Vous souhaitez modifier le Gravatar par défaut sur votre site WordPress ?
Si un commentateur n’a pas de Gravatar, WordPress affichera par défaut la même « personne mystère » grise. En remplaçant cette image de stock par une image de votre choix, vous pouvez personnaliser votre section de commentaires à votre marque et la faire ressortir.
Dans cet article, nous allons vous afficher comment modifier le Gravatar par défaut sur WordPress.

Qu’est-ce qu’un Gravatar par défaut et pourquoi le modifier ?
Gravatar est l’abréviation de Globally Recognized Avatar (avatar reconnu mondialement). Il s’agit d’un service web qui vous permet de créer un profil et d’associer des images d’avatars à votre adresse e-mail.
Tous les sites WordPress ont un support intégré pour les Gravatars et afficheront automatiquement l’avatar de l’utilisateur lorsqu’il écrira des publications sur un blog WordPress à auteurs/autrices multiples ou laissera des commentaires.
Si un compte n’a pas de Gravatar, WordPress affichera un Gravatar par défaut. Pour la plupart des sites WordPress, il s’agit d’une personne mystérieuse de couleur grise.

Vous pouvez modifier ce Gravatar par défaut par une autre image de votre choix. Par exemple, vous pouvez utiliser une image qui représente votre entreprise, comme le logo de votre site. Cela peut vous aider à renforcer votre marque.
Ceci étant dit, voyons comment vous pouvez modifier l’image Gravatar par défaut sur votre site ou blog WordPress. Il vous suffit d’utiliser les liens rapides pour passer directement à la méthode que vous souhaitez utiliser :
Méthode 1 : Choisissez un Gravatar WordPress différent (rapide et facile)
WordPress est livré avec différents Gravatars par défaut que vous pouvez utiliser. L’utilisation des paramètres par défaut est le moyen le plus rapide de modifier le Gravatar de la personne mystère, bien que ces images ne soient pas propres à votre site WordPress ou à votre marque.
Pour consulter les différents Gravatars par défaut, vous devez vous rendre dans Réglages » Discussion depuis la zone d’administration de WordPress.

Sous « Avatar par défaut », vous verrez tous les différents avatars intégrés que WordPress peut utiliser lorsqu’il n’y a pas de Gravatar lié à l’adresse e-mail de la personne.
WordPress utilise par défaut la personne mystérieuse, mais vous pouvez utiliser n’importe quelle autre image dans cette section.

Il vous suffit de cliquer sur le bouton radio situé à côté de l’image que vous souhaitez utiliser sur votre blog WordPress.
Défilez ensuite jusqu’au bas de l’écran et cliquez sur « Enregistrer les modifications ».

Méthode 2 : Utiliser Thrive Comments pour téléverser un Gravatar personnalisé (méthode de l’extension)
Si vous n’aimez pas les options de gravatar fournies par WordPress, vous pouvez téléverser un gravatar personnalisé. C’est la meilleure façon de personnaliser votre section de commentaires à votre marque.
Pour cette méthode, nous allons utiliser Thrive Comments. C’est une extension de commentaires conçue pour encourager les utilisateurs/utilisatrices à commenter vos publications de blog et booster l’engagement de votre site.
En plus d’une fonctionnalité de gravatar personnalisé, Thrive Comments est livré avec des outils pour rendre votre section de commentaires plus amusante et excitante. Par exemple, vous pouvez activer les likes et les dislikes et les upvotes et downvotes, tout comme sur un site de réseau social.

Vous pouvez obtenir Thrive Comments en tant qu’extension individuelle ou acheter la suite complète Thrive Themes. Cela inclut tous les produits Thrive, comme Thrive Ovations, qui peut transformer vos commentaires en témoignages.
Ensuite, vous pouvez télécharger un paquet zip d’extension à installer sur votre site WordPress. En savoir plus, lisez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois l’extension installée et activée, vous pouvez vous rendre sur Tableau de bord « Thrive Comments depuis la zone d’administration de WordPress. Ensuite, ouvrez l’onglet » Personnaliser le style « .
Dans cet onglet, assurez-vous que le réglage « Afficher les avatars » est activé. Une fois que c’est fait, cliquez sur « Choisissez une image ».

