Vous souhaitez un avis Thrive Architect pour savoir si c’est le constructeur de page qu’il vous faut ?
Thrive Architect est une extension drag and drop populaire qui vous permet de créer des pages personnalisées sans écrire une seule ligne de code. Avec des modèles conçus par des professionnels et des éléments avancés prêts à l’emploi, Thrive Architect vous permet de créer toutes sortes de pages en toute simplicité.
Dans cet Avis Thrive Architect, nous examinerons ses fonctionnalités, ses options de support, et plus encore, afin de voir si c’est le constructeur de page qu’il vous faut pour votre site WordPress.

Qu’est-ce que Thrive Architect ?
Thrive Architect est un constructeur de page rapide, puissant et facile à utiliser.
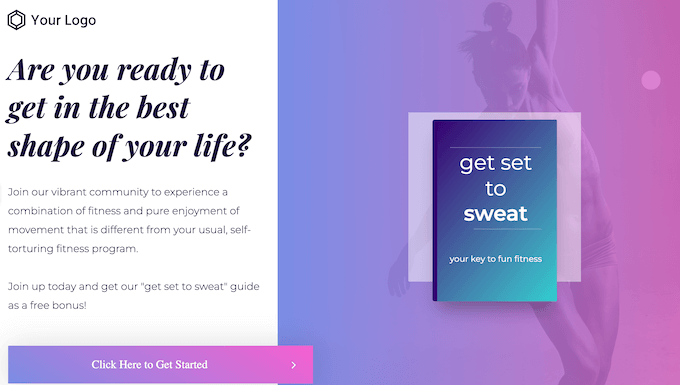
Il dispose de plus de 200 modèles professionnellement conçus pour des pages d’accueil personnalisées, des pages de vente, des pages de webinaires, des pages de génération de prospects, et bien plus encore.

Aucun des modèles que vous choisissez, vous pouvez personnaliser chaque élément de celui-ci en utilisant l’éditeur drag and drop de Thrive.
Vous pouvez ajouter des éléments, créer des animations, ajouter des formulaires de capture d’e-mail et même afficher ou masquer du contenu selon que l’internaute utilise un ordinateur de bureau ou un appareil mobile.

Avec Thrive Architect, vous pouvez même créer des mises en page personnalisées pour les publications de blog. Il suffit d’ajouter des éléments tels que des boîtes de mise en évidence, des commentaires Facebook et des boîtes de clic pour tweeter afin de rendre votre blog WordPress plus attrayant.
Avis sur Thrive Architect : Pourquoi l’utiliser sur WordPress ?
Bien qu’il soit possible de créer des mises en page personnalisées à l’aide des blocs intégrés de WordPress et de la modification complète du site, les propriétaires de sites intelligents utilisent un plugin de constructeur de page.
Avec la bonne extension, vous pouvez créer des pages professionnellement conçues avec facilité, en utilisant des modèles, des éléments et des formulaires prêts à l’emploi. Cela dit, examinons ce que Thrive Architect a à offrir, pour voir si c’est le bon plugin de constructeur de page WordPress pour vous.
1. Facilité d’utilisation
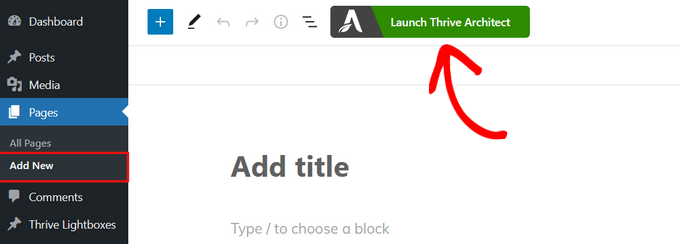
Avec Thrive Architect, vous pouvez créer des pages personnalisées sans écrire une seule ligne de code. Dans l’éditeur de blocs de WordPress, il suffit de cliquer sur » Lancer Thrive Architect » pour Premiers pas.

