Voulez-vous ajouter un bouton « J’aime » de Facebook dans WordPress ?
Un bouton Facebook Like sur votre site WordPress peut rendre simple et facile pour les utilisateurs/utilisatrices d’aimer et de partager votre contenu. Vous pouvez augmenter l’engagement et obtenir plus d’abonnés.
Dans cet article, nous allons vous afficher comment ajouter le bouton Facebook Like dans WordPress.

Pourquoi ajouter un bouton « J’aime » dans WordPress ?
Facebook est l’une des plateformes de réseaux sociaux les plus populaires au monde. De nombreuses entreprises utilisent Facebook pour entrer en contact avec leurs clients/clientes et promouvoir leurs produits.
L’ajout d’un bouton » J’aime » de Facebook à votre site WordPress peut aider à augmenter l’engagement des internautes. Il encourage également les gens à partager votre contenu sur leurs profils Facebook et à attirer de nouvelles utilisatrices/utilisateurs sur votre site.
Vous pouvez utiliser le bouton « J’aime » de Facebook pour augmenter le nombre de vos abonnés et créer une Version. Il aide à faire connaître vos produits et services et à stimuler les conversions.
Cela dit, voyons comment ajouter un bouton Facebook Like dans WordPress à l’aide d’une extension ou en ajoutant du code personnalisé.
Méthode 1 : Ajouter le bouton « J’aime » de Facebook dans WordPress à l’aide d’une extension
Dans cette méthode, nous utiliserons une extension WordPress pour ajouter un bouton » J’aime » à Facebook. Cette méthode est très facile et recommandée pour les débutants.
La première chose à faire est d’installer et d’activer l’extension Like & Share de BestWebSoft. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
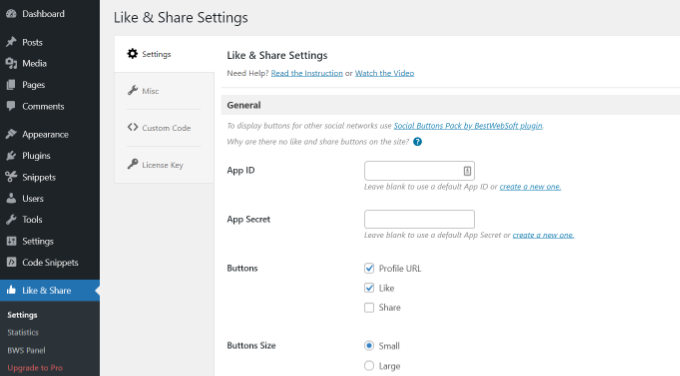
Une fois activé, vous pouvez vous rendre dans la section « Like & Share » « Réglages » de votre panneau d’administration WordPress.

Ensuite, vous devrez ajouter l’ID et le secret de l’application Facebook. Si vous ne disposez pas de ces informations, il vous suffit de suivre les étapes ci-dessous.
Comment créer un ID et un secret d’application Facebook ?
Allez-y et cliquez sur le lien « créer une nouvelle » sous le champ App ID ou App Secret dans l’extension Like & Share.
Vous accéderez ainsi au site Meta pour développeurs/développeuses. Nous vous conseillons d’ouvrir le site dans un autre onglet ou une autre fenêtre car vous devrez ouvrir la page des Réglages Like & Share dans votre Tableau de bord WordPress pour saisir l’ID et le secret de l’application.
Sélectionné, vous devez sélectionner un type d’application. Choisissez « Business » comme type d’application et cliquez sur le bouton « Next ».

Ensuite, vous devez fournir des informations de base sur votre application.
Vous pouvez saisir un nom affiché pour votre application et vous assurer que l’adresse e-mail correcte est saisie dans le champ » Adresse e-mail du contact de l’application « . Facebook choisira automatiquement l’adresse e-mail du compte sous lequel vous êtes actuellement connecté.
Il existe également une option définissant le choix d’un compte professionnel. Vous pouvez laisser cette option sur « Aucun compte professionnel sélectionné » et cliquer sur le bouton « Créer une application ».

Une fenêtre surgissante apparaît alors, dans laquelle Facebook vous demande de saisir à nouveau votre mot de passe.
Ceci est à des fins de sécurité pour arrêter les activités malveillantes sur votre compte. Saisissez/saisissez le mot de passe de votre compte Facebook et cliquez sur le bouton « Envoyer ».

Ensuite, vous verrez le Tableau de bord de votre application.
À partir de là, vous pouvez accéder à Réglages » Basique dans le menu de gauche.

Sur la page des Réglages de base, vous verrez l' »ID de l’application » et le « Secret de l’application ».
Vous pouvez maintenant saisir ces informations dans les Réglages de l’extension Like & Share dans votre tableau de bord WordPress.

