zur Registerkarte „Design“ und ändern Sie das Aussehen des Auftragsbuckels.
Als Erstes müssen Sie einen Skin für die Auftragserhöhung auswählen. Klicken Sie dazu auf die Schaltfläche „Skin auswählen“ unter der Vorschau der Auftragserhöhung.

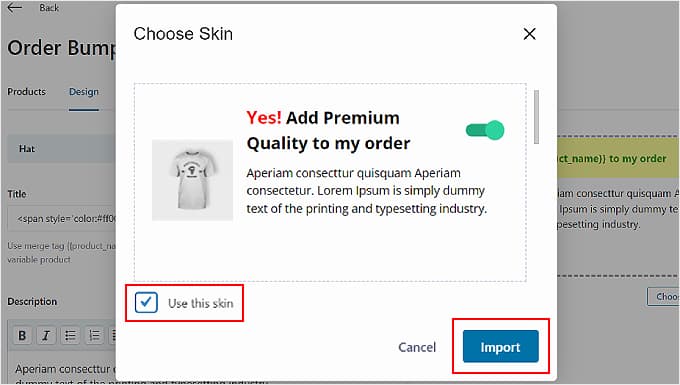
Anschließend erscheint ein Popup-Fenster mit mehreren Skin-Optionen, aus denen Sie wählen können.
Wenn Ihnen ein Design gefällt, markieren Sie einfach das Kontrollkästchen „Dieses Design verwenden“ und klicken Sie auf die Schaltfläche „Importieren“.

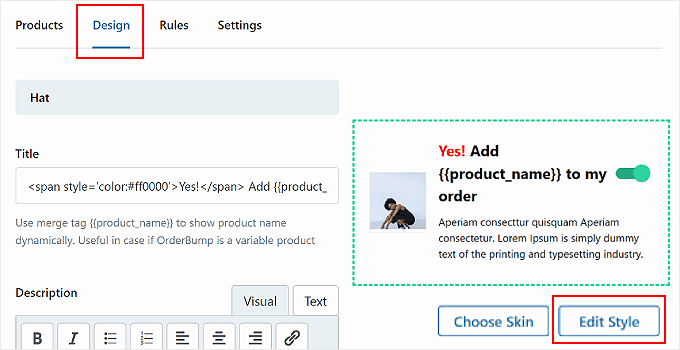
Um das Design weiter zu bearbeiten, gehen Sie zurück zur Registerkarte Design.
Danach klicken Sie einfach auf „Stil bearbeiten“ unterhalb der Vorschau des Auftragssprungs.

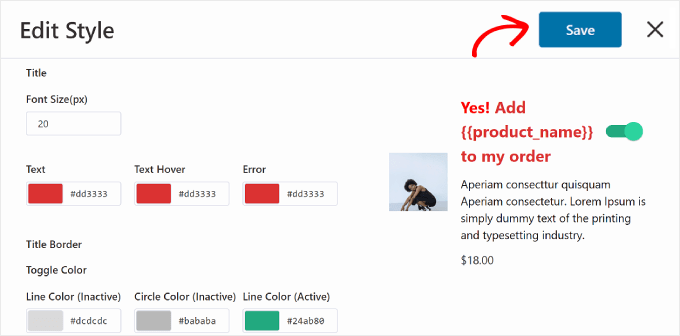
Einige Elemente, die Sie auf dieser Seite ändern können, sind die Textfarben, die Hintergrundfarbe, die Farbe des Kippschalters, die Umrandung, die Schriftgröße, die Preisanzeige sowie die Füllung und Breite der Box.
Um die Änderungen am Entwurf abzuschließen, klicken Sie auf die Schaltfläche „Speichern“ in der oberen rechten Ecke. Klicken Sie dann auf „X“, um zur Registerkarte „Design“ zurückzukehren.

Nun können Sie den Textinhalt des Bestellstoßes bearbeiten.
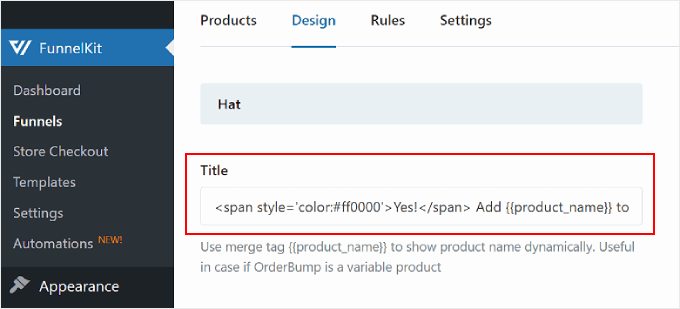
Im Abschnitt „Titel“ können Sie den Call-to-Action-Text für den Bestellbump ändern.
FunnelKit hat einen HTML-Code für die Textfarben in dieses Feld eingefügt. Stellen Sie also sicher, dass Sie den Inhalt nicht vollständig durch Ihren eigenen ersetzen.
Sie können auch das Merge-Tag {{product_name}} beibehalten, um den Produktnamen dynamisch anzuzeigen.