À ce stade, vous pouvez soit choisir une image existante dans la médiathèque de WordPress, soit téléverser la vôtre pour l’utiliser comme gravatar par défaut.
Vous pouvez utiliser une photo de stock, faire votre propre logo personnalisé ou même créer une nouvelle image Gravatar à l’aide d’un logiciel de conception web tel que Canva. Cette image doit être un carré, de 250 x 250 pixels par exemple.
Une fois l’image choisie, cliquez sur « Sélectionné ».

Et le tour est joué !
Vous devriez maintenant voir votre nouveau gravatar par défaut dans la Prévisualisation et sur votre section de commentaires en direct.

Méthode 3 : Insérer un extrait de code pour utiliser un Gravatar personnalisé (méthode du code)
Outre l’utilisation de Téléversé Commentaires, vous pouvez également téléverser un gravatar personnalisé à l’aide d’un code. Vous pouvez préférer cette méthode si vous souhaitez simplement ajouter une nouvelle image à la liste des gravatars sur la page de discussion WordPress.
Comme dans la deuxième méthode, vous devez avoir une image que vous voulez utiliser comme gravatar.
Ensuite, vous pouvez téléverser l’image sur votre site WordPress en allant dans Média » Ajouter une nouvelle. Ici, vous pouvez soit choisir une image dans la médiathèque de WordPress, soit téléverser un nouveau fichier depuis votre ordinateur.

Maintenant que vous avez choisi une image, cliquez sur le lien « Modifier » situé à côté.
WordPress va maintenant ouvrir le fichier pour le modifier. Sur cet écran, défilez jusqu’à la section « File URL ».

Notez cette URL, car vous en aurez besoin à l’étape par étape.
À ce stade, vous devez ajouter du code à votre site WordPress. Souvent, les tutoriels vous demanderont d’ajouter des extraits personnalisés au fichier functions.php de votre thème.
Cependant, nous ne le recommandons pas, car même une petite erreur dans votre code peut provoquer des erreurs WordPress courantes ou casser complètement votre site.
C’est pourquoi nous vous recommandons d’utiliser WPCode. C’est le moyen le plus simple et le plus sûr d’ajouter du code personnalisé dans WordPress sans avoir à modifier les fichiers du cœur de WordPress.
La première chose à faire est d’installer et d’activer l’extension gratuite WPCode. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, allez dans » Code Snippets « Add Snippet dans votre Tableau de bord WordPress.

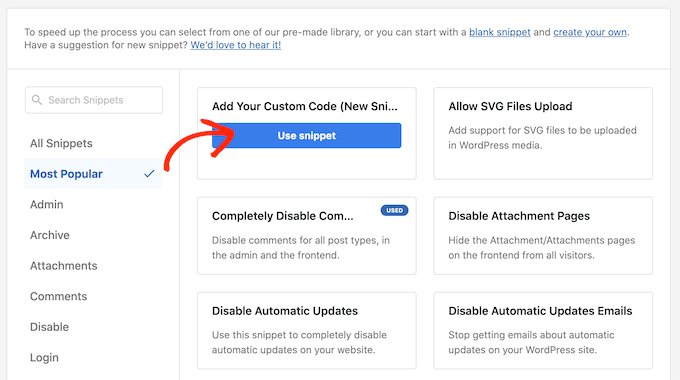
Cette page vous présente les différents extraits que vous pouvez ajouter à votre site WordPress. Il s’agit notamment d’extraits qui vous permettent de désactiver complètement les commentaires dans WordPress, de téléverser des fichiers SVG sur votre site, et bien plus encore.
Puisque nous ajoutons un extrait personnalisé, survolez votre souris sur « Ajouter votre code personnalisé », puis cliquez sur « Utiliser l’extrait ».

