Recently one of our readers asked us for a tutorial on how to add CSS Ghost buttons in their WordPress themes. Ghost buttons are the transparent call to action buttons which are very popular these days. In this article, we will show you how you can easily add CSS ghost buttons in your WordPress theme using very little CSS and HTML.
What is Ghost Button?
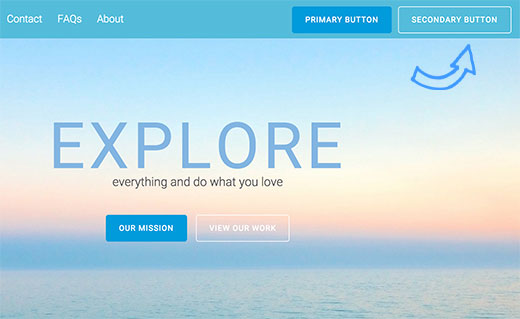
Ghost button is a web design terminology used for transparent buttons that blend into their background and are only noticeable by the border around them.
Creating normal call to action buttons in WordPress is quite easy. You can even add them your posts and pages without writing CSS or HTML. Since ghost buttons are a new trend, there are no specific plugins to create just buttons in the ghost style.
Adding Ghost Buttons in WordPress
As mentioned earlier, you will need to use a tiny bit of CSS and HTML to add ghost buttons on your WordPress theme.
First you need to do is add the following CSS code to your theme or child theme’s stylesheet.
You will need an FTP client to connect to your web server. Once connected, go to /wp-content/themes/Your-Theme/ folder and locate the style.css file. Open this file to edit in a text editor and then paste this code snippet at the bottom of the file. (Learn more about pasting code snippets from the web in WordPress).
.ghost-button {
display: inline-block;
width: 200px;
padding: 8px;
color: #fff;
border: 2px solid #fff;
text-align: center;
outline: none;
text-decoration: none;
transition: background-color 0.2s ease-out,
color 0.2s ease-out;
}
.ghost-button:hover,
.ghost-button:active {
background-color: #fff;
color: #000;
transition: background-color 0.3s ease-in,
color 0.3s ease-in;
}
Save your changes and upload the file back to the server.
Now whenever you want to display the button all you need to do is add class=”ghost-button”.
For example, if you want to add a download link, then create your download link like you would normally do. Next, switch to the Text editor to see the HTML formatting.
Locate the HTML code for your download link and add the CSS class like this:
<a href="http://example.com/downloads/" class="ghost-button">Download Now</a>
Save or update your post and then preview it. You will see a beautiful ghost button instead of plain old link.
We hope this article helped you learn how to add ghost button in your WordPress theme. You may also want to see our guide on how to add buttons in WordPress without using shortcodes
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.







Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
mahmut tanık says
Hi , thanks for great sharings. I’ve researching for a long time.
How can i add customization button on my wp website ? Customization button i mean see on theme demo sites right or left side there is a button when click you can change theme style or color .
WPBeginner Support says
Hi Mahmut,
In most WordPress themes you can do that by visiting theme’s options page or by visiting Appearance » Customize page in WordPress admin area.
Admin
Dinesh Fernando says
Thanks, useful code – worked nicely on a live project.
shravan upadhayay says
Great post . thanx for sharing.