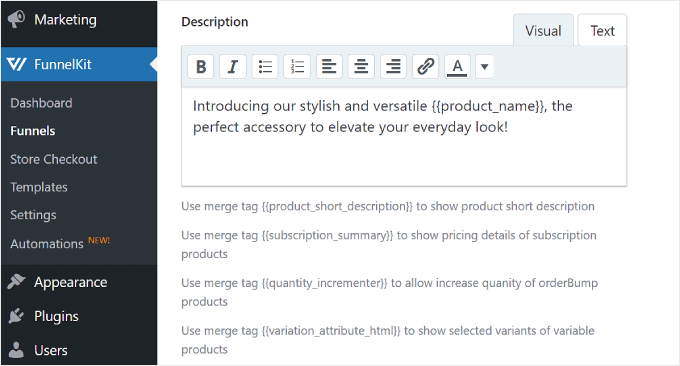
Unterhalb des Titels befindet sich das Feld „Beschreibung“. Sie können dieses Feld nutzen, um Ihr Angebot kurz zu beschreiben.
Wenn Sie beispielsweise möchten, dass Ihre Kunden auf ein längeres Abonnement umsteigen, können Sie schreiben: „Steigen Sie jetzt auf unser 6-Monats-Abonnement um und erhalten Sie unbegrenzten Zugang zu exklusiven Inhalten, werbefreies Surfen und bevorzugte Kundenbetreuung.

Zusätzlich können Sie die folgenden Merge-Tags verwenden, um Ihren Auftragssprung informativer und benutzerfreundlicher zu gestalten:
{{product_short_description}}verwendet die Kurzbeschreibung Ihres Produkts wieder.{{subscription_summary}}verwendet Ihre Abonnementinformationen wieder.- Mit
{{quantity_incrementer}}können Sie die Anzahl der Bestellstossprodukte erhöhen. {{variation_attribute_html}}zeigt Varianten von variablen Produkten an.
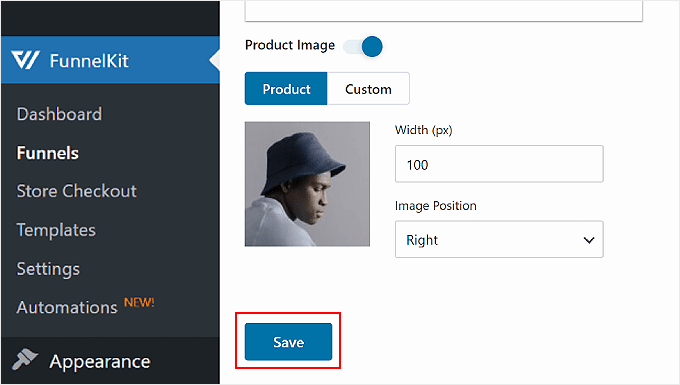
Mit der letzten Einstellung können Sie ein Bild auswählen, das im Auftragsbuckel verwendet werden soll. Sie können das Standardbild des Produkts verwenden, ein benutzerdefiniertes Bild hochladen oder überhaupt kein Bild anzeigen.
Sobald Sie ein Bild ausgewählt haben, können Sie dessen Breite und Positionierung bearbeiten. Klicken Sie dann auf die Schaltfläche „Speichern“, um alle Änderungen am Design abzuschließen.

Festlegen der Regeln zum Auslösen des Order Bump
Bis jetzt haben wir die Produkte und das Design für die Bestellungserhöhung konfiguriert. Richten wir nun die bedingte Logik ein, die dafür sorgt, dass die Bestellungserhöhung angezeigt wird, wenn ein Kunde zur Kasse geht.
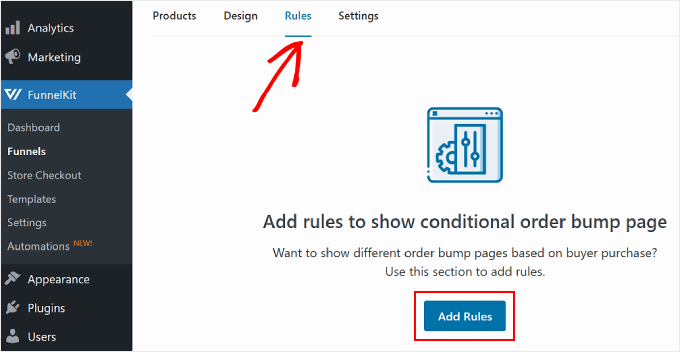
Wechseln Sie dazu einfach von der vorherigen Registerkarte zur Registerkarte „Regeln“. Klicken Sie dann auf „Regeln hinzufügen“.