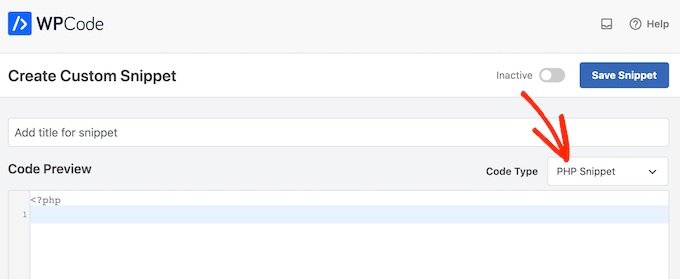
Pour commencer, saisissez un titre pour l’extrait de code personnalisé. Il peut s’agir de n’importe quoi qui vous aide à identifier l’extrait dans votre Tableau de bord WordPress.
Ensuite, vous devez ouvrir le menu déroulant « Code Type » et cliquer sur « PHP Snippet ».

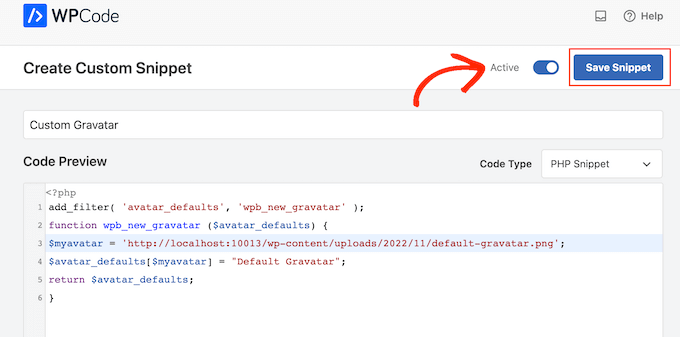
Une fois cela fait, il suffit de coller l’extrait de code suivant dans l’éditeur/éditrices de code :
<?php
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar($avatar_defaults) {
// Replace the URL below with your own Gravatar image URL
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
?>
N’oubliez pas de remplacer l’URL par un lien vers l’image que vous souhaitez utiliser comme Gravatar WordPress par défaut.
Sous la boîte de code, vous verrez quelques options d’insertion. Si elle n’est pas déjà sélectionnée, choisissez la méthode « Insertion automatique » pour que l’extrait soit automatiquement inséré et exécuté sur l’ensemble de votre site.
Ensuite, ouvrez le menu déroulant « Emplacement » et cliquez sur « Exécuter partout ».

Une fois que vous avez fait cela, vous devez défiler jusqu’en haut de l’écran et cliquer sur le permutateur « Inactif » pour qu’il se modifie en « Actif ».
Enfin, cliquez sur « Enregistrer » pour mettre en direct l’extrait Gravatar.

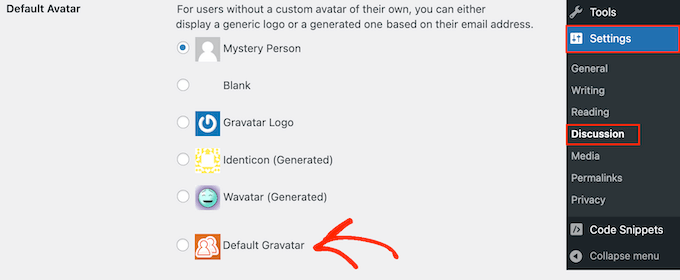
Pour commencer à utiliser ce Gravatar, rendez-vous sur la page Réglages » Discussion.
Dans la section « Avatar par défaut », sélectionnez la nouvelle option « Gravatar par défaut ».

Confirmez ensuite que vous avez cliqué sur « Enregistrer les modifications » pour stocker vos Réglages.
Désormais, si vous visitez votre site, vous verrez en direct la nouvelle image Gravatar par défaut.