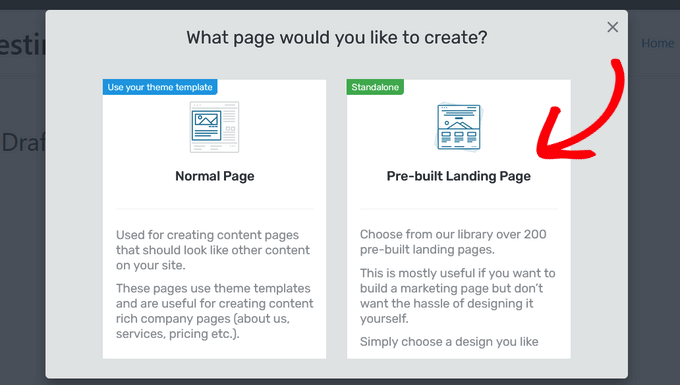
Vous pouvez alors soit choisir un modèle prêt à l’emploi, soit créer une nouvelle page en utilisant le modèle de votre thème WordPress.
Après avoir fait votre sélection, Thrive ouvrira la page dans son éditeur/éditrices par glisser-déposer. Pour modifier un élément, il suffit de cliquer pour le sélectionner, puis d’utiliser les Réglages dans le menu de gauche.
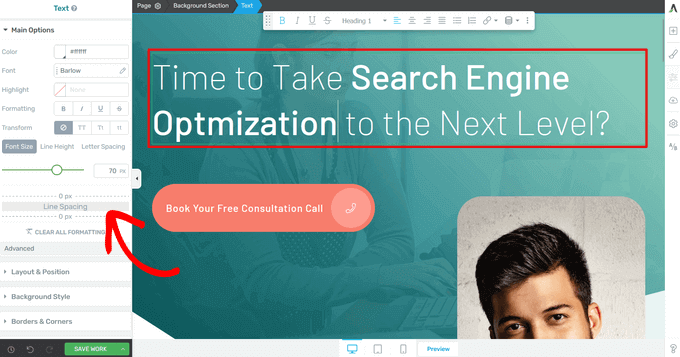
Par exemple, vous pouvez modifier le « Titre » en cliquant dessus et en tapant votre message personnalisé.

Vous pouvez également modifier la taille de la police, la typographie, la couleur, la mise en forme, etc.
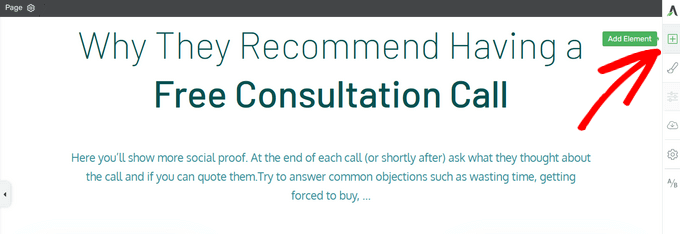
Pour vous aider à créer rapidement de belles pages, Thrive Architect est livré avec des éléments prêts à l’emploi. Pour ajouter un élément à une page, il suffit de cliquer sur le bouton » + » sur le côté droit de l’écran.

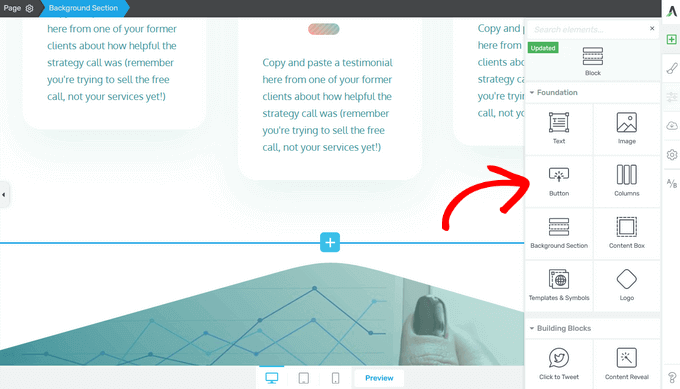
Vous pouvez ensuite choisir des éléments tels que des images, des boutons, des formulaires de génération de prospects, des tableaux de prix, des comptes à rebours, etc.
Lorsque vous trouvez un élément que vous souhaitez utiliser, il vous suffit de le faire glisser depuis le menu de droite et de l’Avancer sur votre page.

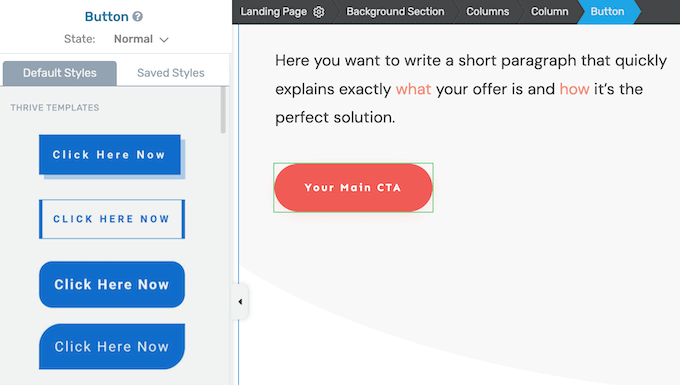
En fonction de l’élément, vous pouvez voir plusieurs modèles prêts à l’emploi.
Cela peut vous enregistrer une tonne d’efforts et vous aider à créer rapidement un design d’aspect professionnel.