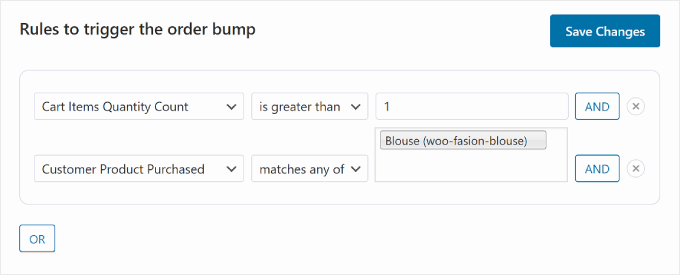
Sie können mehrere Regeln festlegen, damit der Bestellstoß während der Kaufabwicklung angezeigt wird. Die Regeln können auf dem Einkaufswagen, dem Kunden, der Region, dem Datum und der Uhrzeit und/oder der Art der Kassenseite, die Sie verwenden, basieren.
Sie können auch mehrere Bedingungen in einer Regel kombinieren, indem Sie die Schaltfläche „UND“ verwenden.
Im folgenden Beispiel wird der Bestellungsstoß nur ausgelöst, wenn der Kunde mehr als 1 Artikelmenge kauft und eine Bluse kauft.

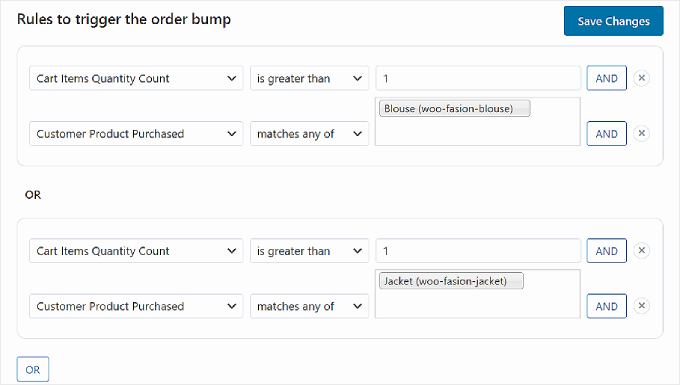
Wenn Sie jetzt auf die Schaltfläche „ODER“ unter einer Regel klicken, können Sie festlegen, dass der Auftragssprung mit einer anderen Bedingung angezeigt werden soll.
Sie könnten zum Beispiel eine ODER-Bedingung festlegen, bei der der Bestellbump erscheint, wenn der Kunde entweder eine Bluse oder eine Jacke kauft. Auf diese Weise haben Sie die Möglichkeit, verschiedene Artikel je nach Kundenpräferenz zu bewerben.

Wenn Sie mit den Regeln für den Auftragssprung zufrieden sind, klicken Sie einfach auf die Schaltfläche „Änderungen speichern“ in der oberen rechten Ecke.
Einstellen der Priorität für das Auslösen des Auftragspuffers
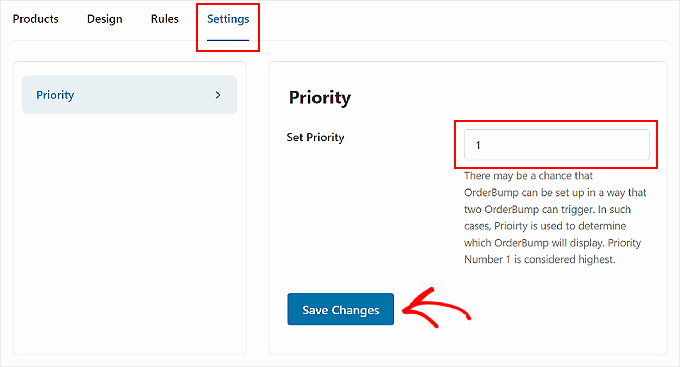
Im letzten Schritt konfigurieren Sie die Priorität der Bestellungsvorgänge. Diese Einstellung ist nützlich, wenn Sie mehrere Auftragserhöhungen durchführen, deren Regeln sich möglicherweise überschneiden, und Sie entscheiden müssen, welches Angebot zuerst erscheinen soll.
Um die Priorität zu ändern, wechseln Sie auf die Registerkarte „Einstellungen“. Geben Sie dann eine Zahl in das Feld „Priorität festlegen“ ein. Beachten Sie, dass 1 die höchste Zahl ist, was bedeutet, dass die Wahrscheinlichkeit, dass die Auftragserhöhung erscheint, höher ist als bei den anderen Auftragserhöhungen.
Wenn Sie mit dieser Einstellung fertig sind, klicken Sie auf „Änderungen speichern“.