Voilà, c’est fait ! Pour en savoir plus sur les gravatars dans WordPress, consultez ces guides :
- Comment afficher un Gravatar à partir de l’E-mail de l’expéditeur dans WordPress
- Comment charger paresseusement les Gravatars dans les commentaires WordPress
- Comment désactiver les Gravatars dans WordPress (étape par étape)
Nous espérons que cet article vous a aidé à apprendre comment modifier le Gravatar par défaut sur WordPress. Vous pouvez également consulter notre guide sur la façon de modérer les commentaires sur WordPress et notre liste des meilleures extensions de commentaires WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
anna says
Thanks for the nice explanation, Now I’m clear about setting up my gravatar in WordPress site.
rashmi says
this is very useful
Pat says
Thank you, thank you, thank you! I’ve looked everywhere on how to change the default avatar and you were the only ones who simple explained it and displayed how! Sometimes finding the answer in the haystack of information can be just mind blowing. You rock!
manoj rai says
how set when user comment your post show him/her original profile. please help me. thanks
Joy says
Hello, I’ve tried this in my child’s theme function and it just will not work. The image in the discussion settings and on the front-end appear broken. When I right click to view the path it displays:
It affixes the i1.wp.com before the link. Even when I tried to connect directly to the child theme stylesheet directory and pickup from the folder, ‘images/chicken_avatar.png’, it still affixed the i1.wp.com
Any ideas how to fix this? Thank you.
WPBeginner Support says
Hey Joy,
We tested it again with a child theme and it worked as expected. We are not sure what may be causing the issue. You can follow the instructions again. Make sure you add the full image URL in the code.
Administrateur
Joy says
Hmm, not sure what I was doing wrong. I just gave it another go and it works. Thank you!
Andrew says
Joy: Mine Via Another WordPress Script, is Going to (i0.wp.com/MySite…). Very Strange. :–)
Andrew says
It Still Shows i0.wp.com/MySite Whwn Going to the Image Location, but I Changed the URL Code to (‘/custom-gravatar/mh-profile-photo-default.png’), Instead of ‘example.com/wp-content/uploads/2017/09/mh-profile-photo-default.png’). In Settings > Discussion It Shows My Admin Photo as the Default User Gravatar, but On User Profiles, It Views Properly! :–)
Mayaprakash Pant says
Hello.
The code worked perfectly fine for me. But this arises another problem:
Same gravatar appears when everyone else including visitor comments on my blog.
How to solve this?
Gabrielle says
Hi, i added and sucesfully saved input(type = url) for each user profile, on ly localhost installation.
I’m trying to change original code from WP Codex wesbsite:
From:
add_filter( ‘avatar_defaults’, ‘new_default_avatar’ );
function new_default_avatar ( $avatar_defaults ) {
//Set the URL where the image file for your avatar is located
$new_avatar_url = get_bloginfo( ‘template_directory’ ) . ‘/images/new_default_avatar.png’;
//Set the text that will appear to the right of your avatar in Settings>>Discussion
$avatar_defaults[$new_avatar_url] = ‘Your New Default Avatar’;
return $avatar_defaults;
}
To something that will replace default avatar url foreach user with value from custom input field(if its not empty), any help?
I know there are plugins that allows subsciribers to upload gravatar images, but i don’t want to allow them doing that, i want to give them a chance to put url to their own images
Manish B says
I am not able to show avatars next to comments. I am using Hitchcock WordPress Theme.
Claire Benneth says
THANK YOU!
Actually I’ve been looking for this solution for my blog for 3 months!
Thanks again!
Claire xo
Jen Hardy says
I have the Gravatar set up in WordPress, but when the e-mail goes out to my followers for my blog, the mystery man is there. Looks really bad at the top of my e-mail. Any suggestions?
Thanks!
Syed Hamza says
Here are two folders of images in Cpanel.
1. /public_html/wp-includes/images
2. /public_html/wp-content/themes/divi/images
In which folder where I upload the image.
Manoj says
I can’t see my avatar even after setting in comment box but i see it about me.
Manish B says
I am facing the same issue.
Michael says
I’m looking for a plugin, or SIMPLE code solution that will allow me to create a number of ‘default’ gravatar/avatar images that are color coded based on the member’s gender/orientation. Obvious ones like blue for male, pink for female, but I’ll likely add lavender for transgender and possibly others. Basically, the decision about the ‘default’ avatar that appears for the member (until they upload an image) would at least let people browsing the site know if the person they see posting (or online) is male / female / transgender / etc.. Any ideas?