Même si vous utilisez un Modèle, vous pouvez toujours ajuster sa conception en utilisant les Réglages dans le menu de gauche. Au fur et à mesure que vous apportez des modifications, la Prévisualisation directe se met à jour automatiquement, ce qui vous permet d’essayer différents Réglages pour voir ce que vous préférez.
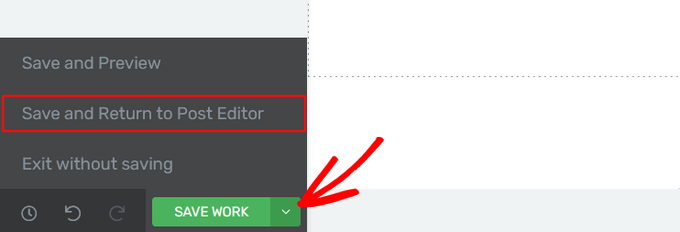
Lorsque vous êtes satisfait de l’aspect de la page, cliquez sur la flèche (^) située à côté du bouton « Enregistrer le travail ». Cliquez ensuite sur « Enregistrer et retourner à l’éditeur de texte ».

Vous pouvez maintenant soit enregistrer la page en tant que brouillon, soit la publier pour qu’elle apparaisse sur votre site WordPress. Il suffit de répéter ces étapes pour créer des pages d’atterrissage personnalisées, des pages de vente, des pages d’accueil, et plus encore.
2. Plus de 200 modèles conçus par des professionnels
Thrive Architect est livré avec plus de 200 modèles professionnellement conçus pour vous aider à obtenir plus de conversions. Ces modèles fonctionnent avec n’importe quel thème WordPress, vous n’aurez donc aucun problème à les utiliser sur votre site WordPress.
Il suffit de sélectionner » Page d’atterrissage prédéfinie » pour voir tous les ensembles de modèles Thrive disponibles et les modèles individuels.

Tous ces designs sont entièrement personnalisables, ce qui vous permet de les adapter parfaitement à n’importe quel magasin en ligne, blog ou site.
3. Plus de 700 polices de caractères personnalisées
Les polices personnalisées peuvent mettre en évidence le contenu le plus important d’une page, ou aider une page d’atterrissage à se fondre dans le reste de votre thème WordPress.
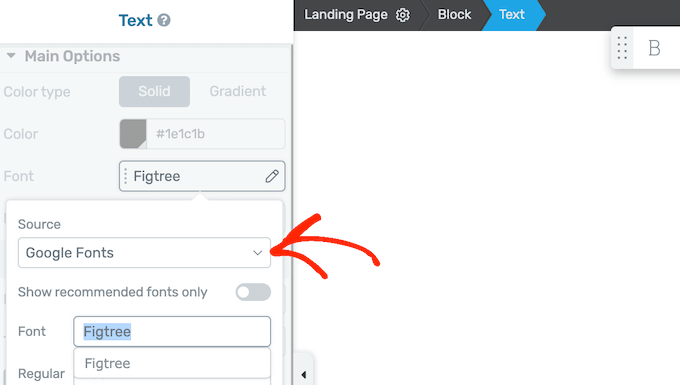
Dans l’éditeur/éditrices de Thrive Architect, vous pouvez choisir entre les polices Google, les polices Web Safe ou les polices intégrées au Modèle.

Après avoir choisi une police personnalisée, vous pouvez modifier la couleur du texte, sa taille, sa mise en forme, etc. Cela vous permet d’affiner l’aspect du texte sur votre page personnalisée.
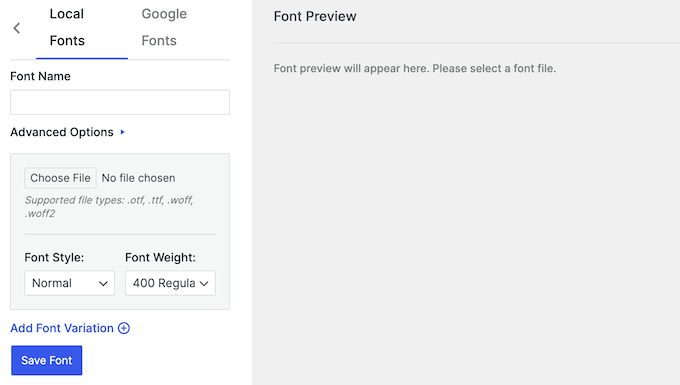
Si vous souhaitez ajouter encore plus de polices, alors Thrive Architect s’intègre avec l’extension gratuite Custom Fonts. Il suffit d’installer et d’activer ce plugin, et vous pouvez téléverser de nouvelles polices sur WordPress sous forme de fichiers .otf, .ttf, .woff, ou .woff2.