Sie können nun Ihren Checkout-Prozess testen, um zu sehen, wie der WooCommerce-Bestellstoß aussieht.
Hier sehen Sie ein Beispiel, wie es auf unserer Demo-Website aussieht.

Wie Sie Ihren Auftragsbug optimieren und mehr Umsatz erzielen
Jetzt, wo Sie wissen, wie Sie in WooCommerce eine Bestellungserhöhung erstellen können, fragen Sie sich vielleicht, wie Sie die Bestellungserhöhung optimieren und mehr Umsatz erzielen können.
Sie müssen die Vorlieben und das Kaufverhalten Ihrer Kunden kennen, damit Sie Ihre Angebote an deren Bedürfnisse anpassen können. Wenn Ihr Publikum zum Beispiel häufig technische Geräte kauft, können Sie kompatibles Zubehör als Bestellhilfe anbieten.
Der beste Weg, das Kundenverhalten auf Ihrer Website zu verfolgen, ist ein eCommerce-Analyse-Plugin. MonsterInsights ermöglicht es Ihnen, Ihre Website mit Google Analytics zu verbinden und alle Daten Ihres Online-Shops in Ihrem WordPress-Dashboard zu sehen.
Sie können zum Beispiel Ihre Konversionsrate, die beliebtesten Produkte, den durchschnittlichen Bestellwert und vieles mehr sehen.

Weitere Einzelheiten finden Sie in unserem Leitfaden zur Einrichtung von WooCommerce Conversion Tracking.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man einen Bestellstoß für WooCommerce erstellt. Vielleicht möchten Sie auch unsere Liste der besten WooCommerce-Plugins und unseren Leitfaden zum Erstellen eines WooCommerce-Kauf-eines-eines-Angebots lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
This is a proven way to increase the chances of increased sales of the related products.
whenever I purchase something from Flipkart and Amazon and other such platforms like Myntra, Ajio, we are given this option to add more related products and people also buying with this products lists.
Many times we tend to forget such products and as soon as they pop up we make the buying decisions.
Jiří Vaněk says
This is a great method where you can add to the product that the customer wants to buy an offer of additional things that, for example, go with the product, such as a mobile phone case, etc. Thanks for the tutorial. And while we’re talking about online store tricks, another good technique is when a registered customer doesn’t complete an order, after a while they get an email saying that they added something to the cart but didn’t complete the order. Can this also be solved in a similarly simple way in Woocommerce?
WPBeginner Support says
You would normally need another plugin for that, we would recommend taking a look at our guide below for some options that you can use:
https://www.wpbeginner.com/wp-tutorials/ways-to-recover-woocommerce-abandoned-cart-sales/
Admin
Jiří Vaněk says
Thank you very much for the advice, I will look into the article to be smarter as it seems like another great method that has gotten me to complete an order more than once.
Zia Khan says
One thing that intrigued me is the choice of display position. It’s like placing candy at the checkout in a store—too tempting to resist! In your experience, what’s the most effective spot that’s worked wonders? Curious to know your „sweet spot“ for maximizing conversions!
WPBeginner Support says
We do not have a specific placement we would recommend at the moment but if we find a spot we will be sure to share!
Admin
THANKGOD JONATHAN says
I believe Funnelkit is a CRM plugin and I think if I have another CRM plugin like Hubspot it is not ideal to install another one in the same site. So will I be able to do the same thing with hubspot CRM?
WPBeginner Support says
We do not have a recommended method for setting this up with Hubspot at the moment.
Admin
Moinuddin Waheed says
Order bump is a proven method to have an increased sale.
I myself have been several times purchased more products than initially I was thinking to buy.
related products and people also buy these products along with that is a common feature that almost all the big ecommerce industries have implemented on their websites.
Thanks for creating a tutorial for wordpress users to implement the same for wordpress woo commerce websites. it is really very helpful.