Récemment, un de nos lecteurs nous a demandé un tutoriel sur la façon d’ajouter des boutons CSS Ghost dans leurs thèmes WordPress. Les boutons fantômes sont les boutons d’appel à l’action transparents qui sont très populaires de nos jours. Dans cet article, nous allons vous afficher comment vous pouvez facilement ajouter des boutons CSS fantômes dans votre thème WordPress en utilisant très peu de CSS et de HTML.
Qu’est-ce qu’un bouton fantôme ?
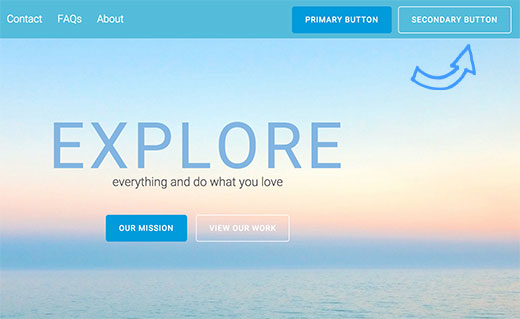
Le bouton fantôme est une terminologie de conception web utilisée pour les boutons transparents qui se fondent dans leur arrière-plan et sont uniquement notifiables par la bordure qui les entoure.
La création de boutons d’appel à l’action normaux dans WordPress est assez facile. Vous pouvez même les ajouter à vos publications et à vos pages sans écrire de CSS ou de HTML. Comme les boutons fantômes sont une nouvelle tendance, il n’y a pas d’extensions spécifiques pour créer uniquement des boutons dans le style fantôme.
Ajout de boutons fantômes dans WordPress
Comme indiqué précédemment, vous devrez utiliser un peu de CSS et de HTML pour ajouter des boutons fantômes sur votre thème WordPress.
La première chose à faire est d’ajouter le code CSS suivant à la feuille de style de votre thème ou de votre thème enfant.
Vous aurez besoin d’un client FTP pour vous connecter à votre serveur web. Une fois connecté, allez dans le dossier /wp-content/themes/Your-Theme/ et localisez le fichier style.css. Ouvrez ce fichier pour le modifier dans un éditeur/éditrices de texte, puis collez cet extrait de code au bas du fichier. (En savoir plus sur le collage d’extraits de code depuis le web dans WordPress).
.ghost-button {
display: inline-block;
width: 200px;
padding: 8px;
color: #fff;
border: 2px solid #fff;
text-align: center;
outline: none;
text-decoration: none;
transition: background-color 0.2s ease-out,
color 0.2s ease-out;
}
.ghost-button:hover,
.ghost-button:active {
background-color: #fff;
color: #000;
transition: background-color 0.3s ease-in,
color 0.3s ease-in;
}
Enregistrez vos modifications et téléversez le fichier sur le serveur.
Maintenant, lorsque vous souhaitez afficher le bouton, il vous suffit d’ajouter class= »ghost-button ».
Par exemple, si vous souhaitez ajouter un lien de téléchargement, créez votre lien de téléchargement comme vous le feriez normalement. Ensuite, passez à l’éditeur/éditrices de texte pour voir le formatage HTML.
Emplacement du code HTML pour votre lien de téléchargement et ajoutez la classe CSS comme ceci :
<a href="http://example.com/downloads/" class="ghost-button">Télécharger maintenant</a>
Enregistrez ou mettez à jour votre publication et prévisualisez-la. Vous verrez un beau bouton fantôme au lieu d’un simple lien.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un bouton fantôme dans votre thème WordPress. Vous pouvez également consulter notre guide sur la façon d’ajouter des boutons dans WordPress sans utiliser de codes courts.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.







Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
mahmut tanık says
Hi , thanks for great sharings. I’ve researching for a long time.
How can i add customization button on my wp website ? Customization button i mean see on theme demo sites right or left side there is a button when click you can change theme style or color .
WPBeginner Support says
Hi Mahmut,
In most WordPress themes you can do that by visiting theme’s options page or by visiting Appearance » Customize page in WordPress admin area.
Administrateur
Dinesh Fernando says
Thanks, useful code – worked nicely on a live project.
shravan upadhayay says
Great post . thanx for sharing.