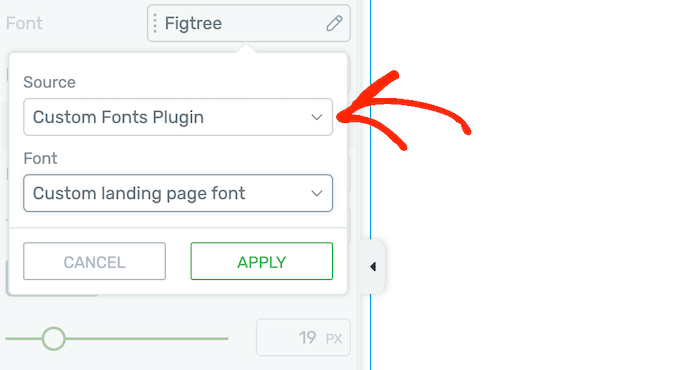
Ceci fait, vous pouvez accéder à ces nouveaux fichiers directement dans l’éditeur/éditrices de Thrive Architect.
Il est ainsi facile de créer des titres uniques, des libellés de boutons, des appels à l’action et bien d’autres choses encore pour vos pages personnalisées.

4. Mises en page flexibles
Au lieu de vous forcer à utiliser des sections de colonnes, de lignes et de segments corrigés, Thrive Architect vous donne la liberté de modifier la disposition de la page en utilisant le glisser-déposer.
Vous pouvez simplement déposer des éléments sur la page et Mises en page ajustera la mise en page automatiquement. Si vous souhaitez redimmensionner une zone à un moment donné, alors vous pouvez simplement survoler la colonne ou un élément similaire, puis le faire glisser jusqu’à la taille que vous souhaitez utiliser.
Thrive Architect supporte également les mises en page pleine largeur, ce qui vous permet de créer exactement le design que vous souhaitez.
5. Mobile responsive by design
Selon nos statistiques d’utilisation d’ internet , le trafic internet mobile représente près de 55% du trafic web total. En gardant cela à l’esprit, vous voudrez vous assurer que vos pages personnalisées sont aussi belles sur les smartphones et les tablettes, qu’elles le sont sur les appareils mobiles.
La bonne nouvelle est que Thrive Architect est conçu pour être responsive et mobile-friendly hors de la boîte. Cela dit, il est toujours intelligent de vérifier comment votre page s’affichera sur les appareils mobiles.
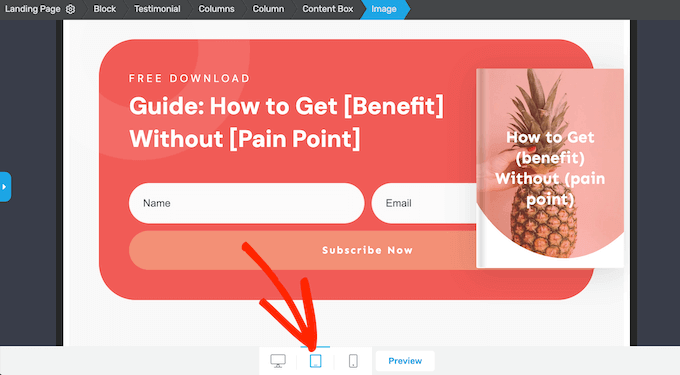
Thrive Architect dispose de prévisualisations intégrées pour les tablettes et les mobiles, ce qui vous permet de vérifier votre conception en un seul clic et sans avoir à recharger la page.

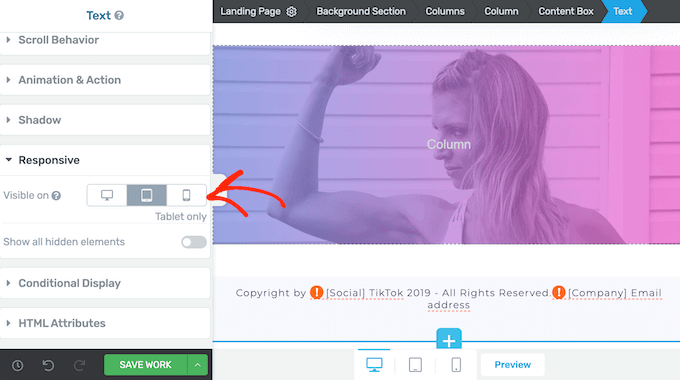
Vous pouvez également masquer et afficher du contenu en fonction de l’appareil de l’utilisateur/utilisatrice. Par exemple, vous pouvez masquer les grandes images en haute résolution sur les appareils mobiles, car ils ont généralement des écrans plus petits et une puissance de traitement moindre.
Vous pouvez même créer différentes versions des mêmes éléments. Par exemple, vous pourriez créer un menu WordPress responsive spécialement conçu pour les mobiles.
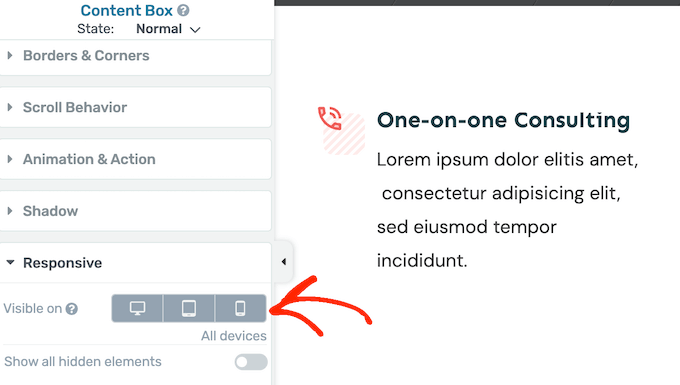
Avec Thrive Architect, vous pouvez facilement masquer des éléments individuels ou même des boîtes de contenu entières, simplement en cliquant sur un bouton dans le menu de gauche.

