Les vidéos sont idéales pour améliorer l’engagement des utilisateurs/utilisatrices sur votre site. Cependant, l’un des inconvénients du Contenu embarqué des vidéos est qu’il ralentit votre site. Dans cet article, nous allons vous afficher comment ajouter le lazy loading pour les vidéos dans WordPress et améliorer la vitesse de votre page.
Comment fonctionne le chargement paresseux des vidéos ?
Vous vous demandez ce qu’est exactement le chargement paresseux et comment il fonctionne ?
Lorsque vous intégrez une vidéo sur votre site, vous ajoutez des scripts et des fichiers externes supplémentaires qui doivent être chargés. Comme il y a plus de choses à charger, votre site se charge plus lentement.
Le chargement paresseux des vidéos remplace les vidéos Embarqué de YouTube et Vimeo par une image de prévisualisation cliquable. Lorsque vos internautes cliquent sur l’image, la vidéo se charge et est lue.
Les images étant beaucoup moins volumineuses que les vidéos, la technique de chargement paresseux améliore considérablement la vitesse de chargement des pages.
Maintenant que vous en connaissez les avantages, voyons comment charger paresseusement des vidéos YouTube et Vimeo dans WordPress.
Tutoriel vidéo
Si vous n’aimez pas la vidéo ou si vous avez besoin de plus d’instructions, alors continuez à lire.
Comment ajouter le chargement paresseux pour les vidéos dans WordPress
La première chose à faire est d’installer et d’activer l’extension Lazy Load for Videos.
Cette extension fonctionne d’emblée, et vous n’avez pas besoin de modifier les scripts jQuery de chargement paresseux ou tout autre code d’ailleurs.
Pour vérifier que le chargement paresseux fonctionne, il vous suffit de voir une publication ou une page contenant une vidéo YouTube ou Vimeo. Vous remarquerez que les lecteurs par défaut sont remplacés par une miniature de vidéo et un bouton de lecture.
Lorsque vous cliquez sur l’image, la vidéo est chargée et lue.
Il peut y avoir un léger retard (négligeable) dans le chargement de la vidéo, veuillez donc ne pas penser que le chargement paresseux ne fonctionne pas.
Même si cette extension est prête à l’emploi, il y a encore des réglages que vous pouvez configurer en fonction de vos besoins.
Sur l’écran de l’éditeur de publication, vous pouvez choisir la qualité de la miniature pour les incorporations de vidéos YouTube.

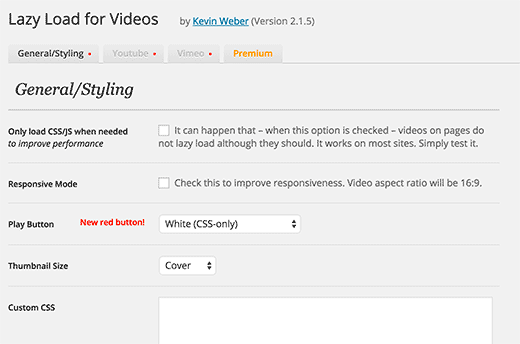
Outre la qualité des miniatures, d’autres options de personnalisation sont disponibles si vous vous rendez dans Réglages » Chargement paresseux pour les vidéos.
Dans l’onglet des paramètres généraux, vous pouvez personnaliser l’apparence des miniatures vidéo. Vous pouvez activer le mode responsive, choisir le style du bouton de lecture, utiliser des CSS personnalisés et même personnaliser le balisage schema.org.
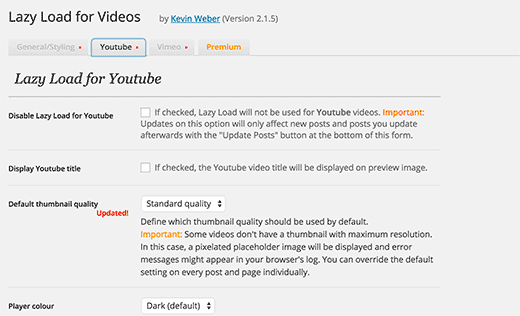
Cette extension supporte à la fois YouTube et Vimeo. Vous pouvez trouver les réglages spécifiques au fournisseur en cliquant sur les onglets respectifs.
Dans l’onglet YouTube, vous pouvez choisir les couleurs, la qualité des miniatures, désactiver les vidéos similaires et les annotations, etc. Vous pouvez même désactiver le chargement paresseux pour les vidéos YouTube.
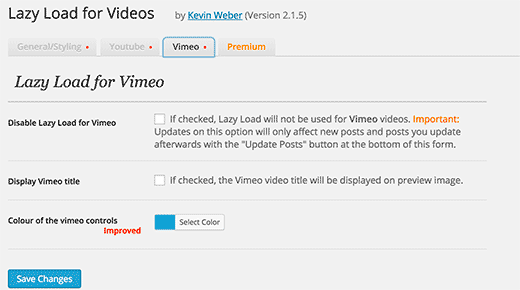
De même, dans l’onglet Réglages Vimeo, vous pouvez choisir les couleurs de contrôle, masquer ou afficher le titre de la vidéo et désactiver le chargement paresseux pour les vidéos Vimeo.
C’est tout. Nous espérons que cet article vous a aidé à ajouter le lazy load pour les vidéos dans WordPress.
Pour améliorer encore la vitesse de votre site, vous devrez configurer une solution CDN WordPress avec l’ extension W3 Total Cache.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Google+.










Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Matt says
Please update this article! I’m having a lot of trouble finding up to date information on how to achieve this
WPBeginner Support says
We will certainly take a look at updating the article
Administrateur
Mike says
What happens if you want to be playing your youtube videos in popups instead of on the page itself. Can you still use this plugin?
Ferret of chaos says
I am running chrome with the pintrest plugin under linux and the video will not play. Even loading the image into a 2nd tab will not work. I am going to disable the plugin and see if the video will work. And negative, the video will still not play.
Rabbi Khan says
Hi there I have a question about WordPress conditional tag. in my template displaying tags in post footer on WordPress homepage. So How to hide tags on home page. And display only on post page. Thanks in advance.
John says
I have problem with this plugin. When I click on the image video starts play in thumbnail and under thumbnail too.
DebG. says
So this plugin is responsive? It works with responsive themes?