Recentemente uno dei nostri lettori ci ha chiesto un tutorial su come aggiungere i pulsanti CSS Ghost nei loro temi WordPress. I pulsanti fantasma sono pulsanti trasparenti di invito all’azione che sono molto popolari al giorno d’oggi. In questo articolo, vi mostreremo come potete aggiungere facilmente i pulsanti fantasma CSS nel vostro tema WordPress utilizzando pochissimo CSS e HTML.
Che cos’è un pulsante fantasma?
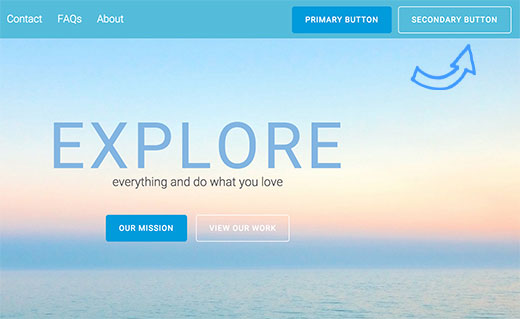
Ghost button è una terminologia di web design utilizzata per i pulsanti trasparenti che si confondono con lo sfondo e si notano solo per il bordo che li circonda.
Creare normali pulsanti di invito all’azione in WordPress è abbastanza facile. È possibile aggiungerli ai post e alle pagine senza scrivere CSS o HTML. Poiché i pulsanti fantasma sono una nuova tendenza, non esistono plugin specifici per creare pulsanti in stile fantasma.
Aggiunta di pulsanti fantasma in WordPress
Come accennato in precedenza, per aggiungere i pulsanti fantasma al vostro tema WordPress dovrete usare un po’ di CSS e HTML.
La prima cosa da fare è aggiungere il seguente codice CSS al foglio di stile del vostro tema o tema figlio.
Avrete bisogno di un client FTP per connettervi al vostro server web. Una volta connessi, andate nella cartella /wp-content/themes/Your-Theme/ e individuate il file style.css. Aprite questo file per modificarlo in un editor di testo e incollate questo frammento di codice in fondo al file. (Per saperne di più sull’ incollaggio di snippet di codice dal web in WordPress).
.ghost-button {
display: inline-block;
width: 200px;
padding: 8px;
color: #fff;
border: 2px solid #fff;
text-align: center;
outline: none;
text-decoration: none;
transition: background-color 0.2s ease-out,
color 0.2s ease-out;
}
.ghost-button:hover,
.ghost-button:active {
background-color: #fff;
color: #000;
transition: background-color 0.3s ease-in,
color 0.3s ease-in;
}
Salvate le modifiche e caricate il file sul server.
Ora, ogni volta che si vuole visualizzare il pulsante, basta aggiungere class=”ghost-button”.
Ad esempio, se si desidera aggiungere un link per il download, creare il link per il download come si farebbe normalmente. Passare quindi all’editor di testo per vedere la formattazione HTML.
Individuare il codice HTML per il link al download e aggiungere la classe CSS in questo modo:
<a href="http://example.com/downloads/" class="ghost-button">Scaricare ora</a>
Salvate o aggiornate il vostro post e poi visualizzatelo in anteprima. Vedrete un bel pulsante fantasma al posto del vecchio link.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un pulsante fantasma nel vostro tema WordPress. Potreste anche voler consultare la nostra guida su come aggiungere pulsanti in WordPress senza utilizzare gli shortcode.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per i video tutorial di WordPress. Potete trovarci anche su Twitter e Facebook.







Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
mahmut tanık says
Hi , thanks for great sharings. I’ve researching for a long time.
How can i add customization button on my wp website ? Customization button i mean see on theme demo sites right or left side there is a button when click you can change theme style or color .
WPBeginner Support says
Hi Mahmut,
In most WordPress themes you can do that by visiting theme’s options page or by visiting Appearance » Customize page in WordPress admin area.
Admin
Dinesh Fernando says
Thanks, useful code – worked nicely on a live project.
shravan upadhayay says
Great post . thanx for sharing.