6. Défilement épinglé et parallaxe
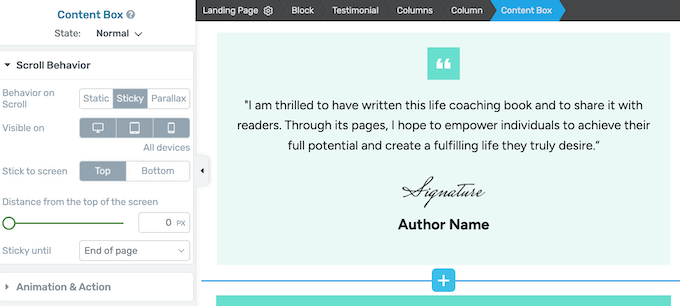
Thrive Architect permet de contrôler facilement le comportement des éléments lorsque l’internaute défile vers le bas. Dans le menu de gauche, vous pouvez choisir entre le défilement statique, épinglé et parallaxe.

Pour l’épinglé et le parallaxe, vous pouvez choisir d’utiliser le comportement de défilement sur les smartphones, les tablettes, les ordinateurs de bureau ou sur l’ensemble des appareils.
Cela vous permet de créer des effets de défilement uniques pour les utilisateurs d’ordinateurs de bureau, sans gêner les utilisateurs mobiles qui peuvent avoir du mal à naviguer sur des pages utilisant un défilement épinglé ou parallaxe.
7. Effets de survol multiples
Leseffets de survol peuvent rendre votre conception plus interactive et attrayante, ce qui incitera les internautes à rester plus longtemps sur votre site. Vous pouvez même utiliser les effets de survol pour créer un élément de narration au fur et à mesure que l’internaute explore la page.
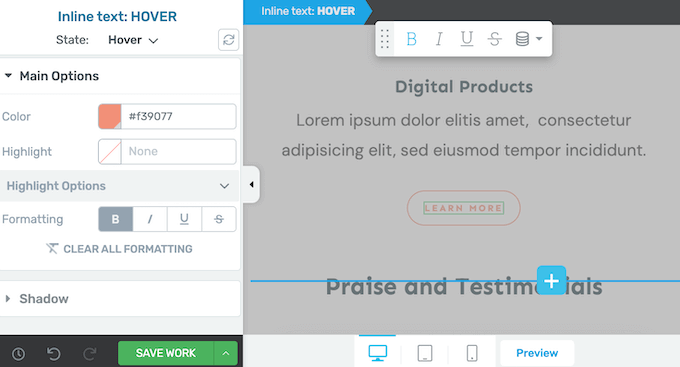
Avec Thrive Architect, vous pouvez facilement appliquer des effets de survol à des éléments individuels. Les options que vous voyez peuvent varier, mais vous pouvez souvent modifier la couleur de l’arrière-plan, la typographie, ajouter une ombre, et plus encore.

Vous pouvez même appliquer des animations de survol à l’ensemble d’une zone de contenu, ce qui peut créer des effets accrocheurs.
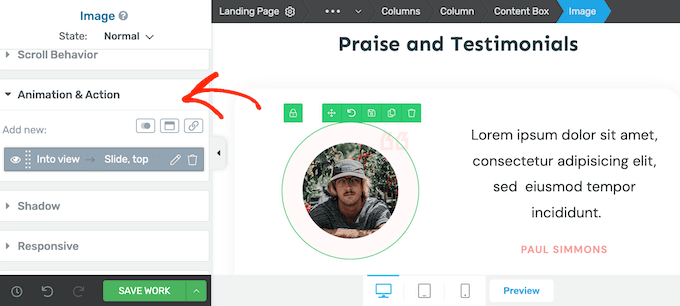
8. Ajouter des animations en toute simplicité
Vous pouvez utiliser des animations pour attirer l’attention de l’internaute sur le contenu le plus important d’une page. Par exemple, si vous avez une place de marché en ligne, vous pouvez utiliser des animations pour mettre en évidence une vente à venir.
Les animations sont également un excellent moyen de faire ressortir vos boutons d’appel à l’action. Thrive Architect vous permet d’ajouter des animations à des composants individuels ou même à des boîtes de contenu entières.