Me says
Is there code to force the default avatar to be blank? I have it set to blank in the WP settings, but it’s still showing up as mystery man. Is there code to either delete mystery man entirely so it’s not even an option. Or to make sure it’s blank and not mystery man? Thanks!
WPBeginner Support says
See our guide how to disable gravatars in WordPress.
Administrateur
Me says
Thanks! I tried that already. When I do that, the avatars also disappear from the author box (I’m using Starbox). I’m at a loss. I’ve even checked my WP tables, and it shows the default avatar is set to blank. I can’t figure out how to get rid of mystery man…
Michael says
How would one go about rotating a set of images in that Gravatar thumbnail spot? Meaning: if I had 5 different images, to have them randomly appear for users without Gravatars, so there was a variation of the 5?
Angelica Costa says
If anyone is facing issues with child themes, just use:
$myavatar = get_stylesheet_directory_uri().’/img/favicon.png’;
It works.
Mark says
This was a life saver!
Julia says
Great, thanks!
Gina Smith says
Thanks for the information!
Keely says
Wow – found this post 2 years after my first post and got it working this time
Thanks WP Beginner
Caroline says
Thanks!
chris007 says
okay i get the whole idea but how you put your personal pciture of you into the gravatar that what i’m trying to figure out..
Thomas says
Goto Gravatar website and sign in with WordPress. Then you can upload your avatar and tie it to one or more of your emails.
Alex says
Thank you!
Karan Rawat says
It works. Thanks Bookmarked your blog!
Chuks Emmanuel says
Thank you Syed Balkhi. it really worked for me. just keep the good work going.
Adrian O'Farrell says
Hi, just checking what happens next
Simen Eggen says
Thank you so much it’s working
it’s working 
Sadia says
Thank you so much for these instructions. For some reason, things were wonky when I used a .png file, but a gif worked easy peasy!
Katelyn says
I am having the same issue as Keely. I am using a child theme so get_bloginfo does not work. When I check the URL of the broken image it displays the path to the parent theme. Is there a way to get this to work with a child theme?
Akash KB says
What should be the size of the image file to be uploaded to the theme folder?
Thanks
Brody says
Any way to make this use a SSL connection using the same code? Always loads « insecure content ». What changes to make it a secure image during loading?
WPBeginner Support says
If you are loading gravatar on a secure page then it should automatically load securely. Also check Settings » General change your site and WordPress address to use https. Let us know if this solved the issue.
Administrateur
Pavan Deshpande says
Thank you for sharing this , i was not able to change the default image but after reading this i changed
Keely says
What if you’re using a child theme …
I changed the line
$myavatar = get_bloginfo(‘template_directory’) . ‘/images/gravataricon.gif’;
to
$myavatar = get_bloginfo(‘stylesheet_directory’) . ‘/images/gravataricon.gif’;
but still not working
Editorial Staff says
Is the image not showing or the code altogether is not working (i.e it’s not even adding an option for custom gravatar)?
Administrateur
Kristen says
I am having issues with the code also. I used it on another site and it worked perfectly, however on the site I’m currently working on… it shows as an option in the admin panel under settings-discussion, however it is showing as a broken image and does not display on the blog pages either. Any help is greatly appreciated.
Editorial Staff says
Right click on the broken image to get the image URL. Open that URL in another tab to verify that the URL is correct.
Dizz Markie says
I am having the same issues on localhost
Rachel says
I just used your advice here; more explanation that the image needed to be saved in the themes folder too would have been helpful. But your tips here helped me figure some of it out. Thanks.
mrahmadawais says
@wpbeginner Secondly , do you know an good pre image loading plugin for wordpress
mrahmadawais says
@wpbeginner disquess is having some problems at my blog see there http://freakify.com it is not allowing me to upload any custom image>>>? Why
wpbeginner says
@mrahmadawais That is because Disqus is a third party platform….
mrahmadawais says
tell me plz
mrahmadawais says
any one here now to tell me why disquss is not accpting this
Crysislevel says
thanx it worked perfectly!
Shabil Team says
This gravatar custom code is very cool and really work on my blog. Thank you very much.
You rock WPbeginner.
Shabil Team says
This gravatar custom code is very cool and really work on my blog. Thank you very much.
You rock WPbeginner.