Outil de personnalisation de votre bouton « J’aime » de Facebook
Titre : Copiez l’ID de l’application et retournez dans l’onglet ou la fenêtre où se trouve la page Réglages « J’aime et je partage » . Saisissez simplement l’ID de l’application dans les champs correspondants.
Répétez l’étape en copiant les données « App Secret » de la page Meta pour développeurs/développeuses et en les collant dans les paramètres de l’extension Like & Share.

Une fois que vous avez fait cela, vous pouvez choisir d’afficher le bouton « J’aime » de Facebook en même temps que l’URL du profil et les boutons de partage.
Des réglages permettent également de modifier la taille du bouton « J’aime » de Facebook, sa position avant ou après le contenu et son alignement.

Si vous avez activé le bouton URL du profil, vous pouvez défiler jusqu’à la section « Bouton URL du profil » et saisir votre nom d’utilisateur ou votre ID Facebook.
Lorsque vous avez terminé, n’oubliez pas d’enregistrer vos modifications.
Désormais, l’extension ajoutera automatiquement un bouton « J’aime » de Facebook à votre site WordPress et le positionnera en fonction de vos Réglages.
Vous pouvez également utiliser le code court [fb_button] pour ajouter le bouton « J’aime » de Facebook n’importe où sur votre site.
C’est tout ! Vous pouvez maintenant visiter votre site et voir le bouton J’aime sur chaque publication.

Méthode 2 : Ajouter manuellement le bouton « J’aime » de Facebook dans WordPress
Une autre façon d’ajouter un bouton » J’aime » de Facebook est d’utiliser du code personnalisé. Cependant, cette méthode nécessite que vous ajoutiez le code directement dans WordPress, nous la recommandons donc uniquement aux personnes qui sont à l’aise pour modifier le code.
Pour ce faire, nous allons utiliser l’extension gratuite WPCode, qui permet à tout un chacun d’ajouter du code à son blog WordPress en toute simplicité.
Tout d’abord, vous devez vous rendre sur la page « Bouton J’aime » du site Meta for Developers et défiler vers le bas jusqu’à la section « Configurateur de bouton J’aime ».

Saisissez ensuite l’URL de votre page Facebook dans le champ « URL to Like ». Il s’agit de la page que vous souhaitez connecter avec le bouton « J’aime » de Facebook.
Après cela, il suffit d’utiliser la configuration pour choisir la mise en page et la taille du bouton J’aime. Vous verrez également une prévisualisation du bouton J’aime.
Une fois satisfait de la prévisualisation, cliquez sur le bouton « Obtenir le code ».
Une fenêtre surgissante affiche deux extraits de code sous l’onglet « JavaScript SDK ».

Veuillez noter que si vous ajoutez directement ces extraits de code à votre thème WordPress, votre site risque d’être endommagé. De plus, les extraits de code seront écrasés lorsque vous mettrez à jour le thème.
L’extension WPCode est un moyen plus facile d’ajouter du code à votre site. Il vous permet de coller des extraits de code sur votre site et de gérer facilement le code personnalisé sans avoir à modifier les fichiers du thème.
Tout d’abord, vous devrez installer et activer l’extension gratuite WPCode. Pour plus de détails, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Une fois activé, vous pouvez vous rendre dans Extraits de code » En-tête et pied de page depuis votre Tableau de bord WordPress. Vous devez maintenant copier le premier extrait de code et l’ajouter au fichier header.php de votre thème WordPress, juste après l’identifiant <body>.
Il suffit de copier le code et de le saisir dans la section « Corps ». N’oubliez pas de cliquer sur le bouton « Enregistrer les modifications ».

Ensuite, vous devez copier le deuxième morceau de code et le coller dans votre site WordPress pour afficher le bouton J’aime.
Pour commencer, vous pouvez aller dans » Code Snippets » + Ajouter un extrait depuis votre panneau d’administration WordPress ou cliquer sur le bouton » Ajouter une nouvelle « .

Sur l’écran suivant, WPCode vous permet de sélectionner un extrait de la bibliothèque prédéfinie ou d’ajouter un nouveau code personnalisé.
Choisissez l’option « Ajouter votre code personnalisé (nouvel extrait) » et cliquez sur le bouton « Utiliser l’extrait ».

Ensuite, vous pouvez donner un nom à votre code personnalisé et saisir le deuxième extrait de code dans la section « Prévisualisation du code ».
Confirmez-vous que vous avez cliqué sur le menu déroulant « Type de code » et que vous avez sélectionné « Extrait HTML » comme type de code.

Ensuite, vous pouvez défiler vers le bas jusqu’à la section » Insertion » et sélectionner l’endroit où vous souhaitez que le bouton » J’aime » de Facebook apparaisse. Par exemple, disons que vous voulez qu’il apparaisse avant le contenu.
Il suffit de cliquer sur le menu déroulant » Emplacement » et de choisir l’option Insérer avant le contenu sous Page, Poste, Types de publication personnalisés.

Une fois que vous avez terminé, vous pouvez cliquer sur le bouton « Enregistrer l’extrait ».
Vous devrez également cliquer sur le permuter et le faire passer d’Inactif à Actif.