Vous pouvez définir ces animations pour qu’elles tournent en boucle, ou les jouer une seule fois en tant qu’animation d’entrée.
9. Masquer et révéler le contenu sans code
Pour rendre vos pages plus attrayantes, vous pouvez masquer du contenu jusqu’à ce qu’un certain laps de temps se soit écoulé. Vous pouvez ainsi créer toutes sortes d’effets intéressants. Par exemple, vous pouvez masquer le bouton « Acheter maintenant » jusqu’à ce qu’il se soit écoulé suffisamment de temps pour atteindre la partie de votre vidéo de vente consacrée à l’argumentaire.
La bonne nouvelle est que Thrive Architect dispose d’un élément Content Reveal intégré qui vous permet de créer ces effets sans écrire une seule ligne de code.
10. S’intègre aux principaux fournisseurs de services d’e-mail
Si vous créez une page personnalisée pour la génération de prospects, vous pouvez ajouter un formulaire d’accord ou un formulaire similaire.
Pour vous aider, Thrive Architect s’intègre de manière transparente avec tous les meilleurs services de marketing e-mail comme ActiveCampaign et Constant Contact.

Cela peut vous aider à constituer facilement une liste d’e-mail.
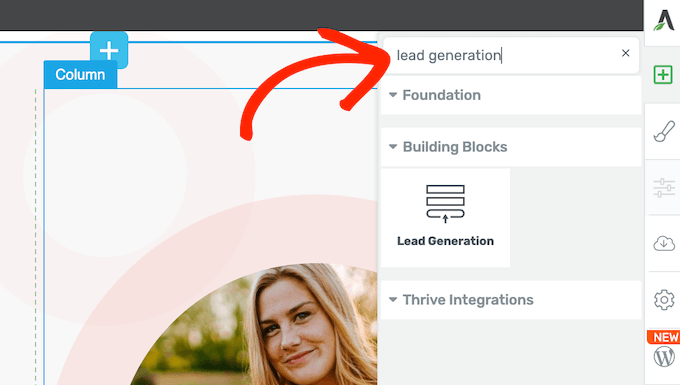
Après avoir connecté Thrive à votre fournisseur de services d’e-mail, vous pouvez ajouter l’élément de génération de prospects prêt à l’emploi à n’importe quelle page.

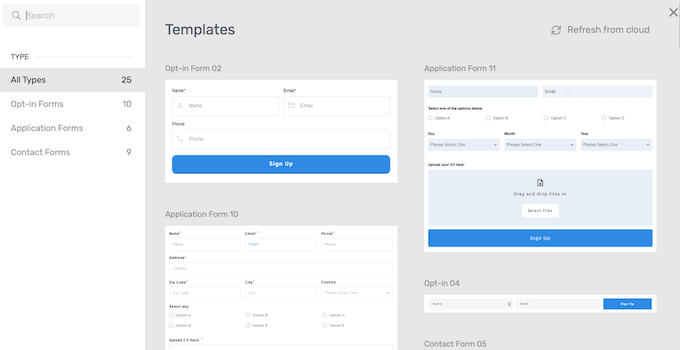
Thrive Architect affichera alors une fenêtre surgissante dans laquelle vous pourrez choisir le modèle d’opt-in que vous souhaitez utiliser.
Ces modèles sont classés en formulaires d’accord, formulaires de demande et formulaires de contact, afin de vous aider à trouver le modèle qui vous convient.