wpbeginner says
@Kindar We are glad to have you as a user Let us know if you have any suggestions.
Let us know if you have any suggestions.
Kindar says
When ever I search for something on the internet i usually get to see your website.. Now I started follow your website and the stuff you share.. What ever you share its really useful and thats why i always check it up, and see whats new. Also i wanted to thank you for the last subject.
Kindar says
When ever I search for something on the internet i usually get to see your website.. Now I started follow your website and the stuff you share.. What ever you share its really useful and thats why i always check it up, and see whats new. Also i wanted to thank you for the last subject.
iur says
where is located the file /images/gravataricon.gif ?
Editorial Staff says
Inside your WordPress Theme’s folder.
Administrateur
Cee says
Hi!
Wow..I’ve gone round and round with code. Not adept with this as a newb…but usually can get things to work.
I added the code to get a default avatar for guest . It worked. At least in admin. The image shows up in ADMIN..but not on the website.
I also signed up at gravatar for my own custom gravatar for my ADMIN comments…and it shows up in their « check point »…but cannot get it to show up in my comments.
Neither does the Guest Gravatar.. but the GRAVATAR image shows up instead.
My custom image IS checked as default in Discussions. Both images are uploaded to the theme/images and the path to the guest image is correct in the code. I made the images 128 x 128 as suggested online nowadaZe… Dunno if THAT sizing must be specified somewhere? I looked thru the functions code…as best as my bewildered eyes can comprehend..but didn’t finding anything that looked like it would work. Maybe in style.css?… Dunno if it makes a difference. Don’t want to go thru changing everything..and still not work. Have already spent DAYS trying to figure this out. Should be a simple thing.
Don’t understand why MY admin gravatar isn’t showing. Per what I read…it should be handled via gravatar. The email address used for the gravatar is the same as listed in admin.
WHAT am I doing wrong/missing?.. I have WP 2.8.4.
I tried pasting the above code at the top…AND at the bottom… but neither works. Does it matter WHERE you paste it in the functions.php?
Can you suggest anything?Would DEEPLY appreciate any help you can give. Can give you any code you might need…just specifiy.
Thank you in advance. tearing out hair..
Editorial Staff says
It sounds like that this issue is not with the function rather it is the comments.php file error.
Administrateur
Louis Gubitosi says
thanks for this tip. I used this on my site and the default avatar is showing up in the comments section but not in the « Recent Comments » side bar. I’m using the « Get Recent Comments » plugin. Is this treated differently?
http://interactiveblend.com/blog
Editorial Staff says
Unless that plugin has specified a default in their code, this should work. It means the plugin is not coded properly. Contact the developer, and ask them to fix it.
Administrateur
martin says
The code works if placed in custom-php.php which has the advantage of sticking through upgrades.
Do you have any ideas on the code for removing the html calls to gravitar.com in buddypress?
JD says
Thanks for the tip. Works flawlessly.
Desik says
I noticed wordpress is changing the quote into a backquote, you should use
'instead of’Editorial Staff says
Problem fixed.
Administrateur
fantasmo says
This is the code snippet I was looking for.
But it doesn’t work properly… I put in the code into my functions.php (I’m sure everything is correct, also the path to my picture).
But when I go to discussion, I can’t see my Avatar, and also the WP-backend is a little bit broken… The code i put into the functions.php shows up above the header of the WP-backend.
Can you help me please? Maybe I didn’t only a little thing wrong??
Editorial Staff says
The code above is 100% correct because that is what we are using. I don’t know what you can potentially be doing wrong. But without looking at your codes we won’t be able to help you out. You can hire us for a small fee, and our staff can surely fix the problem.
Administrateur
Tracy says
I think I may be having the same trouble as fantasmo. The snippet works and the gravatar shows up within the discussion admin page but when you click on ‘save changes’ to save the options, you get a white screen which displays the footer from the option-discussions.php instead of the full page saying that the options have been saved.
CC Rogers says
I saw the same results as Fantasmo. When I copy/pasted the code, the blank line between the add_filter and the function was lost for some reason. Putting the blank line back seemed to fix the problem.