Voilà, un bouton « J’aime » de Facebook apparaîtra sur votre site après avoir saisi/saisie le code.
Qu’est-ce que les métadonnées Open Graph et comment les ajouter à WordPress ?
Open Graph est une métadonnée qui aide Facebook à collecter des informations sur une page ou une publication de votre site WordPress. Ces données comprennent une miniature, le titre de la publication/page, la description et l’auteur.
Facebook est assez intelligent lorsqu’il s’agit de faire remonter les champs titre et description. Toutefois, si votre publication comporte plus d’une image, elle peut parfois afficher une miniature incorrecte lorsqu’elle est partagée.
Si vous utilisez déjà l’extension All in One SEO (AIOSEO), vous pouvez facilement corriger ce problème en visitant All in One SEO » Social Networks et en cliquant sur l’onglet Facebook.
Réglages : Cliquez sur le bouton « Téléverser ou sélectionner une image » pour définir une image de publication Facebook par défaut si votre article n’a pas d’image Open Graph.

En outre, vous pouvez également configurer une image Open Graph pour chaque publication ou page individuelle.
Lorsque vous modifiez une publication, il vous suffit de défiler vers le bas jusqu’à la section Réglages AIOSEO dans l’éditeur de contenu. Ensuite, passez à l’onglet » Social » et voyez un aperçu de votre miniature.

Défilez maintenant vers le bas jusqu’à l’option » Source d’image « , et vous pourrez alors choisir une image Open Graph pour votre publication.
Par exemple, vous pouvez sélectionner l’image en vedette, l’image jointe, la première image du contenu ou téléverser une image personnalisée à utiliser comme miniature open graph.

Pour plus de détails et d’autres façons d’ajouter des métadonnées Open Graph, consultez notre guide sur l ‘ajout de métadonnées Facebook Open Graph dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter le bouton » J’aime » de Facebook dans WordPress. Vous pouvez également consulter notre liste sur la façon d’inscrire un nom de domaine et les meilleures extensions de réseaux sociaux pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Earl Jones says
I’ve added the wp-like-button to my blog pages and configured it according to directions. The like counter goes up, so I know that readers are clicking the button, but where do I find the names of these readers so that I can follow-up with them?
WPBeginner Support says
At this time the plugin does not track that information.
Administrateur
Michel says
Hi Wp Beginner
Just wanna say thank you for all the great articles!
They allready have helped me a lot, easy to understand…..Love it!
Cheers guys, keep on doing like you do
WPBeginner Support says
You’re welcome, glad our articles have been helpful
Administrateur
Macdonald says
Hi, all.
I am using Blog Bank WordPress theme which has nicely built Facebook, Twitter, Google+ and LinkedIn buttons but I cannot seem to make them work as intended (refer to my respective social sites). I would like to know if there is a way to do it.
Thank you for the continual great work you are doing for us, beginners.
WPBeginner Support says
You would want to reach out to your theme’s support for this issue and they should be able to let you know if it is an error with the theme itself or a method to resolve the issue.
Administrateur
stephen Mgbemena says
Please admin, I’m using the header and footer plugin on my wordpress blog. I added the code on the footer and it’s showing the like button on the down end of my blog. Please how can I add it so it can show right after every single post. Thanks
Mary says
The WordPress plugin worked perfect. Thanks for tutorial.
soshail akash says
I am unable to make the plugin work on Archives It works perfectly fine on Single Posts.
It works perfectly fine on Single Posts.
Your help would mean a lot
Jonathan says
You said « You can leave the URL field empty, as we will dynamically fill in the URL in WordPress. »
I was expecting to article to then say what code to put in in order to dynamically fill the URL.
Does the URL fill dynamically if we leave the data-href blank, with no further action needed?
Vipin says
How do I show facebook like counts in the post meta.
Like this: Posted by Admin in Technology on Date | 2 comments | 5 Likes
Sandeep kumar says
Jetpack plugin also offers like button.
Ahmed says
i want change size of button to be more big
Toon says
So far so good, this works.
But how can I get rid of that popup window as soon as you hit the button.
Len Vanderlinde says
Have set up a personal web site (not for profit) rather then a blog using WordPress. Very impressed that I was able to do it with my very limited web knowledge. Would like to add a Facebook like button but your instructions do not work for my home page?
Thanks Len
suzannah says
THANK YOU. This worked like a charm. Any ideas how to do this on a page instead of just a post? Thanks!!! This is my new favorite site!
Patrick says
Hi,
This tutorial sounds like chinese to me. You use vocabulary which assumes certain knowledge that beginners do not have.
» First open your single.php file in your theme’s folder. Then paste the following code inside your post loop: »
What does that mean?
I understand that you keep your posts short, but very often they are really too short !
Thanks
mark says
Hi,
question, how do i inline FB like with Google +1 and other buttons, pretty much as you did here?
Thank you,
Mark