Vous pouvez ensuite personnaliser les couleurs, les bordures, la mise en page, etc. du formulaire.
Vous pouvez également rediriger les visiteurs vers une page de remerciement personnalisée après leur inscription à votre liste, ou effectuer une segmentation des e-mails afin d’envoyer des messages personnalisés à vos nouveaux abonnés/abonnés.
11. Créer vos propres styles globaux personnalisés
Il peut arriver que vous souhaitiez réutiliser exactement la même mise en page, le même arrière-plan, les mêmes bordures et d’autres effets. Cela peut vous aider à obtenir une conception plus cohérente.
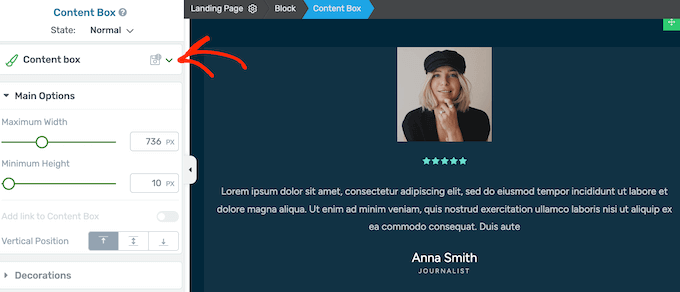
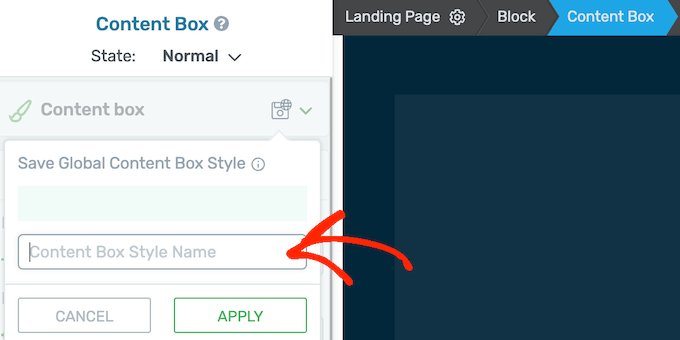
Dans ce cas, vous pouvez enregistrer beaucoup de temps et d’efforts en créant des styles globaux. Il vous suffit d’appliquer toutes les mises en forme et tous les styles à un élément ou à une zone de contenu, puis de cliquer sur le bouton « Enregistrer comme style globaux ».

Vous pouvez ensuite saisir un nom descriptif.
Ceci fait, vous pouvez appliquer le style personnalisé à n’importe quel élément ou boîte, en quelques clics.

12. Importation et exportation aisées de modèles de pages
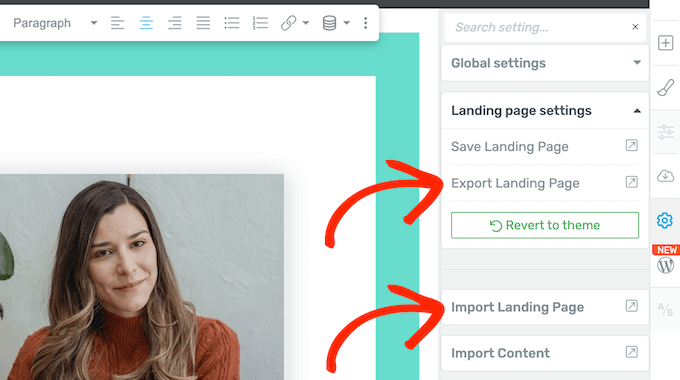
Il peut arriver que vous souhaitiez exporter des dessins d’un site à l’autre. Par exemple, lors d’une migration de site, vous pouvez avoir besoin de copier le contenu d’une page entière.
Avec Thrive Architect, vous pouvez rapidement et facilement exporter vos pages sous forme de fichier ZIP. Vous pouvez ensuite les importer dans une installation Thrive sur le nouveau site.

Mieux encore, la page importée héritera automatiquement des couleurs et des réglages de typographie du nouveau site.
Dans cette optique, vous pouvez utiliser cette fonctionnalité pour créer des modèles qui ont les bons éléments, le contenu, la mise en page et d’autres réglages que vous utilisez sur tous vos sites. Cela peut être particulièrement utile pour les agences de développement WordPress et les freelances, car cela vous permet de configurer de nouveaux sites clients, rapidement.
13. Support pour les scripts personnalisés
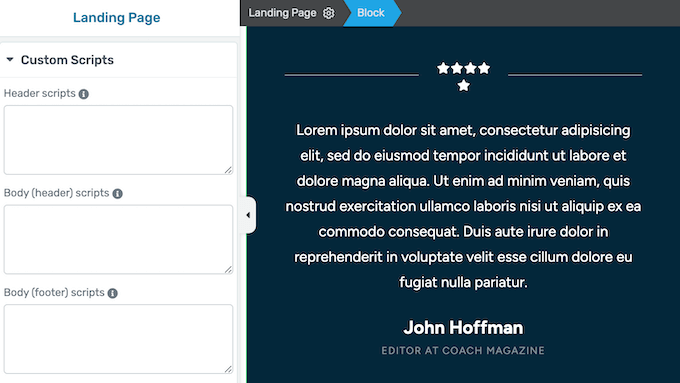
Thrive Architect vous permet de créer de magnifiques conceptions de pages sans avoir à écrire une seule ligne de code. Cependant, vous avez la faculté d’ajouter des scripts personnalisés dans l’éditeur Thrive.
Dans le menu de gauche, il suffit de coller votre code dans les cases de l’en-tête ou du corps, et Thrive Architect s’occupe du reste.

14. Support professionnel et communautaire
Avec Thrive Architect, vous pouvez créer des pages d’atterrissage, des pages de vente et même des sites Web entiers en utilisant un éditeur simple de type glisser-déposer. Cependant, vous aurez parfois besoin d’une aide supplémentaire.
Si vous souhaitez trouver des réponses par vous-même, alors Thrive dispose d’une base de connaissances détaillée et du portail Thrive University.

