Voulez-vous charger paresseusement les Gravatars dans les commentaires de WordPress ?
Chaque fois qu’un commentaire est ajouté à votre site, WordPress envoie une demande HTTP à Gravatar pour récupérer l’avatar du commentateur. Cela peut ralentir la vitesse de chargement des pages de votre site, en particulier sur les articles comportant beaucoup de commentaires.
Dans cet article, nous allons vous afficher comment facilement charger paresseusement les Gravatars dans les commentaires WordPress et améliorer la vitesse de votre site.

Pourquoi Lazy Load Gravatars dans les commentaires WordPress ?
Gravatar est un service web très populaire. Il permet aux utilisateurs/utilisatrices de créer un profil et d’associer une image avatar à leur adresse e-mail.
Ces images sont ensuite utilisées dans les commentaires de WordPress chaque fois que l’internaute utilise cette adresse e-mail particulière. En effet, les sites WordPress peuvent récupérer les photos de profil sur le site Gravatar.

Même si les Gravatars sont excellents pour l’engagement des utilisateurs et le référencement, chaque Gravatar d’utilisateur ajoute une demande HTTP au chargement de votre page.
Cela augmente le temps d’attente des utilisateurs/utilisatrices pour voir le contenu de votre page, ce qui affecte négativement l’expérience de l’utilisateur.
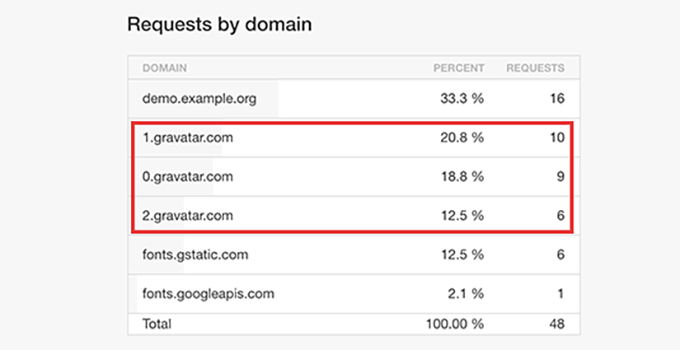
Par exemple, dans la capture d’écran ci-dessous, vous pouvez voir le nombre de demandes HTTP envoyées par différents Gravatars.

Le chargement paresseux des Gravatars dans votre section de commentaires empêche leur chargement jusqu’à ce que les Gravatars soient visibles à l’écran par l’utilisateur.
Cela peut aider à réduire la quantité de bande passante utilisée par votre site et à améliorer la vitesse et les performances globales de WordPress.
Ceci étant dit, voyons comment facilement charger paresseusement des Gravatars dans les commentaires WordPress pour diminuer le temps de chargement des pages.
Comment charger paresseusement les Gravatars dans les commentaires WordPress
Tout d’abord, vous devez installer et activer l’extension a3 Lazy Load . Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, visitez la page Réglages » a3 Lazy Load dans la colonne latérale de l’administrateur WordPress. Ouvrez l’onglet « Lazy Load Images ».
Ensuite, permutez l’interrupteur situé à côté de la faculté « Gravatars ». Maintenant, tous les Gravatars sur votre site, y compris ceux dans les sections de commentaires et la bio de l’auteur, seront chargés paresseusement pour améliorer la vitesse du site.

Lorsque vous êtes satisfait, il vous suffit de cliquer sur le bouton « Enregistrer les modifications » en bas de page pour stocker vos réglages.
Avec cette extension, vous pouvez également charger paresseusement les images dans votre contenu WordPress, les miniatures, les vidéos, et plus encore. Vous pouvez même ajouter une fonctionnalité d’effet de chargement pour Gravatars en défilant vers l’onglet » Effect & Style « .
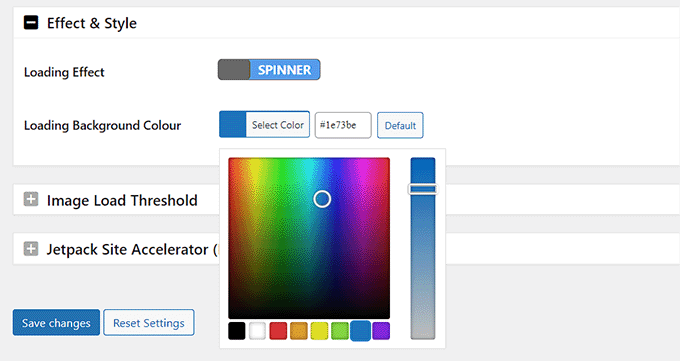
À partir de là, choisissez l’effet de chargement par rotation ou par fondu. Vous pouvez également sélectionner une couleur d’arrière-plan de chargement qui sera affichée aux utilisateurs/utilisatrices pendant le chargement du Gravatar sur votre site.
Une fois les modifications apportées, n’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour stocker vos réglages.

Vous pouvez maintenant visiter n’importe quel article avec des commentaires sur votre site WordPress. Consultez cette page, vous verrez le chargement paresseux des images Gravatar au fur et à mesure que l’utilisateur défile vers le bas.
Astuces pour améliorer la vitesse des sites WordPress
Outre Gravatars, vous pouvez également ajouter lazy load pour les commentaires, les vidéos et les images sur votre site WordPress afin d’améliorer la vitesse de chargement des pages.
Toutefois, si vous ne souhaitez pas charger ces parties de votre site paresseusement, vous pouvez également essayer :
- Optimisation de l’image en ajoutant la taille de fichier la plus petite possible.
- Utiliser une extension de mise en cache WordPress telle que WP Rocket.
- Utiliser des extensions et des thèmes WordPress optimisés pour la vitesse.
Pour plus d’astuces, vous pouvez consulter notre guide ultime sur la façon de booster la vitesse et les performances de WordPress.
Si vous avez essayé toutes ces méthodes et que la vitesse de votre page ne s’est toujours pas améliorée, nous vous recommandons de passer à un fournisseur d’hébergement WordPress rapide comme Hostinger.
Hostinger a obtenu d’excellents résultats lors de nos tests de performance WordPress. De plus, ils offrent à nos lecteurs une remise exclusive sur leurs offres d’hébergeur, à partir de seulement 2,69 $ par mois.

Enfin, une fois que vous avez changé d’hébergeur et utilisé toutes nos astuces pour accélérer votre site, vous pouvez facilement tester les performances de votre site à l’aide de différents outils.
Pour obtenir des instructions détaillées, consultez notre tutoriel sur la manière d’effectuer correctement un test de vitesse de site.
Nous espérons que cet article vous a aidé à charger paresseusement les Gravatars dans les commentaires WordPress pour améliorer les performances du site. Vous pouvez également consulter notre guide du débutant sur la façon de modérer les commentaires sur WordPress et nos choix d’experts pour les meilleures extensions pour améliorer les commentaires sur WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dee says
Cache extension has their own lazyload. will that enough ?
Kuba says
Great article, as always!
But I´ve got one question: should I use the BJ Lazy Load plugin if I use e.g. Yoast SEO plugin, too or is the last one enough?
WPBeginner Support says
Hi Kuba,
If you want to lazy load Gravatar images, then you should use BJ Lazy Load plugin along side Yoast SEO.
Administrateur