Il y a aussi le blog de Thrive Themes.
Vous y trouverez des publications approfondies sur la façon d’utiliser les fonctionnalités spécifiques de Thrive Architect, ainsi que des conseils sur des sujets généraux tels que la façon d’augmenter les conversions de votre page d’atterrissage.

Aucun, que vous achetiez l’extension autonome Thrive Architect ou que vous investissiez dans une licence Thrive Suite, vous aurez accès à un support professionnel illimité.
Il vous suffit de faire une demande de support dans votre compte, et un membre de l’équipe Thrive s’efforcera de vous répondre dans les 24 heures, du lundi au vendredi.

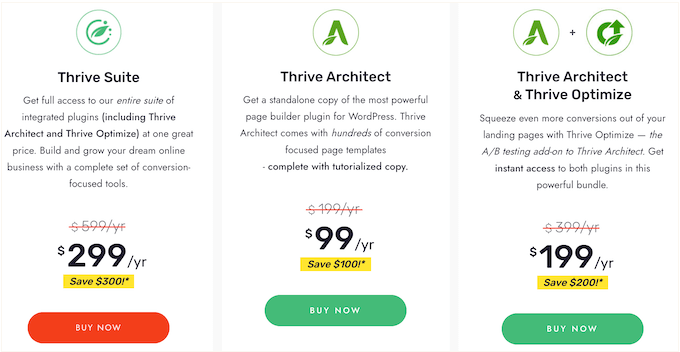
Plans d’offre de Thrive Architect Constructeur
Vous pouvez acheter une offre annuelle de Thrive Architect pour 99 $. Cela vous donne accès à l’extension autonome Thrive Architect, il est donc parfait pour créer des pages personnalisées dans WordPress.
Une autre option consiste à acheter Thrive Architect avec le module Thrive Optimize. Ce module puissant permet de créer facilement des tests A/B pour toutes vos pages Thrive Architect. De cette façon, vous pouvez tester des variations de contenu et de conception, et utiliser la page qui obtient les meilleurs résultats.

Vous pouvez créer autant de variations et de tests que vous le souhaitez, et choisir parmi plusieurs objectifs de conversion. Thrive Optimize peut même identifier la variation gagnante et transférer automatiquement tout le trafic futur vers cette variation gagnante.
La dernière offre de prix est la Thrive Suite. Il s’agit d’une puissante boîte à outils optimisée pour la conversion qui est parfaite si vous créez un nouveau site ou lancez une nouvelle entreprise en ligne.
Pour 299 $, Thrive Suite est livré avec l’ensemble du portefeuille de plugins Thrive, y compris Thrive Automator, Thrive Quiz Constructeur, Thrive Apprentice, et plus encore.
Au lieu d’acheter des licences séparées et d’apprendre différentes extensions, Thrive Suite a tout ce dont vous avez besoin dans un package qui est conçu pour fonctionner ensemble. Cela peut vous enregistrer une tonne de temps et d’efforts, par rapport à la recherche et à l’installation d’une liste d’extensions WordPress séparées.
Conclusion : Thrive Architect est-il le constructeur de page qu’il vous faut ?
Après avoir examiné tout ce que Thrive Architect a à offrir, nous sommes convaincus que c’est l’une des meilleures extensions de constructeur de page pour WordPress.
Si vous cherchez un moyen facile de créer des pages personnalisées, alors l’extension autonome Thrive Architect peut être une bonne option. Il est livré avec un éditeur visuel convivial, s’intègre avec tous les meilleurs services de marketing e-mail, et dispose même de formulaires d’accord intégrés pour vous aider à collecter des prospects.
Cependant, si vous voulez obtenir le maximum de vos designs, alors le package Thrive Architect et Thrive Optimize est un excellent choix. Il a tout ce dont vous avez besoin pour A/B split test vos pages personnalisées, et peut même identifier automatiquement la variation gagnante.
Enfin, si vous créez un nouveau site ou lancez une entreprise, alors nous vous recommandons vivement Thrive Suite. C’est un ensemble complet d’outils axés sur la conversion qui fonctionnent tous de manière transparente pour aider à développer votre entreprise en ligne.
Dans le cadre du package, vous aurez accès à la fois à Thrive Architect et à Thrive Optimize, afin que vous puissiez créer de belles pages à fort taux de conversion en toute simplicité.
Nous espérons que cet Avis Thrive Architect vous a aidé à décider si c’est le bon plugin de constructeur de page pour vous. Vous pouvez également consulter notre guide sur la création d’une newsletter par e-mail, ou voir notre choix d’experts des meilleures extensions de formulaires de contact pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.



Syed Balkhi
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!